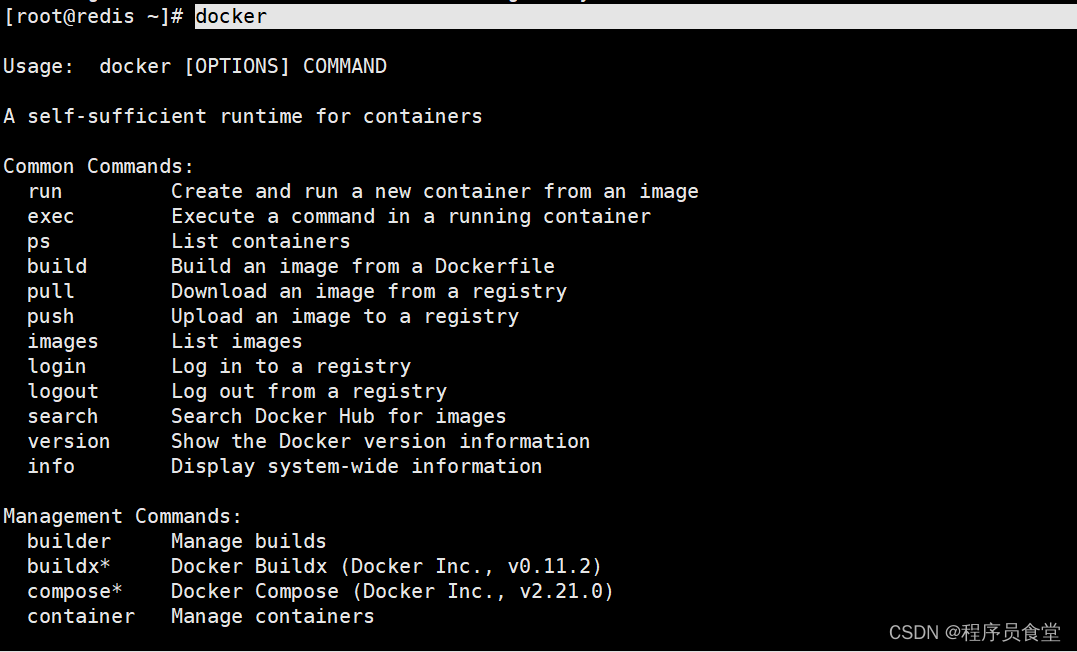
查看 Docker 客户端命令选项
docker



上面这三张图都是
常用命令:
- run 从映像创建并运行新容器
- exec 在运行的容器中执行命令
- ps 列出容器
- build 从Dockerfile构建映像
- pull 从注册表下载图像
- push 将图像上载到注册表
- images 列出图像
- login 登录到注册表
- logout 从注册表注销
- search 搜索Docker Hub以获取图像
- version 显示Docker版本信息
- info 显示系统范围的信息
管理命令:
- builder 管理生成
- buildx* Docker buildx
- compose* Docker compose
- container 管理容器
- context 管理上下文
- image 管理图像
- manifest 管理Docker映像清单和清单列表
- network 管理网络
- plugin 管理插件
- system 管理Docker
- trust 管理对Docker映像的信任
- volume 管理卷
查询指定的 Docker 命令使用方法
语法
docker [命令] --help 示例:docker run --help

安装 Nginx
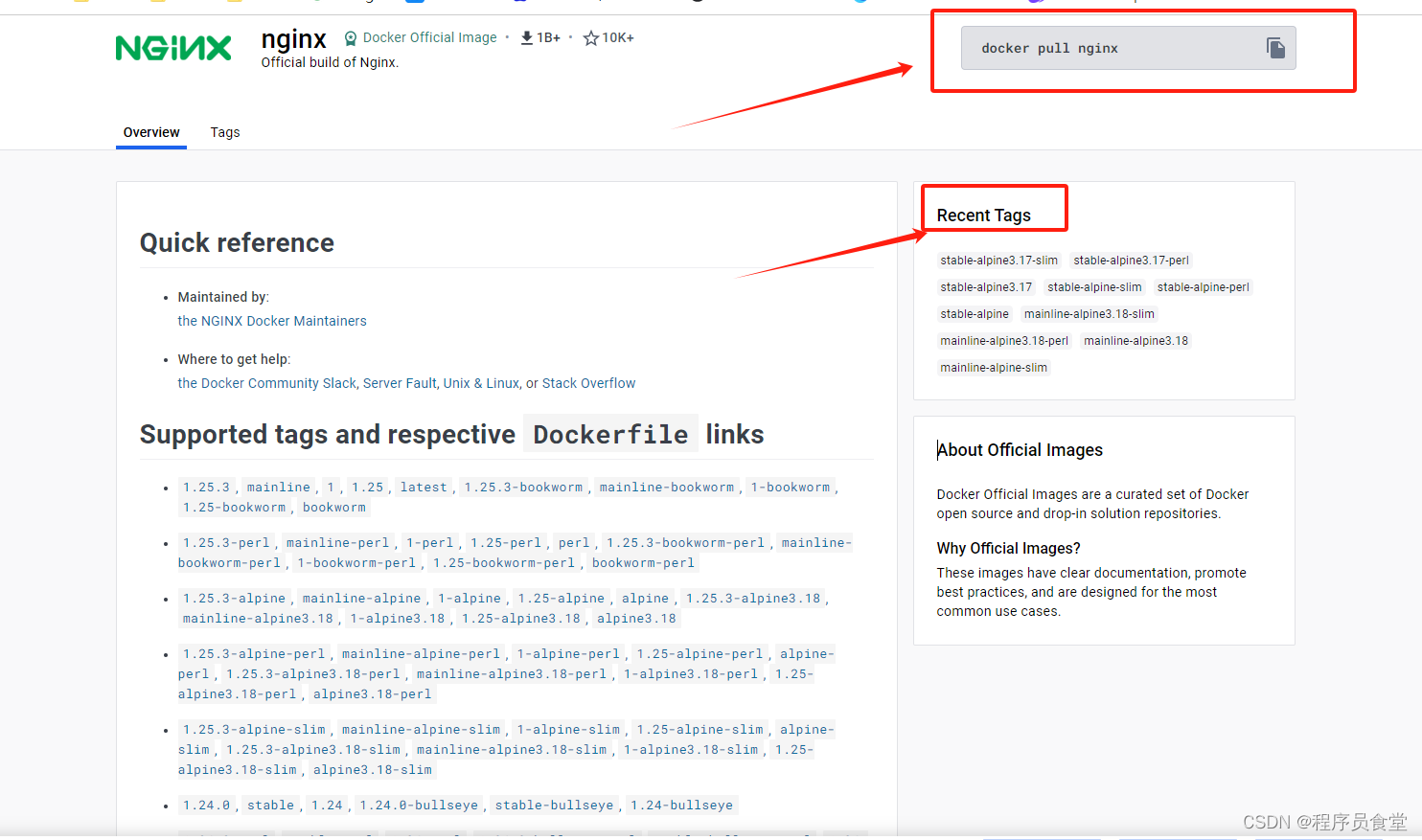
查看可用的 Nginx 版本
docker hub 查看地址

命令查看
docker search nginx 
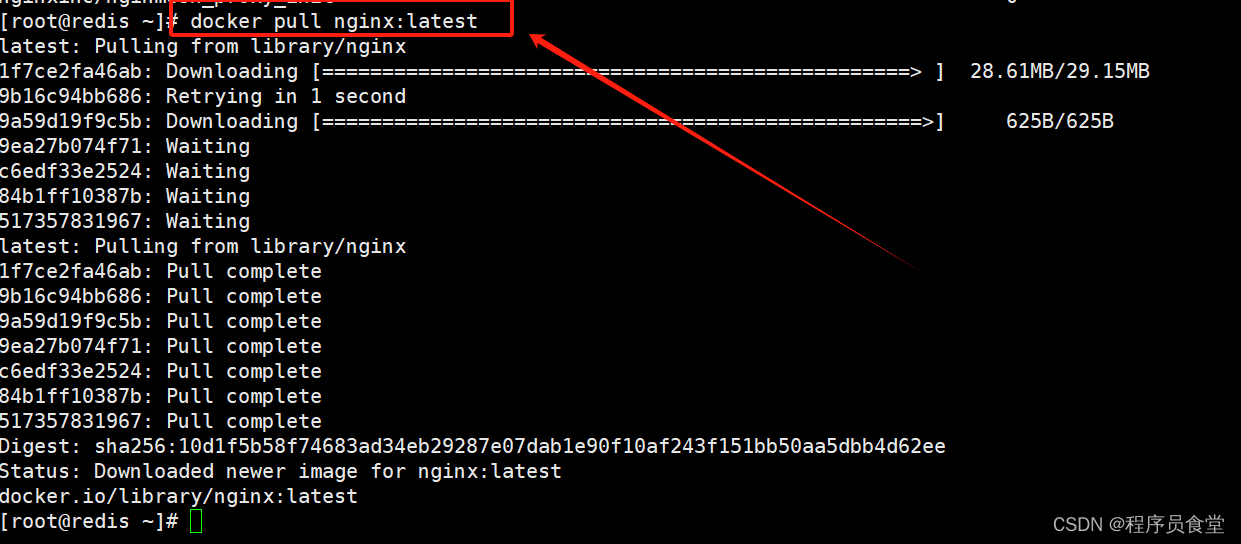
取最新版的 Nginx 镜像
docker pull nginx:latest

查看本地镜像
docker images
运行Nginx容器
docker run --name nginx-demo -p 8086:80 -d nginx- --name nginx-demo : 容器名
- -p 8086:80 : 端口进行映射,将本地 8086 端口映射到容器内部的 80 端口
- -d nginx : 设置容器在在后台一直运行

查看Nginx启动
浏览器可以直接访问 8086 端口的 nginx 服务

查看启动的容器
docker ps 
停止容器
# docker stop [容器 ID]docker stop 89591825bf39

查看所有容器
docker ps -a
启动容器
# docker start [容器 ID]docker start 89591825bf39

重启容器
# docker restart [容器 ID]docker restart 89591825bf39

导出容器
# docker export [容器 ID] > 导出的容器名docker export 89591825bf39 > nginx.tar

删除容器
# docker rm -f [容器 ID] docker rm -f 89591825bf39

清理掉所有处于终止状态的容器
docker container prune
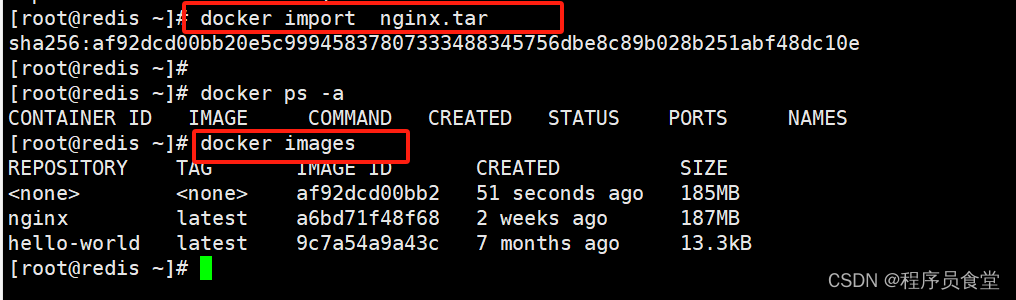
导入容器快照
docker import nginx.tar

删除本地镜像
# docker rmi [容器 ID]
docker rmi af92dcd00bb2

save导出镜像到磁盘
# docker save -o [保存的目标文件名称] [镜像名称]
docker save -o nginx2.tar nginx:latest

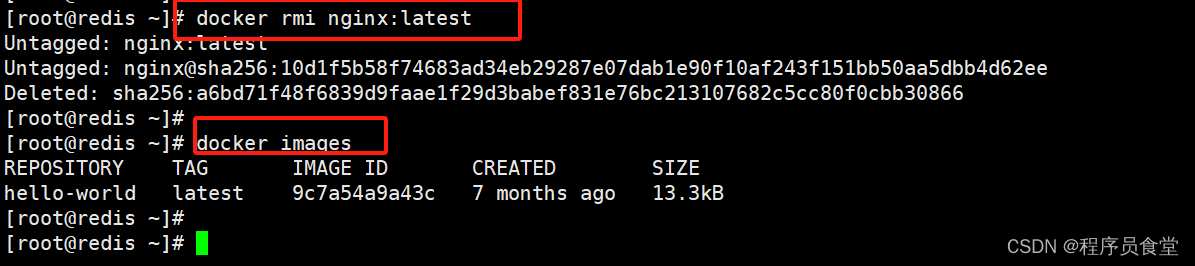
再次删除本地的nginx镜像
docker rmi nginx:latest本地一个nginx镜像也没有了。
load加载镜像
docker load -i nginx2.tar

进入容器,修改文件
docker exec -it nginx-demo bash
- docker exec : 进入容器内部,执行一个命令
- -it : 给进入的容器创建一个标准输入、输出终端,允许我们与容器交互
- nginx-demo:进入的容器的名称
- bash:进入容器后执行的命令,bash是一个linux终端交互命令
# 进入nginx的HTML所在目录cd /usr/share/nginx/html# 修改index.html的内容
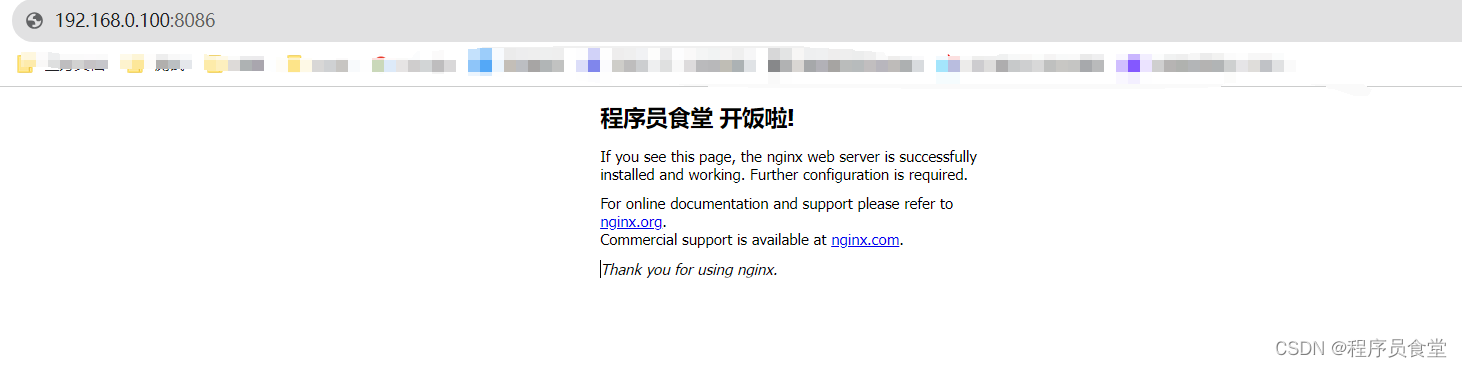
sed -i -e 's#Welcome to nginx#程序员食堂 开饭啦#g' -e 's#<head>#<head><meta charset="utf-8">#g' index.html
退出
exit 再次访问Nginx
















,计算两点的距离结果保留两位)






