文章目录
- 一、元件基本介绍
- 1.1 概述
- 1.2 元件操作
- 1.3 热区的使用
- 二、表单型元件的使用
- 2.1 文本框
- 2.2 文本域
- 2.3 下拉列表
- 2.4 列表框
- 2.5 单选按钮
- 2.6 复选框
- 2.7 菜单与表格元件的使用
- 三、实例
- 3.1 登录
- 2.2 个人简历
一、元件基本介绍
1.1 概述
- 在Axure RP中,元件是构建原型图的基础模块。 将元件从元件库里拖拽到画布中,即可添加元件到你的原型图中。这些元件可以被拖放到设计画布上,并用于构建交互式原型。
- Axure提供了丰富的预置元件库,同时也支持用户自定义元件,使得用户可以根据自己的需求创建符合特定设计风格的元素。
- 软件自带了三个官方元件库,分别是默认元件库(Default)、流程元件库(Flow)和图标元件库(Icons)。
1.2 元件操作
-
使用:如果想使用某个元件,我们只需要将它从元件库中拖入画布摆放即可。
-
对齐:默认情况下,两个矩形元件并排摆放,中间的边框为两条边框的宽度,如果想保持一条边框的宽度,需要在【偏好设置】中,进行【元件对齐】的设置。
-
旋转:元件的旋转可以通过按下键的同时,拉动元件任意一个边界点来实现。旋转之后,可以通过右键菜单【变换形状】-【重置文本到 0°】
-
圆角:矩形元件可以编辑圆角,通过鼠标指针拖动矩形左上方的小三角形图标即可改变圆角的大小。
-
改变形状:形状类元件都可以通过点击鼠标右键,在菜单中通过【选择形状】将当前形状改变为其他形状。
-
改变尺寸:可以通过鼠标指针拖动元件的边界点任意改变
-
元件的尺寸;也可以按住不放,同时鼠标指针拖动元件边界点等比改变元件的尺寸。
-
复制元件:通过鼠标右键菜单的【复制】与【粘贴】,或者使用通用快捷键<Ctrl+C>键与<Ctrl+V>键可以完成画布间或者软件间的复制粘贴操作;同一画布中,可以通过<Ctrl+D>键进行复制;或者,按住键不放,拖动元件到新的位置松开,完成复制与摆放的操作。
-
编辑文字:部分元件可以添加文字内容。在未开启单键快捷键功能时,直接输入即可替换当前文字内容;开启单键快捷键功能时,需要双击元件或者在元件上点击按下回车键进入文字编辑状态。
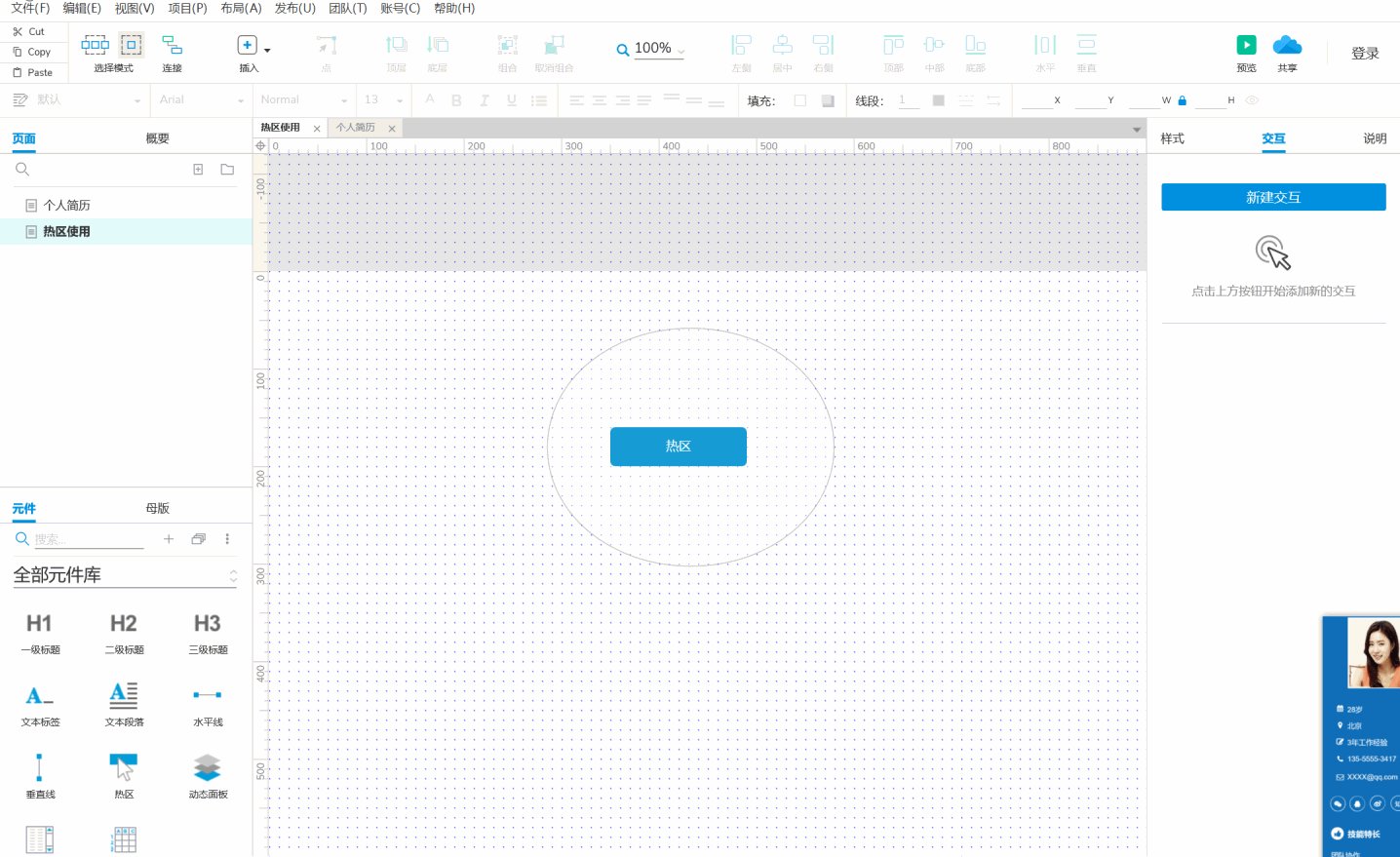
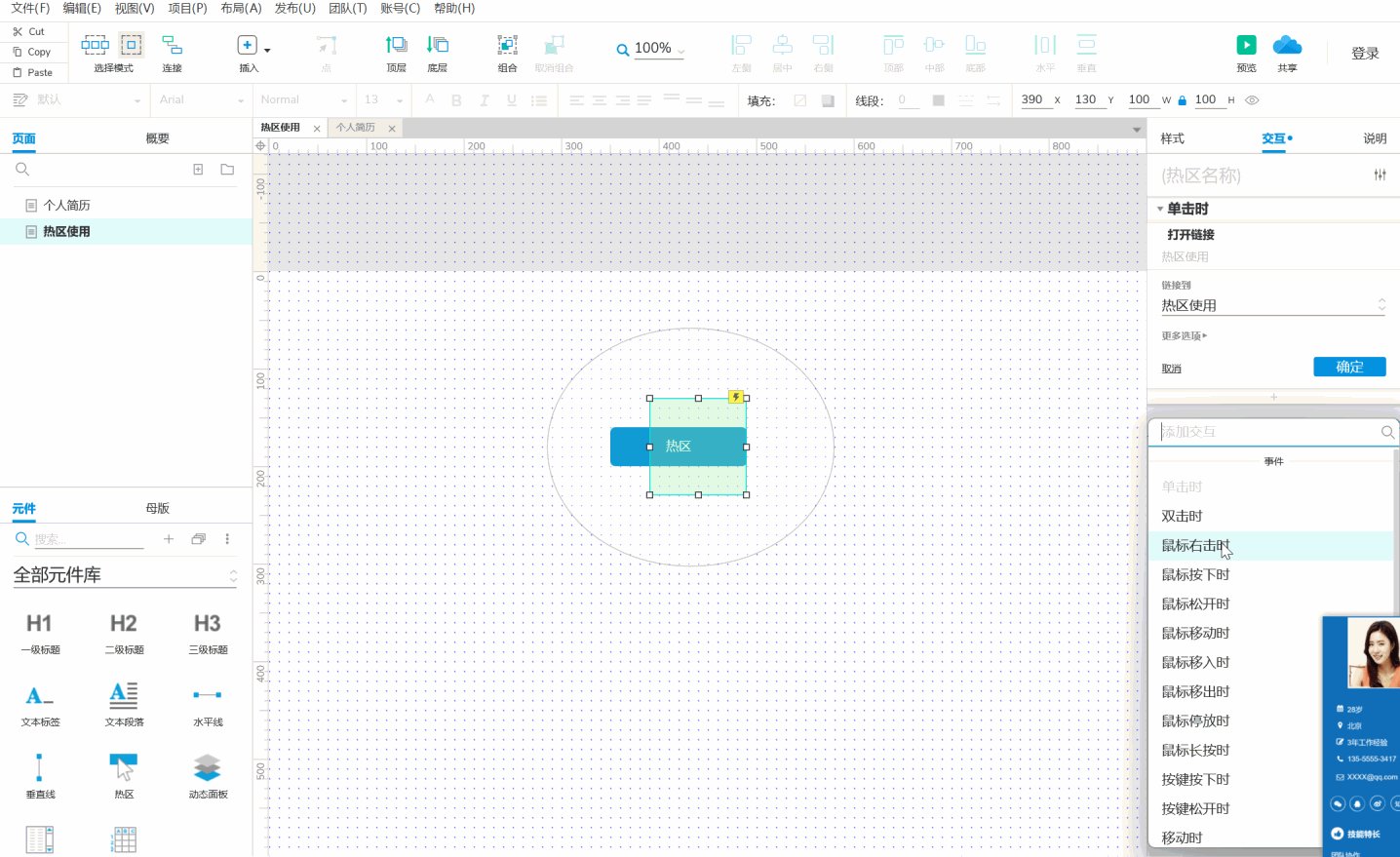
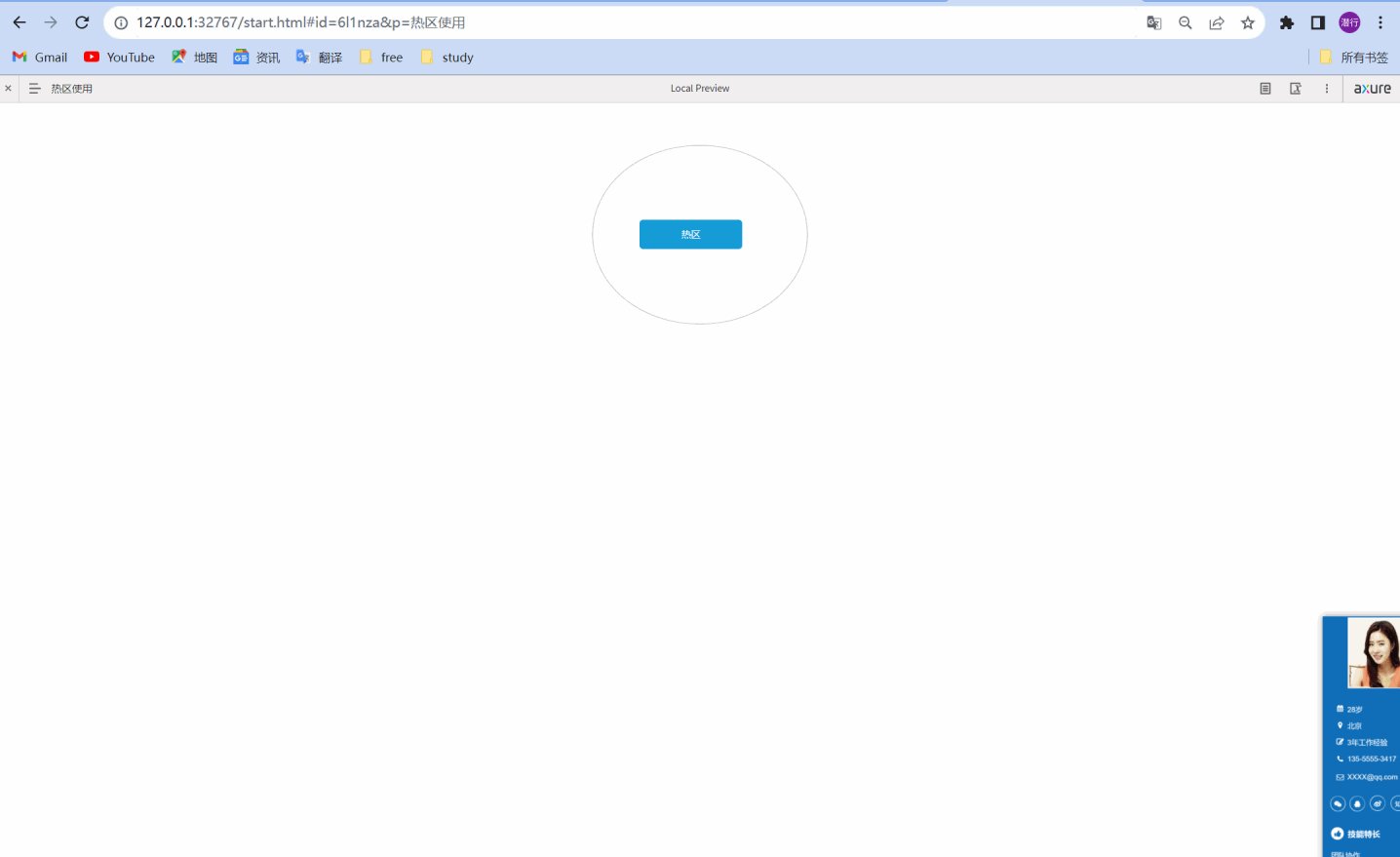
1.3 热区的使用

热区是一个透明的元件,通过属性设置就可实现类似超链接的功能。
常用操作:比如在一张图片中的两个位置上添加点击跳转的效果,就可以在这两个位置上放置两个热区,然后为热区添加点击跳转的交互。

二、表单型元件的使用
表单是需要用户填写的,所以表单元件都是用于获取用户输入数据的元件。

2.1 文本框
用于输入一行文字内容。 比较常见的使用场景是用户登录功能中用户名与密码的输入框。
2.2 文本域
文本域,也叫多行文本框,用于大量文字段落的输入。
2.3 下拉列表
用于多个选项的单项选择,往往也会有多个下拉
列表联合选择的出现。
2.4 列表框
直接呈现选项的选择框,可以支持单选或多选。
注意:列表框元件与文本域元件在画布中外观一样,就像女装大佬,虽然长得像女人,但是功能不一样。在交互功能面板中会显示元件的类型,注意分辨
2.5 单选按钮
用于多个选项的单项选择,有些时候可以用下拉列表替代。
2.6 复选框
用于一个或多个选项的选择,可以选中和取消选中状态。
2.7 菜单与表格元件的使用
菜单和表格元件都是绘制线框图的元件,方便易用。但是,因为样式编辑受限,所以高保真原型中很少使用。这些元件在画布中的很多操作基本通过右键菜单中完成,例如:行、列、节点、菜单项的添加、删除、移动等操作。
三、实例
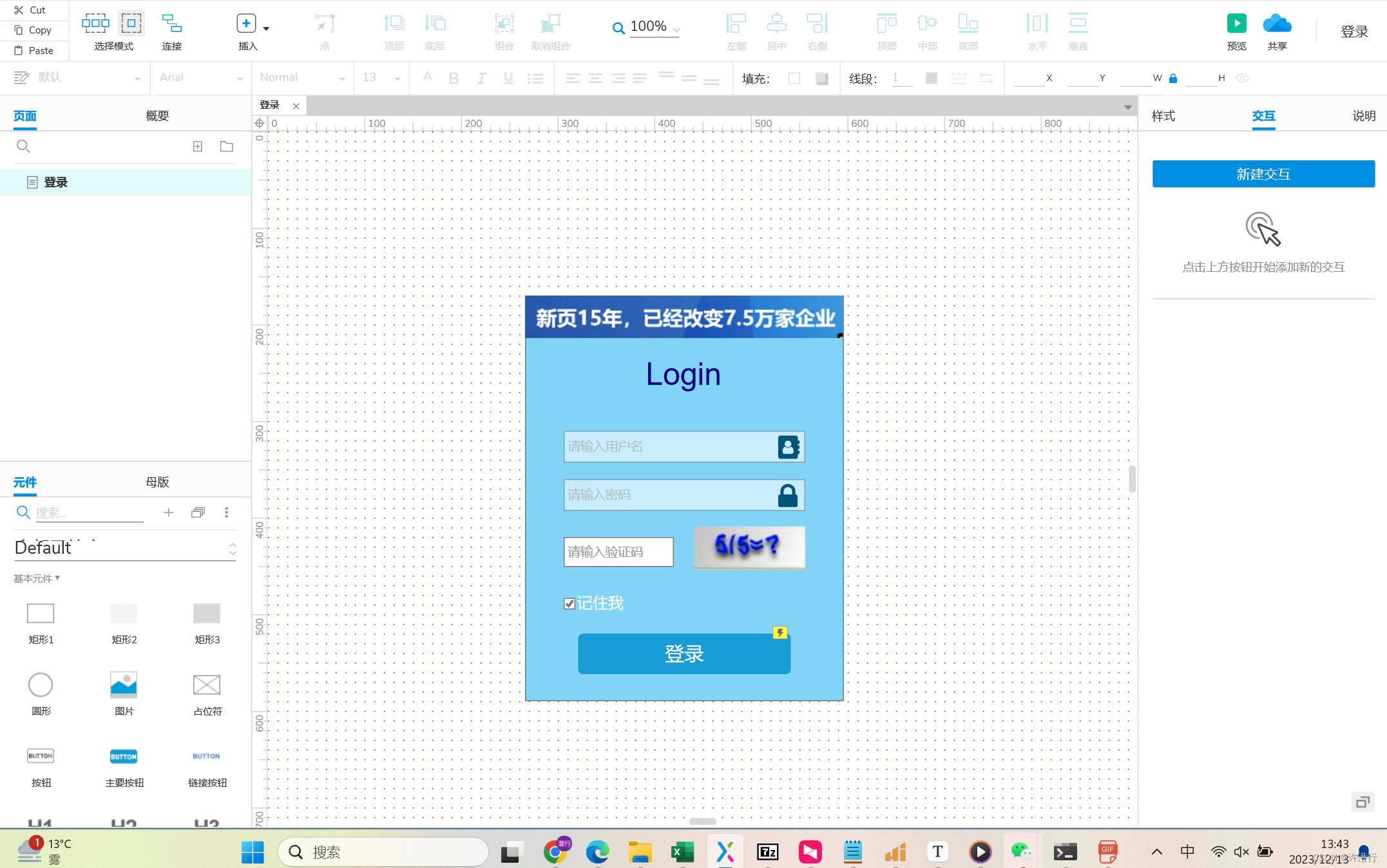
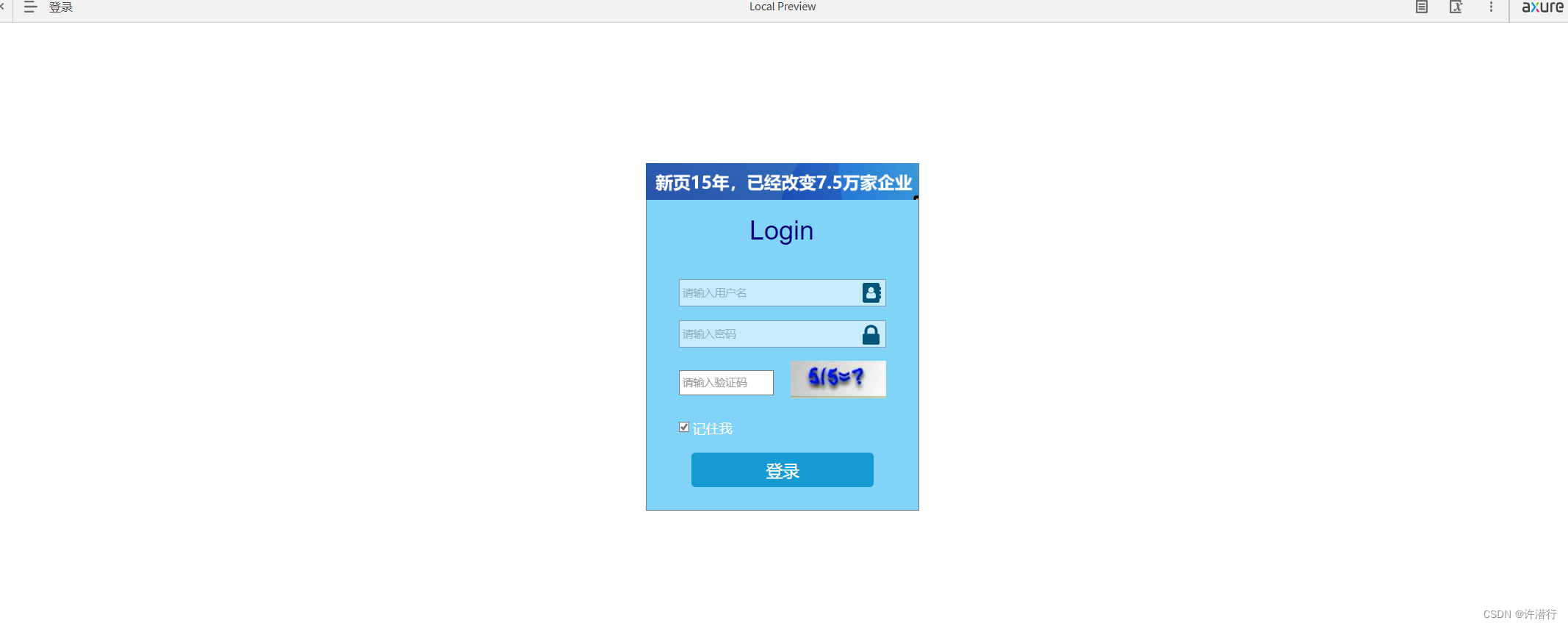
3.1 登录


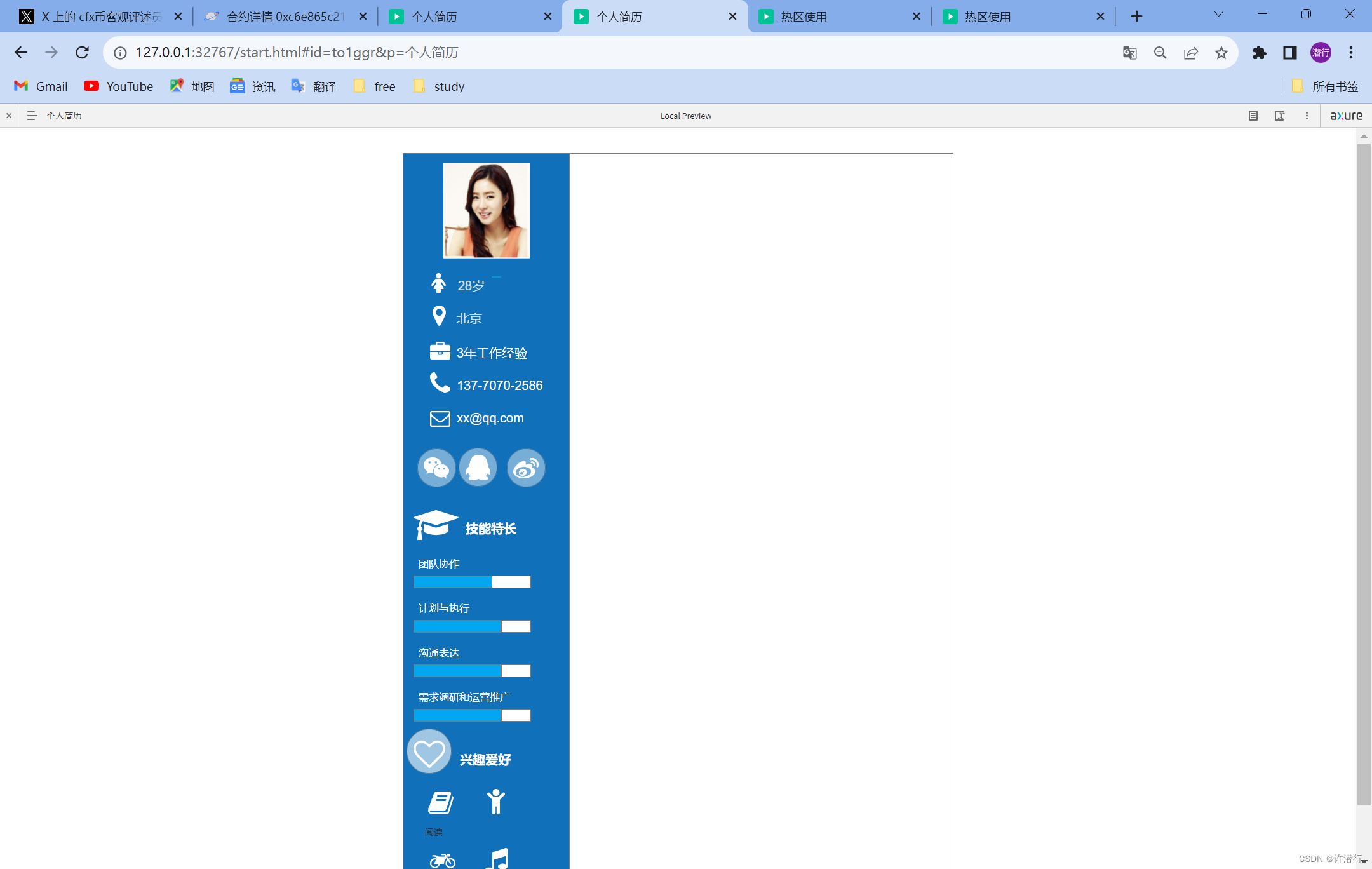
2.2 个人简历
(还没做完。。。。。






)

--对象创建(4)--原型)



2023工训大赛智能垃圾分类项目(可循环播放视频,显示垃圾分类信息,拍照识别,垃圾分类,满载报警,压缩))








