提示:适用于当放置按钮空间区域有限,通过左右箭头实现有限空间放置更多的按钮的情形,自适应布局的简单Demo支持二次开发和改造
文章目录
- 效果图
- Demo源码
- 解释说明
- 总结
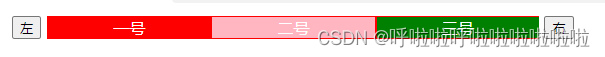
效果图

在该区域存在五个按钮,点击左边按钮向左边滚动,点击右边按钮向右边滚动。如果你想要这种Demo效果你可以接着往下看。
Demo源码
<!DOCTYPE html>
<html>
<head><style>.container {width: 86%;overflow: hidden; /* 隐藏超出容器宽度的内容 */white-space: nowrap; /* 禁止换行 */font-size: 0;/* 消除div之间的间距如果需要间距把这个删除 */display: inline-block;}.item {width: 31.3%; /* div宽度 */display: inline-block;font-size: 1rem;/* 字体大小 */color: white;/* 字体大小 */text-align: center;/* 内容居中显示 */cursor: pointer;/* 鼠标悬浮显示手 */margin-left: 1%;margin-right: 1%;}#leftBtn{margin-right: 1%;}#rightBtn{margin-left: 1%;}.active {border: 3px solid cornflowerblue;/* 选中时候展示样式 */}</style>
</head>
<body>
<div style="width: 30%; display: flex; justify-content:center; align-items: center;">
<button id="leftBtn" >左</button><div class="container" ><div class="item" style="background-color: red;">一号</div><div class="item" style="background-color:lightpink;">二号</div><div class="item" style="background-color: green;">三号</div><div class="item" style="background-color: red;">四号</div><div class="item" style="background-color: purple;">五号</div></div>
<button id="rightBtn" >右</button>
</div><script>var container = document.querySelector('.container');var leftBtn = document.getElementById('leftBtn');//获得左边按钮var rightBtn = document.getElementById('rightBtn');//获得右边按钮var itemWidth = container.offsetWidth;leftBtn.addEventListener('click', function() {container.scrollLeft -= itemWidth/3;});rightBtn.addEventListener('click', function() {container.scrollLeft += itemWidth/3;});var items = document.querySelectorAll('.item');items.forEach(function(item) {item.addEventListener('click', function() {// 移除其他选项卡上的 active 类名items.forEach(function(otherItem) {otherItem.classList.remove('active');});// 给点击的选项卡添加 active 类名item.classList.add('active');// 处理点击事件逻辑console.log('点击了', item.textContent);});});</script>
</body>
</html>
解释说明
<script>var container = document.querySelector('.container');var leftBtn = document.getElementById('leftBtn');//获得左边按钮var rightBtn = document.getElementById('rightBtn');//获得右边按钮var itemWidth = container.offsetWidth;leftBtn.addEventListener('click', function() {container.scrollLeft -= itemWidth/3;});rightBtn.addEventListener('click', function() {container.scrollLeft += itemWidth/3;});var items = document.querySelectorAll('.item');items.forEach(function(item) {item.addEventListener('click', function() {// 移除其他选项卡上的 active 类名items.forEach(function(otherItem) {otherItem.classList.remove('active');});// 给点击的选项卡添加 active 类名item.classList.add('active');// 处理点击事件逻辑console.log('点击了', item.textContent);});});</script>
实现思路:
通过修改 container 元素的 scrollLeft 属性来实现左右滚动效果,将其减去或增加一个div的宽度,即为向左或向右滚动一个div的宽度,便捷算法就是直接算容器的1/3,当然我的需求是放三个按钮每次点击滚动一个,如果是三个按钮每次滚动两个那就是2/3了。如果使用里面div宽度计算,需要考虑外边距。也就是
var item = document.querySelector('.item');
var containerStyles = getComputedStyle(item);
var marginLeft = parseFloat(containerStyles.marginLeft);
var marginRight = parseFloat(containerStyles.marginRight);
var contentWidth = container.offsetWidth;
var totalWidth = marginLeft + marginRight + contentWidth;
(offsetWidth 是一个 DOM 元素的属性,用于获取元素的可见宽度,它包括元素的边框(border)宽度、内边距(padding)宽度和元素的宽度(即可视区域的宽度)这三个部分的宽度之和。)
总结
因为是手搓的,能够随取随用,希望能够对你二次开发或直接取用有所帮助。不喜勿喷。
有更优化的方式欢迎分享。




















