微信小程序集成腾讯地图
微信小程序集成腾讯地图,实现用户附近停车位搜索显示。
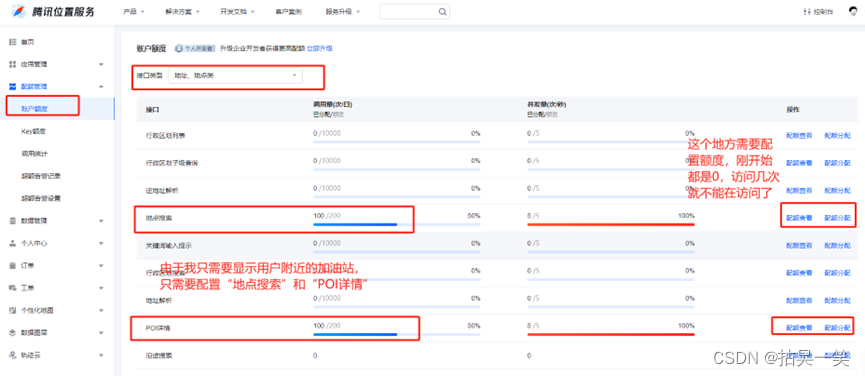
腾讯开发者Key申请
官方地址:https://lbs.qq.com/


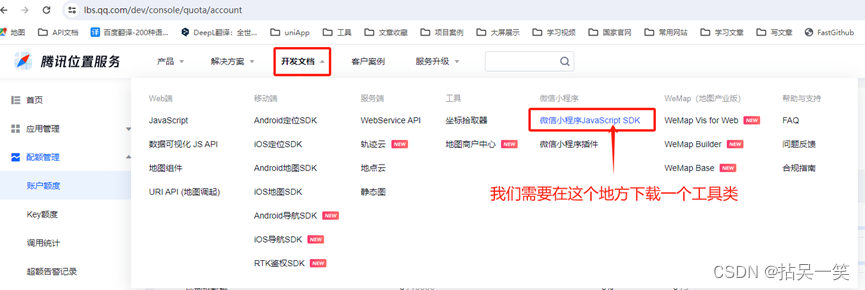
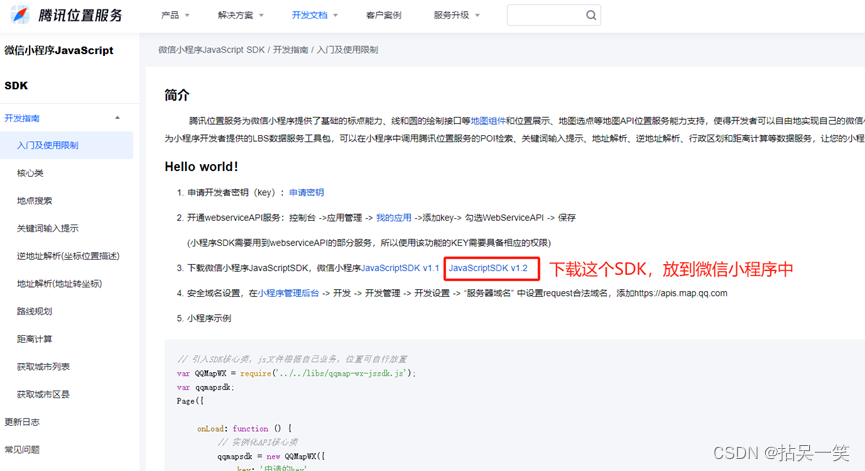
下载工具JS


微信小程序JS代码
// pages/check-services.js
const app = getApp()
// 引入SDK核心类
var QQMapWX = require('../../utils/qqmap-wx-jssdk');
// 实例化API核心类
var qqmapsdk = new QQMapWX({key: 'OJ7BZ-KNMCJ-XXXXXXXWQP3-3YBNU', // 必填
});Page({/*** 页面的初始数据*/data: {// 中心纬度latitude: 36.10396,// 中心经度longitude: 103.71878,// 缩放级别,取值范围为3-20scale:3,// 显示带有方向的当前定位点showLocation:true,// 显示指南针showCompass:true,// 显示比例尺,工具暂不支持showScale:true,// 标记点markers: [],keyword: '',// 当前用户的地址userLocation: {}},/*** 生命周期函数--监听页面加载*/onLoad(options) {let _this = this// 获取当前用户的地理位置wx.getLocation({type: 'wgs84',success(res) {_this.userLocation = res_this.initMap()console.log(res)_this.latitude = res.latitude;_this.longitude = res.longitude;}})},initMap() {let _this = this// 获取当前位置wx.getSetting({success(res) {//这里判断是否有位置权限if (res.authSetting['scope.address']) {qqmapsdk.search({keyword: "停车位",// location: _this.userLocation, //设置周边搜索中心点boundary:`nearby(${_this.userLocation.latitude,_this.userLocation.longitude,10,1})`,success(res) {console.log('--设置周边搜索中心点-------', res)var result = res.data;var marks = [];for (var i = 0; i < result.length; i++) {// 获取返回结果,放到mks数组中marks.push({title: result[i].title,id: Number(result[i].id),latitude: result[i].location.lat,longitude: result[i].location.lng,iconPath: "../../images/icons/icon_location.png", //图标路径width: 30,height: 30,address: result[i].address})}console.log('----marks', marks)_this.setData({ //设置markers属性,将搜索结果显示在地图中markers: marks})},fail: function (res) {// console.log(res.data);},complete: function (res) {console.log('complete-----', res);}})}}})},handlerMarkerTap(e) {console.log('handlerMarkerTap', e, this.data.markers)let marks = this.data.markersmarks.map(item => {if (item.id == e.markerId) {item.callout = {content: item.address,color: '#FF4D4F',fontSize: 10,bgColor: '#fff',padding: 5,display: 'ALWAYS',textAlign: 'center'}}});console.log(marks);this.setData({markers: marks, //记录用户点击的marker})},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {this.mapCtx = wx.createMapContext('myMap')},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})
微信小程序Wxml代码
<view class="page-body"><view><map id="myMap" style="width: 100vw; height: 100vh;" latitude="{{latitude}}" longitude="{{longitude}}" bindmarkertap="handlerMarkerTap" markers="{{markers}}" :scale="scale" :show-location="showLocation":show-compass="showCompass" :show-scale="showScale"></map></view>
</view>
效果展示

下面这个是我的个人公共号 只会写Bug的程序猿,大家可以关注一下,一键三连。相互交流学习。




给用户下载)
preprocess.py)
)


)










