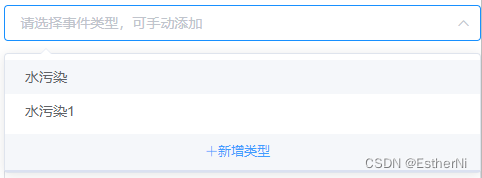
< el- select v- model= "ruleForm.eventType" : placeholder= "`请选择事件类型,可手动添加`" ref= "template" clearable @visible- change= "(v) => visibleChange(v, 'template')" > < el- option v- for = "item in eventTypeOptions" : key= "item.value" : label= "item.label" : value= "item.value" > { { item. label } } < div class = "flag" @click= "showShipTemplate(item.code, true)" > < / div> < / el- option> < / el- select>
ruleForm : { eventType : "" , } , eventTypeOptions : [ { value : "1" , label : "水污染" , } , { value : "2" , label : "水污染1" , } , ] ,
showShipTemplate ( ) { this . $prompt ( ` 请输入新的类型 ` , "提示" , { confirmButtonText : "确定" , cancelButtonText : "取消" , inputValidator : ( value ) => { if ( ! value) { return "请输入内容" ; } } , } ) . then ( ( { value } ) => { this . ruleForm. eventType = value; this . eventTypeOptions. push ( { value : value, label : value, } ) ; console. log ( "确定" ) ; } ) . catch ( ( ) => { this . $message ( { type : "info" , message : "取消输入" , } ) ; } ) ; } , visibleChange ( visible, refName ) { this . $nextTick ( ( ) => { if ( visible) { const ref = this . $refs[ refName] ; let popper = ref. $refs. popper; if ( popper. $el) popper = popper. $el; if ( ! Array. from ( popper. children) . some ( ( v ) => v. className === "el-template-menu__list" ) ) { const el = document. createElement ( "ul" ) ; el. className = "el-template-menu__list" ; el. style = "border-bottom:2px solid rgb(219 225 241); padding:0; color:rgb(64 158 255);font-size: 13px;margin: 0px;text-align: center; " ; el. innerHTML = ` <li class="el-cascader-node text-center" style="height:36px;line-height: 36px;"><span class="el-cascader-node__label"><i class="font-blue el-icon-plus"></i>新增类型</span></li> ` ; if ( this . isUp) { popper. insertBefore ( el, popper. children[ 0 ] ) ; } else { popper. appendChild ( el) ; } el. onclick = ( ) => { this . showShipTemplate ( null , false ) ; } ; } } } ) ; } ,












)






成功举办)
