大家好,我是大澈!
本文约1200+字,整篇阅读大约需要3分钟。
感谢关注微信公众号:“程序员大澈”,免费领取"面试大礼包"一份,然后免费加入问答群,从此让解决问题的你不再孤单!
1. 干货速览
说起 Element Plus ,应该很多朋友都正在用着。
先聊聊它的优点:
-
Element Plus很好的支持 Vue3 -
拥有清晰的中文文档
-
样式设计很简洁
-
API相对来说也比较完善。
但是正因为如此,不得不谈谈它的缺点:
-
有些API文档,还要切换到 ElementUI 的 Vue2 版本才能找到详细信息
-
样式设计比较保守,没有太多令人惊艳的地方
-
组件不够齐全
所以说一直没有找到,一个适用于 Vue3 的更好的组件库。虽然也有一些比较好看的组件库,但是组件还不如 ElementUI 齐全。

直到我发现了 PrimeVue,觉得这才是我要找的组件库。PrimeVue 的设计让人感觉非常舒服,而且它拥有超过 90 个组件,比 ElementUI 还要多。
当然,缺点也是有的,中文文档不完整,只能看英文文档,对英文要求较高。
2. 干货详述
先说几个 PrimeVue 比较有特色的组件。
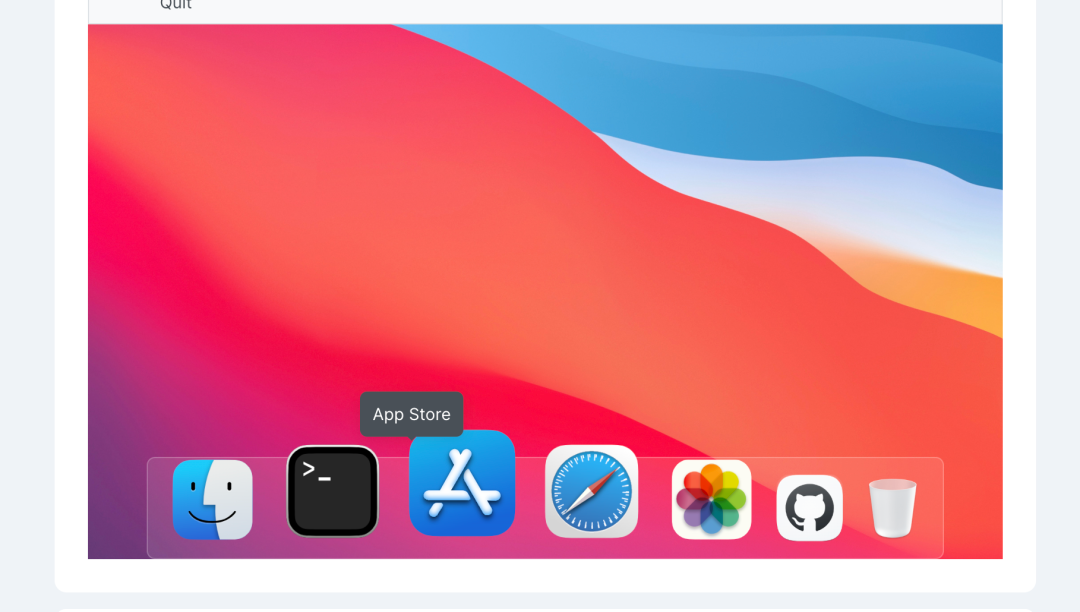
2.1 Dock
Dock 是一个由菜单项组成的导航组件,模拟苹果 macOS 的 Dock 效果。
默认位置是底部,当使用位置属性定义时,其他边缘也可用。
项目中用上直接起飞!

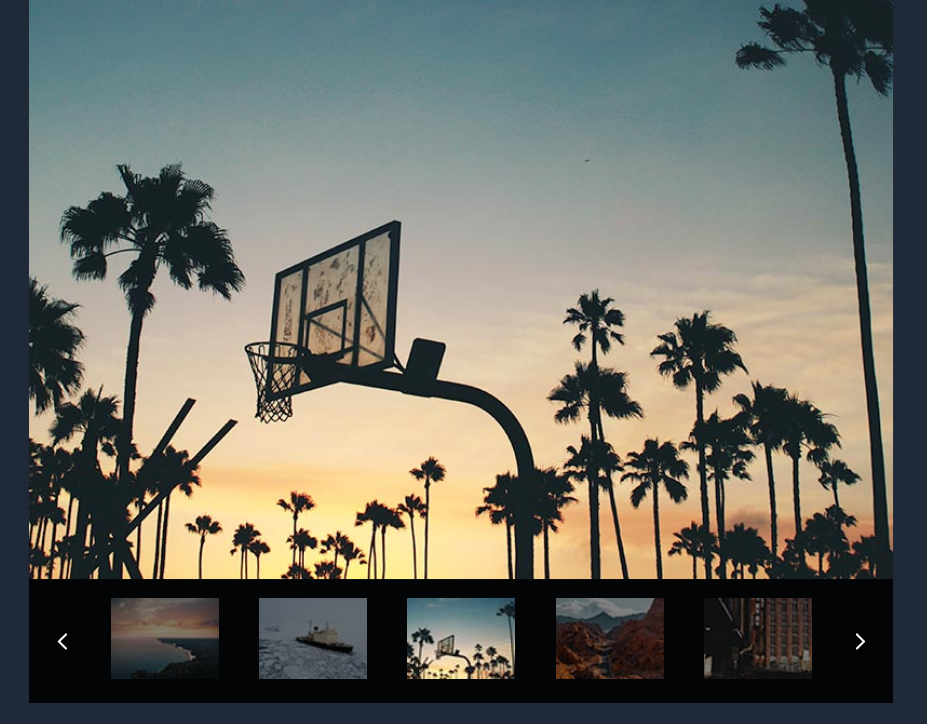
2.2 Galleria
Galleria 是一个图片内容库组件,可用于高分辨率大图像的展示。
Galleria 需要一个值作为图像集合,用于更高分辨率图像的项目模板以及用于显示为缩略图的缩略图模板。
类似组件曾经在一个项目中使用过,当时是自己手撸的,要是那时就发现这个组件库,估计又能节省不少时间摸鱼呢。

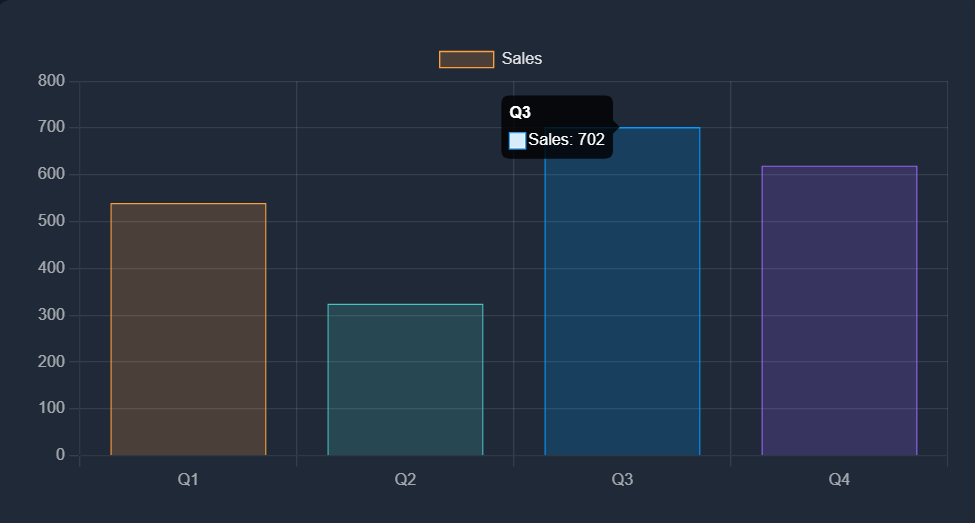
2.3 Chart
Chart 是一个图表组件,使用它可以无缝衔接各种数据图表。
它基于Chart.js,是一个 HTML5 的开源图表库。
图表配置了 3 个属性:类型、数据和选项。图表类型是使用type属性定义的,该属性接受饼图、柱状图等作为值。数据定义了用图表表示的数据集。选项提供了许多自定义选项,来进行各种自定义。

2.4 快速体验一下
如果你想要体验一下,可以按照下面的步骤进行安装使用。
安装:
# npm
npm install primevue# yarn
yarn add primevue
注册:
import { createApp } from 'vue'
import PrimeVue from 'primevue/config'
import 'primevue/resources/themes/lara-light-teal/theme.css'
import 'primevue/resources/primevue.min.css'const app = createApp(App)
app.use(PrimeVue)
app.mount('#app')
使用:
import Button from 'primevue/button';<Button label="Submit" />
最后,要查看 PrimeVue 更多详细,请走传送门:https://primevue.org/
结语
建立这个平台的初衷:
-
打造一个仅包含前端问题的问答平台,让大家高效搜索处理同样问题。
-
通过不断积累问题,一起练习逻辑思维,并顺便学习相关的知识点。
-
遇到难题,遇到有共鸣的问题,一起讨论,一起沉淀,一起成长。
感谢关注微信公众号:“程序员大澈”,免费领取"面试大礼包"一份,然后免费加入问答群,从此让解决问题的你不再孤单!
,稳的一批!)
)


)

)
![[蓝桥杯刷题]合并区间、最长不连续子序列、最长不重复数组长度](http://pic.xiahunao.cn/[蓝桥杯刷题]合并区间、最长不连续子序列、最长不重复数组长度)



-安装Maven详细步骤)
)




二)
)
