11.HarmonyOS鸿蒙app_page的显示跳转方法,text文本触发点击事件
使用Intent和Operation对象

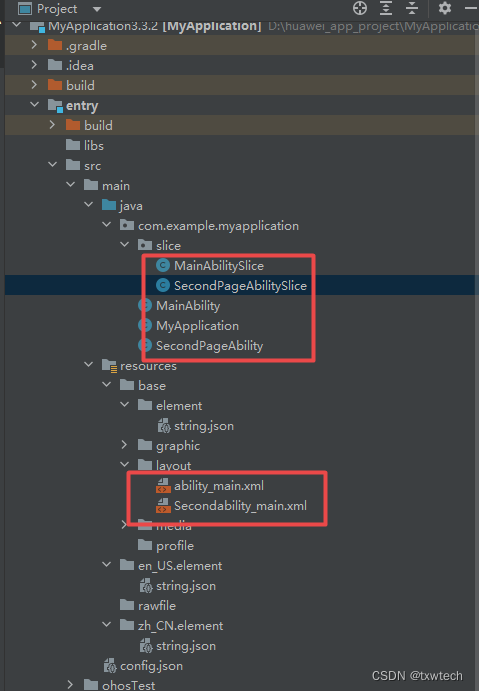
创建新项目后,再创建secondPageAbility

 ability_main.xml
ability_main.xml
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_parent"ohos:width="match_parent"ohos:alignment="center"ohos:orientation="vertical"><Textohos:id="$+id:text_main"ohos:height="match_parent"ohos:width="match_content"ohos:background_element="$graphic:background_ability_main"ohos:layout_alignment="horizontal_center"ohos:text="$string:main_title1"ohos:text_size="40vp"/></DirectionalLayout>Secondability_main.xml
<?xml version="1.0" encoding="utf-8"?>
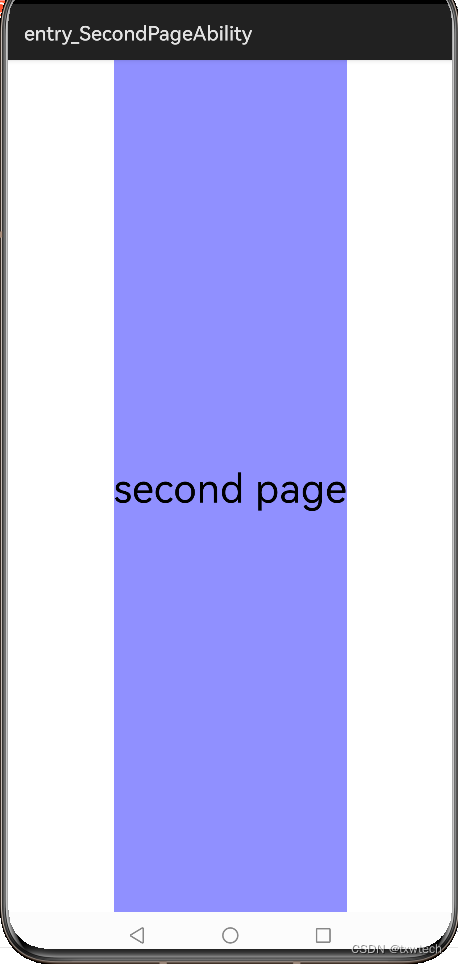
<DirectionalLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_parent"ohos:width="match_parent"ohos:alignment="center"ohos:orientation="vertical"><Textohos:id="$+id:text_second"ohos:height="match_parent"ohos:width="match_content"ohos:background_element="#9090FF"ohos:layout_alignment="horizontal_center"ohos:text="$string:second_title"ohos:text_size="40vp"/></DirectionalLayout>MainAbilitySlice.java
package com.example.myapplication.slice;import com.example.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.aafwk.content.Operation;
import ohos.agp.components.Component;
import ohos.agp.components.Text;public class MainAbilitySlice extends AbilitySlice {@Overridepublic void onStart(Intent intent) {super.onStart(intent);super.setUIContent(ResourceTable.Layout_ability_main);Text text = (Text) findComponentById(ResourceTable.Id_text_main);text.setClickedListener(new Component.ClickedListener() {@Overridepublic void onClick(Component component) {Intent _intent = new Intent();//创建Operation对象Operation operation = new Intent.OperationBuilder().withDeviceId("").withBundleName("com.example.myapplication").withAbilityName("com.example.myapplication.SecondPageAbility").build();_intent.setOperation(operation);//启动abilitystartAbility(_intent);}});}@Overridepublic void onActive() {super.onActive();}@Overridepublic void onForeground(Intent intent) {super.onForeground(intent);}
}
SecondPageAbilitySlice.java
//结束当前的Ability terminateAbility();
package com.example.myapplication.slice;import com.example.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Component;
import ohos.agp.components.Text;public class SecondPageAbilitySlice extends AbilitySlice {@Overridepublic void onStart(Intent intent) {super.onStart(intent);super.setUIContent(ResourceTable.Layout_Secondability_main);Text text = (Text) findComponentById(ResourceTable.Id_text_second);text.setClickedListener(new Component.ClickedListener() {@Overridepublic void onClick(Component component) {//结束当前的AbilityterminateAbility();}});}@Overridepublic void onActive() {super.onActive();}@Overridepublic void onForeground(Intent intent) {super.onForeground(intent);}
}
string的配置




LRU 缓存【链表】【中等】)






)








)


