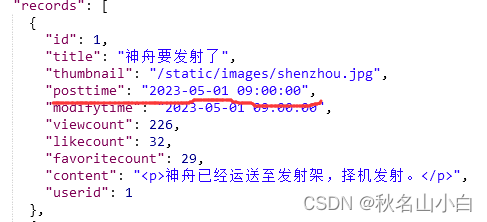
由于后端每条博文的发表时间是以“xxxx—xx—xxxx:xx:xx”的形式显示的,
现在要在前端改成“xxxx年xx月xx日”的形式。
并对10分钟内发表的显示“刚刚”,对24小时内发表的显示“小时前”。
超过24小时,小于48小时,显示“1天前”。
超过了48小时则显示“xxxx 年xx月xx日”。
解决方法:使用 new Date()
后端数据:

前端处理:
//methods获取后端数据
showBlogs(){uni.request({url:"http://localhost:8000/blog/getPageBlogs",method:"POST",data:{pageNum:this.pageNum,pageSize:8},success: (res) => {//console.log(res.data);//参见接口规范中的返回值示例let tempblogs = res.data.message.records;for(let blog of tempblogs){if(blog.thumbnail == null){//没有缩略图,则给一张默认图片blog.thumbnail = "/static/log.png";}if (blog.posttime != null){let posttimes = blog.posttime;blog.posttime = this.transformTime(posttimes);console.log("转化为年月日:", blog.posttime)}}//...是展开运算符,将tempblogs数组中元素一一取出this.blogs.push(...tempblogs);}}); // end of uni.request()//时间改进transformTime(times){var date = new Date(times);console.log("上传时间为:", date)var Y = date.getFullYear(); //年var M = date.getMonth() + 1; //月var D = date.getDate(); //日var h = date.getHours(); //时var m = date.getMinutes(); //分var s = date.getSeconds(); //秒var nowdate = new Date();console.log("现在时间为:", nowdate);var diff = Math.abs(nowdate - date)//console.log("相差时间:", diff);var day = parseInt(diff / 1000 / 60 / 60 / 24)var hour = parseInt(diff / 1000 / 60 / 60) % 24var minute = parseInt(diff / 1000 / 60) % 60var second = parseInt(diff / 1000) % 60console.log('相差'+day+'天'+hour+'小时'+minute+'分钟'+second+'秒');var finaltime; //最终时间if (minute < 10){finaltime = "刚刚";} else if (day <= 1){finaltime = hour + "小时前";} else if (day > 1 && day <= 2){finaltime = "1天前";} else {finaltime = Y + "年" + M + "月" + D + "日";}return finaltime;},
前端结果:







无重复字符的最长子串--滑动窗口)

)






)



