1.普通html页面
一般使用px定义,不会进行适配
移动端项目:从不同的终端保持页面的一致性(自适应),使用rem相对单位,rem是相对于根节点html的font-size的值进行动态换算的值
2.普通html页面进行适配
普通页面中:
监听屏幕宽度变化resize方法和首次刷新pageshow时,需要动态设置根节点html的font-size的值
需要调用时根据屏幕变化docEl.clientWidth去设置屏幕的rem的值;
font-size不能以屏幕宽度进行设置font-size/10进行计算
项目中如何通过rem实现自适应:肯定不会自己去换算rem单位,太麻烦了;
使用工具帮助进行换算,vsCode中有换算工具px to rem ,alt+z即可自动进行换算;
使用rem作为单位,但是需要进行换算,rem是相对于页面根节点html标签的font-size的值进行适配的。例如,如果页面根节点html标签的font-size的值为16px,那么1rem = 16px;如果页面根节点html标签的font-size的值为20px,则1rem = 20px,所以使用rem需要进行动态计算
适配方案:只要在窗口大小改变和初始刷新时获取到根节点的宽度/10,作为根节点的fontSize大小,再对元素使用rem作为单位即可实现适配
如下:只要动态设置了窗口大小改变和初始刷新时的fontSize的值,再对元素使用rem作为单位即可实现适配
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 4rem;height: 4rem;background-color: aquamarine;}</style>
</head>
<body><div class="box"><h6>这是标题</h6></div><script>const docEl = document.documentElement;console.log(docEl);function setRem(){// 直接设置为docEl.clientWidth宽度,如果docEl.clientWidth宽度过大计算结果为0.0023这种类似的数字不好显示docEl.style.fontSize = docEl.clientWidth / 10 + 'px'}window.addEventListener('resize',setRem);window.addEventListener('pageshow',setRem)</script>
</body>
</html>3.VS code中使用插件px to rem对普通页面进行适配
如果按上诉适配方法,每次做适配都是需要计算的很麻烦,再VS code中使用插件px to rem或者插件
px to rem & rpx & vw (cssrem),页面中正常写px单位,然后使用快捷键alt+z即可自动进行换算

4.vue项目中自适应 ,使用插件amfe-flexible和postcss-pxtorem
实际项目中,vue页面需要进行适配,沟通浏览器页面 16px-》1rem -> 代码16px之间进行换算。
插件:amfe-flexible在页面尺寸发生变化时动态设置项目根节点的值
插件:postcss-pxtorem将页面中px单位换算成rem,需要在项目根节点添加postcss.config.js文件并设置换算规则
module.exports = {plugins: [require('postcss-pxtorem')({// rootValue: 16, //设置为16pxrootValue: 37.7, //以屏幕375px作为标准propList: ['*'],exclude: /node_modules/i,unitPrecision: 5, //保留rem小数点多少位//selectorBlackList: ['.radius'], //则是一个对css选择器进行过滤的数组,比如你设置为['fs'],那例如fs-xl类名,里面有关px的样式将不被转换,这里也支持正则写法。replace: true, //这个真不知到干嘛用的。有知道的告诉我一下mediaQuery: false, //媒体查询( @media screen 之类的)中不生效minPixelValue: 8, //px小于12的不会被转换}),]
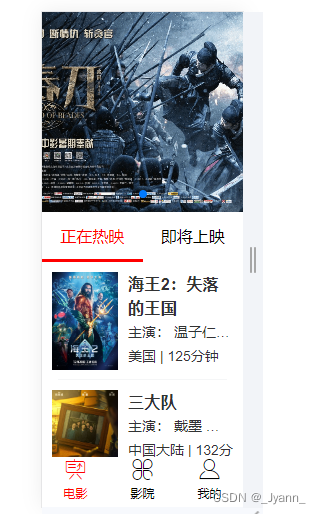
}没有做适配前:


5.问题:less不会自适应
发现上面写法如果使用的是css可以实现自适应,但是如果是less或者sass就不能实现
解决:使用postcss-px-to-viewport,将px单位换成vw
6.less中实现自适应
参考地址:vue移动端适配postcss-px-to-viewport - 简书
npm i postcss-px-to-viewport -D 安装好后,postcss.config.js设置以下即可实现自适应
postcss.config.js:
const path = require('path');module.exports = ({ file }) => {//如果读取的是vant相关的文件,viewportWidth就设为375,如果是其他的文件,我们就按照我们UI的宽度来设置viewportWidth,即750。const designWidth = file.dirname.includes(path.join('node_modules', 'vant')) ? 375 : 750;return {plugins: {autoprefixer: {},"postcss-px-to-viewport": {unitToConvert: "px",viewportWidth: designWidth,unitPrecision: 6,propList: ["*"],viewportUnit: "vw",fontViewportUnit: "vw",selectorBlackList: [],minPixelValue: 1,mediaQuery: true,exclude: [],landscape: false}}}}postcss-px-to-viewport 的缺点:无法把行内样式中的 px 转换成视口单位(vw, vh, vmin, vmax)













函数详解)

一篇文章,搞定所有Linux命令,以及tar解压缩命令,wget、rpm等下载安装命令,Linux的目录结构,以及用户和用户组)
)

)
