
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 介绍 Vue 双向绑定的概念和重要性
- 二、Vue 双向绑定的基本原理
- 数据绑定的过程
- 如何实现双向绑定
- 三、示例演示
- 通过具体示例展示双向绑定的实际应用
一、引言
介绍 Vue 双向绑定的概念和重要性
Vue 双向绑定是指在 Vue 框架中,当数据发生变化时,视图会自动更新,反之亦然。这意味着当用户在界面上修改数据时,相应的 Model 也会自动更新,而当 Model 中的数据发生变化时,视图也会自动更新。
以下是一个示例,展示了 Vue 双向绑定的工作原理:
<template><input type="text" v-model="name"><p>{{ name }}</p>
</template><script>
export default {data() {return {name: 'John'};}
}
</script>
在上述示例中,我们使用v-model指令将input元素与name属性进行双向绑定。当用户在input元素中输入内容时,name属性的值将自动更新,并且视图也会相应地更新。同样,当name属性的值发生变化时,视图也会自动更新。
Vue 双向绑定的重要性在于它提供了一种简洁且高效的方式来管理应用程序的数据和视图。它减少了手动同步数据和视图的繁琐工作,提高了开发效率。此外,双向绑定还使得应用程序具有更好的用户体验,因为用户的输入可以实时反映在界面上,而无需手动刷新页面。
然而,在使用双向绑定时,需要注意一些潜在的问题,例如性能优化和数据的一致性。对于大型应用程序或需要处理大量数据的情况,可能需要采用其他更高效的方法来管理数据和视图。
总之,Vue 双向绑定是 Vue 框架的一个重要特性,它简化了数据和视图的同步,提高了开发效率和用户体验。在使用双向绑定时,需要注意一些潜在的问题,并根据具体情况选择适当的方法来管理数据和视图。
二、Vue 双向绑定的基本原理
数据绑定的过程
数据绑定是指将应用程序中的数据与用户界面(UI)元素进行关联,以便当数据发生变化时,UI 能够自动更新,反之亦然。
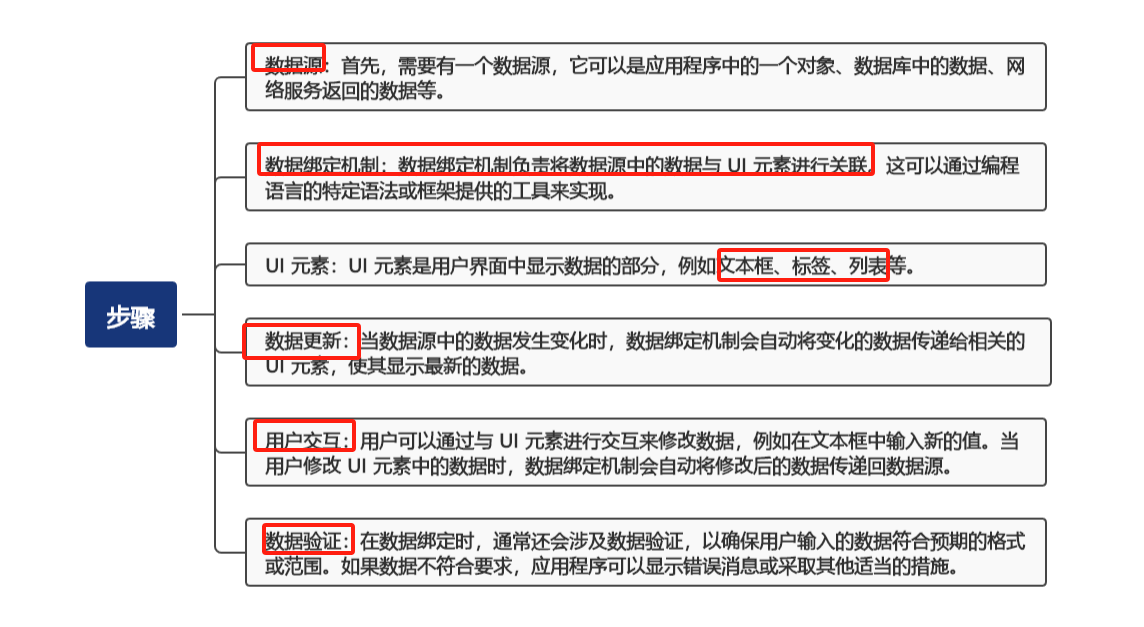
在数据绑定的过程中,通常涉及以下几个步骤:
-
数据源:首先,需要有一个数据源,它可以是应用程序中的一个对象、数据库中的数据、网络服务返回的数据等。
-
数据绑定机制:数据绑定机制负责将数据源中的数据与 UI 元素进行关联。这可以通过编程语言的特定语法或框架提供的工具来实现。
-
UI 元素:UI 元素是用户界面中显示数据的部分,例如文本框、标签、列表等。
-
数据更新:当数据源中的数据发生变化时,数据绑定机制会自动将变化的数据传递给相关的 UI 元素,使其显示最新的数据。
-
用户交互:用户可以通过与 UI 元素进行交互来修改数据,例如在文本框中输入新的值。当用户修改 UI 元素中的数据时,数据绑定机制会自动将修改后的数据传递回数据源。
-
数据验证:在数据绑定时,通常还会涉及数据验证,以确保用户输入的数据符合预期的格式或范围。如果数据不符合要求,应用程序可以显示错误消息或采取其他适当的措施。

通过数据绑定,应用程序可以实现数据和 UI 的自动同步,减少了手动更新 UI 的代码量,提高了开发效率和用户体验。不同的编程语言和框架可能有不同的数据绑定实现方式,但基本原理是相似的。
如何实现双向绑定
实现双向绑定的常见方式是使用观察者模式(Observer Pattern)或数据绑定框架。
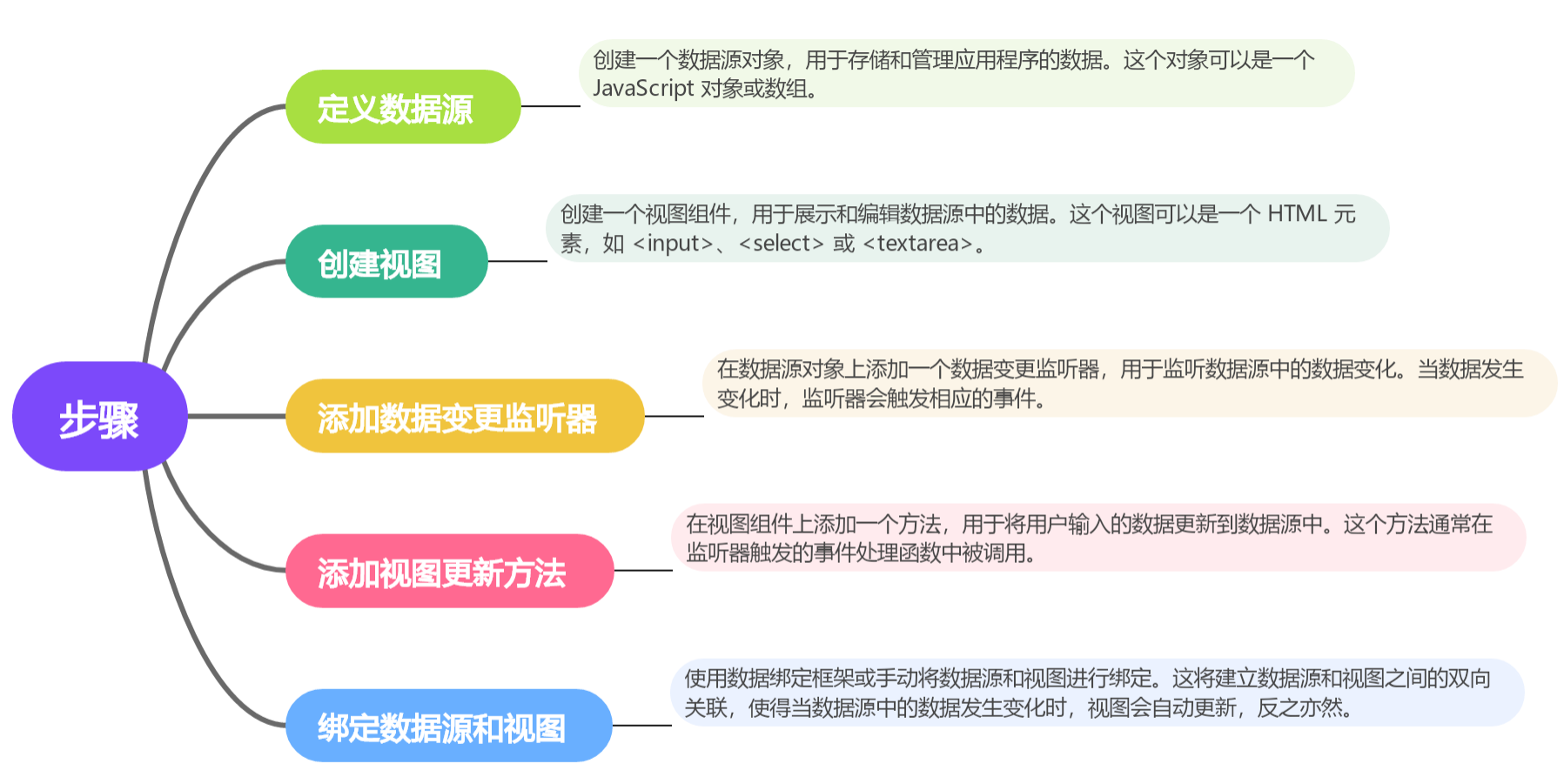
以下是使用 JavaScript 实现双向绑定的基本步骤:
-
定义数据源:创建一个数据源对象,用于存储和管理应用程序的数据。这个对象可以是一个 JavaScript 对象或数组。
-
创建视图:创建一个视图组件,用于展示和编辑数据源中的数据。这个视图可以是一个 HTML 元素,如
<input>、<select>或<textarea>。 -
添加数据变更[监听器]:在数据源对象上添加一个数据变更监听器,用于监听数据源中的数据变化。当数据发生变化时,监听器会触发相应的事件。
-
添加视图更新方法:在视图组件上添加一个方法,用于将用户输入的数据更新到数据源中。这个方法通常在监听器触发的事件处理函数中被调用。
-
绑定数据源和视图:使用数据绑定框架或手动将数据源和视图进行绑定。这将建立数据源和视图之间的双向关联,使得当数据源中的数据发生变化时,视图会自动更新,反之亦然。

以下是一个简单的示例,使用双向绑定来更新文本框的值:
<!DOCTYPE html>
<html>
<body><h2>双向绑定示例</h2><input type="text" id="myInput" value="双向绑定"><p id="demo"></p><script>
let data = {name: '双向绑定'
};// 监听数据源的变化
Object.defineProperty(data, 'name', {set: function(newValue) {console.log('数据源的值发生变化:', newValue);document.getElementById('demo').innerHTML = `数据源的值: ${newValue}`;}
});// 更新视图的值
document.getElementById('myInput').addEventListener('input', function() {data.name = this.value;
});</script></body>
</html>
在这个示例中,我们创建了一个数据源对象 data,并使用 Object.defineProperty 方法来监听 name 属性的变化。当 name 属性的值发生变化时,我们将更新文本框的值。
我们还添加了一个事件监听器来监听文本框的输入事件。当用户在文本框中输入内容时,我们将更新数据源对象的 name 属性,并通过绑定自动更新文本框的值。
这只是一个简单的示例,实际应用中可能需要使用更复杂的数据绑定框架来实现双向绑定,如 Vue.js、React 等。
双向绑定可以提高应用程序的用户体验和开发效率,但在实现时需要注意数据的一致性和性能优化。
三、示例演示
通过具体示例展示双向绑定的实际应用
双向绑定是一种强大的技术,它允许应用程序中的数据和用户界面之间进行实时的同步。下面是一个使用 Vue.js 框架实现双向绑定的示例,展示了如何在一个输入框中输入数据,同时将该数据实时显示在页面上的其他位置:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Vue.js 双向绑定示例</title><script src="https://cdn.jsdelivr.net/npm/vue@3.2.31/dist/vue.js"></script>
</head>
<body><div id="app"><input type="text" v-model="inputValue"><p>{{ inputValue }}</p></div><script>const app = Vue.createApp({data() {return {inputValue: ''};}});app.mount('#app');</script>
</body>
</html>
在上述示例中,我们使用 Vue.js 创建了一个简单的应用程序。在该应用程序中,有一个输入框和一个用于显示输入框值的段落元素。通过使用 v-model 指令,我们将输入框和应用程序的 data 属性中的 inputValue 字段进行了双向绑定。
当用户在输入框中输入数据时,该数据会实时更新到 inputValue 字段中,同时也会实时显示在段落元素中。反之亦然,如果通过代码修改 inputValue 字段的值,输入框和段落元素中的值也会实时更新。
双向绑定使得应用程序的用户界面和数据之间的关系更加紧密,提供了更加直观和高效的用户体验。在实际应用中,双向绑定可以应用于各种场景,如表单填写、数据编辑、数据展示等。








)


)







