1.仅提供RT-Thread的Nano版本
MCU工程在\EMPU(GW1NS-4C)_V1.2\ref_design\MCU_RefDesign\Keil_RefDesign\rt_thread_nano\PROJECT目录下,FPGA工程参考:
高云GW1NSR-4C开发板M3硬核应用-CSDN博客
特别注意,MCU主频(即FPGA工程经PLL输出的频率)应该不大于80M,FPGA工程时钟输入建议选择50M,而MCU则需要根据实际加以修改,原因见:
高云GW1NSR-4C开发板M3核串口通信-CSDN博客
2.RT-Thread波特率为115200bps,要根据实际情况计算出MCU频率,并修改MCU工程的#define __XTAL参数,串口调试助手也据此设置波特率。对于27M晶振来说,建议选择pllvr输出40.5M,代码生成后将FCLKIN改为50,如下:
defparam pllvr_inst.FCLKIN = "50";
defparam pllvr_inst.IDIV_SEL = 1;
defparam pllvr_inst.FBDIV_SEL = 2;
defparam pllvr_inst.ODIV_SEL = 16;同时,MCU工程修改\EMPU(GW1NS-4C)_V1.2\ref_design\MCU_RefDesign\Keil_RefDesign\rt_thread_nano\SYSTEM\system_gw1ns4c.c文件第65行:
#define __XTAL (81000000UL) /* Oscillator frequency */3.代码修改
为了实现交互行,需要修改官方main.c代码,增加msh入口,并把led作为命令加入。如下:
int main(void)
{return 0; //msh入口
}int led(void)
{while(1){GPIO_ResetBit(GPIO0, GPIO_Pin_0);printf("LED on.\r\n");rt_thread_mdelay(500);GPIO_SetBit(GPIO0, GPIO_Pin_0);printf("LED off.\r\n");rt_thread_mdelay(500);}return 0;
}
MSH_CMD_EXPORT(led, RT-Thread led command); //作为命令添加4.效果展示
上电后,串口调试助手(115200bps)应该显示如下界面:

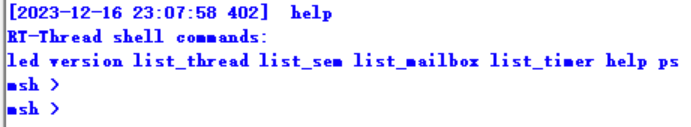
发送help,效果如下:

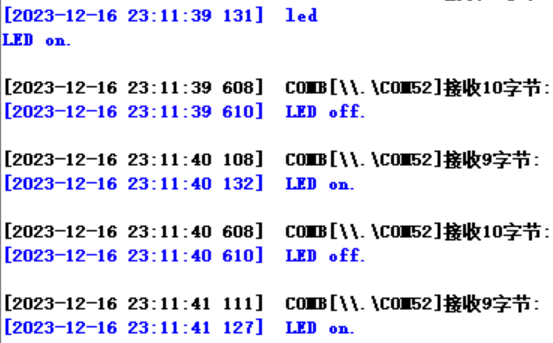
可以看出,led已经作为命令加入了,此时发送led,即可运行之,板上led同步闪烁,效果如下:





1)

- 算法库)










)

——安装)