
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 四、应用场景和优势
- 讨论节流防抖在前端开发中的常见应用场景
- 比较节流和防抖的优势
- 五、实际案例分析
- 通过具体的案例来演示节流防抖的实际效果
- 分析在不同情况下如何选择使用节流或防抖
- 六、总结
- 介绍在使用节流防抖时需要注意的一些问题
- 总结节流防抖的重要性和应用场景
四、应用场景和优势
讨论节流防抖在前端开发中的常见应用场景
节流防抖是在前端开发中常用的技术,主要用于限制某个函数在短时间内被频繁调用,从而提高应用程序的性能和用户体验。以下是一些常见的应用场景:
-
搜索框输入:在搜索框中输入内容时,每次输入一个字符就发送一个请求到服务器进行搜索是不合理的。使用节流可以限制请求的频率,例如每隔 500 毫秒发送一次请求。
-
按钮提交:在表单提交按钮上使用防抖可以避免用户连续快速点击按钮时多次发送请求。只有在用户停止点击按钮后的一段时间内,才会发送表单数据。 -
滚动事件:在滚动页面时,可能会触发多个事件处理函数。使用节流可以限制这些事件的处理频率,例如每隔 100 毫秒处理一次滚动事件。
-
resize 事件:在调整窗口大小时,可能会触发多个事件处理函数。使用节流可以限制这些事件的处理频率,例如每隔 200 毫秒处理一次 resize 事件。 -
游戏开发:在游戏中,玩家可能会连续快速地进行操作,例如点击按钮或移动鼠标。使用节流可以限制这些操作的执行频率,避免游戏出现卡顿或不稳定的情况。
总的来说,节流防抖可以应用于需要限制某个操作或事件执行频率的场景,以提高应用程序的性能和用户体验。在实际应用中,需要根据具体情况选择合适的节流防抖策略和参数。
比较节流和防抖的优势
节流和防抖是两种常用的性能优化手段,它们都可以用来限制函数的执行频率。下面是它们的详细比较:
1. 节流(throttle):
- 定义:在一定时间内,函数最多执行一次。
- 优势:可以避免函数在短时间内被频繁触发,从而提高性能。
- 劣势:可能会导致一些需要频繁触发函数的场景无法及时响应。
2. 防抖(debounce):
- 定义:在一定时间内,函数只有最后一次触发后的延迟执行。
- 优势:可以确保函数只在需要的时候执行,避免在短时间内被频繁触发,从而提高性能。
- 劣势:可能会导致一些需要快速响应的场景无法及时执行。
总结:节流和防抖都是用来限制函数执行频率的优化手段,但它们针对的场景不同。节流更适合处理需要限制执行频率的场景,而防抖更适合处理需要确保只在需要时执行的场景。在实际应用中,可以根据具体需求选择使用节流或防抖。
五、实际案例分析
通过具体的案例来演示节流防抖的实际效果
以下是一个简单的示例代码,演示了节流和防抖的实际效果:
- 节流
// 创建一个节流函数
function throttle(func, delay) {// 使用 flag 来记录上次执行时间let flag = true; return function() {if (flag) {flag = false;// 使用 setTimeout 延迟执行setTimeout(() => {func.apply(this, arguments);flag = true;}, delay);}}
}// 创建一个测试函数
const exampleFunction = () => {console.log('函数执行!');
}// 使用节流函数包装测试函数
const throttledFunction = throttle(exampleFunction, 1000);// 调用节流后的函数
throttledFunction();
throttledFunction();
throttledFunction();
在上述示例中,throttle 函数接受一个要限制频率的函数 func 和一个时间间隔 delay。它返回一个新的函数,该函数会在每次调用时检查 flag 的状态。如果 flag 为 true,表示上次调用还在时间间隔内,那么本次调用将被忽略。如果 flag 为 false,表示上次调用已经过去了时间间隔,那么会执行 func 函数,并将 flag 设为 true。然后,使用 setTimeout 延迟一段时间后再次将 flag 设为 false,以便下一次调用可以执行。
- 防抖
// 创建一个防抖函数
function debounce(func, delay) {let debounceTimer; return function() {const context = this;const args = arguments; // 清除之前设置的定时器clearTimeout(debounceTimer);debounceTimer = setTimeout(() => {func.apply(context, args);}, delay);}
}// 创建一个测试函数
const exampleFunction = () => {console.log('函数执行!');
}// 使用防抖函数包装测试函数
const debouncedFunction = debounce(exampleFunction, 1000);// 调用防抖后的函数
debouncedFunction();
debouncedFunction();
debouncedFunction();
在上述示例中,debounce 函数接受一个要限制频率的函数 func 和一个时间间隔 delay。它返回一个新的函数,该函数会在每次调用时清除之前设置的定时器,并重新设置一个定时器。只有在定时器到期后,才会执行 func 函数。
通过使用节流和防抖,可以有效地限制某个函数在短时间内被频繁调用,从而提高应用程序的性能和用户体验。
请注意,这只是一个简单的示例,实际应用中可能需要根据具体情况进行一些调整和优化。
分析在不同情况下如何选择使用节流或防抖
节流和防抖都是用于限制函数在短时间内被频繁调用的技术。它们的主要区别在于处理方式的不同。
节流:在指定的单位时间内,只能触发一次函数,如果这个单位时间内触发多次函数,只有一次生效。
防抖:在指定的单位时间内,只响应最后一次函数,如果这个单位时间内触发多次函数,只有最后一次生效。
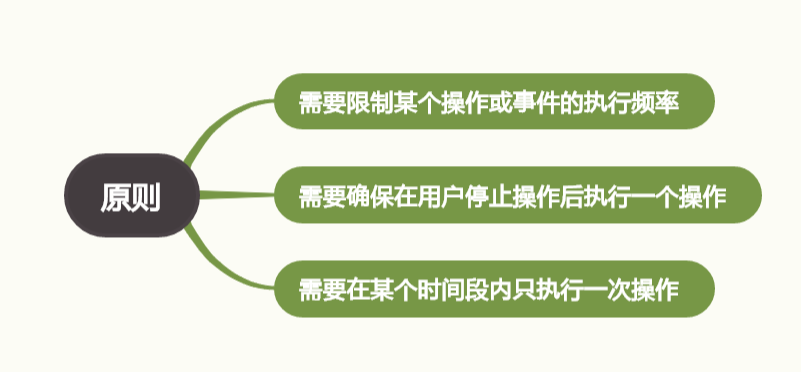
在不同情况下选择使用节流或防抖,可以参考以下原则:
-
需要限制某个操作或事件的执行频率:如果你需要限制某个操作或事件的执行频率,例如按钮提交、搜索框输入等,可以使用节流。这样可以避免在短时间内频繁执行相同的操作,从而提高应用程序的性能和用户体验。
-
需要确保在用户停止操作后执行一个操作:如果你需要确保在用户停止操作后执行一个操作,例如表单提交、输入验证等,可以使用防抖。防抖可以等待用户停止操作一段时间后,再执行相应的操作,避免不必要的操作。
-
需要在某个时间段内只执行一次操作:如果你需要在某个时间段内只执行一次操作,例如轮询请求、定时任务等,可以使用节流。这样可以确保在指定的时间间隔内,只执行一次操作,避免重复执行。

总之,选择使用节流或防抖取决于具体的需求和场景。在实际应用中,可以根据具体情况选择合适的技术,以提高应用程序的性能和用户体验。
六、总结
介绍在使用节流防抖时需要注意的一些问题
在使用节流防抖时,需要注意以下一些问题:
-
适用场景:节流和防抖并不适用于所有场景。如果需要立即响应用户的操作,或者需要处理大量并发的请求,可能不适合使用节流或防抖。
-
时间间隔:选择合适的时间间隔非常重要。时间间隔过短可能导致函数频繁执行,影响性能;时间间隔过长可能导致用户体验不佳,例如按钮点击后响应过慢。 -
函数执行时机:在使用节流或防抖时,需要确保函数在合适的时机执行。例如,在使用防抖时,需要确保最后一次函数调用在用户停止操作后立即执行,而不是在延迟时间结束后执行。
-
异常处理:在函数被节流或防抖期间,如果发生异常,需要妥善处理。例如,可以使用 try-catch 块来捕获异常,避免应用程序崩溃。 -
避免副作用:在函数被节流或防抖期间,可能会产生一些副作用,例如修改全局变量、发送请求等。需要确保这些副作用不会在多次函数调用之间产生冲突或错误。
-
测试和调试:在使用节流或防抖时,需要进行充分的测试和调试,确保函数在各种情况下正常工作。可以使用调试工具来查看函数的执行情况,以便及时发现和解决问题。
总之,在使用节流防抖时,需要综合考虑性能、用户体验和代码复杂度等因素,并根据具体情况选择合适的实现方式和参数。同时,需要注意一些常见的问题和陷阱,以确保应用程序的稳定性和可靠性。
总结节流防抖的重要性和应用场景
节流防抖是一种在 JavaScript 中常用的技术,用于限制某个函数在短时间内被频繁调用。
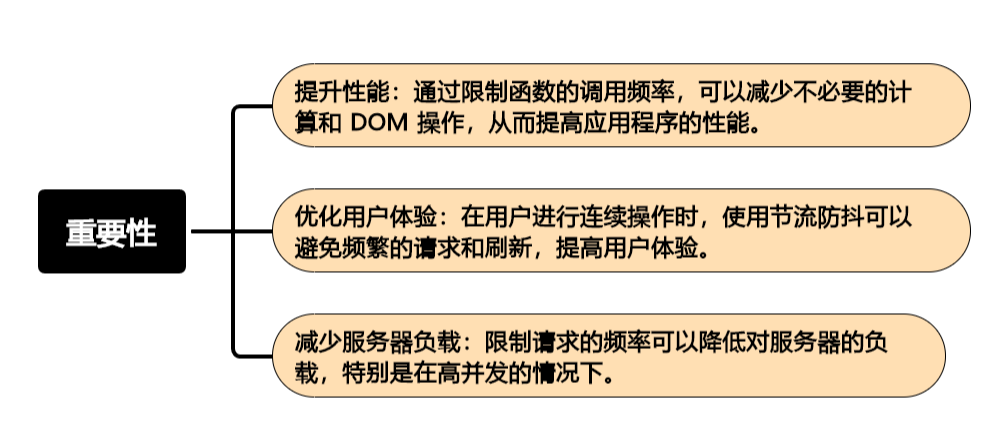
重要性:
-
提升性能:通过限制函数的调用频率,可以减少不必要的计算和 DOM 操作,从而提高应用程序的性能。
-
优化用户体验:在用户进行连续操作时,使用节流防抖可以避免频繁的请求和刷新,提高用户体验。
-
减少服务器负载:限制请求的频率可以降低对服务器的负载,特别是在高并发的情况下。

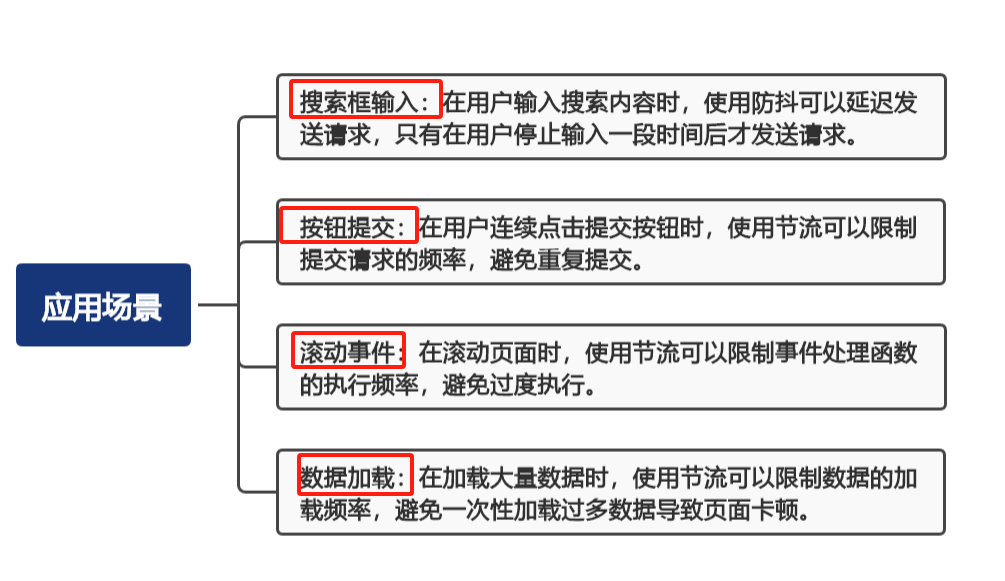
应用场景:
-
搜索框输入:在用户输入搜索内容时,使用防抖可以延迟发送请求,只有在用户停止输入一段时间后才发送请求。
-
按钮提交:在用户连续点击提交按钮时,使用节流可以限制提交请求的频率,避免重复提交。
-
滚动事件:在滚动页面时,使用节流可以限制事件处理函数的执行频率,避免过度执行。
-
数据加载:在加载大量数据时,使用节流可以限制数据的加载频率,避免一次性加载过多数据导致页面卡顿。

总之,节流防抖是一种简单而有效的技术,可以在许多场景中提高应用程序的性能和用户体验。在实际应用中,需要根据具体情况选择合适的实现方式和参数,并进行充分的测试和调试。




)



 使用介绍 6 -- 通用寄存器查看与修改】)




)

)
)


