背景:
由于每次发送excel连接,不太好看,想着简单的表格直接用消息的方式发送在群里,就想着弄一个直接发送的表格信息,但是钉钉官网是没有的。
我估计钉钉的开发人员也没有想过,会有人钻空子,用markdown发送表格。缺陷还是有的,
1、字体大小不能调;
2、收集APP不支持看表格消息,发送的消息会把表格去掉,数据还在。
3、反馈的问题,钉钉并未回复,态度差评。
实践:
发送消息的python
def get_timestamp_sign(signature):timestamp = str(round(time.time() * 1000))secret = signature # SEC开头的secret_enc = secret.encode('utf-8')string_to_sign = '{}\n{}'.format(timestamp, secret)string_to_sign_enc = string_to_sign.encode('utf-8')hmac_code = hmac.new(secret_enc, string_to_sign_enc, digestmod=hashlib.sha256).digest()sign = urllib.parse.quote_plus(base64.b64encode(hmac_code))return (timestamp, sign)def signatureSendMessageAtAll(message, url, signature):timestamp, sign = get_timestamp_sign(signature)url = url + "×tamp=" + timestamp + "&sign=" + signh = {"Content-type": "application/json"}values = {'msgtype': 'markdown','markdown': {'title':'技术中心播报系统','text': '%s' % message},'at':{'isAtAll':False}}res = requests.post(url, data=json.dumps(values), headers=h)errmsg = json.loads(res.text)['errmsg']if errmsg == 'ok':return 'ok'return 'fail: %s' % res.text
signature是加签的标签,自定义机器人有的。url是自定义机器人地址
拼装markdown消息代码
def get_business_analysis_data():text = f"<table>" + "\n" \f" <tr>" + "\n" \f" <td> \n\n大区</td>" + "\n" \f" <td> 区域</td>" + "\n" \f" <td> 查看率</td>" + "\n" \f" <td> 留言率</td>" + "\n" \f" <td> 留言量</td>" + "\n" \f" </tr>" + "\n" \f"</table>"name=os.path.basename(__file__).split(".")[0]signatureSendMessageAtAll(text, url, signature)
特别注意,\n\n的用法,缺少会导致APP端查看没有数据。不要直接抄代码;发送消息的我已经封装了,贴的是大概。主要是讲text的格式,但凡少点东西,可能就不是表格效果,APP也没有任何数据。
效果:
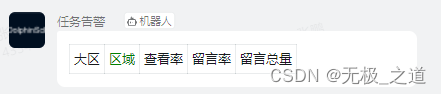
PC

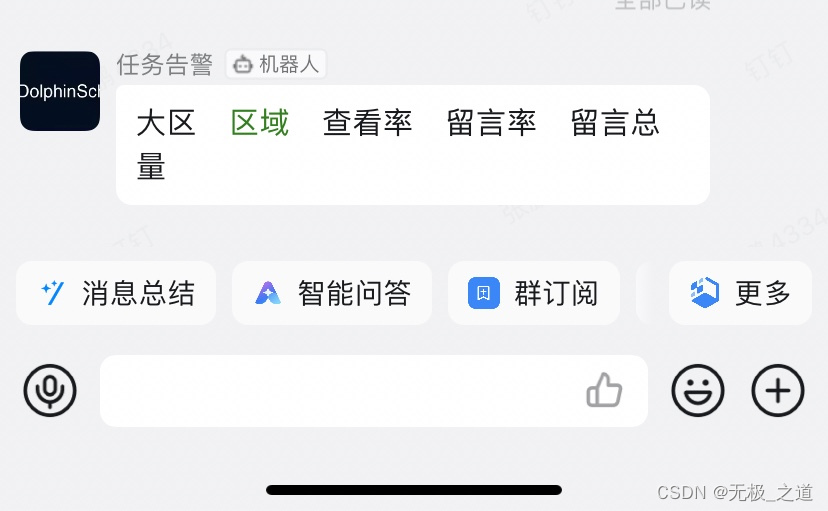
APP

颜色是这个起作用:
f" <td> <font color=\"#008000\">区域</font></td>" + "\n" \
不知道为啥字体大小和字体不支持,试过没反应。
最后呢,期望钉钉开发人员,尽快适配APP的markdown表格,既然能发送表格,那就干脆做好,人微言轻。






 之 C++代码实现)


 持续更新ing)
)








