1、概要
使用layui组件实现table的指定列悬停时提示信息,因为layui组件中没有鼠标悬停事件支持,所以需要结合js原生事件来实现这个功能,并结合layui的tips和列的templte属性气泡提示实现效果。
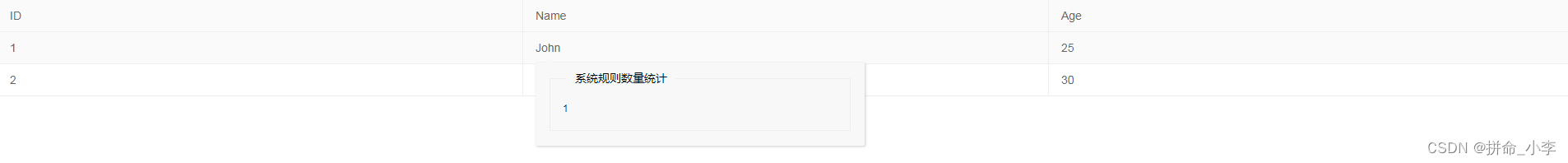
2、效果图

3、代码案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Layui Table Tooltip</title><!-- 引入 Layui 的 CSS 文件 --><script src="https://cdnjs.cloudflare.com/ajax/libs/layui/2.6.8/layui.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/layui/2.6.8/layui.min.js"></script><link href="https://cdnjs.cloudflare.com/ajax/libs/layui/2.6.8/css/layui.css" rel="stylesheet">
</head>
<body><!-- Layui 表格容器 -->
<table id="demo" lay-filter="test"></table>
<!-- 引入 Layui 的 JavaScript 文件 -->
<script>// 使用 layuilayui.use(['table'], function(){var layer = layui.layer;var table = layui.table;var tips;// 定义数据var data = [{id: 1, name: 'John', age: 25},{id: 2, name: 'Jane', age: 30},// 添加更多数据...];// 渲染表格table.render({elem: '#demo',cols: [[{field: 'id', title: 'ID'},{field: 'name', title: 'Name', templet: function(d) {return '<span id="'+d.id+'" onmouseover="show('+d.id+')" onmouseout="closeTip()">' + d.name+'</span>';}}, // 添加 event 属性{field: 'age', title: 'Age'}// 添加更多列...]],data: data});window.show = function(d) {tips = layer.tips(showTemplate(d), "#"+d, {tips: [3, '#F8F8F8'],area: ['400px','auto']});}window.closeTip =function() {layer.close(tips);}window.showTemplate = function(d) {let html = '<fieldset class="layui-elem-field" style="color:black">' +'<legend style="font-size:14px;">系统规则数量统计</legend>' +'<div class="layui-field-box">'+d+'</div></fieldset>';return html;}});</script></body>
</html>