📚📚 🏅我是默,一个在CSDN分享笔记的博主。📚📚
🌟在这里,我要推荐给大家我的专栏《Axure》。🎯🎯
🚀无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进代码的世界,让你从零开始,一步步成为编程大师。🚀🏆
🌈让我们在代码的世界里畅游吧!🌈
🎁如果感觉还不错的话请记得给我点赞哦!🎁🎁
💖期待你的加入,一起学习,一起进步💖💖

目录
一.Axure元件库的介绍
1.概述
2.元件操作
二.基本元件库
形状
图片
图片缩放
文本
热区
编辑
编辑
线段元件
画布灰色地区
三.表格元件以及表单元件
编辑
文本框
文本域
下拉列表
列表框
单选按钮
复选框
菜单与表格元件的使用
四.表单元件的案例
登录实例
一.Axure元件库的介绍
1.概述
-
在Axure RP中,元件是构建原型图的基础模块。 将元件从元件库里拖拽到画布中,即可添加元件到你的原型图中。
-
软件自带了三个官方元件库,分别是默认元件库(Default)、流程元件库(Flow)和图标元件库(Icons)。
2.元件操作
-
使用:如果想使用某个元件,我们只需要将它从元件库中拖入画布摆放即可。
-
对齐:默认情况下,两个矩形元件并排摆放,中间的边框为两条边框的宽度,如果想保持一条边框的宽度,需要在【偏好设置】中,进行【元件对齐】的设置。
-
旋转:元件的旋转可以通过按下<Ctrl>键的同时,拉动元件任意一个边界点来实现。旋转之后,可以通过右键菜单【变换形状】-【重置文本到 0°】
-
圆角:矩形元件可以编辑圆角,通过鼠标指针拖动矩形左上方的小三角形图标即可改变圆角的大小。
-
改变形状:形状类元件都可以通过点击鼠标右键,在菜单中通过【选择形状】将当前形状改变为其他形状。
-
改变尺寸:可以通过鼠标指针拖动元件的边界点任意改变
-
元件的尺寸;也可以按住<Shift>不放,同时鼠标指针拖动元件边界点等比改变元件的尺寸。
-
复制元件:通过鼠标右键菜单的【复制】与【粘贴】,或者使用通用快捷键<Ctrl+C>键与<Ctrl+V>键可以完成画布间或者软件间的复制粘贴操作;同一画布中,可以通过<Ctrl+D>键进行复制;或者,按住<Ctrl>键不放,拖动元件到新的位置松开,完成复制与摆放的操作。
-
编辑文字:部分元件可以添加文字内容。在未开启单键快捷键功能时,直接输入即可替换当前文字内容;开启单键快捷键功能时,需要双击元件或者在元件上点击按下回车键进入文字编辑状态。
二.基本元件库
1.基本元件使用
【举例说明】积木,通过积木可以拼接出各种模型,元件亦是如此,可以通过元件的组合可以实现我们各种需求。基本元件基本元件是由形状元件、图片元件、线段元件及中继器构成!
形状
包括了矩形、圆形、矩形的应用比较广泛,它可以用来做很多的工作,比如作为页面的背景,只需要将矩形填充相应的颜色即可;还可以把他制作为按钮、选项卡,使用的时候调整矩形的形状或调整圆角即可。

制作原型时,可以用它来代替对一些没有交互或者交互比较简单容易说明的区域;也可以做成关闭按钮。占位符在保真比较高的产品原型中作用不大。
-
背景图
-
各种个性形状
-
表格
-
按钮
-
导航操作
-
.......
我们还可以通过在元件上点击鼠标右键,通过菜单中的【选择形状】,让矩形变为圆形或占位符。 另外,形状元件还可以通过上下文菜单【变换形状】选项中的【转换为图片】,将形状元件转换为图片元件。 在Axure RP 9中,我们还可以为形状添加背景图片。形状元件一般用于页面中的背景、边框、按钮、分割线等。
图片

使用方法,图片元件的操作比较简单,可以通过双击选择本地磁盘中图片,将图片载入到编辑区,axure会自动提示将大图片进行优化,以避免原型文件过大。
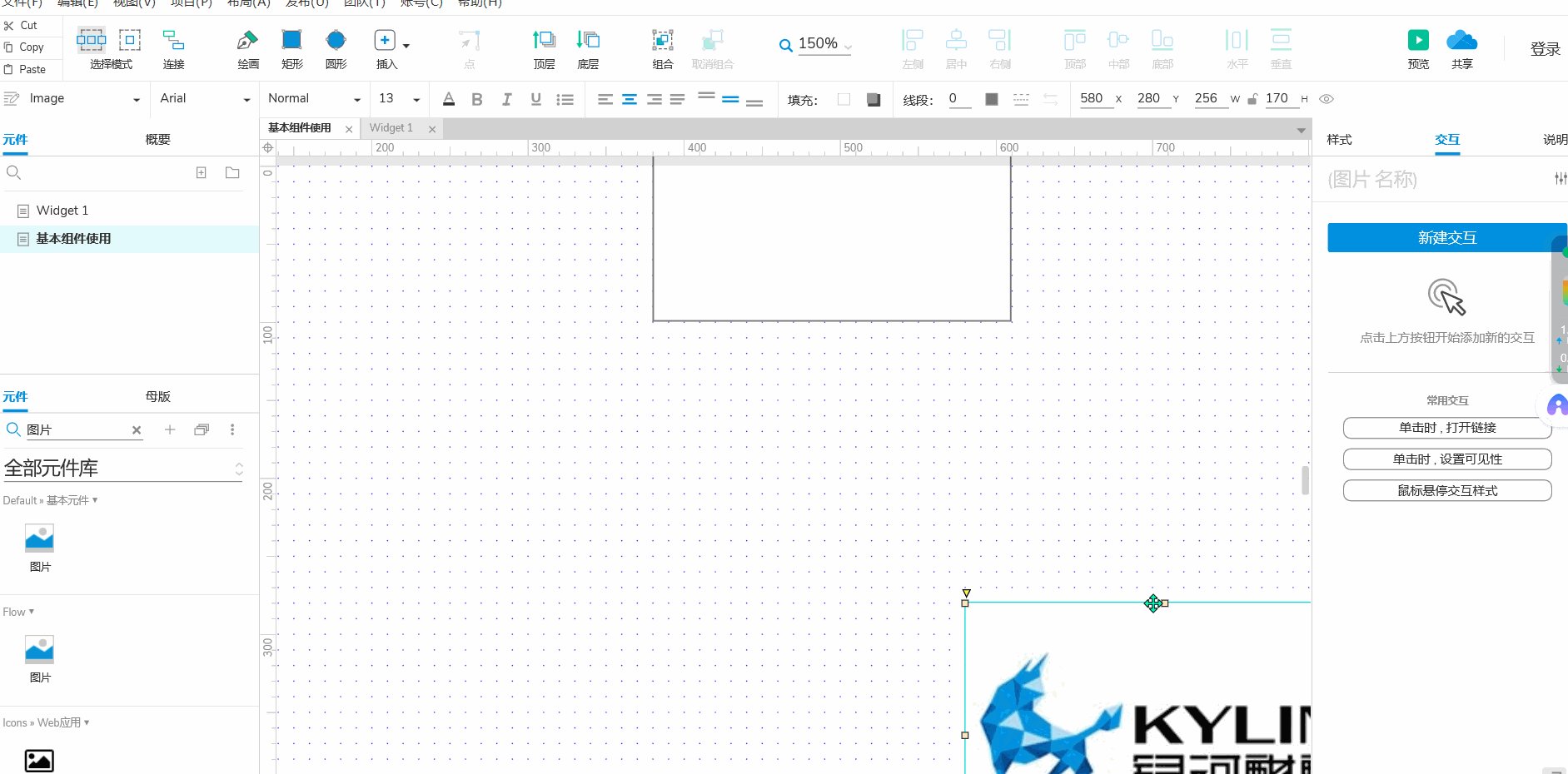
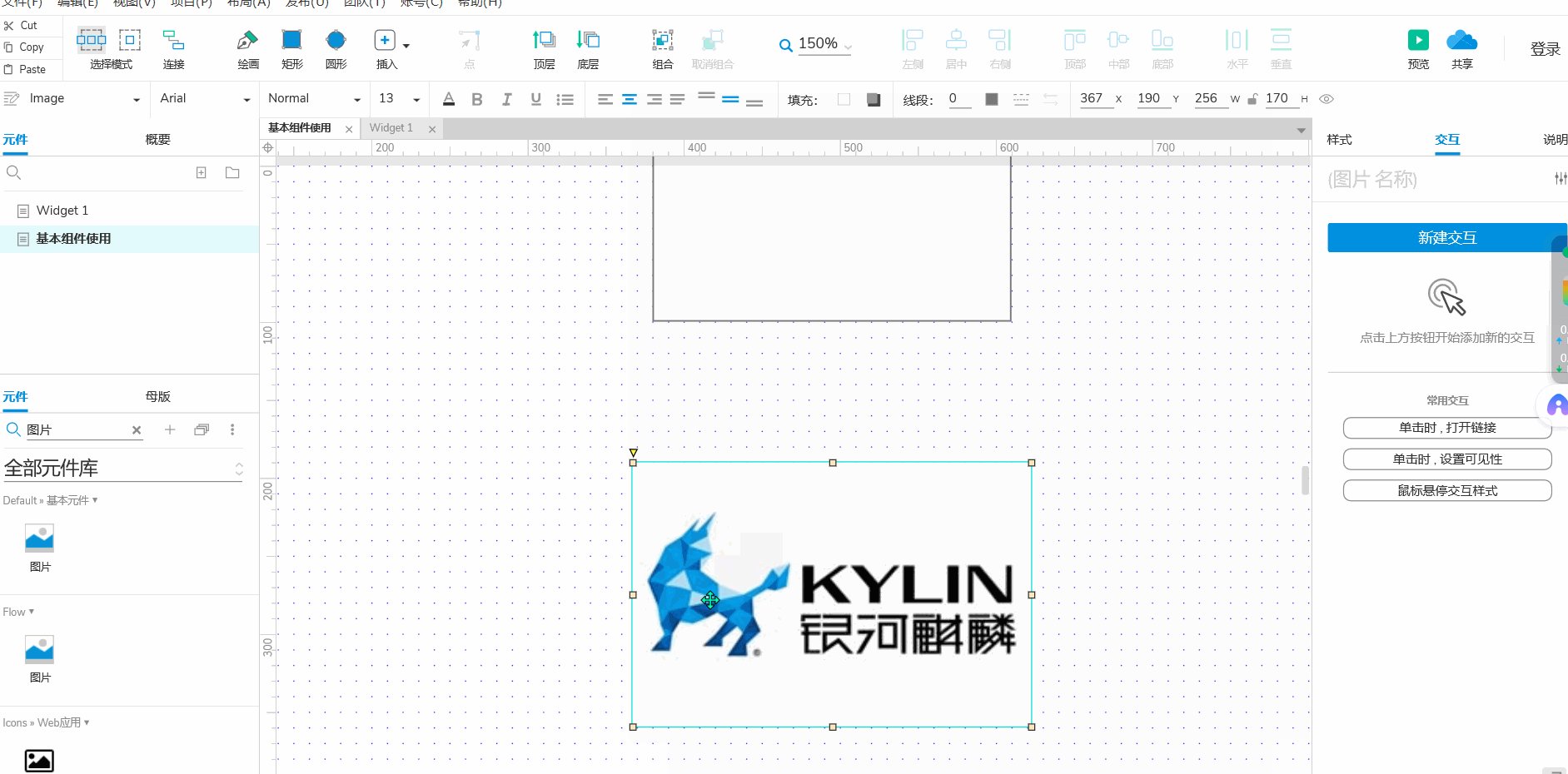
图片缩放
手动调整图片的大小时,会失帧导致图片不美观

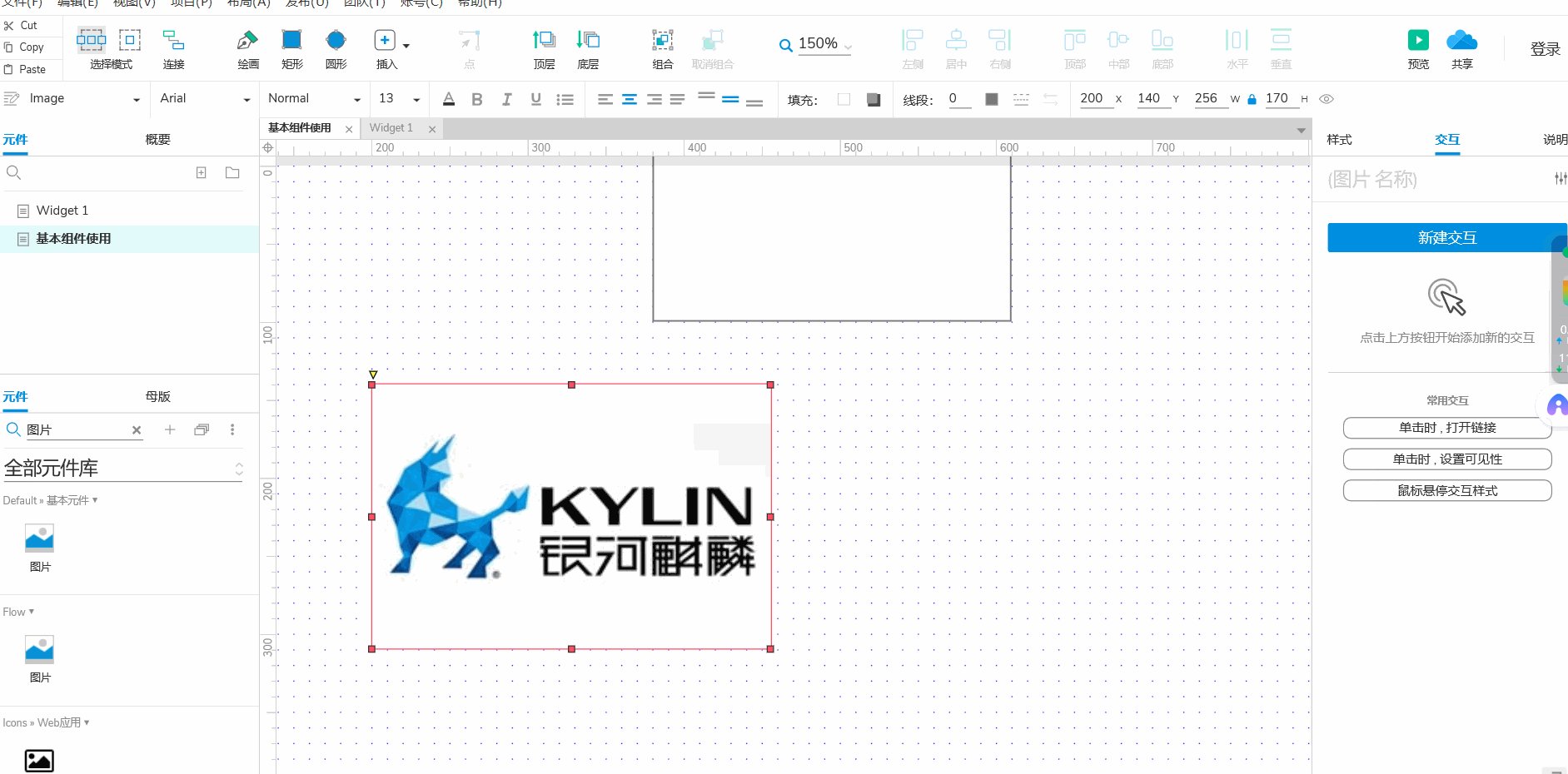
通过将图片锁定的方法让图片等比例缩放,当然也可以通过 shift键来操作等比例防缩

-
LOGO
-
轮播
-
........
如果需要批量添加图片,可以通过多选本地磁盘中的图片素材文件并拖入的方式添加到 Axure RP 9 的画布中。
【提示】图片可以添加文字内容,需要在元件上点击鼠标右键,从菜单中选择【编辑文本】进入文字编辑状态。
文本
文本元件包括文本标签、文本段落、一级标题、二级标题和三级标题,用来表示页面中的一些文字内容。 实际上文本元件也是形状元件,给文本元件添加边框,就变成了矩形元件。
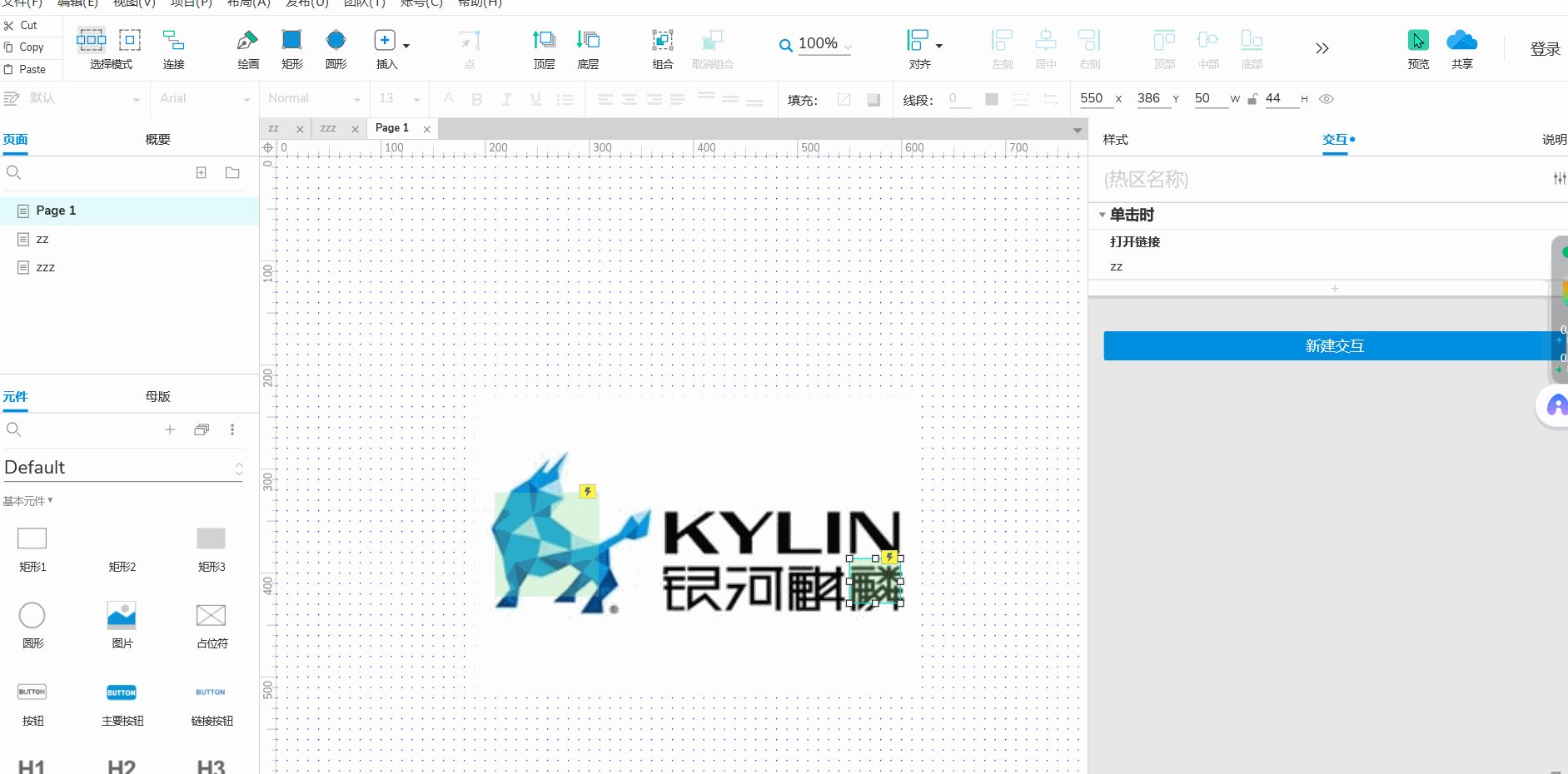
热区

热区是一个透明的元件,通过属性设置就可实现类似超链接的功能。
常用操作:比如在一张图片中的两个位置上添加点击跳转的效果,就可以在这两个位置上放置两个热区,然后为热区添加点击跳转的交互。
热区的应用
1.可以添加成链接,用作链接跳转,在一定程度上减少工作量。
2.跳转到层或区域,比如滑动网页时回到顶部(跳转)。 3.可以添加交互,比如翻看网页时,自动加载。 4.用作跳转,如果每个标题都需要添加一个跳转链接太繁琐,可以添加一个热区 ,通过热区来达到跳转。
新手在初期学习使用axure软件时,仅需要了解热区功能及应用
线段元件

水平线、垂直线。选择水平线或垂直线,可以作为表示页面一些区域分割时使用,比如在两块不同区域之间添加一条水平线,来明显的区分。
使用方法:将水平线或者垂直线拖拽到右侧画布中,然后按下 Ctrl 键,将鼠标置于线段末端,进行旋转。
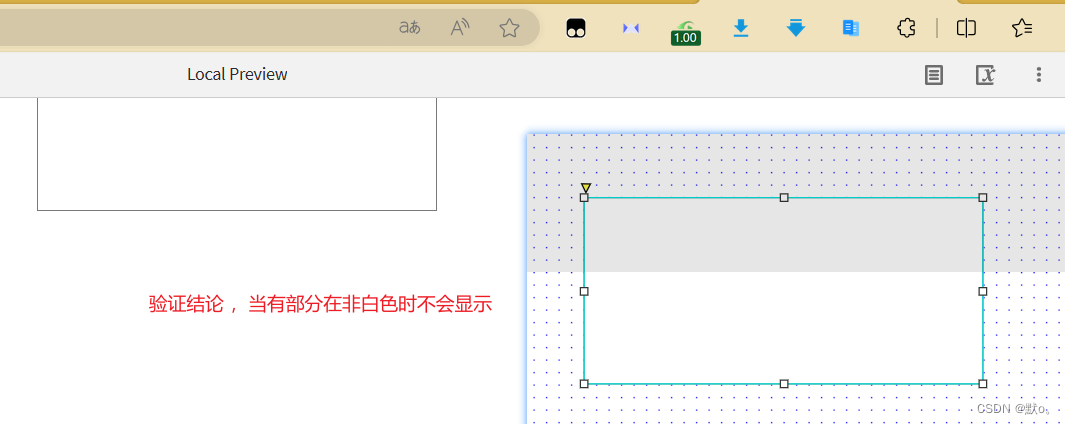
画布灰色地区


但需要快速定位到白色部位时:可以通过crlt+9 快速定位白色地区
三.表格元件以及表单元件

文本框
用于输入一行文字内容。 比较常见的使用场景是用户登录功能中用户名与密码的输入框。
文本域
文本域,也叫多行文本框,用于大量文字段落的输入。
下拉列表
用于多个选项的单项选择,往往也会有多个下拉
列表联合选择的出现。
列表框
直接呈现选项的选择框,可以支持单选或多选。
注意:列表框元件与文本域元件在画布中外观一样,就像女装大佬,虽然长得像女人,但是功能不一样。在交互功能面板中会显示元件的类型,注意分辨
单选按钮
用于多个选项的单项选择,有些时候可以用下拉列表替代。
复选框
用于一个或多个选项的选择,可以选中和取消选中状态。
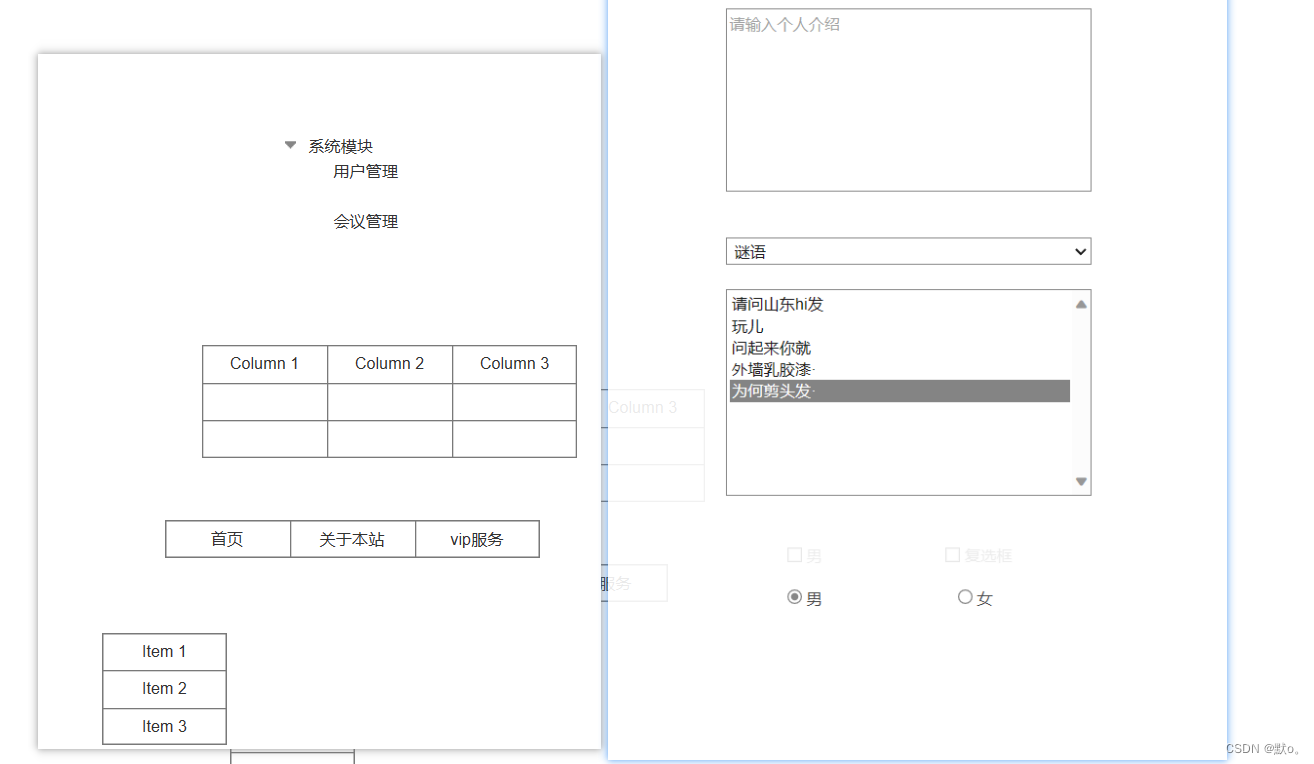
菜单与表格元件的使用
菜单和表格元件都是绘制线框图的元件,方便易用。但是,因为样式编辑受限,所以高保真原型中很少使用。这些元件在画布中的很多操作基本通过右键菜单中完成,例如:行、列、节点、菜单项的添加、删除、移动等操作
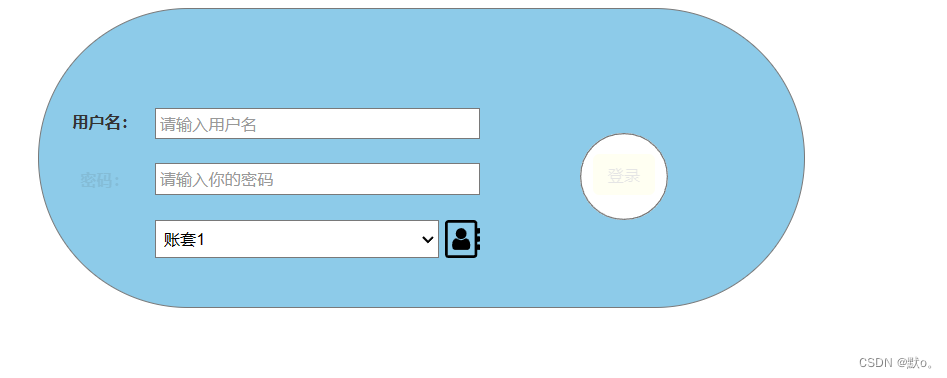
四.表单元件的案例
登录实例








)














