vue创建项目,使用可视化界面安装插件-CSDN博客
使用vue UI安装路由插件-CSDN博客
基于vue开发-创建登录页-CSDN博客
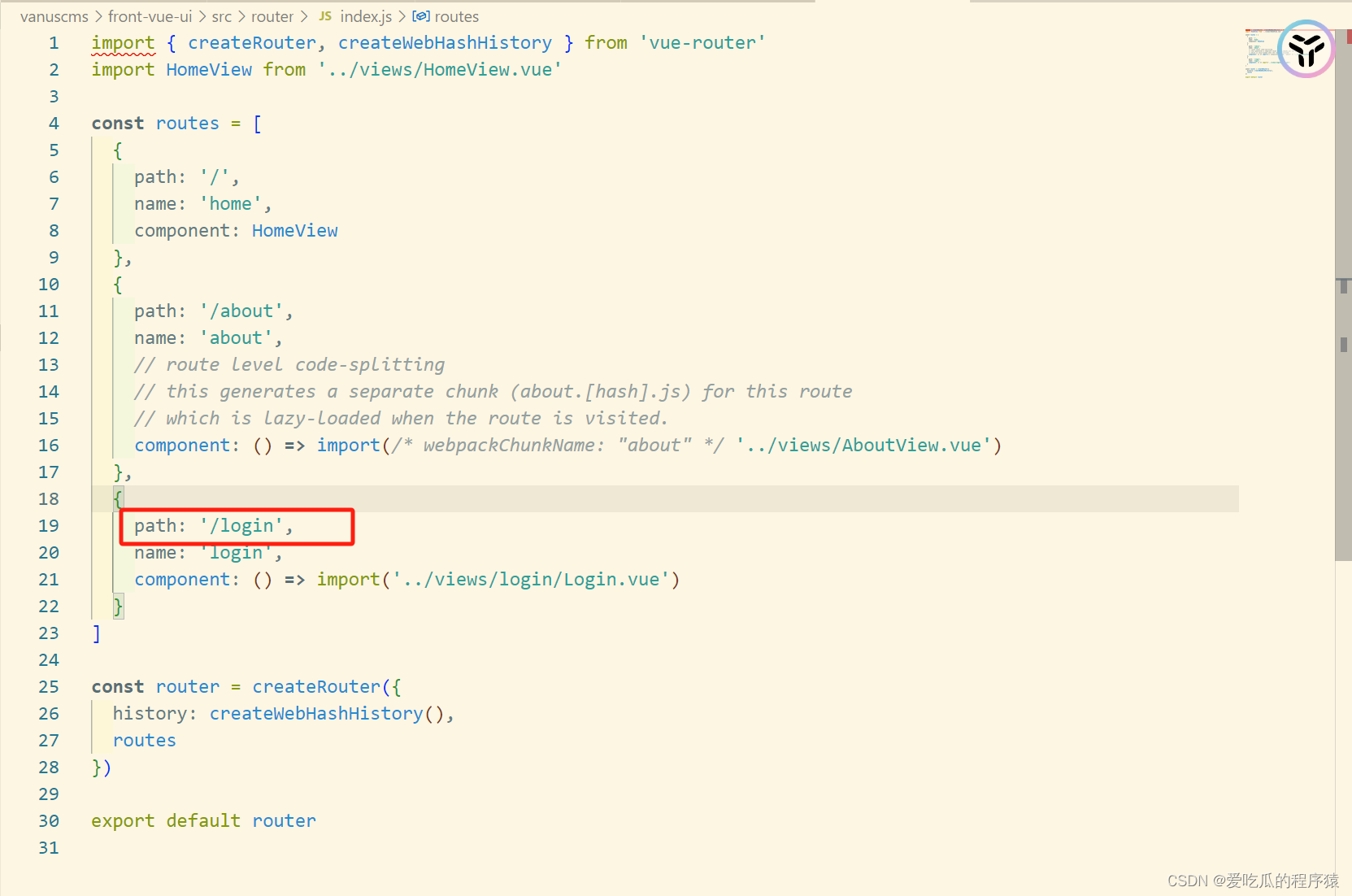
在src/views文件夹中创建登录页面login.vue,在router/index.js文件中加入登录页的路由,然后在浏览器中输入登录页的路径就可以访问登录页了

先运行我们的项目,如果要使用vue UI可视化操作运行,我们要先开启UI视图管理
输入命令:vue ui打开视图界面

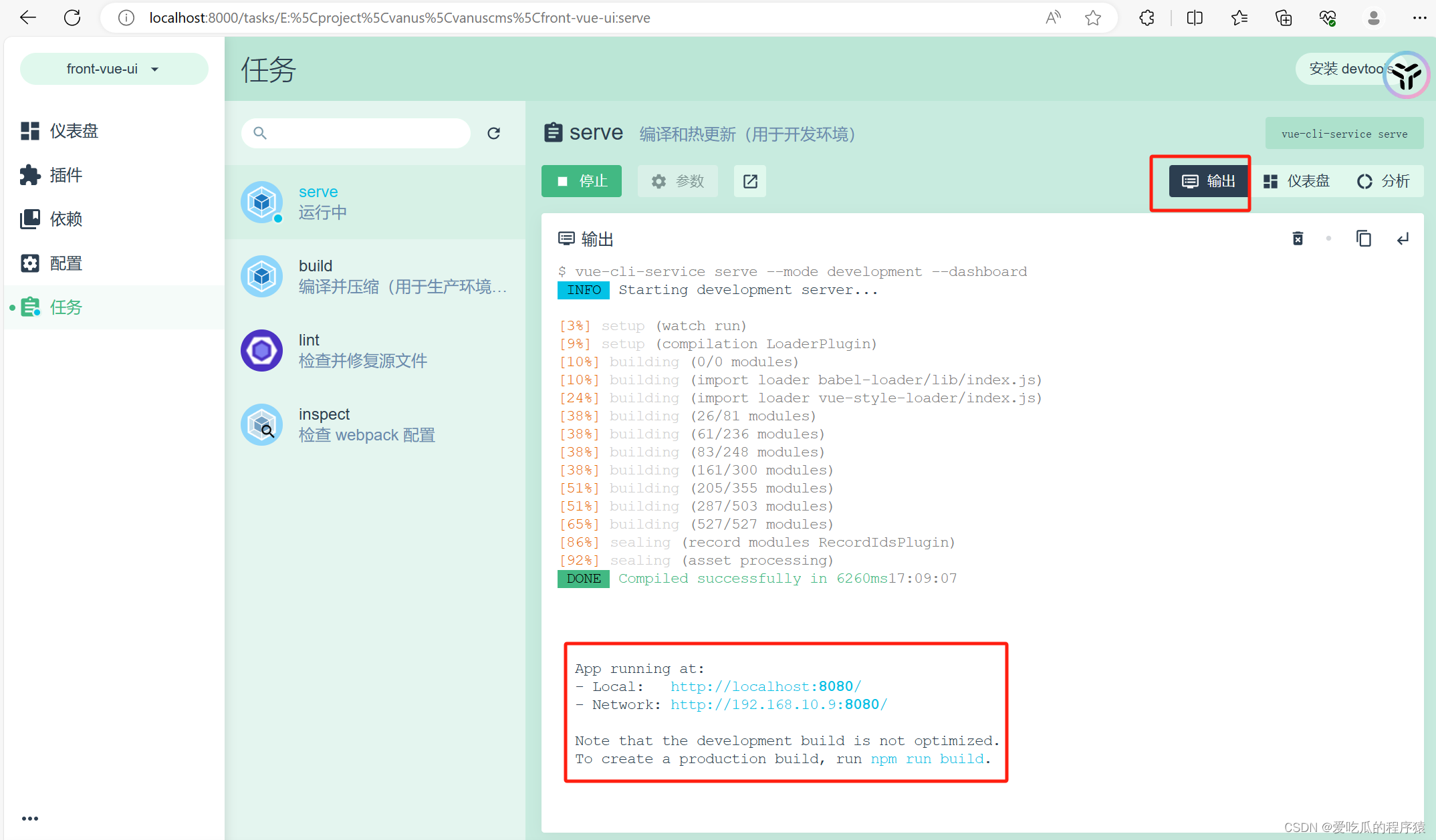
在浏览器中打开Vue项目管理器http://localhost:8000/
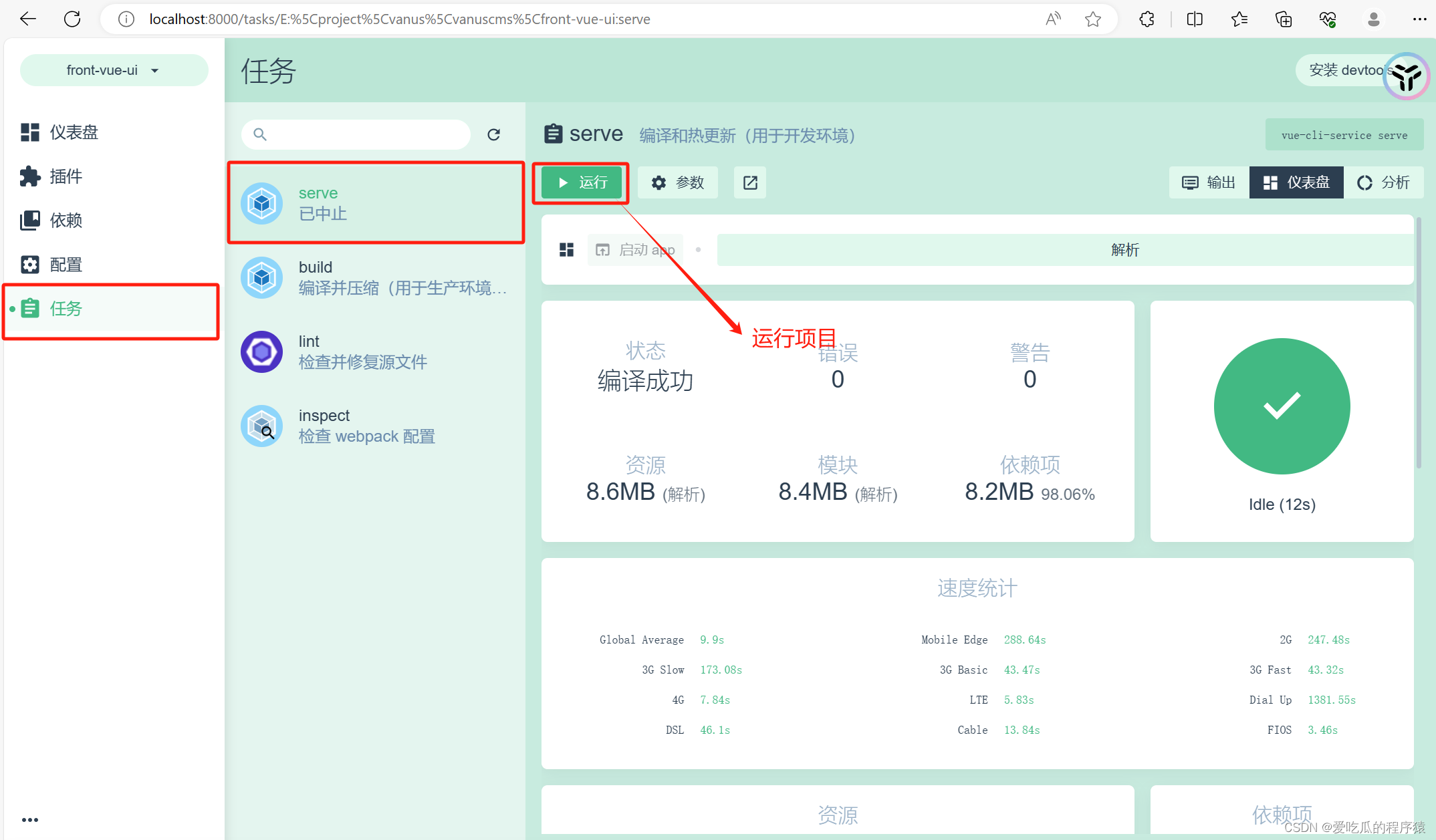
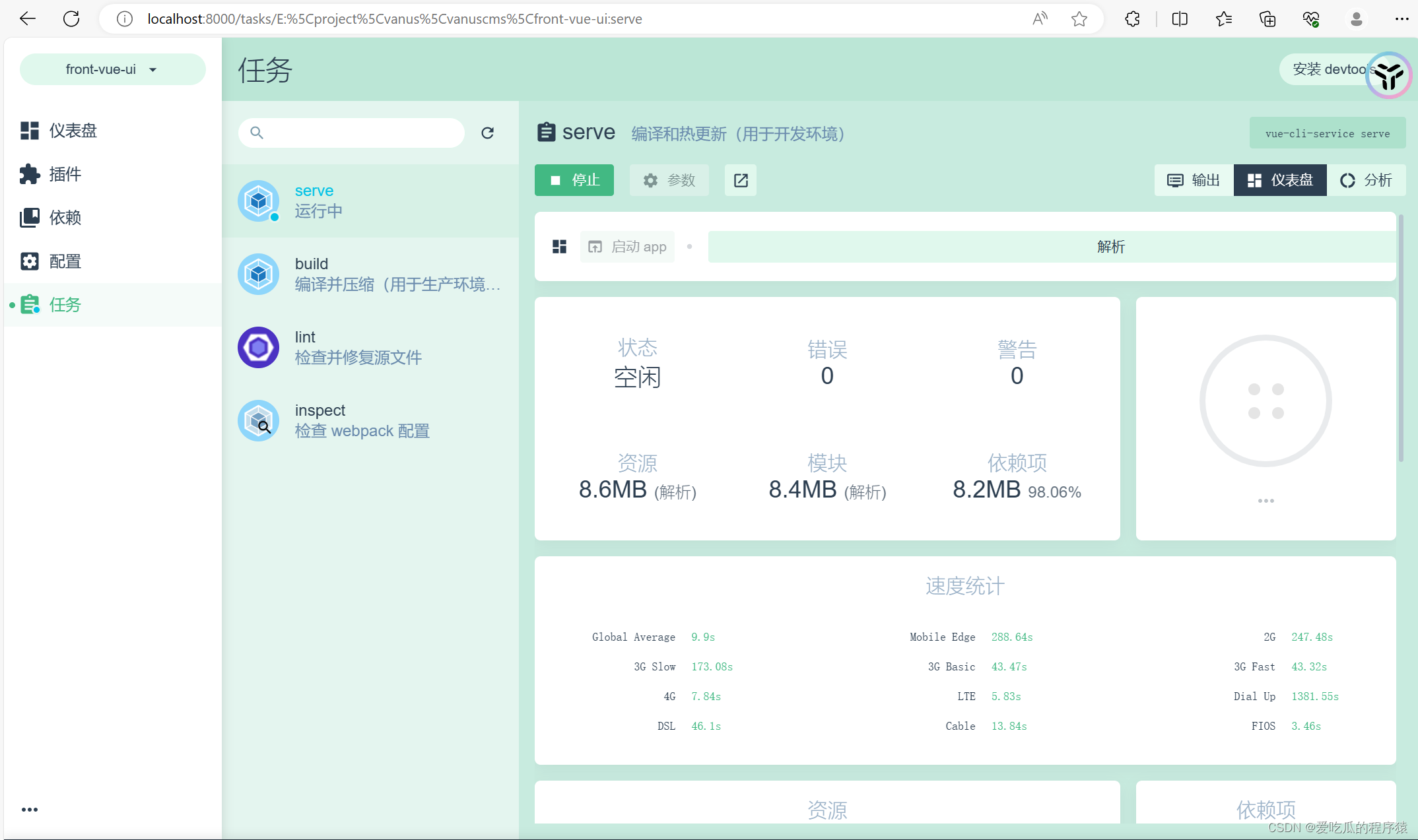
在视图界面中运行项目



或者在编辑工具的终端或者cmd终端输入运行命令运行项目,根据不同的包安装工具运行不同的命令:
npm:
npm run devyarn:
yarn serve
然后就可以输入我们的登录页链接

在路由文件中我们可以看到登录页的路径为http://localhost:8080/#/login
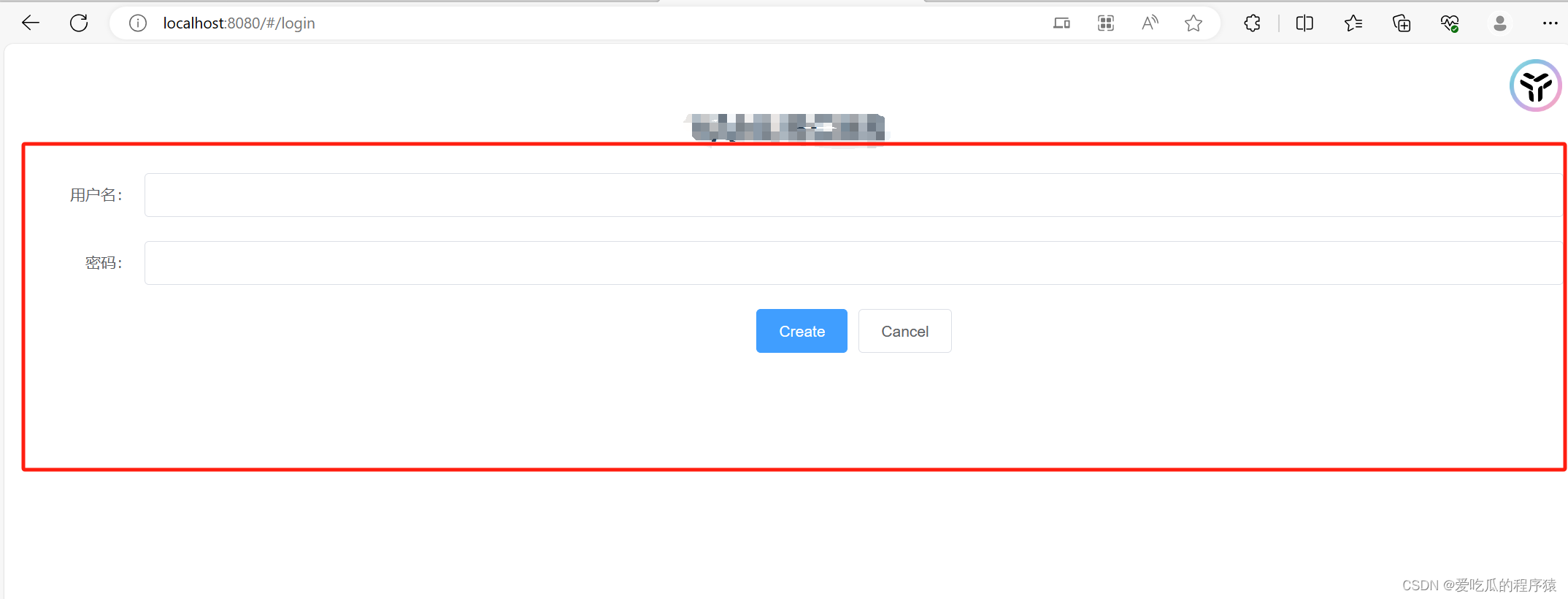
 上面则是我们的登录页,我们可以根据登录的需求去写表单内容,根据UI写页面的样式;至此我们的登录页面就写好了
上面则是我们的登录页,我们可以根据登录的需求去写表单内容,根据UI写页面的样式;至此我们的登录页面就写好了












 六)

)




和页码不加粗”效果)