系列文章
【Vue】vue增加导航标签
本文链接:https://blog.csdn.net/youcheng_ge/article/details/134965353
【Vue】Element开发笔记
本文链接:https://blog.csdn.net/youcheng_ge/article/details/133947977
【Vue】vue,在Windows IIS平台部署
本文链接:https://blog.csdn.net/youcheng_ge/article/details/133859117
【Vue】vue2与WebApi跨域CORS问题
本文链接:https://blog.csdn.net/youcheng_ge/article/details/133808959
【Vue】nvm安装教程(解决npm下依赖包版本冲突)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/132896207
【Vue】vue开发环境搭建教程(详细)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/132689006
文章目录
- 系列文章
- 前言
- 一、技术介绍
- 二、项目源码
- 2.1 原parseTime函数(不推荐)
- 2.2 formatDate函数
- 2.3 filters过滤器添加引入
- 2.4 main.js过滤器全局注册
- 2.5 日期格式化使用
- 三、效果展示
- 四、资源链接
前言
本专栏为【Vue】,主要介绍Vue知识点。对于刚刚进入计算机世界的大学生来说,这里普及一个知识:HTML已经不仅仅只能开发 Web,也可以开发 Android、iOS ,所以本文也会介绍 移动端开发。
我个人将安卓开发,分为两大方向:
①原生开发
使用安卓开发工具包(Android SDK)和Java编程语言来开发App的方式。原生开发允许开发者充分利用安卓平台的功能和特性,以及庞大的安卓开发社区资源。但是缺点就是对入门的门槛高,测试繁琐需要适配不同屏幕,对开发人员技术要求高。
②混合开发(加壳方式)
使用Web技术(网页三剑客HTML、CSS和JavaScript)开发App的方式。混合开发具有较高的开发效率和跨平台的优势,由于使用Web技术 界面渲染、不同屏幕适配(使用栅格技术)效果好。但是缺点就是对底层硬件调用库尚不完善,不过在不断完善中,常用的相机、相册、GPS、存储调用是没有问题的。
Vue是前端开发中的一个分支,学习Vue之前不可以速成,得先学会网页三剑客(HTML、CSS和JavaScript),因为Vue中依旧会使用到这些技术,Vue它不够是一种新的编程思想 组件化开发 和 MVVM(数据双向绑定)。

一、技术介绍
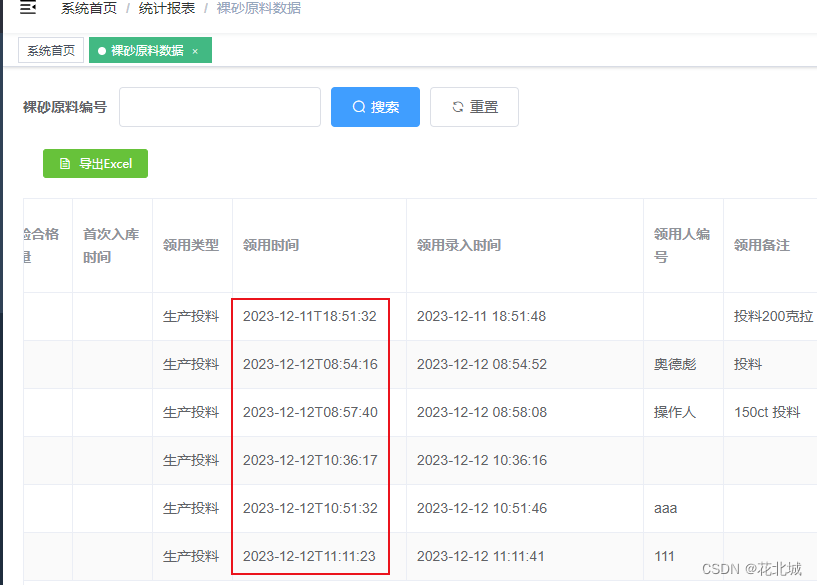
本文介绍Vue或者说前端吧,日期格式化。原日期为调制时间不方便阅读,我们希望转换成 yyyy-MM-dd hh:mm:ss 这种形式。

如上图所示,2023-12-11T18:51:32 这种日期很奇怪,为了兼容Excel文档日期格式啊,我们需要进行转换成 2023-12-11 18:51:32。
经过我的测试,官网提供的parseTime()函数不能够满足要求,本文将自己写一个函数,并且全局可以调用。
二、项目源码
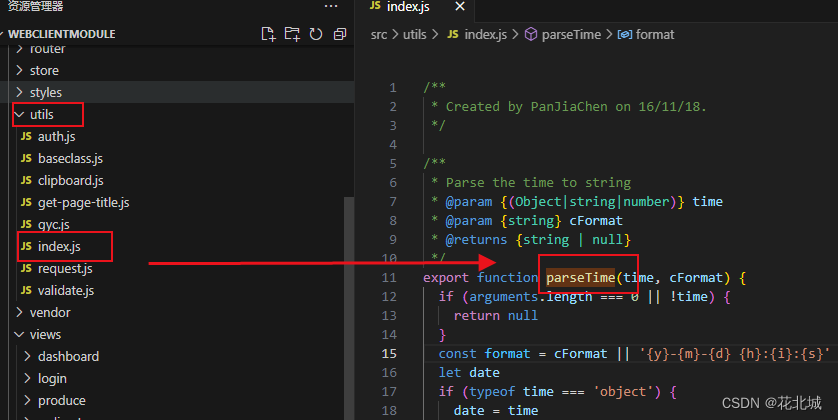
2.1 原parseTime函数(不推荐)
位置:src\utils\index.js
代码:略,模板里面自带
测试代码:
<el-table-column prop="领用时间" :show-overflow-tooltip="true" align="left" label="领用时间"><template slot-scope="scope"><span>{{ scope.row.领用时间 | parseTime('{y}-{m}-{d} {h}:{i}') }}</span></template>
</el-table-column>

转换失败,具体原因我没有查,我分析可能和我的数据源有关,我这数据源后台过来 DataTable,不是传统的list。 很不专业,我上司非要用DataTable好,我没办法一切兼容他。
其次,我个人觉得,官方提供的 parseTime() 也不是我想要的,故而本文进行自定义开发。
2.2 formatDate函数
在 utils 下,创建gyc.js。
位置:src\utils\gyc.js
代码:
// 表格格式化日期
export function formatDate(date, fmt) {date = new Date(date);if (typeof(fmt) === "undefined") {fmt = "yyyy-MM-dd hh:mm:ss";}if (/(y+)/.test(fmt)) {fmt = fmt.replace(RegExp.$1, (date.getFullYear() + '').substr(4 - RegExp.$1.length))}let o = {'M+': date.getMonth() + 1,'d+': date.getDate(),'h+': date.getHours(),'m+': date.getMinutes(),'s+': date.getSeconds()}for (let k in o) {if (new RegExp(`(${k})`).test(fmt)) {let str = o[k] + ''fmt = fmt.replace(RegExp.$1, RegExp.$1.length === 1 ? str : ('00' + str).substr(str.length));}}return fmt
}
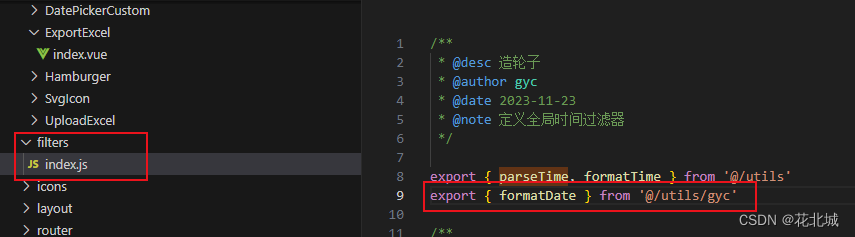
2.3 filters过滤器添加引入
就是一行代码,把2.2节创建的文件,引入进来。这里我这么做,主要还是为了代码看起来简洁,你也可以直接在 main.js 中全局引用。
位置:src\filters\index.js
代码:export { formatDate } from ‘@/utils/gyc’

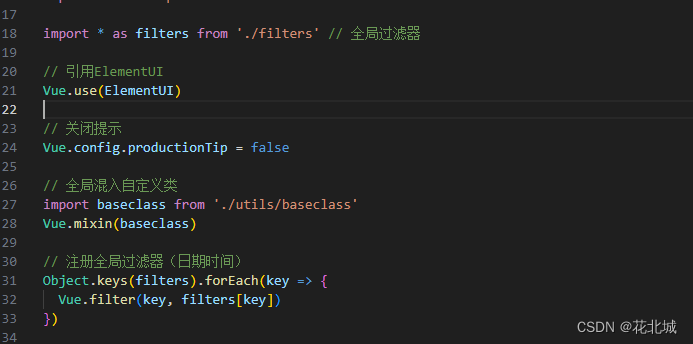
2.4 main.js过滤器全局注册
这里就是全局注册了,我们分视图都可以反问到它,不要每次都引入。
位置:src\main.js
代码:
import * as filters from './filters' // 全局过滤器// 注册全局过滤器(日期时间)
Object.keys(filters).forEach(key => {Vue.filter(key, filters[key])
})

2.5 日期格式化使用
位置:自己页面的位置
代码:
formatDate()为自己定义的函数,就是 2.2节内容。
parseTime()为官方提供的函数,就是 src\utils\index.js。
<el-table-column prop="领用时间" :show-overflow-tooltip="true" align="left" label="领用时间"><template slot-scope="scope"><!-- <span>{{ scope.row.领用时间 | parseTime('{y}-{m}-{d} {h}:{i}') }}</span> --><span>{{ scope.row.领用时间 | formatDate('yyyy-MM-dd hh:mm:ss') }}</span></template>
</el-table-column>
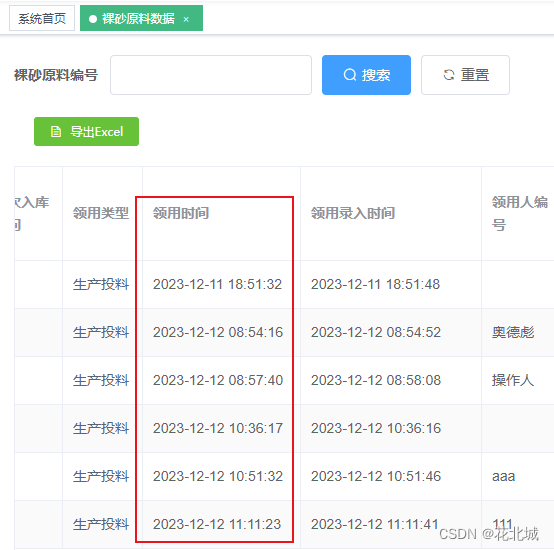
三、效果展示
红色方框所示,已经显示正常了,其中日期格式自己也可以定义的,yyyy-MM-dd hh:mm:ss 日期学编程的应该都懂的。

四、资源链接
gyc.js
/*** @desc 自定义通用方法* @author gyc* @date 2023-11-23* @note */const baseURL = process.env.VUE_APP_BASE_API// 表格格式化日期
export function formatDate(date, fmt) {date = new Date(date);if (typeof(fmt) === "undefined") {fmt = "yyyy-MM-dd hh:mm:ss";}if (/(y+)/.test(fmt)) {fmt = fmt.replace(RegExp.$1, (date.getFullYear() + '').substr(4 - RegExp.$1.length))}let o = {'M+': date.getMonth() + 1,'d+': date.getDate(),'h+': date.getHours(),'m+': date.getMinutes(),'s+': date.getSeconds()}for (let k in o) {if (new RegExp(`(${k})`).test(fmt)) {let str = o[k] + ''fmt = fmt.replace(RegExp.$1, RegExp.$1.length === 1 ? str : ('00' + str).substr(str.length));}}return fmt
}// 表单重置
export function resetForm(refName) {if (this.$refs[refName]) {this.$refs[refName].resetFields()}
}/*** 添加日期范围* @param { beginTime: '', endTime: '', page: 1} params* @param {*} dateRange 日期范围数组* @param {*} propName C#属性名首字母大写* @returns*/
// 添加日期范围
export function addDateRange(params, dateRange, propName) {let search = paramssearch = typeof search === 'object' && search !== null && !Array.isArray(search) ? search : {}dateRange = Array.isArray(dateRange) ? dateRange : []if (typeof propName === 'undefined') {search['beginTime'] = dateRange[0]search['endTime'] = dateRange[1]} else {search['begin' + propName] = dateRange[0]search['end' + propName] = dateRange[1]}return search
}export function addDateRange2(dateRange, index) {var time = undefinedif (null != dateRange && '' != dateRange) {if (dateRange.length <= 2) {time = dateRange[index]}}return time
}// 回显数据字典
export function selectDictLabel(datas, value) {if (value === undefined) {return ''}var actions = []Object.keys(datas).some((key) => {if (datas[key].dictValue == '' + value) {actions.push(datas[key].dictLabel)return true}})if (actions.length === 0) {actions.push(value)}return actions.join('')
}// 回显数据字典(字符串数组)
export function selectDictLabels(datas, value, separator) {if (value === undefined) {return ''}var actions = []var currentSeparator = undefined === separator ? ',' : separatorvar temp = value.split(currentSeparator)Object.keys(value.split(currentSeparator)).some((val) => {var match = falseObject.keys(datas).some((key) => {if (datas[key].value == '' + temp[val]) {actions.push(datas[key].label + currentSeparator)match = true}})if (!match) {actions.push(temp[val] + currentSeparator)}})return actions.join('').substring(0, actions.join('').length - 1)
}// table是否显示当前列
export function showColumn(columns, value) {columns.filter((item, index) => {// console.log(item);return item.key == value})
}// 通用下载方法
export function download(url, fileName) {// window.location.href = baseURL + "/common/download?fileName=" + encodeURI(fileName) + "&delete=" + true;// window.open(baseURL + "/common/download?fileName=" + encodeURI(fileName) + "&delete=" + true)window.open(baseURL + url)
}// 字符串格式化(%s )
export function sprintf(str) {var args = arguments,flag = true,i = 1str = str.replace(/%s/g, function () {var arg = args[i++]if (typeof arg === 'undefined') {flag = falsereturn ''}return arg})return flag ? str : ''
}// 转换字符串,undefined,null等转化为""
export function praseStrEmpty(str) {if (!str || str == 'undefined' || str == 'null') {return ''}return str
}
export function praseStrZero(str) {if (!str || str == 'undefined' || str == 'null') {console.log('zero')return 0}return str
}
/*** 构造树型结构数据* @param {*} data 数据源* @param {*} id id字段 默认 'id'* @param {*} parentId 父节点字段 默认 'parentId'* @param {*} children 孩子节点字段 默认 'children'* @param {*} rootId 根Id 默认 0*/
export function handleTree(data, id, parentId, children) {let config = {id: id || 'id',parentId: parentId || 'parentId',childrenList: children || 'children',}var childrenListMap = {}var nodeIds = {}var tree = []for (let d of data) {let parentId = d[config.parentId]if (childrenListMap[parentId] == null) {childrenListMap[parentId] = []}nodeIds[d[config.id]] = dchildrenListMap[parentId].push(d)}for (let d of data) {let parentId = d[config.parentId]if (nodeIds[parentId] == null) {tree.push(d)}}for (let t of tree) {adaptToChildrenList(t)}function adaptToChildrenList(o) {if (childrenListMap[o[config.id]] !== null) {o[config.childrenList] = childrenListMap[o[config.id]]}if (o[config.childrenList]) {for (let c of o[config.childrenList]) {adaptToChildrenList(c)}}}return tree
}/*** 构造自定义字典数据* @param {*} data 数据源* @param {*} lableId id字段 默认 'lableId'* @param {*} labelName 名称 默认 'labelName'*/
export function handleDict(data, lableId, labelName) {lableId = lableId || 'id'labelName = labelName || 'name'//循环所有项var dictList = []if (!Array.isArray(data)) {return []}data.forEach((element) => {dictList.push({dictLabel: element[labelName],dictValue: element[lableId].toString(),})})return dictList
}// 验证是否为blob格式
export async function blobValidate(data) {try {const text = await data.text()JSON.parse(text)return false} catch (error) {return true}
}








 1-7 级)



)



)

