
🌈个人主页:前端青山
🔥系列专栏:uni-app篇
🔖人终将被年少不可得之物困其一生
依旧青山,本期给大家带来JavaScript篇专栏内容:uni-app中forms表单的避坑指南篇
该篇章已被前端圈子收录,点此处进入即可查看更多优质内容
目录
1.uni-forms表单验证时“多级结构对象数据”如何做数据校验的解决方案
2.uni-forms表单对象内嵌套循环数据(可增删)
3.接收上一页返回参数
4.根据单选判断显示内容(真机测试混乱或不生效)
1.uni-forms表单验证时“多级结构对象数据”如何做数据校验的解决方案
如果我们返回的字段为对象嵌套形式时
js
infoObj: {Info: {name:'',id:'',phone:'',sex:''},InfoSub: {name:'',id:'',phone:'',sex:''},},uni-forms-item 需要设置 name 属性为当前字段名,字段为 String|Array 类型。
js
<uni-forms ref="form" :modelValue="infoObj" :rules="rules"label-position="top" label-width="400">//:modelValue绑定最外层的对象 <uni-forms-item :name="['InfoSub','phone']" label="电话号码" ><uni-easyinput v-model="infoObj.InfoSub.phone" placeholder="请输入电话号码" /></uni-forms-item>//name属性以数组形式['对象嵌套对象名','要校验的name名称']
</uni-forms>最后给当前uni-forms-item 单独设置设置 :rules="校验规则方法名" 属性,自己定义校验规则就可。
2.uni-forms表单对象内嵌套循环数据(可增删)
只有一条数据时

多条数据时

数据格式为对象内嵌套循环数组
js
data() {return {infoObj: {name:'',phone:'',id:'',sex:'',//对象内嵌套循环数组addInfoList: [{name: '', sex: '', id: '', phone: '', }],},}},完整代码如下
js
<template><view class="container"><uni-forms ref="form" :modelValue="infoObj" label-width="400"><view v-for="(item,index) in infoObj.addInfoList" :key="index" calss="addBox"><view class="dataFormTitle">员工信息{{index+1}}</view><uni-forms-item name="name" label="姓名" ><uni-easyinput v-model="infoObj.name" placeholder="请输入姓名" /></uni-forms-item><uni-forms-item name="phone" label="电话" ><uni-easyinput v-model="infoObj.phone" placeholder="请输入电话号码" /></uni-forms-item><uni-forms-item name="phone" label="年龄" ><uni-easyinput v-model="infoObj.phone" placeholder="请输入年龄" /></uni-forms-item><view class="delete" @click="toDelete(index)">删除</view></view></uni-forms><view class="addList"><text @click="toAdd">添加员工信息</text></view><view class="submit"><text @click="submit(index)">提交</text></view></view>
</template>
<script>export default {data() {return {infoObj: {name:'',phone:'',id:'',sex:'',//对象内嵌套循环数组addInfoList: [{name: '', sex: '', id: '', phone: '', }],},}},onLoad() {},methods: {//添加新数组方法toAdd(){let obj = {name: '',sex: '', id: '', phone: '', };this.infoObj.addInfoList.push(obj)},//删除数组方法toDelete(index){this.infoObj.addInfoList.splice(index,1)},//提交方法submit(index){//提交时将循环数组进行遍历let addInfo = this.infoObj.addInfoList.map(item => ({name: item.name,phone: item.phone,id: item.id,sex: item.sex}));uni.request({url:'http://www.jichuangsoft.com:8088/study/',data:{name:this.infoObj.name,phone:this.infoObj.phone,id:this.infoObj.id,sex:this.infoObj.sex,addInfoList:addInfo,}}).then(res=>{console.log('提交成功')}).catch(err=>{console.log('错误信息')})}}}
</script>3.接收上一页返回参数
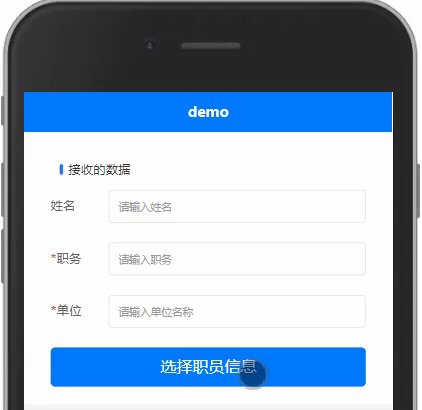
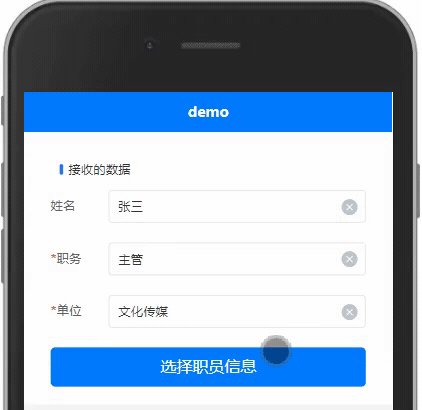
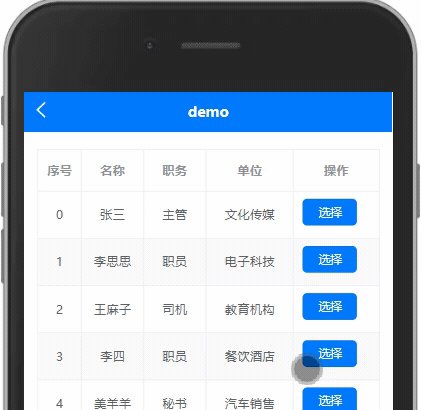
在做uni-app 项目时,我们经常需要做上一页面传值的情况,其实原理也非常简单,先看效果

- 定义一个变量来获取页面栈信息
getCurrentPages() - 继续声明变量通过页面栈信息来返回上一页面
pages[pages.length -2] - 通过返回上一页面变量名
上一面变量名.$vm.函数名(参数1,参数2,参数3) - 最后在上一页面的
methods方法内直接使用该函数来获取所收到的参数进行赋值
整体代码如下:
/pages/table表单页面
js
<template><view class="table_index"><uni-section title="接收的数据" type="line"></uni-section><uni-forms :modelValue="formData"> <uni-forms-item label="姓名" name="name"><uni-easyinput type="text" v-model="formData.name" placeholder="请输入姓名" /></uni-forms-item><uni-forms-item required name="hobby" label="职务"><uni-easyinput type="text" v-model="formData.duty" placeholder="请输入职务" /></uni-forms-item><uni-forms-item required name="corp" label="单位"><uni-easyinput type="corp" v-model="formData.corp" placeholder="请输入单位名称" /></uni-forms-item><button class="uni-button" size="mini" type="primary" @click="toTable">选择职员信息</button></uni-forms></view>
</template>
<script>export default {data() {return {formData: {id: '',name: '',corp: '',duty: '',},}},methods:{toTable(){//跳转到选择职员数据页面uni.navigateTo({url:'/pages/demo/table/index'})},//在此页面使用上一页面所定义函数名来接收参数setTable(id,name,duty,corp){this.formData.name = name//获取到的名称this.formData.corp = corp//获取到的单位名称this.formData.duty = duty//获取到的职务},}}
</script>
<style scoped>.table_index {background-color: #fff;height: 100%;padding: 20px 30px;}.uni-button{font-size: 18px;width: 100%;height: 80rpx;display: flex;align-items: center;justify-content: center;}
</style>pages/table/index职员信息页面
js
<template><view class="table_index"><uni-table border stripe emptyText="暂无更多数据"><!-- 表头行 --><uni-tr><uni-th width="10" align="center">序号</uni-th><uni-th width="50" align="center">名称</uni-th><uni-th width="50" align="center">职务</uni-th><uni-th width="70" align="center">单位</uni-th><uni-th width="50" align="center">操作</uni-th></uni-tr><!-- 表格数据行 --><uni-tr v-for="(item,index) in tableList " :key="item.id"><uni-td align="center">{{index}}</uni-td><uni-td align="center">{{item.name}}</uni-td><uni-td align="center">{{item.duty}}</uni-td><uni-td align="center">{{item.corp}}</uni-td><uni-td><view class="uni-group"><button class="uni-button" size="mini" type="primary"@click="toEnter(item.id,item.name,item.duty,item.corp)">选择</button></view></uni-td></uni-tr></uni-table></view>
</template><script>export default {data() {return {tableList: [{id: 1,name: '张三',corp: '文化传媒',duty: '主管'},{id: 2,name: '李思思',corp: '电子科技',duty: '职员'},{id: 3,name: '王麻子',corp: '教育机构',duty: '司机'},{id: 4,name: '李四',corp: '餐饮酒店',duty: '职员'},{id: 5,name: '美羊羊',corp: '汽车销售',duty: '秘书'},], //初始数据}},onLoad() {},methods: {toEnter(id, name, duty, corp) {let pages = getCurrentPages() //获取当前页面栈信息let prevPage = pages[pages.length - 2]; //指向上一个页面prevPage.$vm.setTable(id, name, duty, corp) //定义函数名进行传参uni.navigateBack({delta: 1, //返回上一个页面})}}}
</script>
<style scoped>.table_index {background-color: #fff;height: 100%;padding: 20px 15px;}
</style>注意:必须获取当前
getCurrentPages()页面栈信息与pages[pages.length -2]长度减去对应数字来返回你想要返回参数的页面
4.根据单选判断显示内容(真机测试混乱或不生效)

这种切换在开发过程或者H5页面时看似正常,但是打包到app或者真机模拟测试时,会出现混乱或者不生效的问题,此时change事件的赋值你是否以正常e.detail.value形式赋值给单选框,
是否已经忘记v-if与v-show的区别
- 当需要在两种状态之间切换时,可以使用
v-show。- 当需要根据复杂的条件决定是否渲染某个元素时,可以使用
v-if。
将之前v-if判断改为v-show后,再次进行测试
别急,如果还未生效,那就是动态渲染时出现名称混乱或位置有差异的情况,那我们紧接着进行手动赋值
定义一个变量,如只有两个选项切换,默认置为false即可,如有多个,可以数字形式替代。
js
data() {return {checkStatus:false,//当只有两个选项切换时,默认为false即可checkStatus1:0,//当出现多个选项切换时,以数字或字符串形式赋值},之后,在单选框的change事件进行单独赋值,如文字未生效,则在该状态下单独定义变量文字,v-show同用即可。

)
)

【C++】【华清远见西安中心】)







)




)

