
🎬 艳艳耶✌️:个人主页
🔥 个人专栏 :《产品经理如何画泳道图&流程图》
⛺️ 越努力 ,越幸运

目录
一、轮播图简介
1、什么是轮播图
2、轮播图有什么作用
3、轮播图有什么特点
4、轮播图适应范围
5、轮播图案列
二、多种方式登录
1、什么是多种方式?
2、常见的多种方式登录?
3、多种方式登录适用范围?
4、多种方式登录案列
三、左侧导航栏
1、什么是左侧导航栏?
2、左侧导航栏的特点?
3、左侧导航栏的特点?
4、左侧导航栏案列
一、轮播图简介
1、什么是轮播图
轮播图是一种常见的界面元素,用于在网页或移动应用中展示多个图片或内容,并通过自动循环或手动切换的方式进行展示。通常由一个主要的显示区域和一组导航指示器(如小圆点或箭头)组成。 轮播图可以用于展示产品、广告、新闻、图片集等内容,以吸引用户的注意力并提供更多的信息和选择。它一般会在页面的头部或突出位置展示,
通过切换不同的图片或内容,引导用户进行浏览和交互。 轮播图可以自动播放,按照设定的时间间隔自动切换展示的内容;也可以由用户手动切换,通过点击导航指示器或滑动触摸屏幕来切换内容。
通过合适的切换效果和导航指示,轮播图能够提升用户体验,增加页面的动态感和视觉吸引力。 在设计轮播图时,需要考虑内容的数量和顺序、切换效果、导航指示器的样式和位置等因素,以及在不同设备上的适配和响应式设计。
2、轮播图有什么作用
轮播图在网页和移动应用中有以下几个重要作用:
1. 提供更多信息:
轮播图可以展示多个图片或内容,为用户提供更多的信息和选择。通过在一个有限的空间内展示多个内容,轮播图可以有效地呈现产品特点、广告宣传、新闻资讯等信息,提高用户对产品或内容的了解和兴趣。
2. 引导用户注意力:
轮播图通常在页面的显眼位置展示,通过动态切换和视觉效果吸引用户的注意力。这有助于突出重要的信息和推广内容,引导用户进行进一步的浏览和交互。
3. 提升用户体验:
良好设计的轮播图可以增加页面的动感和交互性,提升用户的浏览体验。通过自动播放和手动切换的方式,用户可以按照自己的兴趣和需求浏览内容,增加用户停留时间和浏览深度。
4. 节省空间:
轮播图可以在有限的页面空间内展示多个内容,节省页面布局的空间。这对于需要展示多个产品或内容的网页或移动应用来说,可以更好地平衡信息展示和页面布局的需求。 需要注意的是,在使用轮播图时,应避免过度使用和过长的展示时间,以免影响页面加载速度和用户体验。同时,内容的选择和设计也需要根据目标用户和产品需求进行合理的规划和优化。
3、轮播图有什么特点
产品轮播图具有以下几个特点:
1. 多图展示:
轮播图可以同时展示多张图片或者产品,通过循环切换的方式向用户展示不同的内容,提供更多的信息和选择。
2. 自动播放或手动切换:
轮播图可以自动循环播放,也可以由用户手动切换。自动播放可以增加用户停留时间和浏览深度,而手动切换则可以让用户根据个人兴趣和需求自由控制展示内容。
3. 切换效果:
轮播图可以通过渐变、滑动、淡入淡出等切换效果,增加页面的动态感和视觉吸引力,提升用户体验。
4. 导航指示:
轮播图通常会提供导航指示,如小圆点或箭头,用于显示当前展示的图片或产品位置,并提供切换操作的入口,方便用户导航和操作。
5. 响应式设计:
轮播图需要具备响应式设计,可以适应不同屏幕尺寸和设备类型,确保在不同设备上正常展示和操作。
6. 提升页面效果:
轮播图可以提升页面的视觉效果和吸引力,使页面更加生动有趣,从而吸引用户的注意力,增加页面的留存和转化率。 在编写产品需求文档时,需要明确指定轮播图的相关要求,包括展示的内容、切换方式、切换效果、导航指示形式等,以确保开发团队能够准确实现所需的轮播图功能。
4、轮播图适应范围
轮播图适应范围广泛,可以在各种网页和移动应用中使用。以下是一些适合使用轮播图的场景:
1. 产品展示:
轮播图可以用于展示产品的不同特点、功能、优势和使用场景。通过切换不同的产品图片和文字介绍,可以向用户提供全面的产品信息,帮助他们做出决策。
2. 广告宣传:
轮播图可以用于展示广告内容,推广产品、促销活动或品牌形象。通过动态切换和吸引人的设计,可以提高广告的曝光率和点击率,吸引用户的注意力。
3. 新闻资讯:
轮播图可以用于展示新闻头条、热门话题或重要资讯。通过循环切换不同的新闻标题和图片,可以吸引用户点击阅读,提供多样化和有趣的新闻内容。
4. 图片集展示:
轮播图可以用于展示图片集,如旅行相册、产品画廊或摄影作品集。通过切换不同的图片,可以让用户欣赏更多的图片内容,提供更好的视觉体验。
5. 特别提醒或提示:
轮播图可以用于突出特别的提醒或提示,如特价商品、重要通知或活动倒计时。通过动态切换和醒目的设计,可以吸引用户的注意,促使他们采取相应的行动。
需要注意的是,轮播图的使用应遵循合理的设计原则和用户体验原则,避免过多的内容和频繁的切换,以免影响用户的阅读和使用体验。
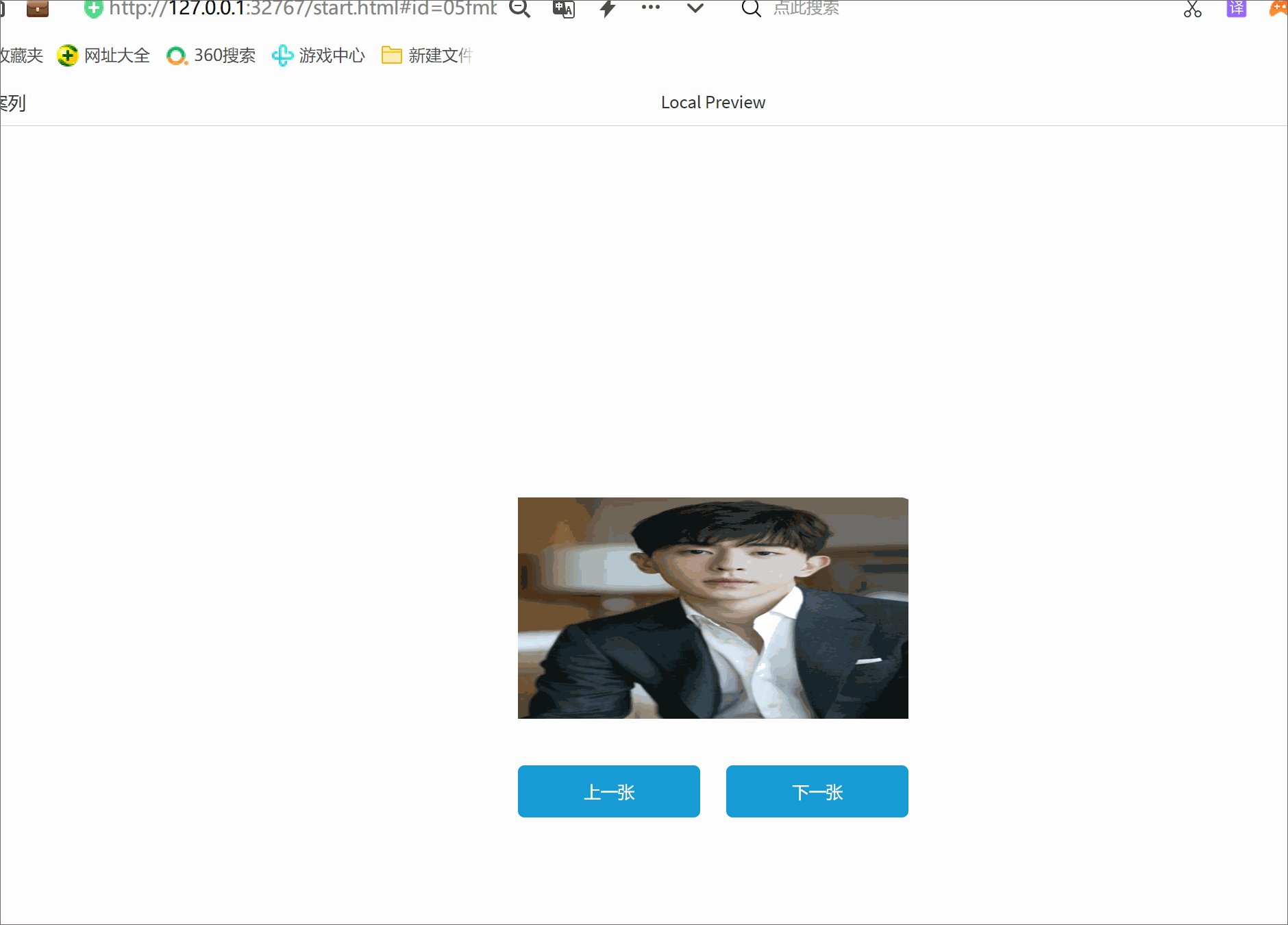
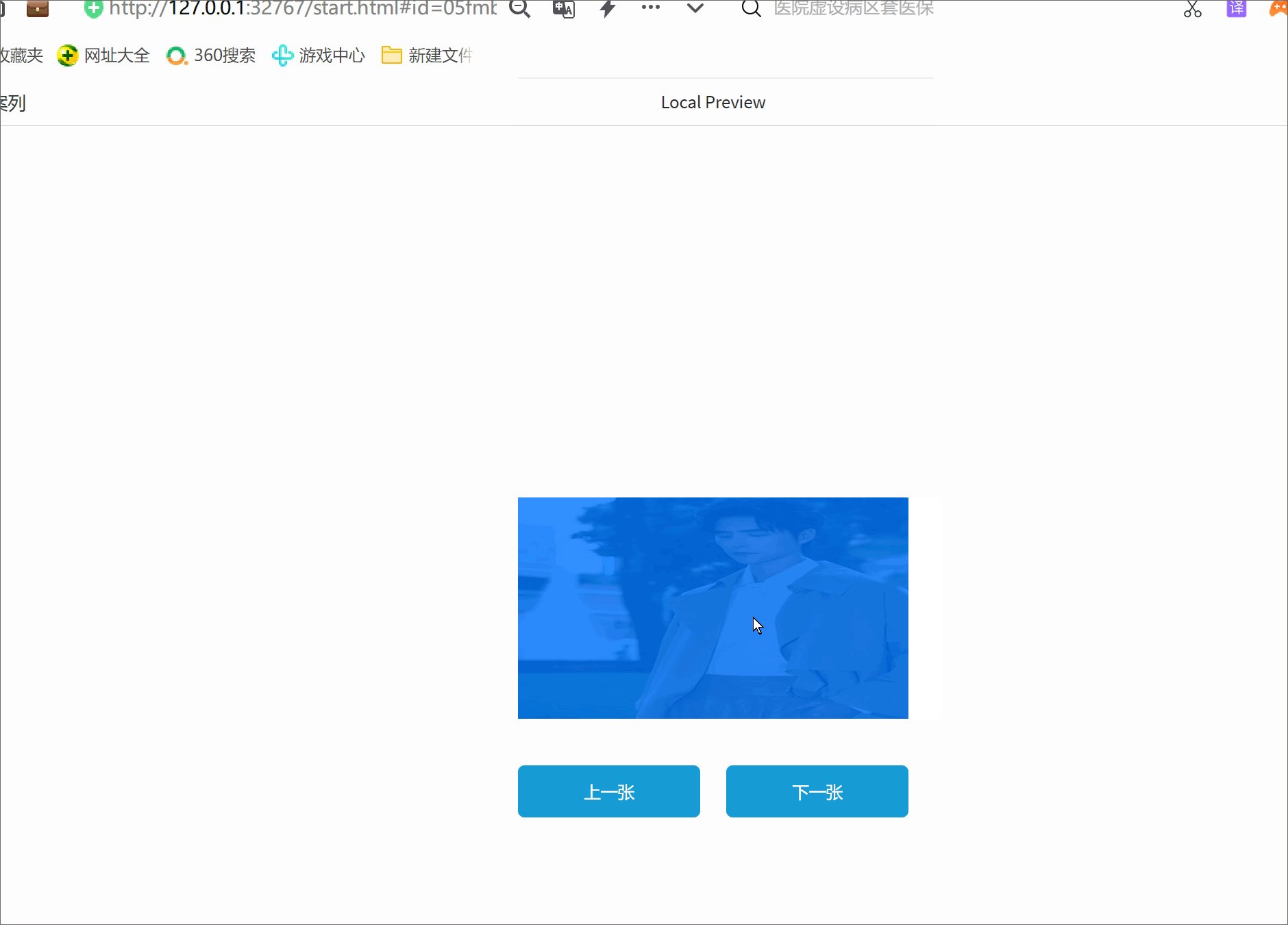
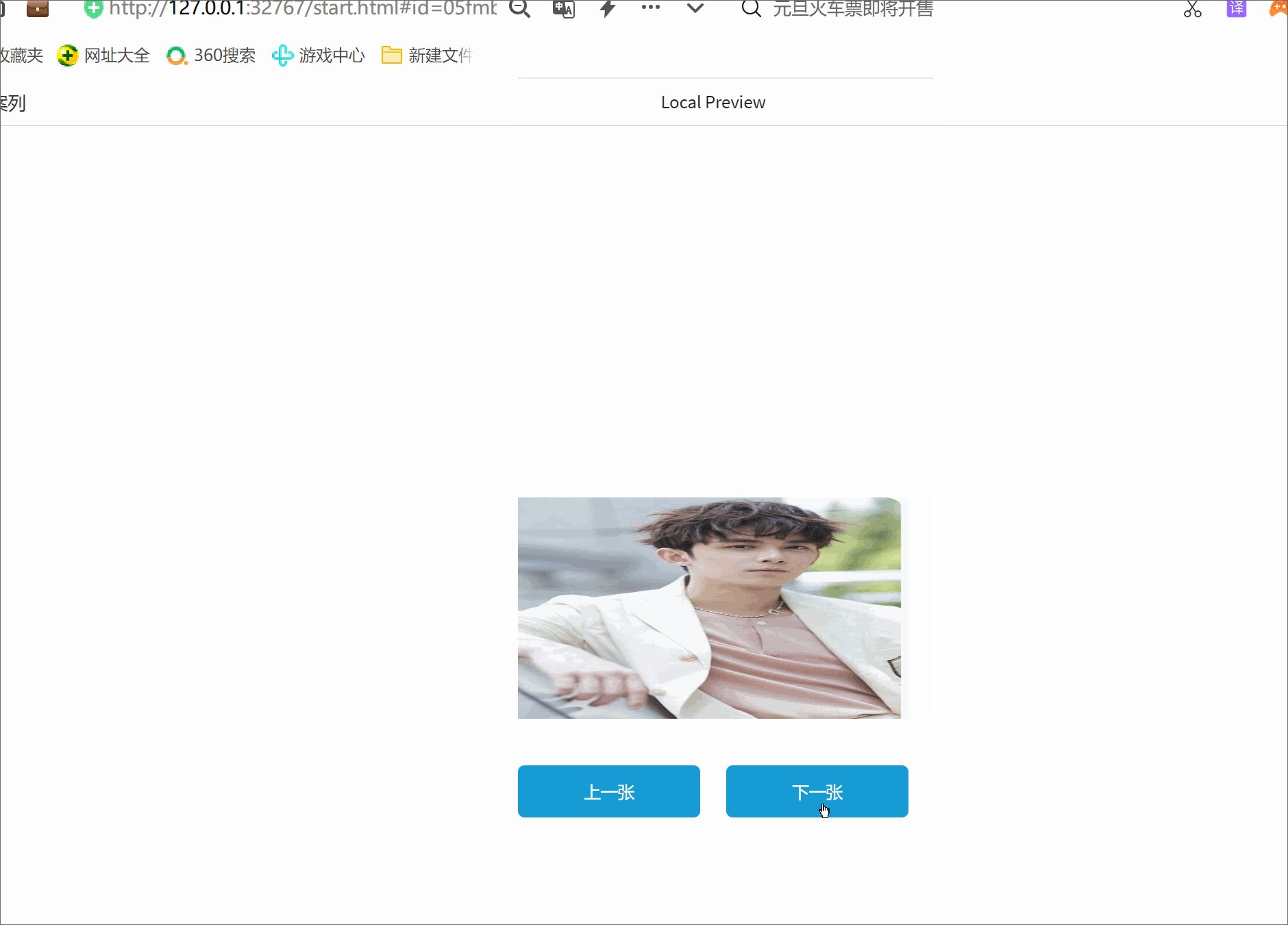
5、轮播图案列

二、多种方式登录
1、什么是多种方式?
多种方式登录是指用户可以使用多种不同的方式进行身份验证和登录操作,而不仅仅局限于传统的用户名和密码登录方式。多种方式登录的目的是提供更灵活和便捷的登录体验,以满足用户的个性化需求和提高安全性。
2、常见的多种方式登录?
用户名和密码登录:传统的登录方式,用户需要输入注册的用户名和对应的密码进行登录。
第三方账号登录:允许用户使用已有的第三方账号(如微信、QQ、微博等)进行登录。用户可以通过授权将第三方账号与目标应用关联,从而无需创建新的账号,简化登录流程。
手机短信验证码登录:用户输入手机号码,系统发送验证码到用户手机,用户输入正确的验证码进行登录。这种方式相对安全,避免了密码泄露的风险。
邮箱验证登录:用户输入注册时使用的邮箱地址,系统发送验证链接到用户邮箱,用户点击链接完成登录验证。
指纹/面部识别登录:利用设备的生物识别技术(如指纹识别、面部识别),用户可以通过指纹或面部验证进行登录,提供了更加方便和安全的登录方式。
通过提供多种登录方式,可以增加用户的选择和灵活性,提高用户的登录体验和便利性。同时,也需要注意保护用户隐私和安全,合理使用第三方登录,并提供必要的安全措施,如密码加密、验证码验证等。
3、多种方式登录适用范围?
网站和移动应用:无论是电子商务平台、社交媒体、新闻资讯网站还是各种在线服务应用,都可以采用多种方式登录。用户可以选择使用用户名和密码、第三方账号登录或手机短信验证码登录,以便根据自己的喜好和方便程度选择合适的方式进行登录。
社交媒体应用:社交媒体应用通常允许用户通过多种方式登录,以便与用户的社交账号关联并快速建立个人资料。用户可以选择使用第三方社交账号(如微信、QQ、微博)登录,以便快速获取个人信息和社交关系。
金融和支付应用:为了提高安全性,金融和支付应用通常采用多种方式登录。除了传统的用户名和密码登录外,还可以使用手机短信验证码、指纹识别、面部识别等生物识别技术进行身份验证。
企业应用:企业内部的各种应用(如OA系统、人力资源管理系统、项目管理系统等)也可以采用多种方式登录。这样可以方便员工使用已有的企业账号或其他方式进行统一登录,提高工作效率。
总之:多种方式登录适用于几乎所有需要用户身份验证和登录的场景,可以提供更灵活、便捷和安全的登录体验。
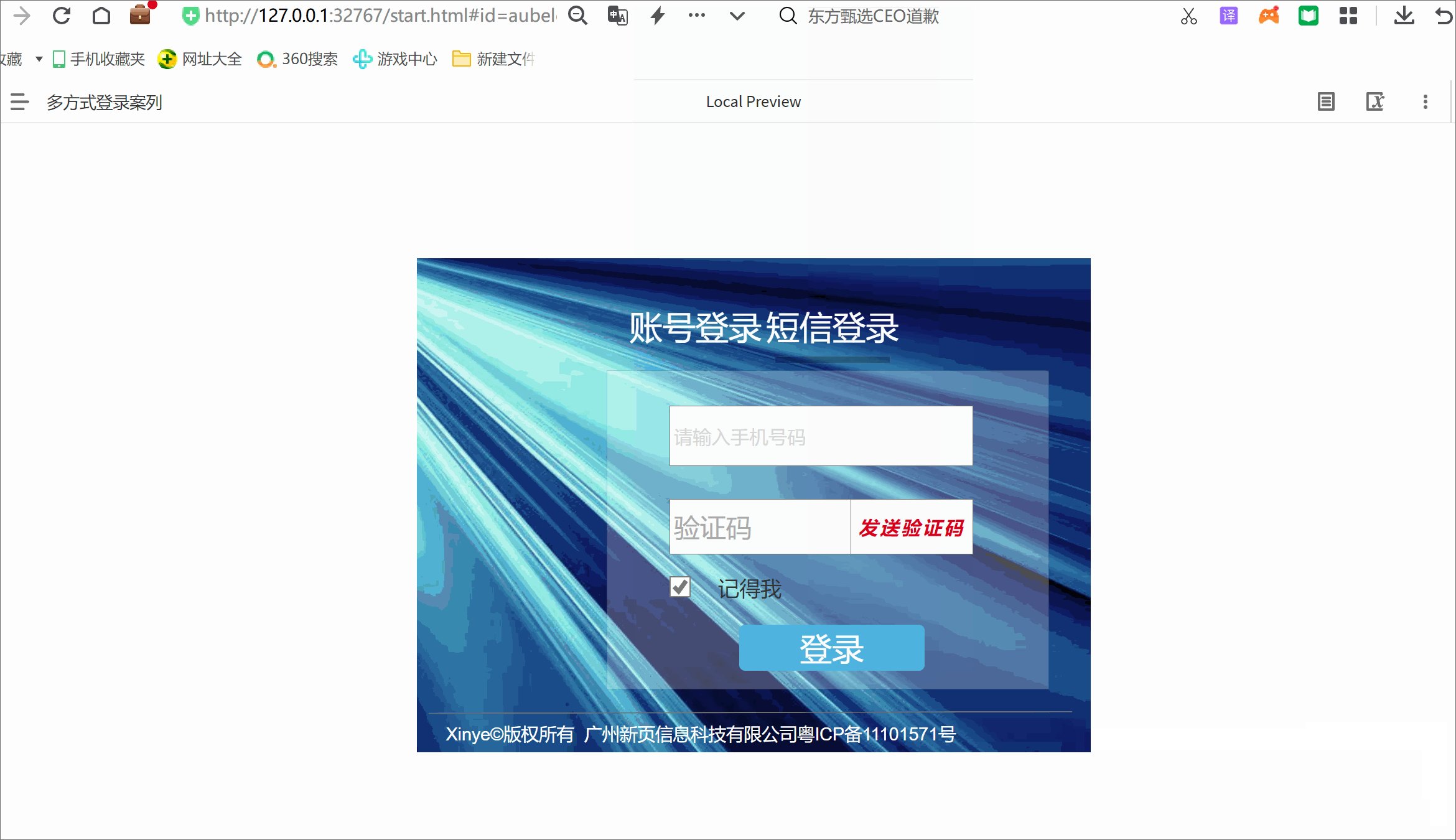
4、多种方式登录案列

三、左侧导航栏
1、什么是左侧导航栏?
左侧导航栏(Left Navigation Bar)是指位于网页或应用程序左侧的垂直导航菜单栏。它通常用于展示网站或应用的主要导航链接,帮助用户快速浏览和访问各个页面或功能模块。
2、左侧导航栏的特点?
垂直布局:左侧导航栏通常以垂直的方式显示导航链接,使用户可以一目了然地浏览和选择目标页面或功能。
导航链接:左侧导航栏包含网站或应用的主要导航链接,如首页、产品、服务、关于我们等。这些链接通常与网站或应用的主要内容和功能相关。
层级结构:左侧导航栏可以具有层级结构,通过展开和折叠子菜单,使用户能够更深入地浏览和访问特定页面或功能。
高亮状态:左侧导航栏通常会在当前页面对应的导航链接上显示高亮状态,以帮助用户确定自己所在的位置和浏览历史。
左侧导航栏的设计应注意简洁明了、易于导航、一致性和可访问性,以提供良好的用户体验。
3、左侧导航栏的特点?
左侧导航栏适用于多种网站和应用程序,特别是那些需要展示和导航大量内容或功能的场景。
以下是一些适合使用左侧导航栏的应用范围:
- 管理后台和控制面板:左侧导航栏常用于网站和应用的管理后台和控制面板,用于导航不同的管理功能和模块,比如用户管理、内容管理、设置等。
- 电子商务平台:在电子商务平台中,左侧导航栏可以用于展示不同的商品分类、品牌或特定的销售活动页面,以便用户快速浏览和选择感兴趣的商品或服务。
- 新闻和内容网站:左侧导航栏可以用于展示新闻或内容网站的不同栏目或分类,比如国际新闻、科技、娱乐等,帮助用户快速浏览和访问感兴趣的内容。
- 学术和学习平台:对于学术和学习平台,左侧导航栏可以用于展示不同的学科、课程或模块,以便学生或用户快速访问所需的学习资源、课程内容或学术文献。
- 社交媒体应用:在社交媒体应用中,左侧导航栏可以用于展示不同的社交功能,比如消息、好友、通知等,以便用户快速访问和管理自己的社交网络。
- 总结,左侧导航栏适用于任何需要展示和导航大量内容或功能的网站和应用程序。它可以提供清晰的导航结构和便捷的用户体验,帮助用户快速找到所需的信息或功能。
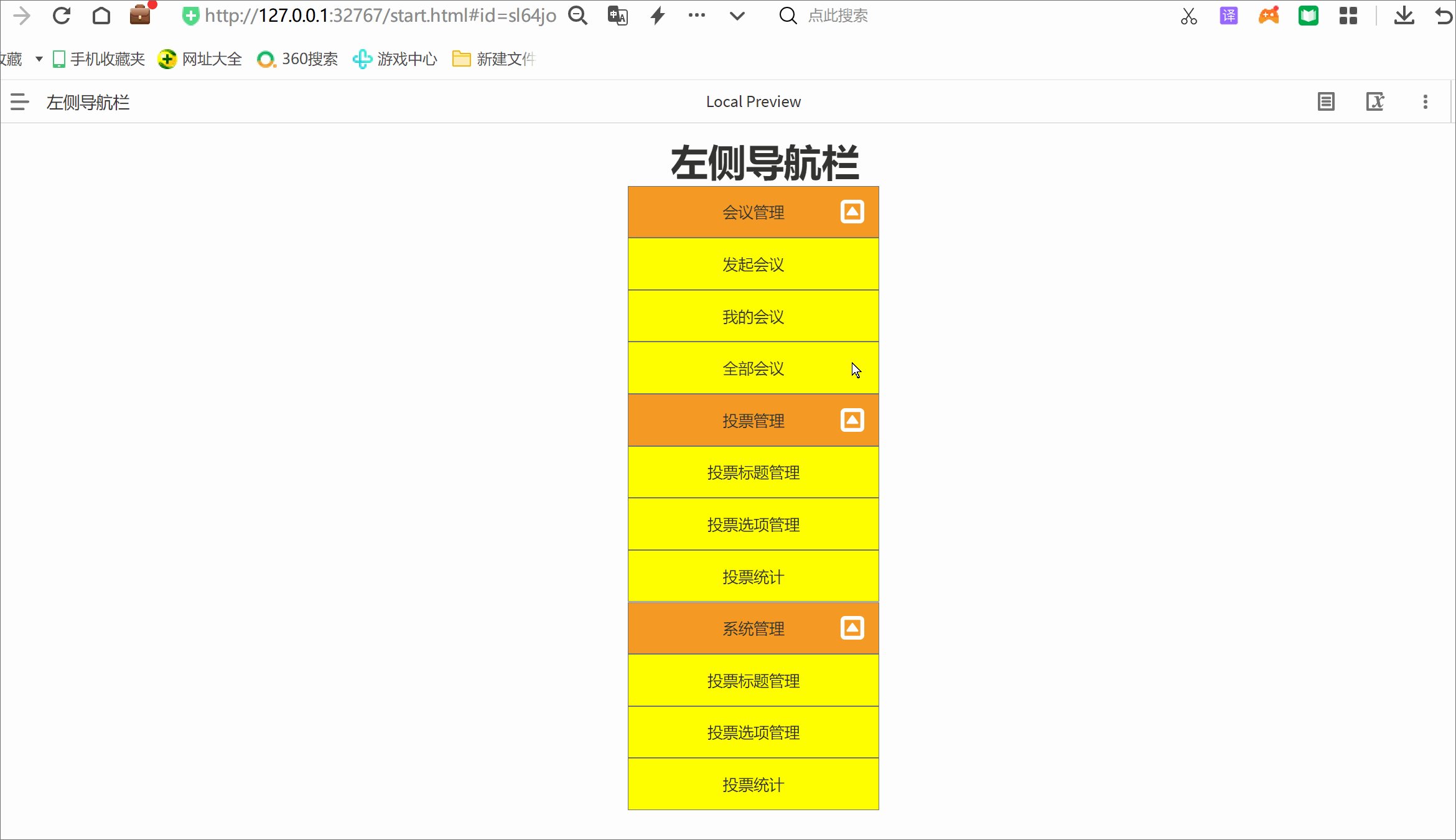
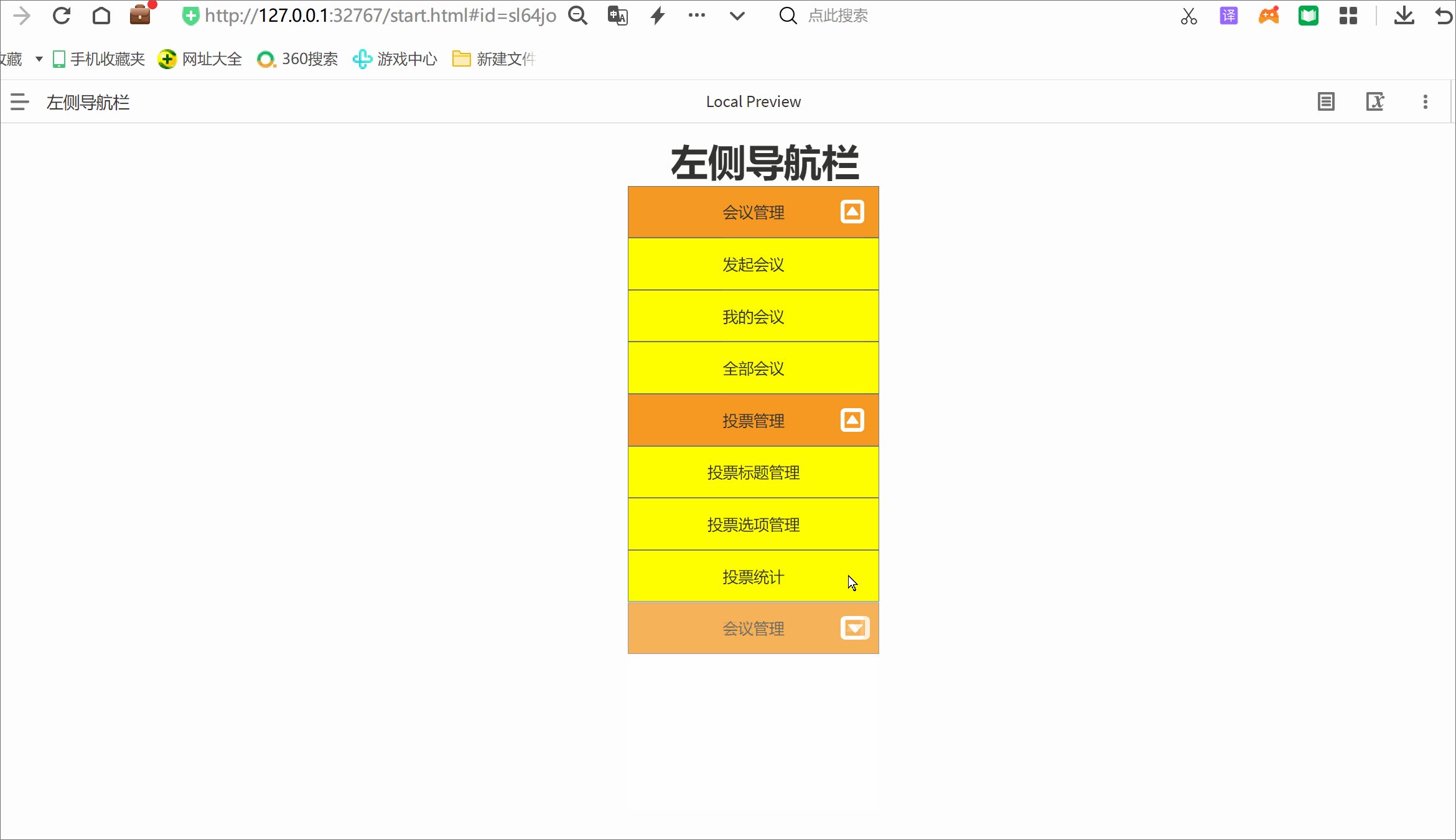
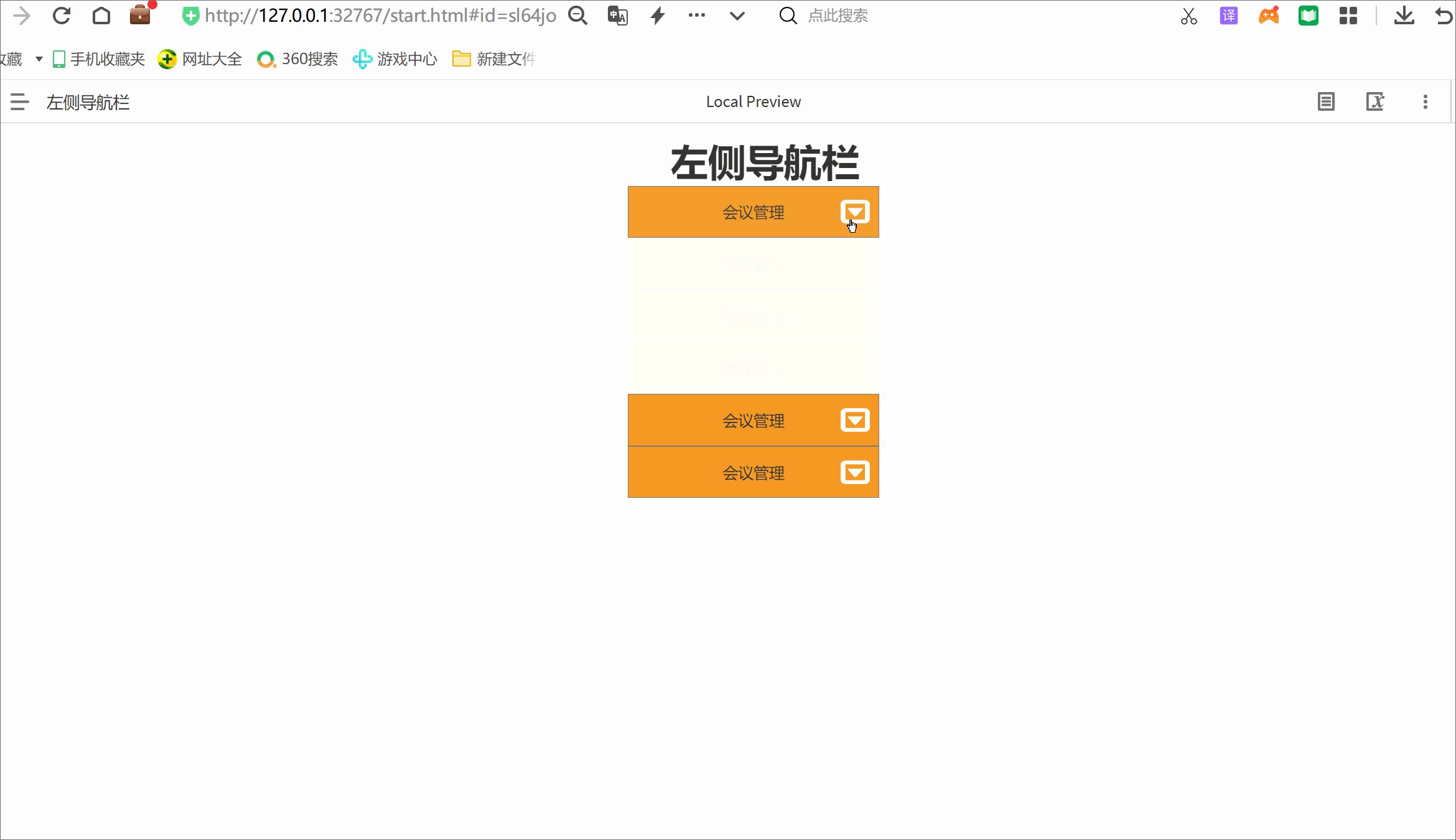
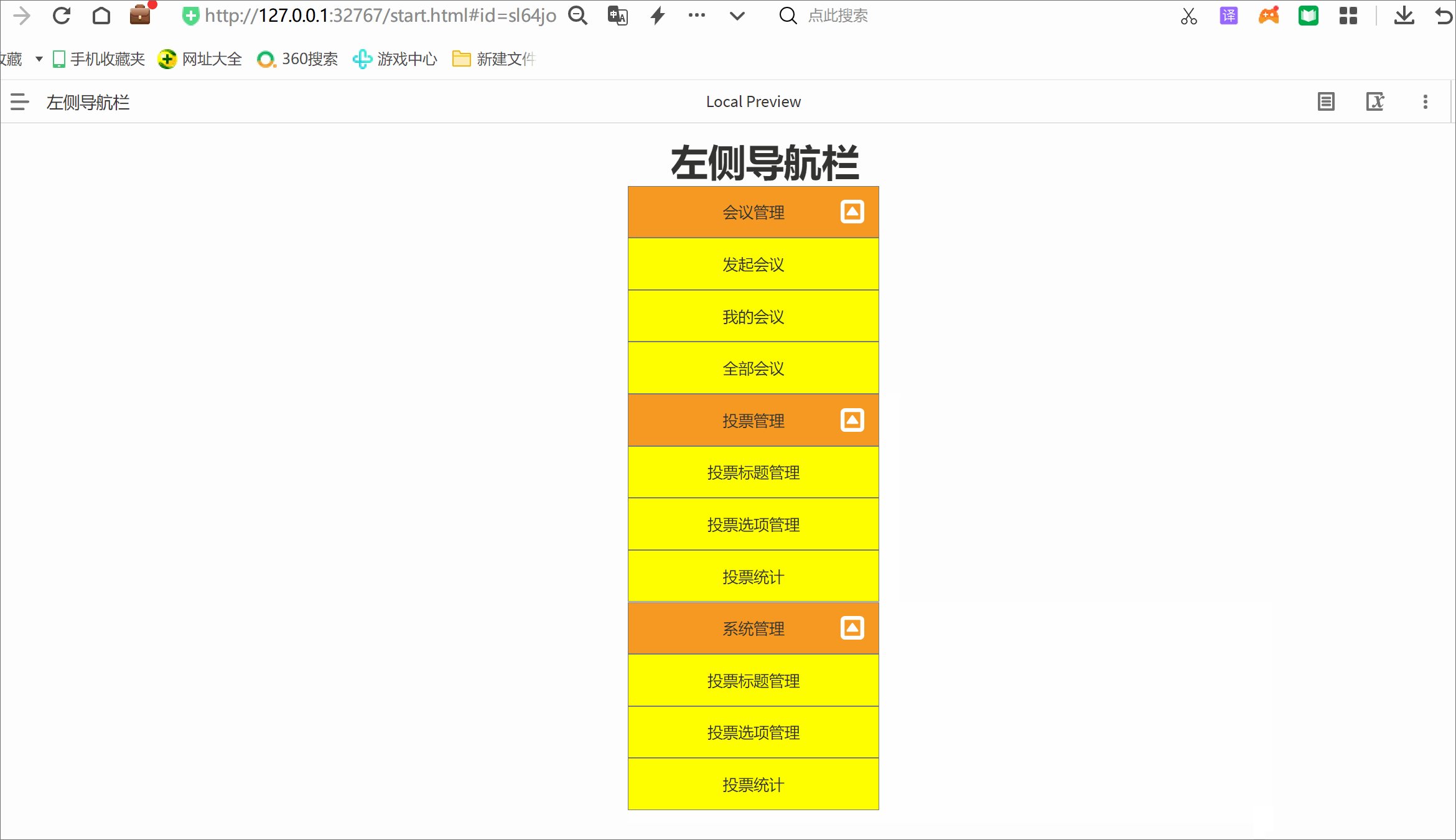
4、左侧导航栏案列

今日小编就介绍到这里,后续还会更新,敬请期待!!!



)
)









具体图片等下载资源)





