在大多数设备上,实际上无法直接使用 CSS 来精确地创建 0.5 像素的边框。因为大多数屏幕的最小渲染单位是一个物理像素,所以通常只能以整数像素单位渲染边框。但是,有一些技巧可以模拟出看起来像是 0.5 像素的边框。
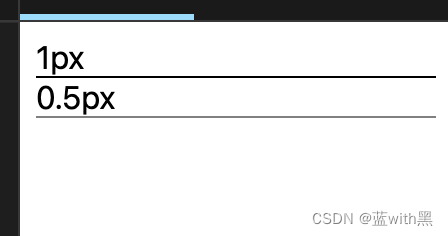
这里介绍使用:transform: scale 缩放的方式显示

<template><div><div>1px</div><div class="container-1px"></div><div>0.5px</div><div class="container-halfpx"></div></div>
</template>
<style>
.container-1px {position: relative;width: 200px;height: 200px;height: 1px;background-color: #000;
}.container-halfpx {position: relative;width: 200px;height: 200px;height: 1px;background-color: #000;transform: scaleY(0.5); /* 缩放为原来的0.5倍,看起来像0.5px的边框 */
}</style>```





)


组合模式)
)


)


覆盖优化 - 附代码)
)

