一、能够提供对话框窗口,输入三角形的顶点坐标;或者,采用鼠标左键单击方式输入三角形的顶点坐标。
二、对输入的三角形顶点坐标进行五种基本几何变换:
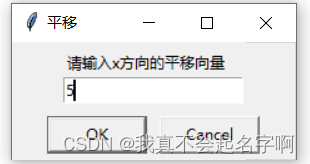
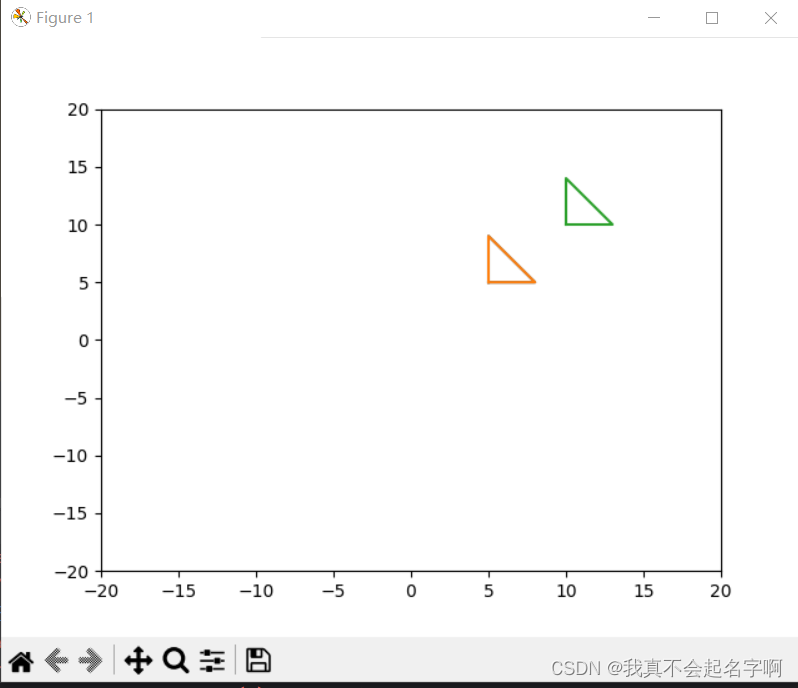
- 对于平移变换,能够提供对话框窗口,输入平移向量;
- 对于旋转变换,能够提供对话框窗口,输入旋转角度,以逆时针为正;
- 对于缩放变换,能够提供对话框窗口,输入缩放因子;
- 对于错切变换,能够提供对话框窗口,输入错切系数;
- 对于反射变换,要求实现关于X轴、Y轴、原点的反射变换。
实现效果:






-
from tkinter import * import tkinter as tk import tkinter.simpledialog import math import matplotlib.pyplot as plt import tkinter.messagebox class CanvasDemo:def __init__(self):window=tk.Tk()window.title("3")window.geometry("500x250+500+300")frame=Frame(window)frame.pack()menubar=Menu(window)window.config(menu=menubar)operationMenu=Menu(menubar,tearoff=0)menubar.add_cascade(label="Operation",menu=operationMenu)self.entry_x1 = Entry(frame)self.entry_y1 = Entry(frame)self.entry_x2 = Entry(frame)self.entry_y2 = Entry(frame)self.entry_x3 = Entry(frame)self.entry_y3 = Entry(frame)Label(frame, text="请输入第一个点的横坐标").grid(row=1, column=0)Label(frame, text="请输入第一个点的纵坐标").grid(row=2, column=0)Label(frame, text="请输入第二个点的横坐标").grid(row=3, column=0)Label(frame, text="请输入第二个点的纵坐标").grid(row=4, column=0)Label(frame, text="请输入第三个点的横坐标").grid(row=5, column=0)Label(frame, text="请输入第三个点的横坐标").grid(row=6, column=0)self.entry_x1.grid(row=1, column=1)self.entry_y1.grid(row=2, column=1)self.entry_x2.grid(row=3, column=1)self.entry_y2.grid(row=4, column=1)self.entry_x3.grid(row=5, column=1)self.entry_y3.grid(row=6, column=1)btSan=Button(frame,text="直接生成三角形",command=self.displaySan).grid(row=1,column=3,sticky=W)btDrawSan=Button(frame,text="输入坐标生成",command=self.DrawSan).grid(row=2, column=3,sticky=W)translate_button = Button(frame, text="平移", command=self.translate).grid(row=3,column=3,sticky=W)rotate_button = Button(frame, text="旋转", command=self.rotate).grid(row=3,column=4,sticky=W)scale_button = Button(frame, text="缩放", command=self.scale).grid(row=3, column=5,sticky=W)shear_button = Button(frame, text="错切", command=self.shear).grid(row=3, column=6,sticky=W)reflectx_button = Button(frame, text="关于x轴反射", command=self.reflectx).grid(row=4, column=3, sticky=W)reflecty_button = Button(frame, text="关于y轴反射", command=self.reflecty).grid(row=5, column=3, sticky=W)reflectxy_button = Button(frame, text="关于原点反射", command=self.reflectxy).grid(row=6, column=3, sticky=W)operationMenu.add_command(label="关于x轴反射",command=self.reflectx)operationMenu.add_command(label="关于y轴反射", command=self.reflecty)operationMenu.add_command(label="关于原点反射", command=self.reflectxy)window.mainloop()def displaySan(self):x = [5,8,5,5]y = [5,5,9,5]plt.plot(x, y)plt.xlim(-20, 20)plt.ylim(-20, 20)plt.show()def DrawSan(self):try:x1 = int(self.entry_x1.get())y1 = int(self.entry_y1.get())x2 = int(self.entry_x2.get())y2 = int(self.entry_y2.get())x3 = int(self.entry_x3.get())y3 = int(self.entry_y3.get())x=[x1,x2,x3,x1]y=[y1,y2,y3,y1]plt.plot(x,y)plt.xlim(-20, 20)plt.ylim(-20,20)plt.show()except ValueError:tkinter.messagebox.showerror("错误","请输入有效数字")def translate(self):x = tk.simpledialog.askinteger("平移","请输入x方向的平移向量")y = tk.simpledialog.askinteger("平移","请输入y方向的平移向量")x1 = int(self.entry_x1.get())y1 = int(self.entry_y1.get())x2 = int(self.entry_x2.get())y2 = int(self.entry_y2.get())x3 = int(self.entry_x3.get())y3 = int(self.entry_y3.get())xc = [x1, x2, x3, x1]yd = [y1, y2, y3, y1]cx1=x1+xcx2=x2+xcx3=x3+xcy1=y1+ycy2=y2+ycy3=y3+yx_=[cx1,cx2,cx3,cx1]y_=[cy1,cy2,cy3,cy1]plt.plot(xc, yd)plt.plot(x_,y_)plt.xlim(-20, 20)plt.ylim(-20, 20)plt.show()def rotate(self):angle = tk.simpledialog.askinteger("旋转", "请输入旋转角度")x1 = int(self.entry_x1.get())y1 = int(self.entry_y1.get())x2 = int(self.entry_x2.get())y2 = int(self.entry_y2.get())x3 = int(self.entry_x3.get())y3 = int(self.entry_y3.get())angle_rad = math.radians(angle)cos_val = math.cos(angle_rad)sin_val = math.sin(angle_rad)new_x1 = x1 * cos_val - y1 * sin_valnew_y1 = x1 * sin_val + y1 * cos_valnew_x2 = x2 * cos_val - y2 * sin_valnew_y2 = x2 * sin_val + y2 * cos_valnew_x3 = x3 * cos_val - y3 * sin_valnew_y3 = x3 * sin_val + y3 * cos_valx=[x1,x2,x3,x1]y=[y1,y2,y3,y1]xc=[new_x1,new_x2,new_x3,new_x1]yd=[new_y1,new_y2,new_y3,new_y1]plt.plot(xc, yd)plt.plot(x,y)plt.xlim(-20, 20)plt.ylim(-20, 20)plt.show()def scale(self):x_scale = tk.simpledialog.askfloat("缩放", "请输入x方向的缩放因子")y_scale = tk.simpledialog.askfloat("缩放", "请输入y方向的缩放因子")x1 = int(self.entry_x1.get())y1 = int(self.entry_y1.get())x2 = int(self.entry_x2.get())y2 = int(self.entry_y2.get())x3 = int(self.entry_x3.get())y3 = int(self.entry_y3.get())new_x1 = x1 * x_scalenew_y1 = y1 * y_scalenew_x2 = x2 * x_scalenew_y2 = y2 * y_scalenew_x3 = x3 * x_scalenew_y3 = y3 * y_scalex = [x1, x2, x3, x1]y = [y1, y2, y3, y1]xc = [new_x1, new_x2, new_x3, new_x1]yd = [new_y1, new_y2, new_y3, new_y1]plt.plot(xc, yd)plt.plot(x, y)plt.xlim(-20, 20)plt.ylim(-20, 20)plt.show()def shear(self):shear_b = tk.simpledialog.askfloat("错切", "请输入x方向错切系数b")shear_d = tk.simpledialog.askfloat("错切", "请输入y方向错切系数d")x1 = int(self.entry_x1.get())y1 = int(self.entry_y1.get())x2 = int(self.entry_x2.get())y2 = int(self.entry_y2.get())x3 = int(self.entry_x3.get())y3 = int(self.entry_y3.get())new_x1 = x1 +shear_b*y1new_y1 = y1 +shear_d*x1new_x2 = x2 +shear_b*y2new_y2 = y2 +shear_d*x2new_x3 = x3 +shear_b*y3new_y3 = y3 +shear_d*x3x = [x1, x2, x3, x1]y = [y1, y2, y3, y1]xc = [new_x1, new_x2, new_x3, new_x1]yd = [new_y1, new_y2, new_y3, new_y1]plt.plot(xc, yd)plt.plot(x, y)plt.xlim(-20, 20)plt.ylim(-20, 20)plt.show()def reflectx(self):x1 = int(self.entry_x1.get())y1 = int(self.entry_y1.get())x2 = int(self.entry_x2.get())y2 = int(self.entry_y2.get())x3 = int(self.entry_x3.get())y3 = int(self.entry_y3.get())y1_reflect =-y1y2_reflect =-y2y3_reflect =-y3x = [x1, x2, x3, x1]y = [y1, y2, y3, y1]xc = [x1, x2, x3, x1]yd = [y1_reflect,y2_reflect,y3_reflect,y1_reflect]plt.plot(xc, yd)plt.plot(x, y)plt.xlim(-20, 20)plt.ylim(-20, 20)plt.show()def reflecty(self):x1 = int(self.entry_x1.get())y1 = int(self.entry_y1.get())x2 = int(self.entry_x2.get())y2 = int(self.entry_y2.get())x3 = int(self.entry_x3.get())y3 = int(self.entry_y3.get())x1_reflect = -x1x2_reflect = -x2x3_reflect = -x3x = [x1, x2, x3, x1]y = [y1, y2, y3, y1]xc = [x1_reflect,x2_reflect,x3_reflect,x1_reflect]yd = [y1, y2, y3, y1]plt.plot(xc, yd)plt.plot(x, y)plt.xlim(-20, 20)plt.ylim(-20, 20)plt.show()def reflectxy(self):x1 = int(self.entry_x1.get())y1 = int(self.entry_y1.get())x2 = int(self.entry_x2.get())y2 = int(self.entry_y2.get())x3 = int(self.entry_x3.get())y3 = int(self.entry_y3.get())x1_reflect = -x1x2_reflect = -x2x3_reflect = -x3y1_reflect = -y1y2_reflect = -y2y3_reflect = -y3x = [x1, x2, x3, x1]y = [y1, y2, y3, y1]xc = [x1_reflect,x2_reflect,x3_reflect,x1_reflect]yd = [y1_reflect,y2_reflect,y3_reflect,y1_reflect]plt.plot(xc, yd)plt.plot(x, y)plt.xlim(-20, 20)plt.ylim(-20, 20)plt.show() CanvasDemo()


—Dubbo服务发布导出源码(2))

)
![[渗透测试学习] Sau - HackTheBox](http://pic.xiahunao.cn/[渗透测试学习] Sau - HackTheBox)
)



一)
)
)


全局事件总线、消息订阅与发布(pubsub))

)
方法失效)
 新建项目、初始化服务空间、云对象访问测试)