问题
奇怪的现象,axios在往后台传递数组时,springmvc竟然接收不到
解决
尝试多次无果,突然看一篇文章写vue中的数组不是真正的数组需要强转转化JSON.stringify
将信将疑下测试了一把,还真的传递成功了。
不光要JSON.stringify还要使用qs.stringify(把参数转为查询串)
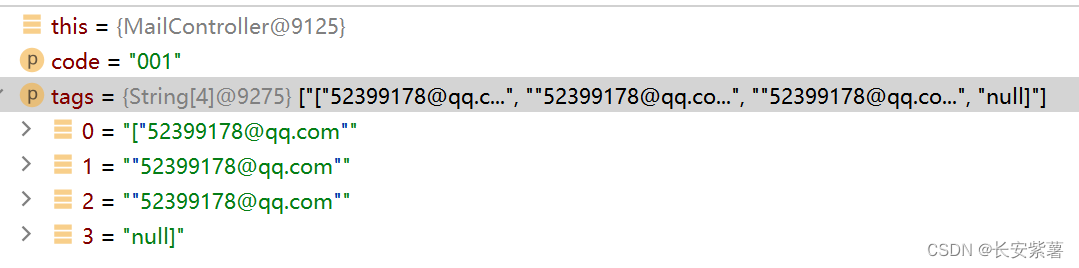
还有小BUG,JSON.stringify后,会把数组的[]括号变成字符串元素的一部分。
这个就只能自己截串、替换处理。

实现前台传递一个单值和一个数组
vue前端代码
// 共用数据
import axios from '../sys/frame/axios.js'
import qs from 'qs'import { serverURI } from './server-uri.js'
const server_uri = serverURI("basic")//将参数转换为查询参数串提交
//注意下面坑,先要转换为js真正的数组,否则接参为null
export const SendMail = async (mails)=>{//数据非常怪异,转换字符串后,前面后面的双引号无用let tmp = JSON.stringify(mails).replaceAll("\"","")tmp = tmp.substring(1, tmp.length-1) //去掉数组俩边的[和]let data = {code: '001', tags: tmp}console.log(mails)console.log(tmp)axios.post(server_uri+'/mail/sender', qs.stringify(data)).then(resp => {console.log(resp.data)})
}
SpringMVC 后端代码
@RestController
@CrossOrigin
public class MailController {@PostMapping("/basic/mail/sender")public R sender(String code, String[] tags){return R.success("邮件发送成功");}
}

)






)









