
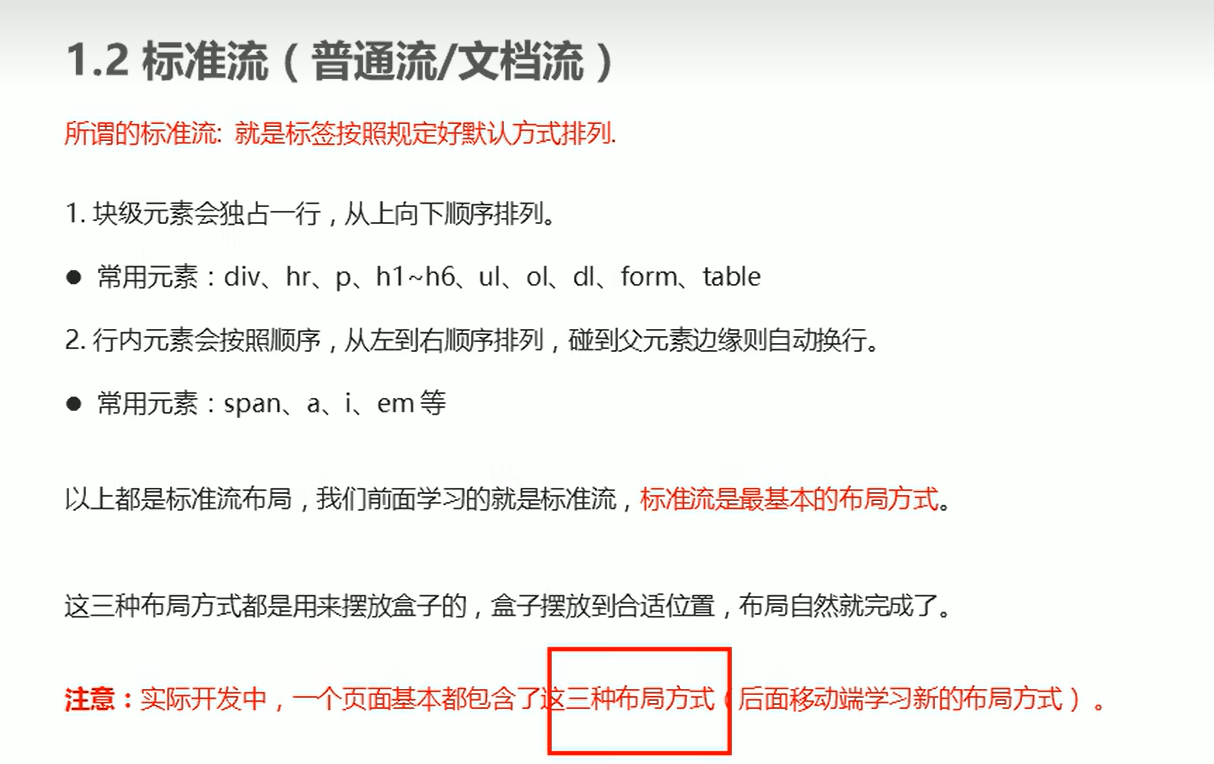
前置传统网页布局的三种方式:
标准流(普通流/文档流):

浮动流:
定位流:


浮动:

实现元素在一行中向哪个方向排列
浮动后的元素还是可以设置边距的。
float默认是不会继承,但是可以强制设置float可以继承。
浮动的特性(重点):
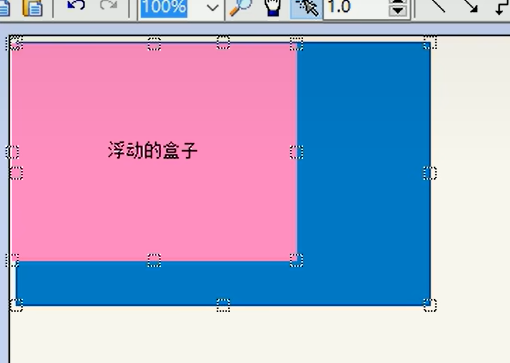
脱标:


不保存原先的位置指:原位置会让给下一个标准流的元素:


同时这个时候就会实现叠加的效果。
只会影响后面的标准流

浮动的元素会一行内显示并且元素顶部对齐(相对父级):

这个指的是在显示窗口中一行显示,如果显示窗口的一行不足以显示所有的浮动元素则会自动转到下一行表示。随着显示窗口的变化而变化。


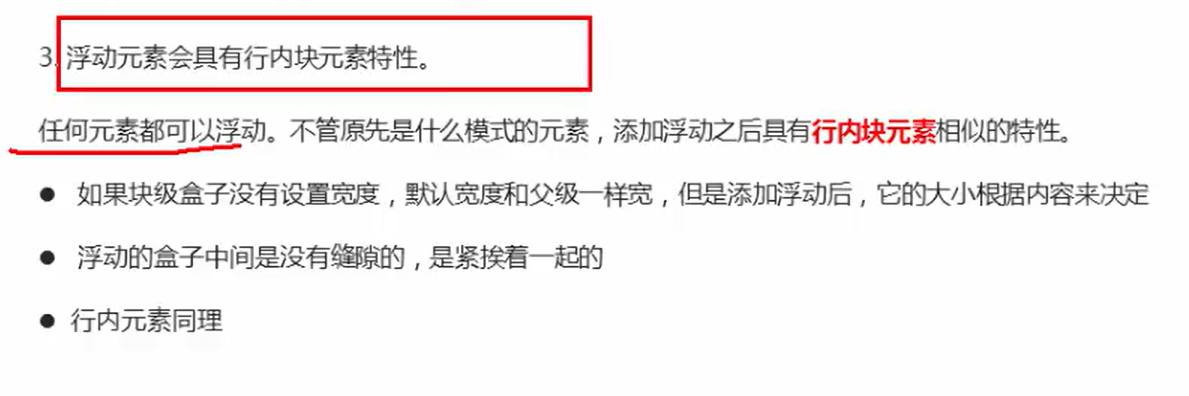
浮动的元素会具有行内块元素的特性:
所以当没有行内块元素属性的元素只要设置为浮动的,也可获取行内块元素的属性。

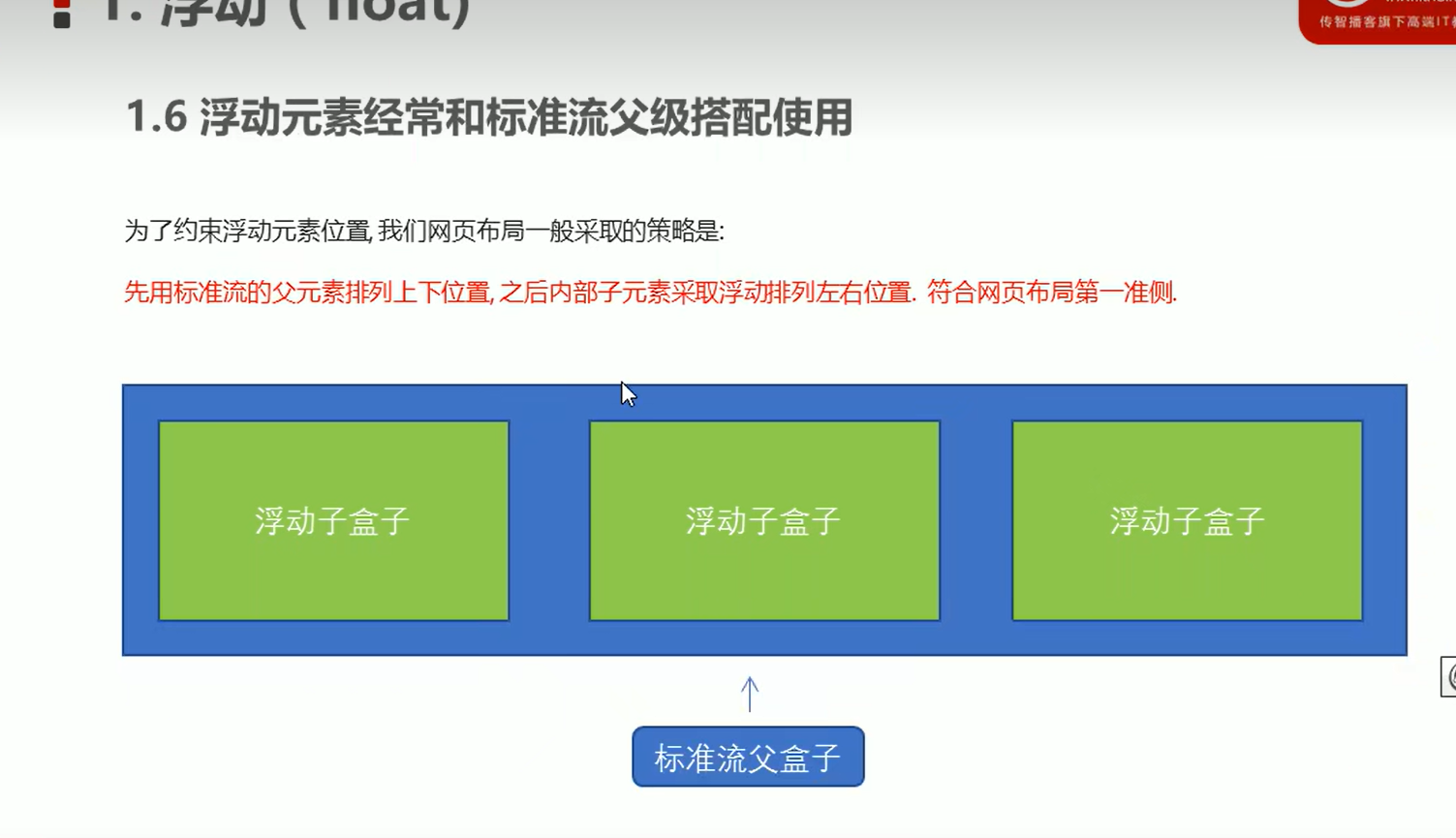
浮动常用使用情景:
浮动常和父级标准流搭配使用:约束子类在父类范围。
但当子类的大小超过父类,还是会超出。
使用该搭配主要是是先左右在盒子中实现。

浮动的注意事项:

清除浮动:



理想中的状态,让子盒子撑开父亲。有多少孩子,我父盒子就有多高。但,这种情况下,如果有”伯父“类盒子(由于父类高度为0),那么”伯父“类盒子会顶在父类的最上沿,出现问题

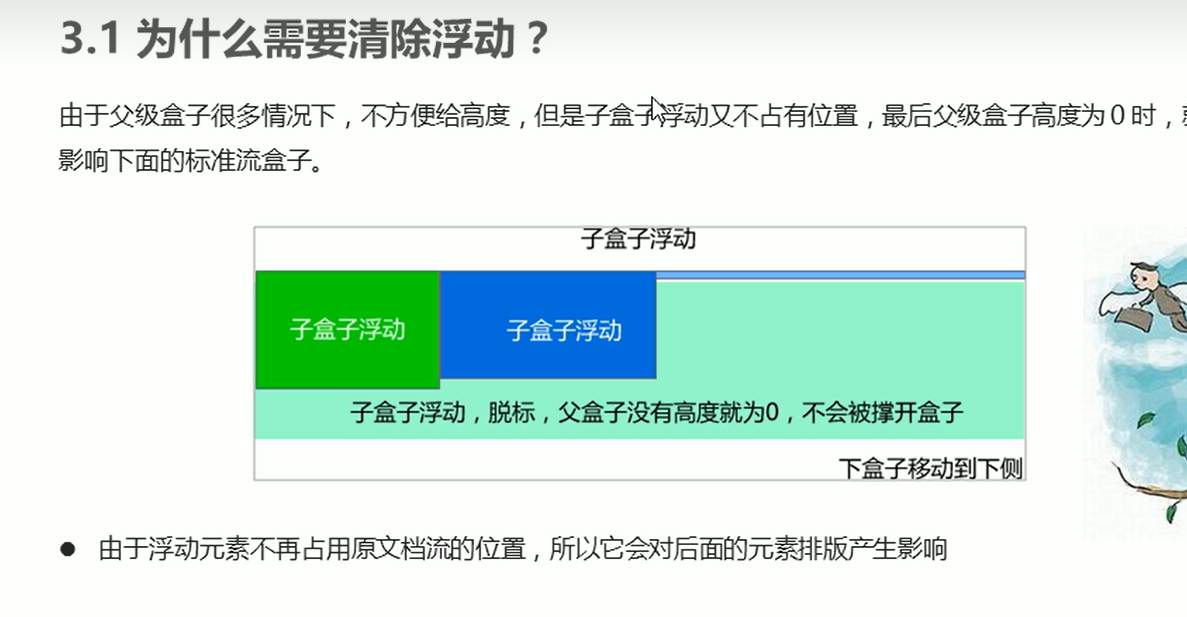
清除浮动指的是清楚前面元素的浮动对后面元素造成的影响。

清除浮动的方法:


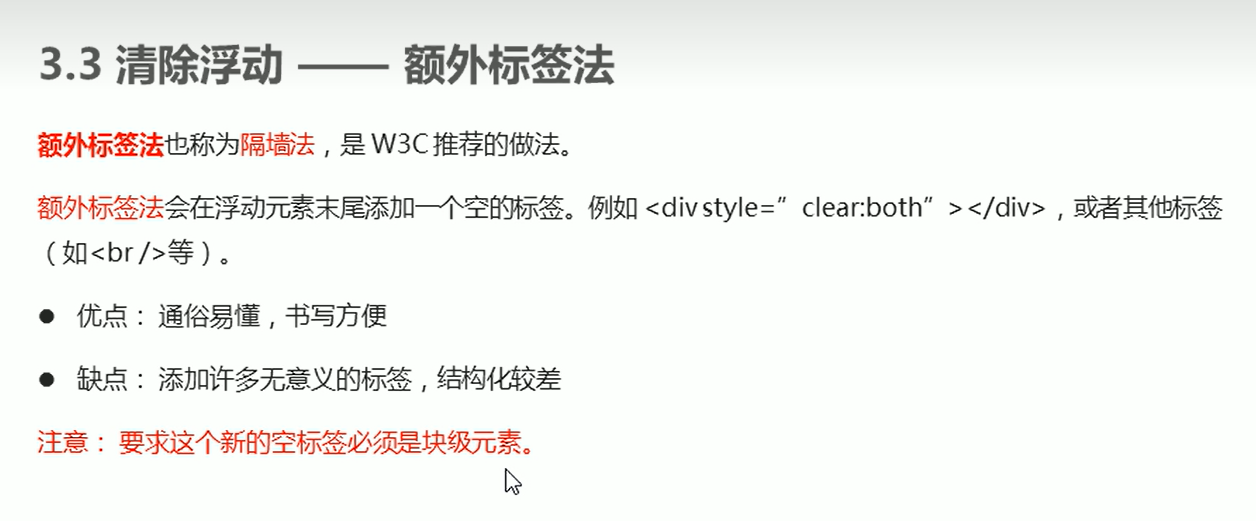
方法一:额外标签法


方法二:父级添加overflow属性

溢出的指多余的不会被显示。
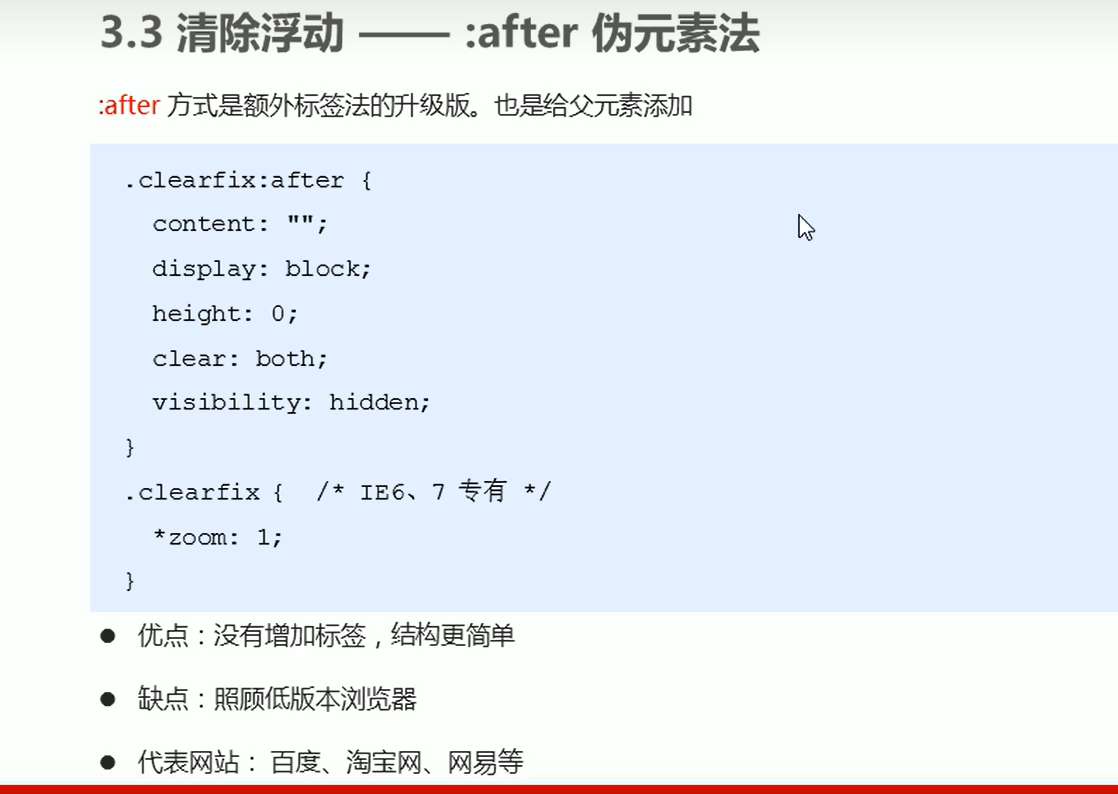
方法三:父级添加after伪元素

在知道伪元素之前均为了解。
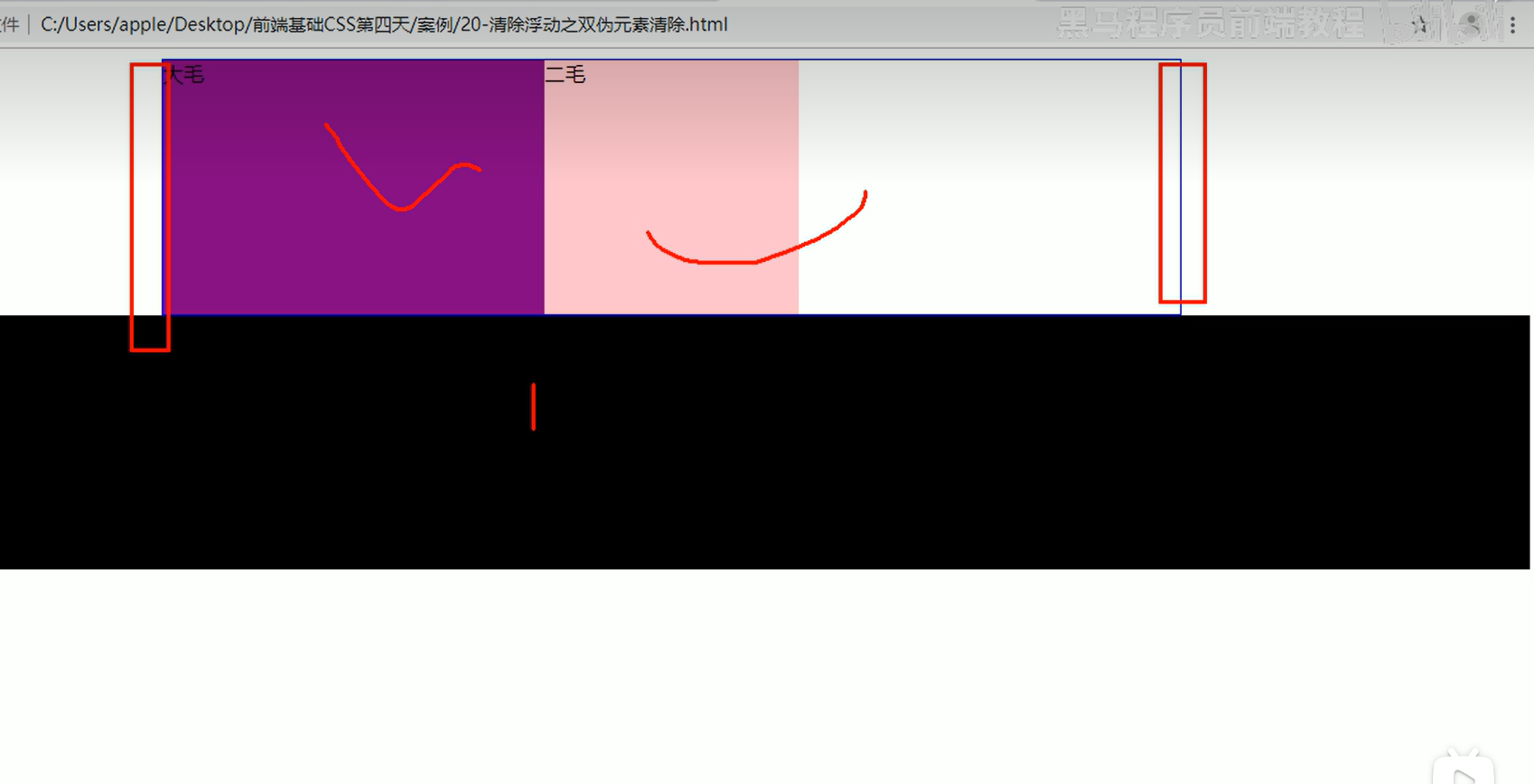
方法四:父级添加双伪元素
在父级盒子的 首尾 添加盒子


最后一块代码块仍然是为了照顾低版本的浏览器。

-室内舒适度检测装置)


















