一、层叠上下文
在CSS2.1规范中,每个盒模型的位置是三维的,分别是平面画布上的x轴,y轴以及表示层叠的z轴,层叠上下文即元素在某个层级上z轴方向的排列关系。假定用户正面向(浏览器)视窗或网页,而 HTML 元素沿着其相对于用户的一条虚构的 z 轴排开, HTML 元素基于其元素属性按照优先级顺序占据这个空间。
层叠上下文由满足以下任意一个条件的元素形成:
1、文档根元素(<html>);
2、position 值为 absolute(绝对定位)或 relative(相对定位)且 z-index 值不为 auto 的元素;
position 值为 fixed(固定定位)或 sticky(粘滞定位)的元素(沾滞定位适配所有移动设备上的浏览器,但老的桌面浏览器不支持);
3、flex (flex) 容器的子元素,且 z-index 值不为 auto;
4、grid (grid) 容器的子元素,且 z-index 值不为 auto;
5、opacity 属性值小于 1 的元素(参见 the specification for opacity);
6、mix-blend-mode 属性值不为 normal 的元素;
7、isolation 属性值为 isolate 的元素;
8、will-change 值设定了任一属性而该属性在 non-initial 值时会创建层叠上下文的元素(参考这篇文章);
9、contain 属性值为 layout、paint 或包含它们其中之一的合成值(比如 contain: strict、contain: content)的元素。
10、以下任意属性值不为 none 的元素:
- transform
- filter
- backdrop-filter
- perspective
- clip-path
- mask / mask-image / mask-border
在层叠上下文中,子元素同样也按照上面解释的规则进行层叠。重要的是,其子级层叠上下文的 z-index 值只在父级中才有意义。子级层叠上下文被自动视为父级层叠上下文的一个独立单元。
总结:层叠上下文可以包含在其他层叠上下文中,并且一起创建一个层叠上下文的层级;每个层叠上下文都完全独立于它的兄弟元素:当处理层叠时只考虑子元素;每个层叠上下文都是自包含的:当一个元素的内容发生层叠后,该元素将被作为整体在父级层叠上下文中按顺序进行层叠。
二、层叠等级
层叠等级 (层叠水平, Stacking Level) 决定了同一个层叠上下文中元素在z轴上的显示顺序的概念;
- 普通元素的层叠等级优先由其所在的层叠上下文决定
- 层叠等级的比较只有在同一个层叠上下文元素中才有意义
- 在同一个层叠上下文中,层叠等级描述定义的是该层叠上下文中的元素在Z轴上的上下顺序
注意,层叠等级并不一定由 z-index 决定,只有定位元素的层叠等级才由 z-index 决定,其他类型元素的层叠等级由层叠顺序、他们在HTML中出现的顺序、他们的父级以上元素的层叠等级一同决定。
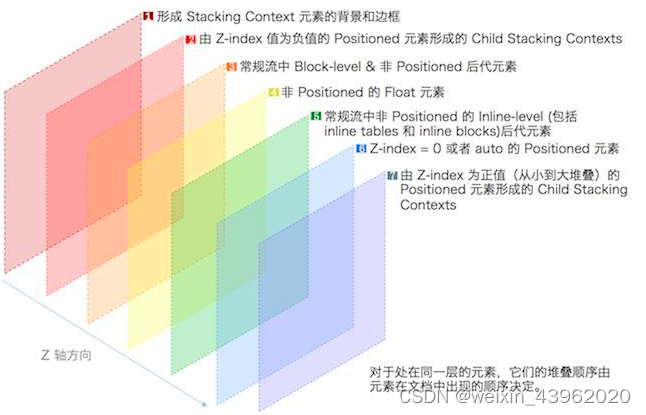
三、层叠顺序
元素在同一个层叠上下文中的顺序规则,从层叠的底部开始共有七种层叠顺序,对于处在同一层的元素,它们的层叠顺序由它们在文档中出现的顺序决定。


)

)





![Swish - Mac 触控板手势窗口管理工具[macOS]](http://pic.xiahunao.cn/Swish - Mac 触控板手势窗口管理工具[macOS])








每天10个小知识点)

