目录
1.概述
2.常用函数介绍
3.QDockWidget布局相关
4.QDockWidget的使用注意事项
5.使用场景
6.简单应用示例代码
1.概述
QDockWidget类提供了一个小部件,可以停靠在QMainWindow中,也可以作为桌面上的顶级窗口浮动。
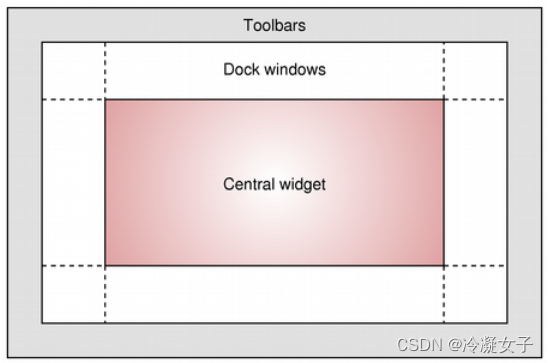
QDockWidget提供了dock Widget的概念,也称为工具选项板或实用程序窗口。停靠窗口是放置在QMainWindow中心小部件周围的停靠小部件区域中的辅助窗口。停靠窗口可以在其当前区域内移动,移动到新区域,并由最终用户浮动(例如,取消停靠)。QDockWidget API允许程序员限制dock小部件移动、浮动和关闭的能力,以及它们可以放置的区域。

QDockWidget 的主要特点:
1. 停靠功能:QDockWidget 允许用户将窗口部件停靠在主窗口的各个位置,如左侧、右侧、上方或下方。
2. 浮动窗口:用户还可以将 QDockWidget 拖动到独立的浮动窗口中。
3. 可关闭:QDockWidget 可以关闭,允许用户根据需要隐藏或显示它。
4. 自定义部件:你可以将自定义的部件放在 QDockWidget 中,以构建自定义的界面元素。
2.常用函数介绍
QDockWidget 类提供了一系列函数,用于配置和管理停靠式窗口的行为和外观。以下是一些常用的 QDockWidget 函数的介绍和使用方法:
1.setWidget:设置停靠窗口中的部件
QDockWidget dockWidget("标题", &mainWindow);QWidget *customWidget = new QWidget;dockWidget.setWidget(customWidget);
2.setAllowedAreas:设置允许停靠的区域
dockWidget.setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea);
3.setFeatures:设置停靠窗口的功能特性,如关闭按钮、可浮动等
dockWidget.setFeatures(QDockWidget::DockWidgetClosable | QDockWidget::DockWidgetMovable);
4.setWindowTitle:设置停靠窗口的标题
dockWidget.setWindowTitle("My Dock Widget");
5.setVisible:设置停靠窗口的可见性
dockWidget.setVisible(true); // 显示停靠窗口
6.isFloating:检查停靠窗口是否在浮动状态
bool isFloating = dockWidget.isFloating();
7.close:关闭停靠窗口
dockWidget.close();
8.toggleViewAction:获取一个 QAction 对象,用于在工具栏中切换停靠窗口的可见性
QAction *toggleAction = dockWidget.toggleViewAction();toolBar->addAction(toggleAction);
9.topLevelChanged 信号:在停靠窗口的浮动状态发生变化时触发
QObject::connect(&dockWidget, &QDockWidget::topLevelChanged, [&](bool floating) {if (floating) {qDebug() << "窗口已浮动";} else {qDebug() << "窗口已停靠";}});
这些函数可以帮助你配置 QDockWidget 控件的各种属性,包括设置停靠区域、标题、可见性、功能特性等。你还可以使用 toggleViewAction 函数来创建一个切换停靠窗口可见性的操作,以便用户可以通过工具栏切换窗口的显示状态。topLevelChanged 信号可以用于监测停靠窗口的浮动状态的变化。根据应用程序的需求,你可以使用这些函数来自定义停靠窗口的行为和外观。
3.QDockWidget布局相关
- 停靠特性
setFeatures()方法设置停靠窗体的特性,参数QDockWidget::DockWidgetFeatures指定停靠窗体的特性,包括以下几种参数。
① QDockWidget::DockWidgetClosable:停靠窗体可关闭。
② QDockWidget::DockWidgetMovable:停靠窗体可移动。
③ QDockWidget::DockWidgetFloatable:停靠窗体可浮动。
④ QDockWidget::AllDockWidgetFeatures:此参数表示拥有停靠窗体的所有特性。
⑤ QDockWidget::NoDockWidgetFeatures:不可移动、不可关闭、不可浮动。
- 停靠区域
setAllowedAreas()方法设置停靠窗体可停靠的区域,参数Qt::DockWidgetAreas指定了停靠窗体可停靠的区域,包括以下几种参数。
① Qt::LeftDockWidgetArea:可在主窗口的左侧停靠。② Qt::RightDockWidgetArea:可在主窗口的右侧停靠。③ Qt::TopDockWidgetArea:可在主窗口的顶端停靠。④ Qt::BottomDockWidgetArea:可在主窗口的底部停靠。⑤ Qt::AllDockWidgetArea:可在主窗口任意(以上四个)部位停靠。⑥ Qt::NoDockWidgetArea:只可停靠在插入处。
- 添加dock
addDockWidget()方法用于添加dock,给dock指定位置,同时也可以更改dock的位置。
void QMainWindow::addDockWidget(Qt::DockWidgetArea area, QDockWidget * dockwidget)
- 分割dock
splitDockWidget()方法用于分割dock窗口,是把两个dock进行左右或上下并排布置,做成一个类似QSplit的功能,分割原则是:水平从左到右,竖直从上到下。
void QMainWindow::splitDockWidget(QDockWidget * first, QDockWidget * second, Qt::Orientation orientation)
- dock tab化窗口
tabifyDockWidget()方法用于tab化窗口,把多个dock变成一个tab形式的窗体。
void QMainWindow::tabifyDockWidget(QDockWidget * first, QDockWidget * second)
- 初始化大小
靠左右布局的QDockWidget的高度是自适应的,宽度需要初始化设置,同理靠上下布局的高度需要初始化设置。使用splitDockWidget分割、tabifyDockWidget tab化窗口的QDockWidget的初始化大小与其依赖的QDockWidget(参数first)初始化大小一样。
void QMainWindow::resizeDocks(const QList<QDockWidget *> &docks, const QList<int> &sizes, Qt::Orientation orientation)
它的第一个参数是用来配置是哪个dock窗口需要调整大小;第二个参数是用来配置dock所占的像素大小,如果配置大于或者小于QMainWindow本身空间,Qt会根据所配置的像素大小的相对权重分配到dock中;第三个参数用来配置调整的方向,如果为Qt::Horizontal,调整dock宽度,Qt::Vertical调整dock高度,确定了停靠位置后resizeDocks才起作用。需要注意的是Qt官方文档上有注明这个方法在Qt5.6中引入,所以比Qt5.6低的版本并不能使用本方法。resizeDocks在多行或多列时初始化高宽无效问题!
使用setFeatures、setAllowedAreas、addDockWidget、splitDockWidget、tabifyDockWidget、resizeDocks可以满足基本的Dock布局了。
- 标题栏设置
去掉标题栏,但是不能拖动了。
QWidget *Widget = new QWidget;ui->dockwidget_dockWidget_1->setTitleBarWidget(Widget);
自定义QWidget即可以自定义标题栏。
- 标题栏竖起
ui->dockwidget_dockWidget_6->setFeatures(QDockWidget::DockWidgetVerticalTitleBar);
4.QDockWidget的使用注意事项
1. 容器空间的设置
当QDockWidget和其他QWidget(比如QFrame、QLayout等)一起使用时,必须保证这些QWidget的容器空间(容器的大小和位置)是正确的。要使用setWidget()函数将QWidget添加到QDockWidget中,或者直接使用构造函数初始化QDockWidget,但是需要注意QWidget的大小和位置。
2. 可停靠区域的控制
QDockWidget可以通过setAllowedAreas()函数来控制停靠的区域。在设置之前,必须先调用mainWindow()函数获取主窗口对象,然后利用主窗口的setDockOptions()函数设置最大化和自动扩展区域。同时要根据实际情况设置QDockWidget和其他QMainWindow的layout,从而保证它们的位置和大小是正确的。
3. 内存泄露问题
当QDockWidget被从主窗口中移除时,需要通过delete函数显式地销毁它。如果没有显式销毁,可能会导致内存泄露问题。
5.使用场景
以下是 QDockWidget 的一些常见使用场景:
- 工具栏:将各种工具按钮、复选框、文本框等组合成一个可停靠的工具栏,方便用户使用。
- 属性窗口:显示选中对象的各种属性,如颜色、大小、边框、位置等,便于用户对其进行编辑。
- 输出窗口:显示应用程序的输出信息、错误信息、调试信息等,便于用户了解应用程序的运行状态。
- 工程浏览器:显示项目文件、文件夹、类、函数等信息的面板,方便用户导航和查找。
- 日志窗口:记录应用程序的操作日志、错误日志等信息,方便用户了解应用程序的运行情况和排查错误。
6.简单应用示例代码
#include "main_window.h"
#include <QDockWidget>
#include <QTextEdit>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{this->setWindowTitle("停靠窗口");this->setFixedSize(600, 400);QTextEdit *pTextEdit = new QTextEdit(this);pTextEdit->setText("主窗口测试");pTextEdit->setAlignment(Qt::AlignLeft);this->setCentralWidget(pTextEdit);//停靠窗口实现QDockWidget *pDock = new QDockWidget("停靠窗口1", this);pDock->setFeatures(QDockWidget::DockWidgetMovable);pDock->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea);QTextEdit *pText1 = new QTextEdit(this);pText1->setText("你好");pDock->setWidget(pText1);this->addDockWidget(Qt::RightDockWidgetArea, pDock);
}





![[HTML]Web前端开发技术3(HTML5、CSS3、JavaScript )超链接,target,scrolling,marginwidth,frameborder,iframe——喵喵画网页](http://pic.xiahunao.cn/[HTML]Web前端开发技术3(HTML5、CSS3、JavaScript )超链接,target,scrolling,marginwidth,frameborder,iframe——喵喵画网页)

![c语言:[输出函数]与[输入函数]|要点简述](http://pic.xiahunao.cn/c语言:[输出函数]与[输入函数]|要点简述)










