1、拉取wordpress镜像
docker pull wordpress

2、启动容器
启动容器,设置容器名为wordpress2并把80端口映射到宿主机的9988端口
docker run -it --name wordpress2 -p 9988:80 -d wordpress
3、查看容器状态
docker ps

4、安装wordpress博客程序
因为我们前面启动好容器wordpress2了,所有我们直接通过ip+端口的方式访问就可以了。

我们一步一步跟着来就好


到这里我们就需要下一步操作了。
5、安装数据库mysql
通过docker pull mysql:5.7拉取镜像

6、启动mysql容器
启动容器,设置容器名为mysql5.7并把3306端口映射到宿主机的3305端口上,同时设置root初始化密码为123456
docker run -it --name=mysql5.7 -p 3305:3306 -e MYSQL_ROOT_PASSWORD=123456 -e TZ=Asia/Shanghai -d mysql:5.7 --character-set-server=utf8mb4 --collation-server=utf8mb4_general_ci --lower_case_table_names=1

7、配置mysql允许外部访问
进入容器
docker exec -it mysql5.7 bash
进入mysql数据库--123456
mysql -u root -p

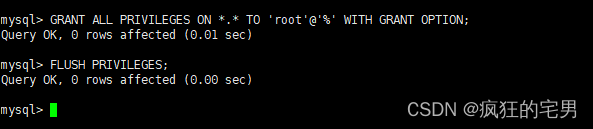
设置mysql允许访问
GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' WITH GRANT OPTION;
FLUSH PRIVILEGES;

下面我们就可以开始创建数据库了
8、创建数据库

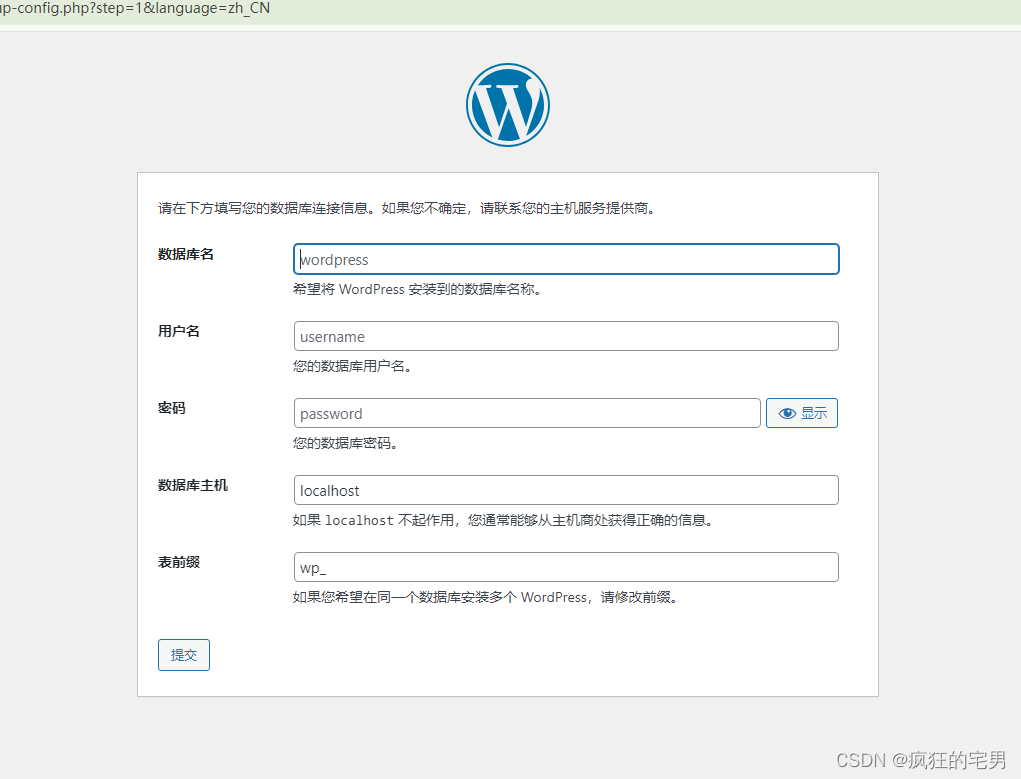
9、配置wordpress中的数据库信息

注意如果出现下面的错误我们就要修改一下信息了

我们要把数据库主机那里改一下
改成ip+端口
例如:192.168.1.5:3305这样的名称才可以继续

到这里我们就成功了。
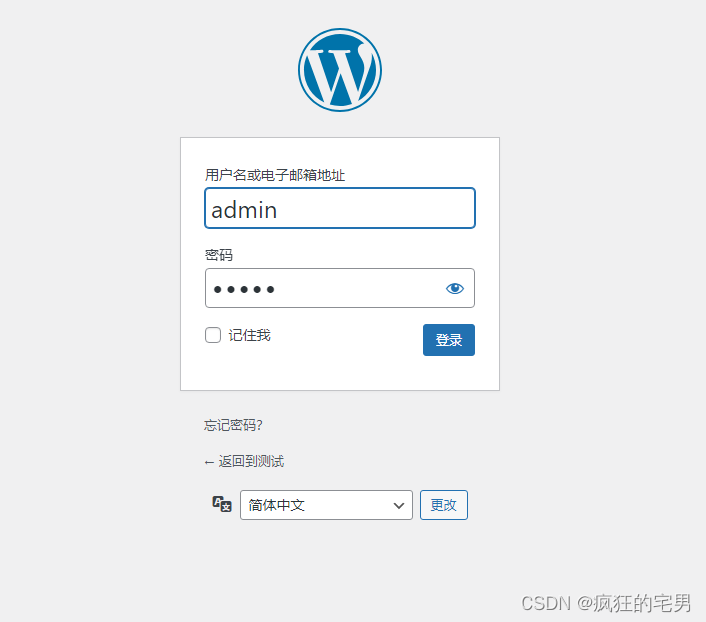
10、开始配置wordpress


然后我们就可以进行登录了。


剩下的就看自己的想象力了。
加油吧,大家,如果发现本文有错误的地方请联系作者进行改正。谢谢大家。









)
)



)




