文章目录
- 1 初识JavaScript
- 1.1 JS是什么
- 1.2 JS的作用
- 1.3 浏览器怎么执行JS
- 1.4 编译性语言和解释型语言
- 1.5 JS的组成
- 1.6 JS的三种书写位置
- 1.7 JS的注释
- 1.8 JS的输入输出语句
- 2 变量
- 2.1 变量的使用
- 2.2 使用变量的注意点
- 2.3 变量命名规范
- 3 数据类型
- 3.1 简单数据类型
- 3.1.1 数字型 `Number`
- 3.1.2 字符串型 `String`
- 3.1.3 布尔型 `Boolean`
- 3.1.4 未定义 `Undefinied`
- 3.1.5 空值 `Null`
- 3.2 获取变量的数据类型 `typeof`
- 3.3 数据类型转换
- 3.3.1 转换为`字符串`
- 3.3.2 转换为`数字`
- 3.3.3 转换为`布尔`
1 初识JavaScript
1.1 JS是什么
- JavaScript是一种运行在客户端(自己电脑上,有浏览器就够了。不需要远程服务器,安装运行环境)的脚本语言(Script:脚本)
- 脚本语言∶不需要编译,运行过程中由JS解释器(JS引擎)逐行进行解释并执行
- 现在也可以基于Node.js技术进行服务器端编程
所以,JS既可以做前台,也可以做后台!
1.2 JS的作用
- 表单动态校验:密码强度检测,减轻服务器压力(JS产生最初的目的)
- 网页特效:鼠标放上去有下拉菜单、切换广告条…
- 服务端开发(Node.js)
- 桌面程序(Electron):桌面日历…
- App(Cordova):移动端开发…
- 控制硬件-物联网(Ruff):JS控制硬件…
- 游戏开发(cocos2d-js):微信小程序、结合html5开发…
1.3 浏览器怎么执行JS
浏览器分成两部分:渲染引擎和JS引擎
-
渲染引擎∶用来解析HTML与CSS,俗称内核。
比如chrome浏览器的 blink,老版本的webkit
-
JS引擎:也称为JS解释器。用来逐行读取(翻译一句,执行一句)网页中的JavaScript代码,将高级编程语言转换为二进制的机器语言后,让计算机去执行。
比如chrome浏览器的V8
1.4 编译性语言和解释型语言
计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。程序语言翻译成机器语言的工具,被称为翻译器。
翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同。
-
编译型语言(Java)
读完100行代码后对其所有代码进行编译,全部编译完毕,转换为二进制后生成中间代码文件,再让计算机执行代码。
-
解释型语言(JavaScript)
读完第1行代码后,就直接转换为二进制让计算机执行,然后再将第2行转换为二进制,让计算机继续执行。
1.5 JS的组成
-
ECMAScript:JavaScript语法
ECMAScript是由ECMA国际(原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为
JavaScript(网景公司)或JScript(微软公司),但实际上后两者是ECMAScript语言的实现和扩展。ECMAScript规定了**JS的编程语法和基础核心知识**,是所有浏览器厂商共同遵守的一套JS语法工业标准!
-
DOM:页面文档对象模型(效果:鼠标指着某个元素会出现下拉菜单)
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过DOM提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
-
BOM:浏览器对象模型(效果:弹出对话框)
BOM(Browser Object Model,简称BOM)是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
1.6 JS的三种书写位置
1、行内式(HTML文档行内书写):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input type="button" value="唐伯虎" onclick="alert('秋香姐')">
</body>
</html>

点击唐伯虎这个按钮,就可以跳出一个窗口。
特点:可以将单行或者少量的JS代码写在HTML文档中,如:onclick。
注意单双引号的使用中:在HTML文档中我们推荐试验双引号,在JS中我们推荐使用单引号。
2、内嵌式(<head>的<script>内书写):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>alert('秋香姐')</script>
</head>
<body></body>
</html>
3、外部:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="javascript.js"></script> <!-- <script>中间不能写代码 -->
</head>
<body></body>
</html>
1.7 JS的注释
单行注释:ctrl + /
// 这是单行注释效果
多行注释: Shift + Alt + A(可在VS里修改,最好为ctrl + shift + /方便记忆)
/* 这是
多行注释效果*/
注意区别:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>// JS单行注释效果/* JS多行注释效果 */</script><style>/* CSS单行和多行注释效果 */</style>
</head>
<body><!-- html单行和多行注释效果 -->
</body>
</html>
1.8 JS的输入输出语句

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>// 用户输入框 给用户输入的prompt('我是输入语句')// 弹出警示框 给用户看的alert("我是输出语句");// 控制台输出 给程序员看的console.log('我是程序员能看到的')</script>
</head>
<body></body>
</html>
2 变量
变量:程序在内存中申请的一块用来存放数据的空间。
2.1 变量的使用
变量在使用时分为两步:1.声明变量;2.赋值
var age; // 声明一个类型为var,变量名为age的变量。
age=18; // 可以对这个变量进行赋值
console.log(age); // 输出结果
- var是一个JS关键字,用来声明变量(variable是变量的意思)。使用该关键字声明变量后,计算机会自动为变量分配内存空间。
- 通过变量名age,可以访问内存中分配的空间。
或者直接使用变量的初始化(声明 + 赋值):
var age=18;
声明多个变量:
var age = 10, name = 'zs', sex=2;
其他应用:
var myname = prompt("请输入你的名字"); // 用户输入名字到myname中
alert(myname) // 弹框输出展示用户名
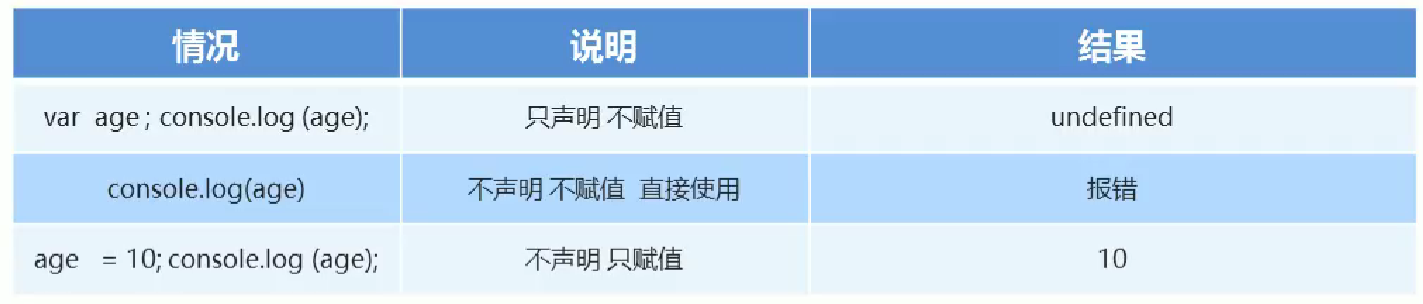
2.2 使用变量的注意点

2.3 变量命名规范
- 变量由数字,字母,下划线(_),美元符号($)组成
- 严格区分大小写
- 不能以数字开头
- 不能是关键词(JS已经使用了的字:for 、while、if、var、break…)、保留字(预留的关键字:let、boolean、byte、int、char、class…)、name
- 变量名必须有意义,最好用英文单词
- 遵循驼峰命名法:首字母小写,后面单词的首字母需要大写:myFirstName
备注:
- 标识符:开发人员为变量、属性、函数、参数取的名字。
3 数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
JavaScript是一种**弱类型/动态语言**。所以不用提前声明变量的类型,在程序运行过程中,JS引擎会自动根据=右边变量值的数据类型来判断变量的数据类型。
- 弱类型:没有int double之类的类型
var age=10;
- 动态语言:相同的变量可以用作不同的类型
var x=6;
var x="pink"
注意:最后x值为pink
JS把数据类型分为两类:
-
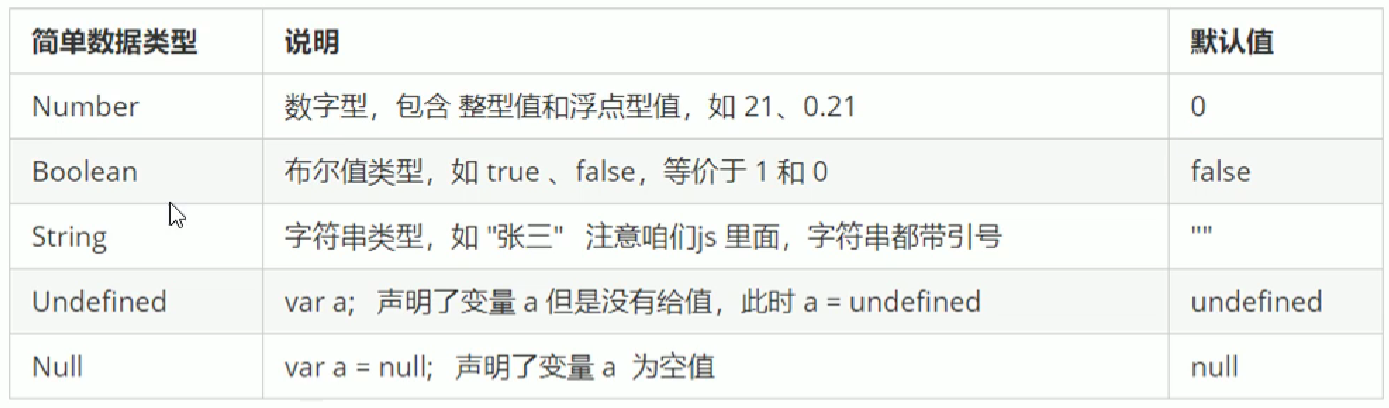
简单数据类型(Number, String, Boolean, Undefined, Null)
-
复杂数据类型(object)
3.1 简单数据类型

3.1.1 数字型 Number
数字型包括整数,小数等。
-
JavaScript可以表示八进制07,十进制09,十六进制0~9 a~f
表示八进制:在数字前面加一个
0:如010 = 8表示十六进制:在数字前面加一个
0x:如0xa = 10 -
数字型的最大值:
Number.MAX_VALUE;数字型的最小值:Number.MIN_VALUE -
无穷大:
Infinity;无穷小:-Infinity -
非数字:
NaN,表示not a number,如:”pink“ - 200 = NaN -
使用
isNaN()判断是否为非数字:- isNaN(30) = fasle
- isNaN(“pink”) = true
3.1.2 字符串型 String
-
字符串型可以使用单引号(更推荐)或者双引号表示。
都使用时,注意外双内单,或者外单内双。
-
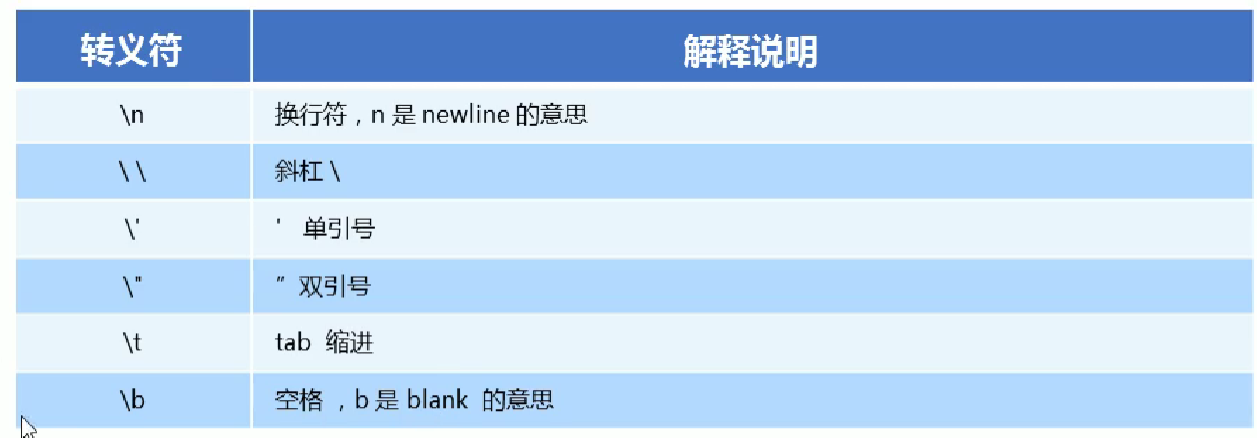
字符串转义符:

- 获取字符串的长度:
变量.length
var myname = "啊飒飒的好看";
console.log(myname.length); // 使用.length来获取到字符串的长度,输出为6
- 字符串的拼接:
+
console.log("沙漠" + "骆驼") // 沙漠骆驼
console.log("pink" + 18) // pink18
console.log("pink" + true) // pinktrue
console.log(12 + 12) // 24
var age = prompt("请输入您的年龄');
var str ='您今年已经' + age + '岁了';
alert(str);
3.1.3 布尔型 Boolean
bool类型只包括两个数据:true和false
-
true=1;false=0
-
所有bool类型可以参与加法运算
true + 1 = 2
3.1.4 未定义 Undefinied
声明一个变量但未赋值,那么这个这个变量为undefenied
undefinied + 1 = NaN
undefinied + 'pink' = undefiniedpink
3.1.5 空值 Null
null + 1 = 1
null + 'pink' = nullpink
3.2 获取变量的数据类型 typeof
var num = 10;
console.log(typeof num); // number
var timer = null;
console.log(typeof timer); // object (null比较特殊)
var age=prompt("请输入你的年龄")
console.log(typeof age) // string,因此需要做数据类型转换
3.3 数据类型转换

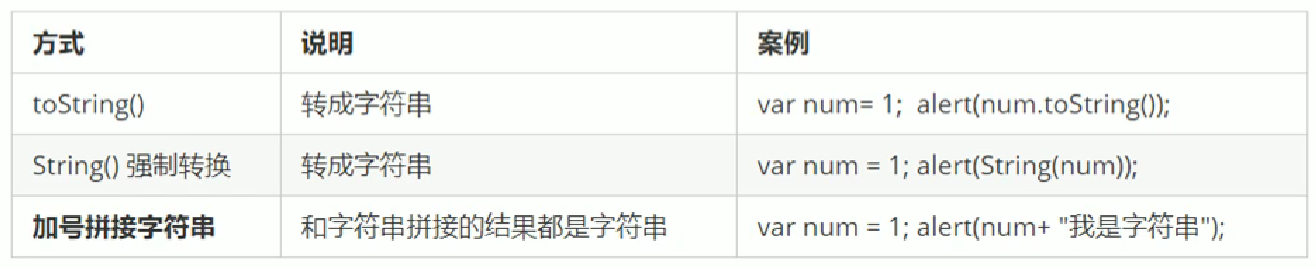
3.3.1 转换为字符串
- 变量.toString()
var num=1;
num.toString();
- String(变量) 强制转换 → 这种
方法()被称为函数
var num=1;
String(num);
- + 与字符串拼接(隐式转换)
var num=1;
""+num
加一个空的字符串就可以将其转换为字符串。
3.3.2 转换为数字

-
parseInt(string)函数:字符串→整数
parseInt('3.14') // 3 parseInt('3.94') // 3 parseInt('120px') // 120,会自动把px去掉 parseInt("大数据11") // NaN,换不了(只能识别数字,开头不是数字就报NaN) -
parseFloat(string)函数
parseFloat('3.14') // 3.14 parseFloat('120px') // 120,会自动把px去掉 parseFloat("大数据11") // NaN,换不了 -
Number(变量)
var num="123" Number(num) // 123 -
-*/算数运算
'12' - 0 // 12 '12' - '2' // 10 '123' * 1 // 123
3.3.3 转换为布尔
Boolean()
- “”、0、NaN、null、undefined → false
- 除此之外 → true
<script>console.log(Boolean("")); // falseconsole.log(Boolean(0)); // falseconsole.log(Boolean(NaN)); // falseconsole.log(Boolean(null)); // falseconsole.log(Boolean(undefined)); // falseconsole.log(Boolean(23)); // trueconsole.log(Boolean("副书记哦")); // true
</script>


















——CPU视频解码 重新编码)
