文章目录
- 一、方法1:
- 二、方法2:
- 三、注意:
一、方法1:
给元素设置 text-align: justify;text-align-last: justify;并且加上text-justify: distribute-all-line; 目的是兼容ie浏览器
p{width: 130px;text-align: justify;text-align-last: justify;/*兼容ie*/text-justify: distribute-all-lines;
}
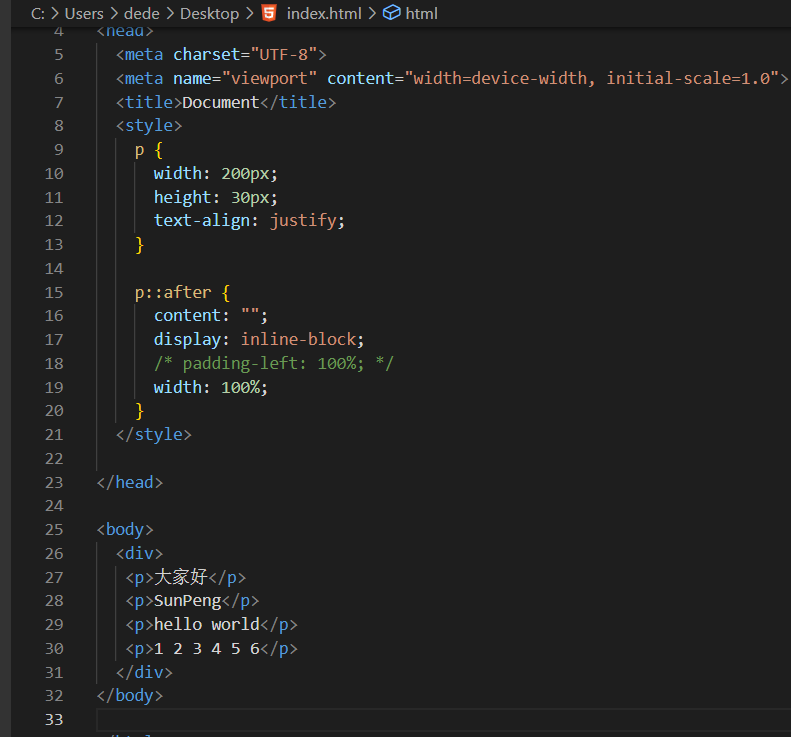
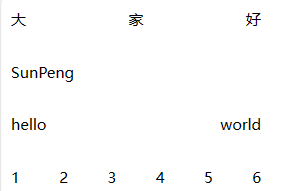
二、方法2:
设置 text-align,并且设置伪元素 after或者 before的样式,伪元素中可以添加width:100%或padding-left:100%都可以实现我们所要的效果。
p {width: 200px;height: 30px;text-align: justify;
}p::after {content: "";display: inline-block;/* padding-left: 100%; */width: 100%;
}
三、注意:
text-align-last: justify;
只对中文文字起效果,而对于数字和英文字母则需要使用空格间隔开,再使用上述两种方法之一,就可以实现文字两端对齐了














覆盖优化 - 附代码)



)
真题解析)
 快码论文)
