数据库系统介绍
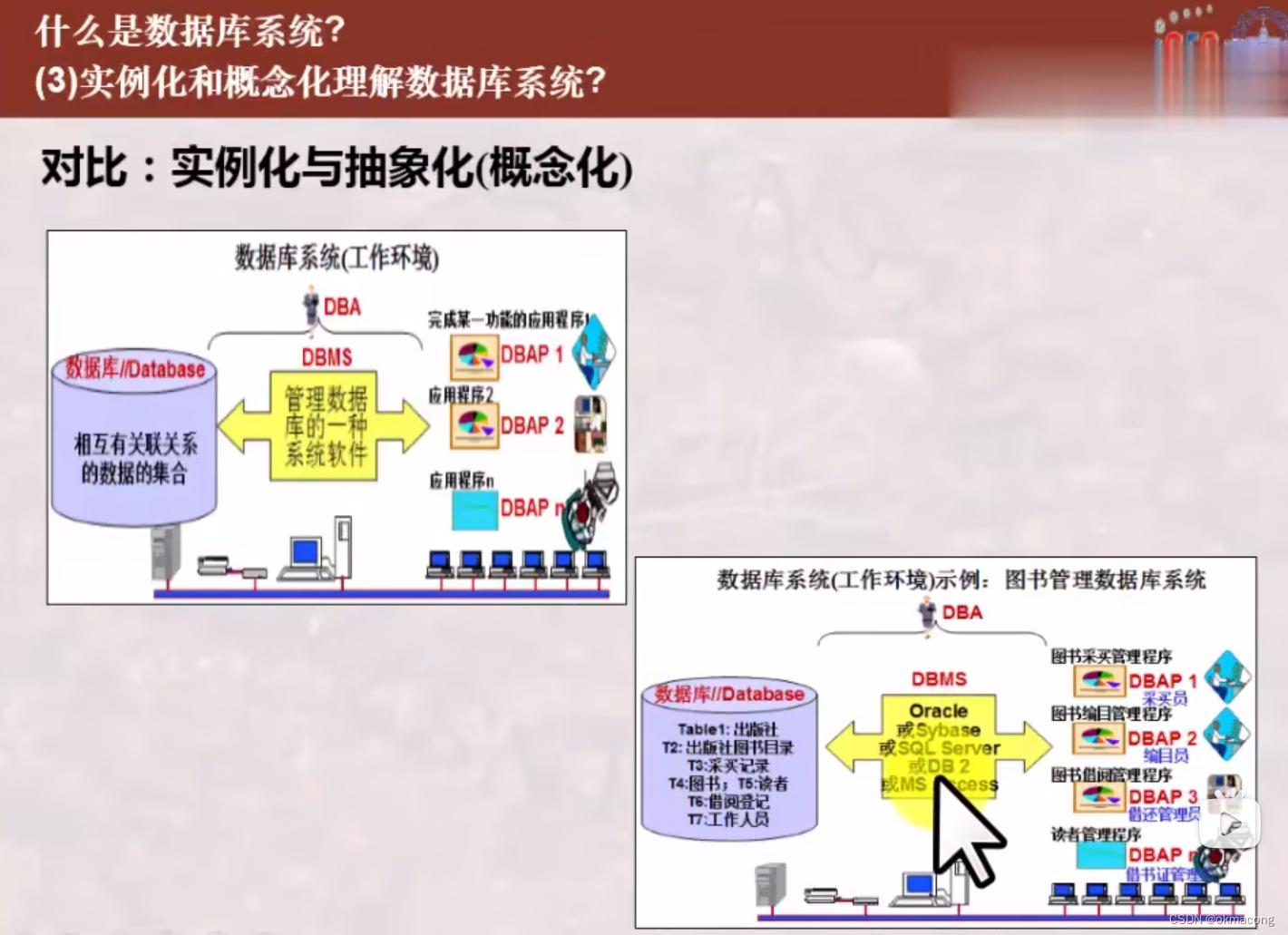
- 1.实例化与抽象化数据库系统
- 2.从用户角度看数据库管理系统的功能
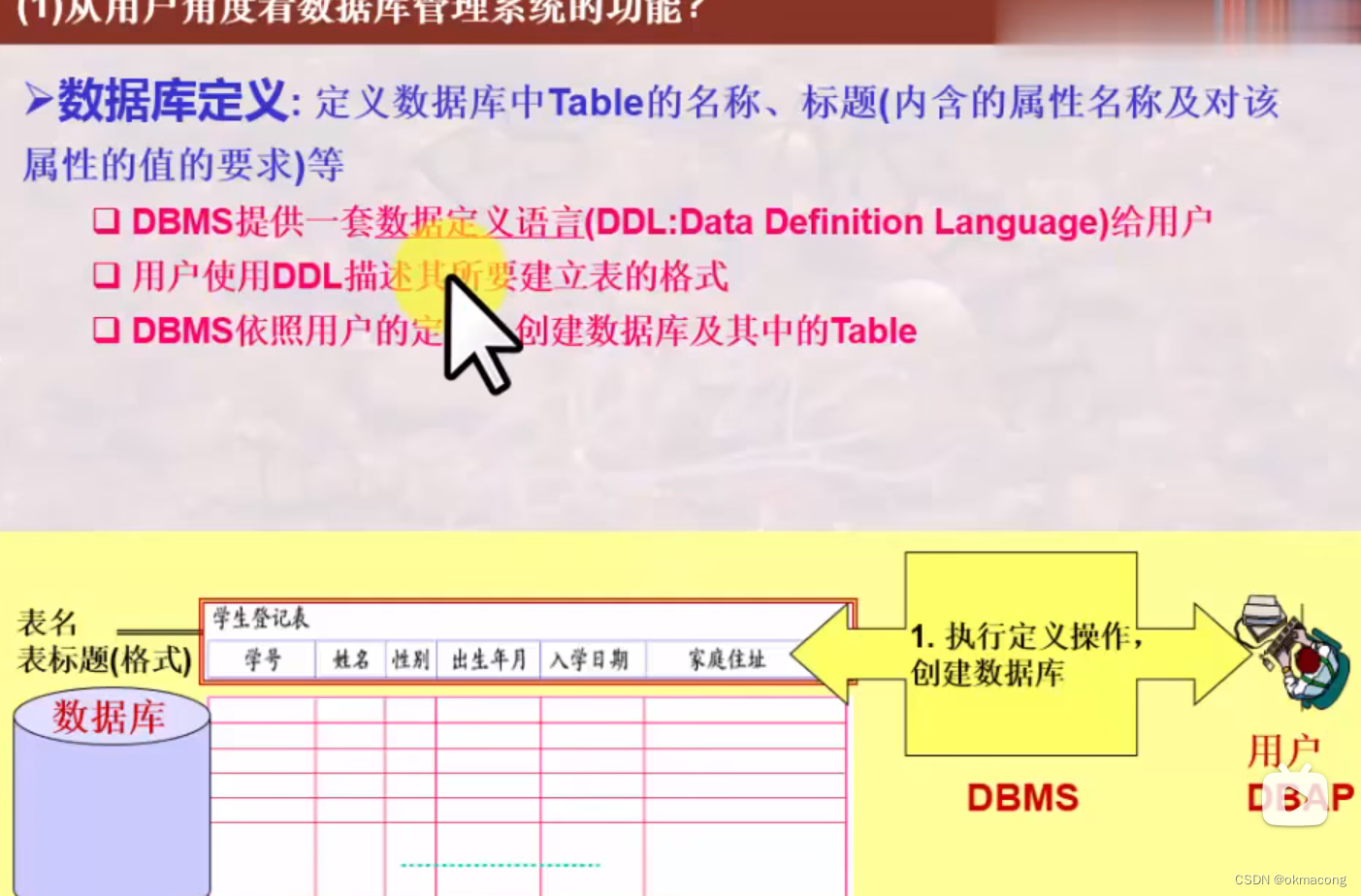
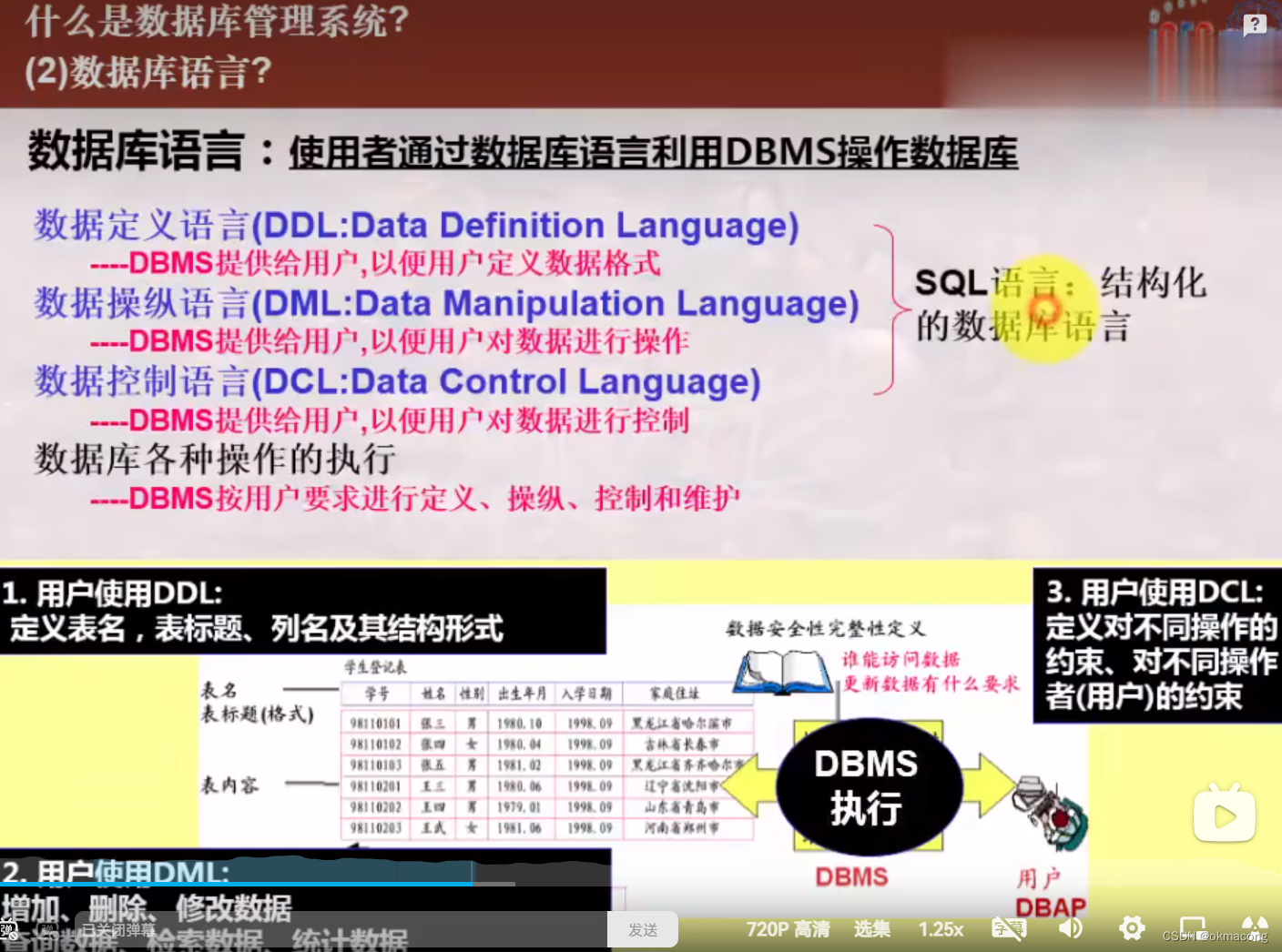
- 2.1 数据库定义功能
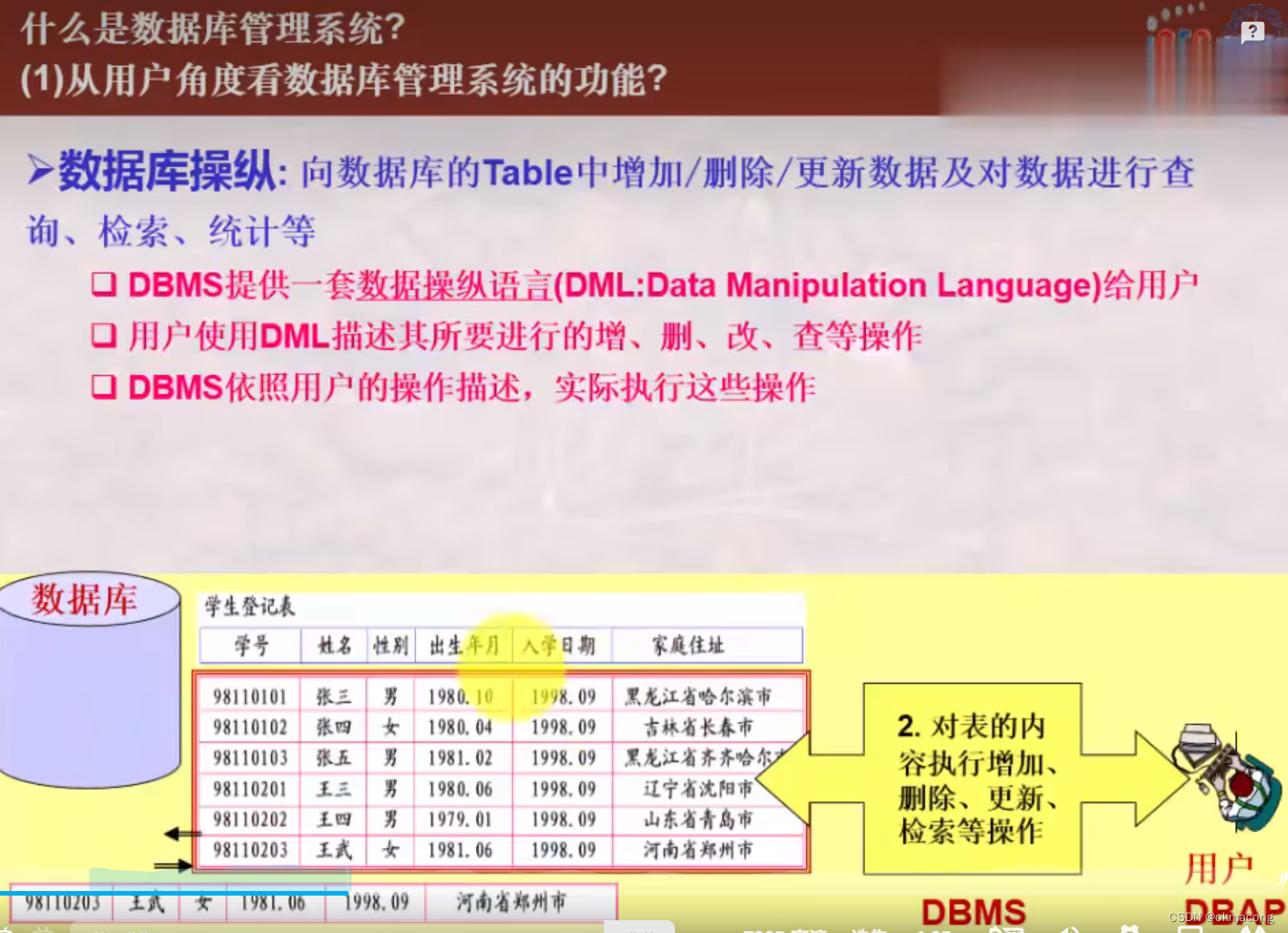
- 2.2 数据库操纵
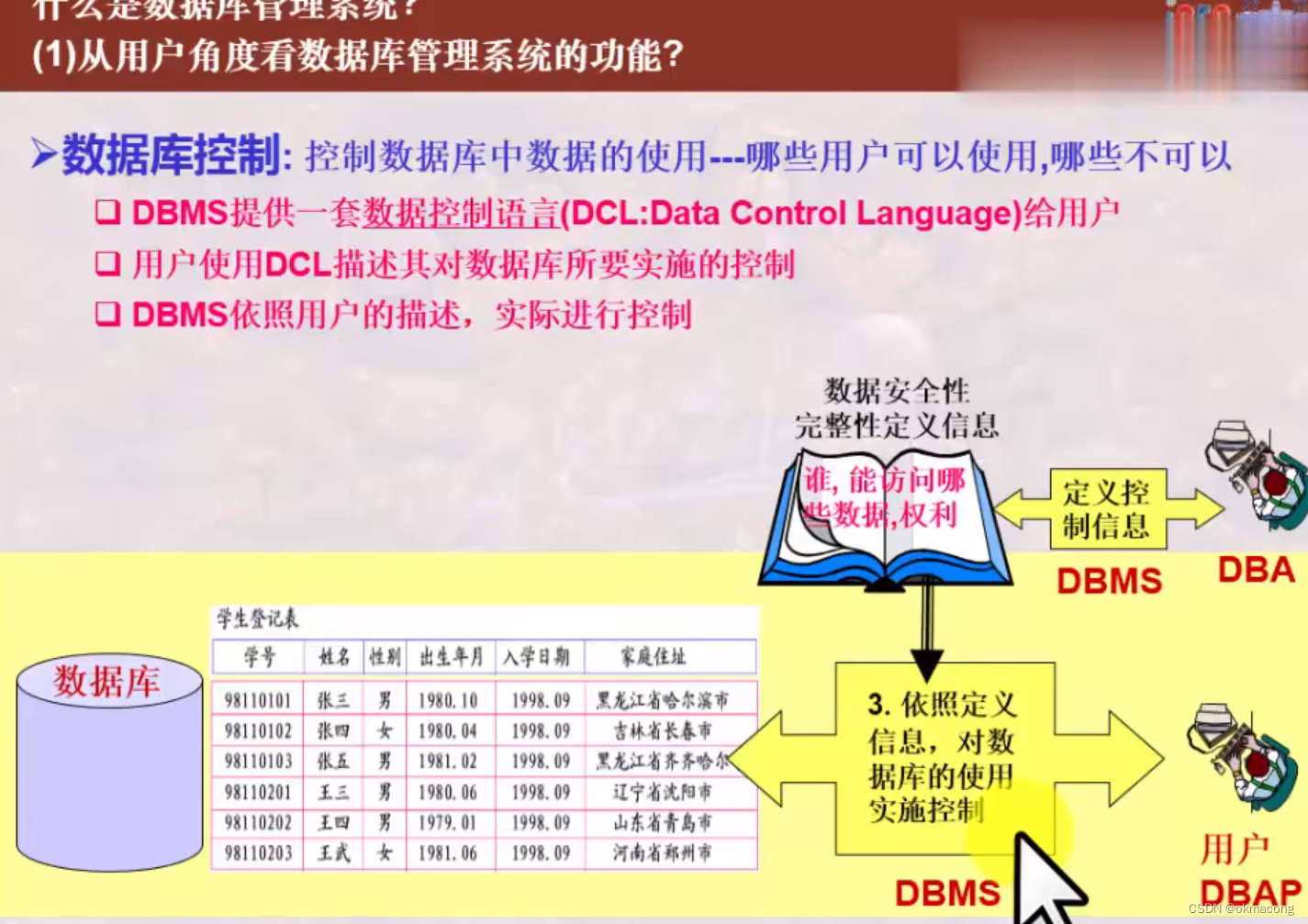
- 2.3 数据库控制
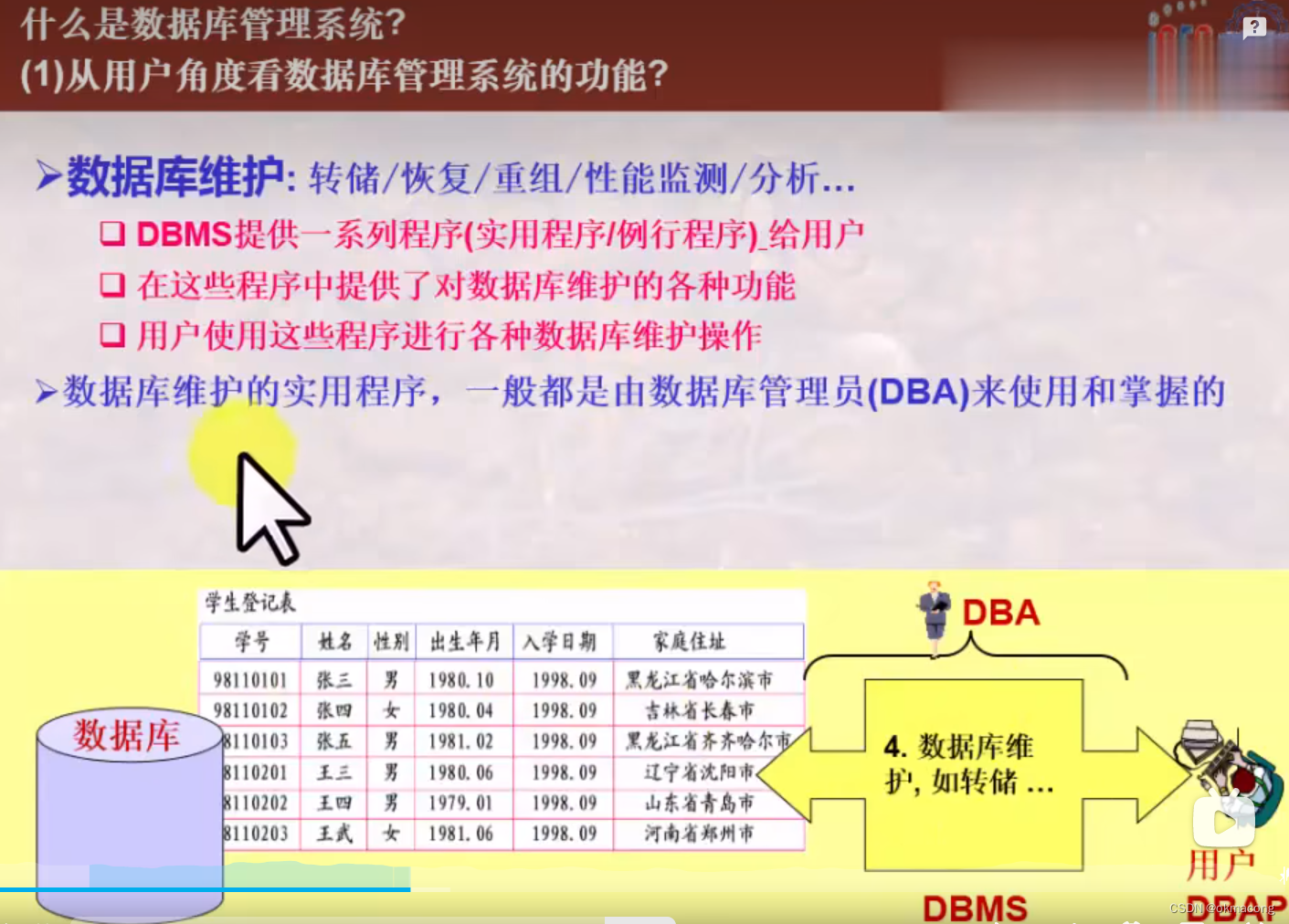
- 2.4 数据库维护功能
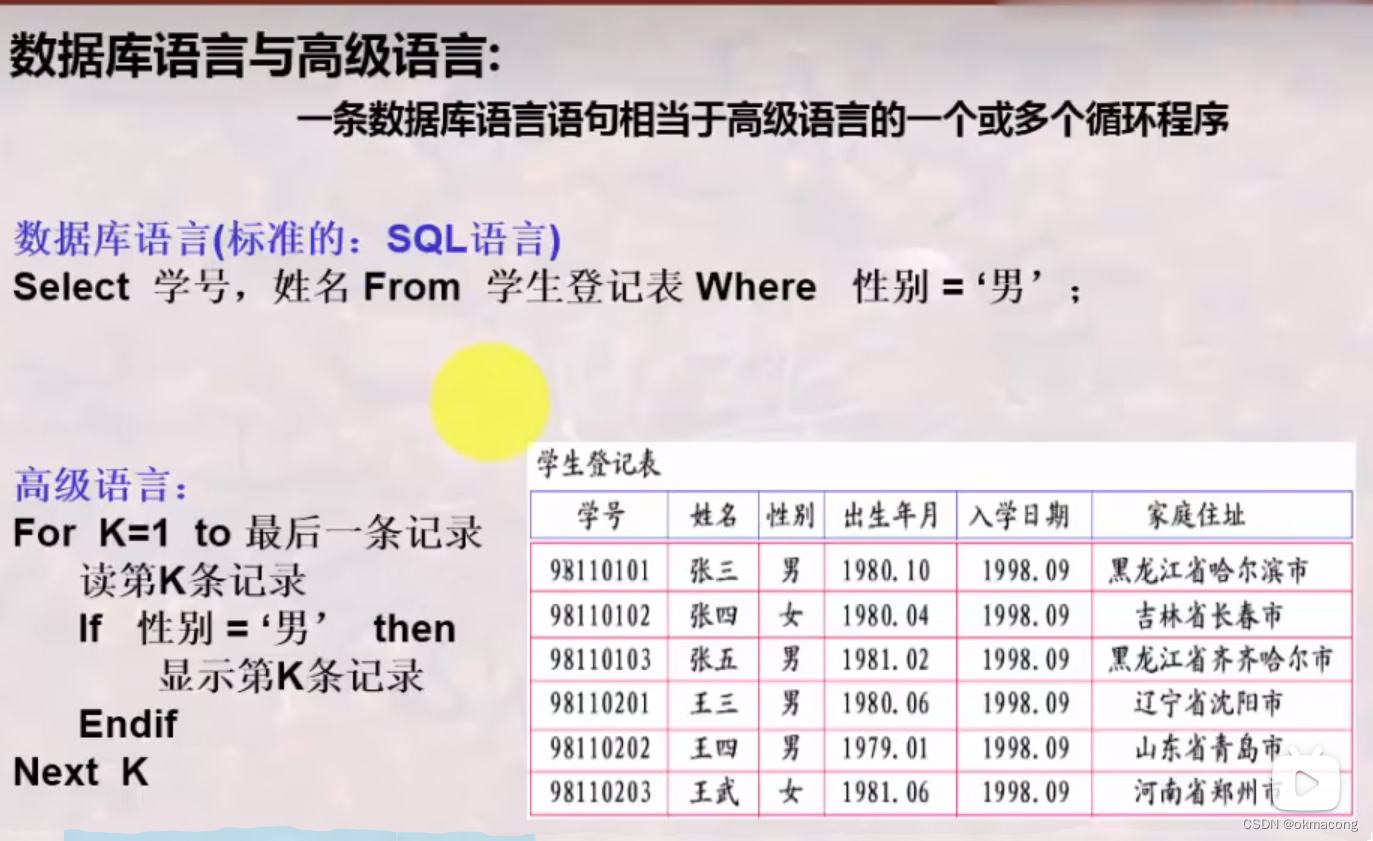
- 2.5 数据库语言与高级语言
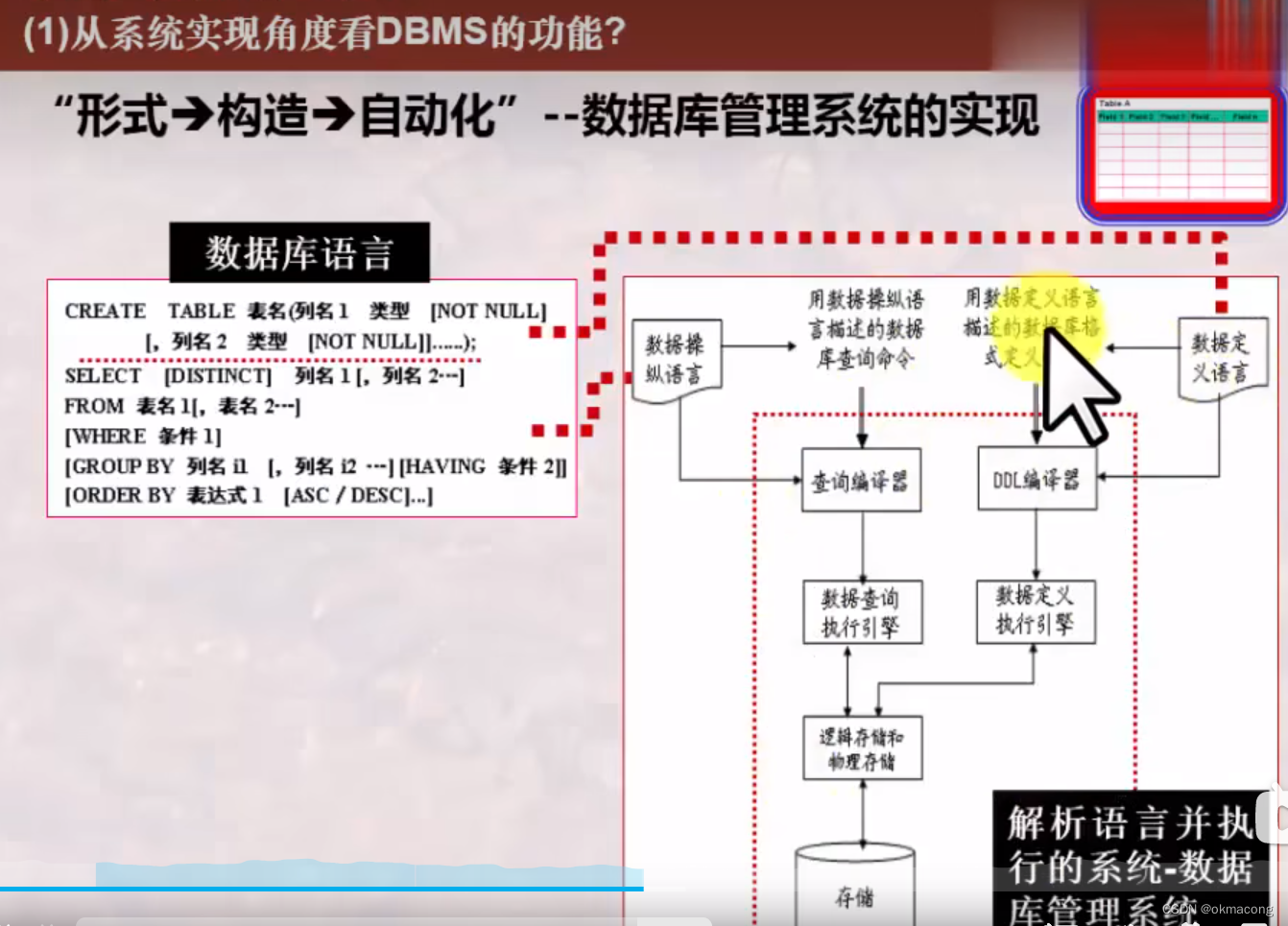
- 3.从系统:数据库管理系统应具有什么功能
来源于战德臣的B站网课
1.实例化与抽象化数据库系统

2.从用户角度看数据库管理系统的功能
2.1 数据库定义功能

2.2 数据库操纵

2.3 数据库控制

2.4 数据库维护功能


2.5 数据库语言与高级语言

3.从系统:数据库管理系统应具有什么功能











)











)



