作用
@Observed、@ObjectLink装饰器用于在涉及嵌套对象或者数组元素为对象的场景中进行双向数据同步。
状态的使用
1.嵌套对象
我们将父类设置为@Observed状态,这个时候,子应该设置@ObjectLink才能完成数据的双向绑定,所以我们构建一个组件,让状态变成一个变量来完成属性的状态化。
@Observed
class Person{name: stringage: numbergf: Personconstructor(name:string, age: number, gf?: Person) {this.name = namethis.age = agethis.gf = gf}
}@Entry
@Component
struct Parent {@State p: Person = new Person('zhangsan',21,new Person('lisi',18))build() {Row() {Column() {Child({p:this.p.gf}).onClick(()=>this.p.gf.age++)}.width('100%')}.height('100%')}
}@Component
struct Child{@ObjectLink p: Personbuild(){Column(){Text(`${this.p.name} : ${this.p.age}`)}}
}2.数组中的对象元素
只要我们的数据 经过了Child的手,也就是使用了@ObjectLink绑定的变量,变量状态的更新都会直接出发视图的更新。
@Observed
class Person{name: stringage: numbergf: Personconstructor(name:string, age: number, gf?: Person) {this.name = namethis.age = agethis.gf = gf}
}@Entry
@Component
struct Parent {@State p: Person = new Person('zhangsan',21,new Person('lisi',18))@State gfs: Person[] = [new Person('wangwu',18),new Person('yangliu',19), ]build() {Row() {Column() {Child({p:this.p.gf}).onClick(()=>this.p.gf.age++)Text('===== 列表 =====')ForEach(this.gfs,p=> {Child({p:p}).onClick(()=>p.age++)})}.width('100%')}.height('100%')}
}@Component
struct Child{@ObjectLink p: Personbuild(){Column(){Text(`${this.p.name} : ${this.p.age}`)}}
}任务统计案例验证
我们在任务统计案例中使用一下这两个状态。
我们现在想要实现一个效果,就是已经完成的任务,让他变成灰色,并且加删除线效果。
// 任务完成样式
@Extend(Text) function finishedTask(){.decoration({type:TextDecorationType.LineThrough}).fontColor('#b1b2b1')
}Row(){if(item.finished){Text(item.name).finishedTask()}else{Text(item.name)}Checkbox().select(item.finished).onChange(val=>{item.finished = val// 通过过滤方法 更新已完成的任务数量this.handleTaskChange()})
}我们通过if判断每个任务的状态来决定使用哪种效果,发现不能实现我们的效果。因为foreach遍历数组,等同于给数组元素的属性来改变,正巧我们要修改的属性是一个对象,所以我们的修改是不会触发视图的更新的,所以我们应该使用@Observed、@ObjectLink状态来完成这个案例。
所以我们来给需要实现的嵌套数组的对象加上状态。
我们给最原始的类Task加上@Observed状态,封装循环产生的Row给item加上@ObjectLink状态,由于我们的组件中,没有状态改变的函数,我们先去掉,先完成样式的修改。
@Observed
class Task{static id: number = 1// 任务名称name: string = `任务${Task.id++}`// 任务状态: 是否完成finished: boolean = false
}// 统计的卡片样式
@Styles function card(){.width('95%').padding(20).backgroundColor(Color.White).borderRadius(15).shadow({radius: 6,color: '#1f0000',offsetX:2,offsetY:4})
}// 任务完成样式
@Extend(Text) function finishedTask(){.decoration({type:TextDecorationType.LineThrough}).fontColor('#b1b2b1')
}// 任务统计信息
class StaticInfo{totalTask: number = 0finishTask: number = 0
}@Entry
@Component
struct PropPage {// 统计信息@Provide stat: StaticInfo = new StaticInfo()build() {Column({space:10}) {// 1.任务进度卡片TaskStatistics()// 2.任务列表TaskList();}.width('100%').height('100%').backgroundColor('#f1f2f3')}}@Component
struct TaskStatistics {@Consume stat: StaticInfobuild(){Row(){Text("任务进度").fontSize(30).fontWeight(FontWeight.Bold)Stack(){Progress({value:this.stat.finishTask,total:this.stat.totalTask,type:ProgressType.Ring}).width(100)Row(){Text(this.stat.finishTask.toString()).fontSize(24).fontColor('#36d')Text(' / ' +this.stat.totalTask.toString()).fontSize(24)}}}.card().margin({top:20,bottom:10}).justifyContent(FlexAlign.SpaceEvenly)}
}@Component
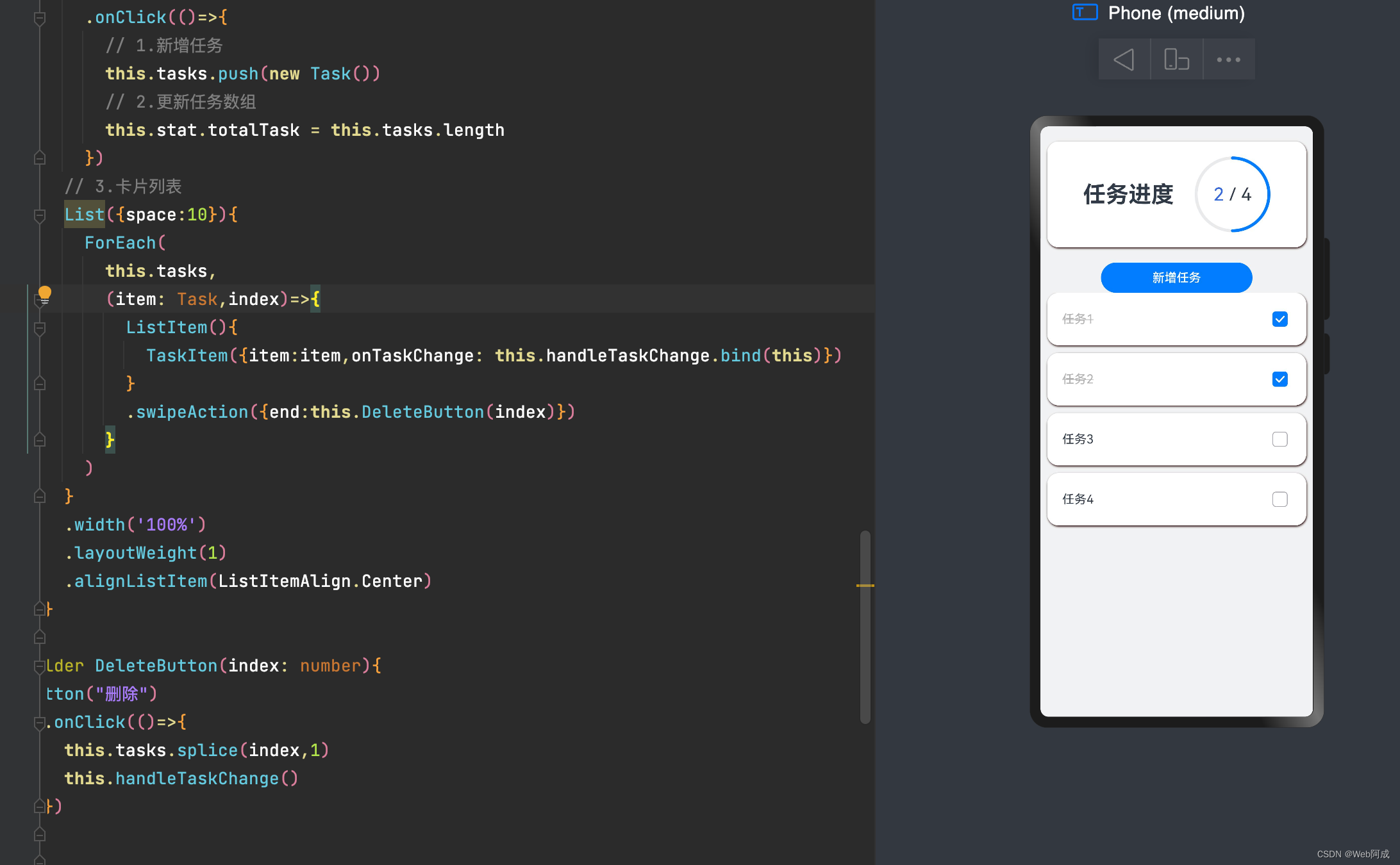
struct TaskList {// 任务数量@State tasks: Task[] = []@Consume stat: StaticInfo// 通过过滤方法 更新已完成的任务数量handleTaskChange(){// 更新任务总数量this.stat.totalTask = this.tasks.length// 已经完成的任务数量this.stat.finishTask = this.tasks.filter(item => item.finished).length}build(){Column(){// 2.新增任务按钮Button('新增任务').width(200).onClick(()=>{// 1.新增任务this.tasks.push(new Task())// 2.更新任务数组this.stat.totalTask = this.tasks.length})// 3.卡片列表List({space:10}){ForEach(this.tasks,(item: Task,index)=>{ListItem(){TaskItem({item:item})}.swipeAction({end:this.DeleteButton(index)})})}.width('100%').layoutWeight(1).alignListItem(ListItemAlign.Center)}}@Builder DeleteButton(index: number){Button("删除").onClick(()=>{this.tasks.splice(index,1)this.handleTaskChange()})}}@Component
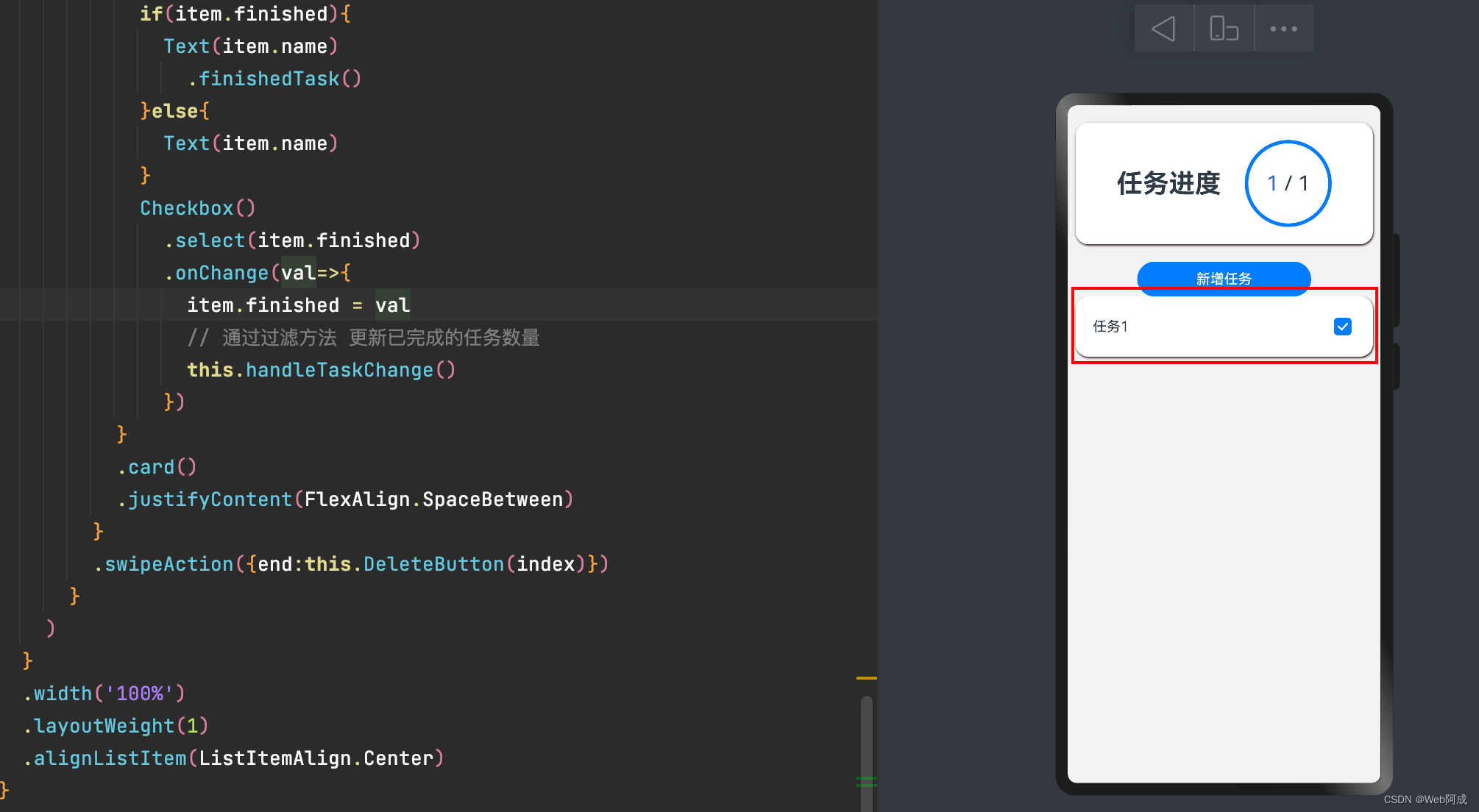
struct TaskItem {@ObjectLink item: Taskbuild(){Row(){if(this.item.finished){Text(this.item.name).finishedTask()}else{Text(this.item.name)}Checkbox().select(this.item.finished).onChange(val=>{this.item.finished = val// 通过过滤方法 更新已完成的任务数量// this.handleTaskChange()})}.card().justifyContent(FlexAlign.SpaceBetween)}
}

我们会发现 点击我们的完成勾选,我们的颜色还有删除线的状态是成功的体现出来的,所以我们的嵌套数组双向绑定是成功的。
现在我们来补全功能,更新我们的完成状态。
方法传递
我们可以通过方法传递来实现方法的公用。

@Component
struct TaskItem {@ObjectLink item: TaskonTaskChange: () => voidbuild(){Row(){if(this.item.finished){Text(this.item.name).finishedTask()}else{Text(this.item.name)}Checkbox().select(this.item.finished).onChange(val=>{this.item.finished = val// 通过过滤方法 更新已完成的任务数量this.onTaskChange();})}.card().justifyContent(FlexAlign.SpaceBetween)}
}我们在taskItem方法中写入一个函数,在调用的时候将函数传入。 这样就相当于我们在taskItem中调用了这个方法。
然后我们会发现仍然没有实现。因为在子组件中this的指向不正确。
当方法传递的时候,this的指向要确认,因为调方法的人改变了。
所以我们要确保传递方法的时候,this的指向不能改变。这时候我们需要使用到一个api
bind(this)

这时候我们就可以完全实现效果了。



















创建线程的四种方式)

:Java入门示例)