首先,我先创建事务对象ApplicationInfo,当暴露出一对属性当例子集合对于构成ListBoxes。这个类在例子中显示如下代码:
public class ApplicationInfo
{ public Double Price { get; set; } public String IconPath { get; set; } public String Name { get; set; } public String Author { get; set; } public static ObservableCollection<ApplicationInfo> GenerateApplicationInfos() { ObservableCollection<ApplicationInfo> result = new ObservableCollection<ApplicationInfo>(); ApplicationInfo info1 = new ApplicationInfo(); info1.Name = "Large Collider"; info1.Author = "C.E.R.N."; info1.IconPath = @"img/Atom.png"; result.Add(info1); ApplicationInfo info2 = new ApplicationInfo(); info2.Name = "Paintbrush"; info2.Author = "Imagine Inc."; info2.IconPath = @"img/Brush.png"; result.Add(info2); ApplicationInfo info3 = new ApplicationInfo(); info3.Name = "Lively Calendar"; info3.Author = "Control AG"; info3.IconPath = @"img/CalendarEvents.png"; result.Add(info3); ApplicationInfo info4 = new ApplicationInfo(); info4.Name = "Fire Burning ROM"; info4.Author = "The CD Factory"; info4.IconPath = @"img/CDBurn.png"; result.Add(info4); ApplicationInfo info5 = new ApplicationInfo(); info5.Name = "Fav Explorer"; info5.Author = "Star Factory"; info5.IconPath = @"img/favorites.png"; result.Add(info5); ApplicationInfo info6 = new ApplicationInfo(); info6.Name = "IE Fox"; info6.Author = "Open Org"; info6.IconPath = @"img/Connected.png"; result.Add(info6); ApplicationInfo info7 = new ApplicationInfo(); info7.Name = "Charting"; info7.Author = "AA-AZ inc"; info7.IconPath = @"img/ChartDot.png"; result.Add(info7); ApplicationInfo info8 = new ApplicationInfo(); info8.Name = "SuperPlay"; info8.Author = "EB Games"; info8.IconPath = @"img/Games.png"; result.Add(info8); return result; }
} 然后需要定义ListBoxes对于符合的ItemTemplates。我同样启动拖动ListBoxItems和允许拖动每一个ListBoxes
<Grid x:Name="LayoutRoot" Background="White"> <Grid.Resources> <Style TargetType="ListBoxItem"> <Setter Property="telerik:DragDropManager.AllowCapturedDrag" Value="True"></Setter> </Style> <DataTemplate x:Key="ApplicationTemplate"> <StackPanel Orientation="Horizontal"> <Image Source="{Binding IconPath}"/> <TextBlock Margin="5" Text="{Binding Name}" VerticalAlignment="Center"></TextBlock> </StackPanel> </DataTemplate> </Grid.Resources> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <ListBox x:Name="ApplicationList" ItemTemplate="{StaticResource ApplicationTemplate}" AllowDrop="True"/> <ListBox x:Name="MyAppList" Background="Gray" Grid.Column="1" ItemTemplate="{StaticResource ApplicationTemplate}" AllowDrop="True"/>
</Grid> 之后我们需要设置控件的ItemSource:
ApplicationList.ItemsSource = ApplicationInfo.GenerateApplicationInfos();
MyAppList.ItemsSource = new ObservableCollection<ApplicationInfo>(); 附加拖动处理事件
DragDropManager.AddDragInitializeHandler(ApplicationList, OnDragInitialize);
DragDropManager.AddDragInitializeHandler(MyAppList, OnDragInitialize); DragDropManager.AddGiveFeedbackHandler(ApplicationList, OnGiveFeedback);
DragDropManager.AddGiveFeedbackHandler(MyAppList, OnGiveFeedback); DragDropManager.AddDragDropCompletedHandler(ApplicationList, OnDragCompleted);
DragDropManager.AddDragDropCompletedHandler(MyAppList, OnDragCompleted); DragDropManager.AddDropHandler(ApplicationList, OnDrop);
DragDropManager.AddDropHandler(MyAppList, OnDrop); 然后在DraInitialize定义数据当拖动后,同时呈现。同样设置了DragDropEffects到所有允许拖动的场景
private void OnDragInitialize(object sender, DragInitializeEventArgs args)
{ args.AllowedEffects = DragDropEffects.All; var payload = DragDropPayloadManager.GeneratePayload(null); var data = ((FrameworkElement)args.OriginalSource).DataContext; payload.SetData("DragData", data); args.Data = payload; args.DragVisual = new ContentControl { Content = data, ContentTemplate = LayoutRoot.Resources["ApplicationTemplate"] as DataTemplate };
} 同样设置鼠标光标为箭头:
private void OnGiveFeedback(object sender, Telerik.Windows.DragDrop.GiveFeedbackEventArgs args)
{ args.SetCursor(Cursors.Arrow); args.Handled = true;
} 最后添加逻辑,将在拖动后允许完成操作:
private void OnDrop(object sender, Telerik.Windows.DragDrop.DragEventArgs args)
{ var data = ((DataObject)args.Data).GetData("DragData"); ((IList)(sender as ListBox).ItemsSource).Add(data);
} public void OnDragCompleted(object sender, Telerik.Windows.DragDrop.DragDropCompletedEventArgs args)
{ var data = DragDropPayloadManager.GetDataFromObject(args.Data, "DragData"); ((IList)(sender as ListBox).ItemsSource).Remove(data);
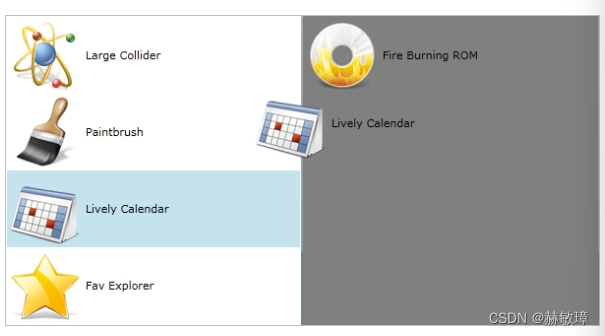
} 拖动如下ListBoxes






)


![[idea]idea连接clickhouse23.6.2.18](http://pic.xiahunao.cn/[idea]idea连接clickhouse23.6.2.18)
设有10名歌手(编号为1-10)参加歌咏比赛)
mysql容器化部署)






)

