day06_CSS布局之浮动的应用
本课目标(Objective)
- 理解什么是浮动
- 掌握浮动的三种机制
- 掌握浮动的案例应用
1 CSS 布局的三种机制
-
CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位。
-
普通流(标准流)
-
块级元素会独占一行,从上向下顺序排列;
-
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
-
-
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
-
常用元素:span、a、i、em等
-
-
-
浮动
-
让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
-
-
定位
-
将盒子固定在浏览器的某一个位置
-
-
-
案例:01.普通标准流.html
2 为什么需要浮动?
-
如何让多个盒子(div)水平排列成一行?

-
如何实现盒子的左右对齐?

-
虽然我们前面学过行内块(inline-block) 但是它有弊端:
-
它可以实现多个元素一行显示,但是中间会有空白缝隙,不能满足以上第一个问题。
-
它不能实现以上第二个问题,盒子左右对齐
-
-
案例:02.为什么要浮动.html
3 什么是浮动-float
-
概念:元素的浮动是指设置了浮动属性的元素,会脱离标准普通流的控制,移动到指定位置。
-
让多个盒子(div)水平排列成一行,使得浮动成为布局的重要手段。
-
可以实现盒子的左右对齐等等。
-
-
通过
float属性定义浮动,语法如下
选择器 { float: 属性值;
}| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
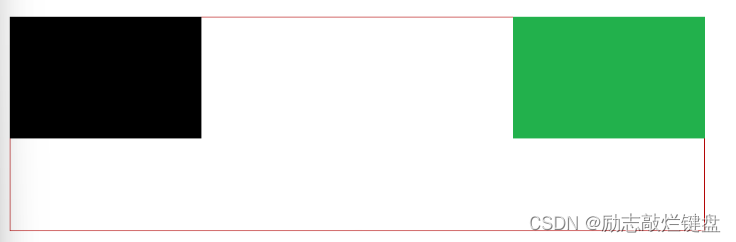
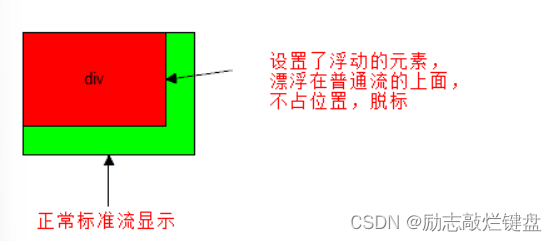
3.1 浮动例子演示
-
设置了浮动就会漂浮在普通流的上面。
-
float属性会让盒子漂浮在标准流的上面,所以第二个标准流的盒子跑到浮动盒子的底下了。 -
把自己原来的位置漏给下面标准流的盒子,就不占有原来的位置,是脱离标准流的。
-

-
案例:03.浮动例子演示.html
-
浮动的元素互相贴靠一起的,但是如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐
-
float属性会改变元素display属性,任何元素都可以浮动。浮动元素会生成一个块级框,而无论它本身是何种元素。生成的块级框和我们前面的行内块极其相似。
-
加了浮动的盒子是不占位置的,它原来的位置给了标准流的盒子。
-
4 基于Float的应用案例
-
布局的时候需要给浮动的元素添加一个标准流,以最大化的减小对其他标准流的影响。
4.1 浮动应用案例1
-
案例:04.浮动应用案例1.html

4.2 浮动应用案例2
-
案例:05.浮动应用案例2.html

-
在制作导航栏过程中,一般不会直接用链接(a)标签而是用li标签包含链接的做法,li+a 语义更清晰。
5 浮动与盒子的关系设置
5.1 浮动元素与父盒子的关系
-
子盒子的浮动参照父盒子对齐
-
不会与父盒子的边框重叠,也不会超过父盒子的内边距
-
案例:06.浮动元素与父盒子的关系.html

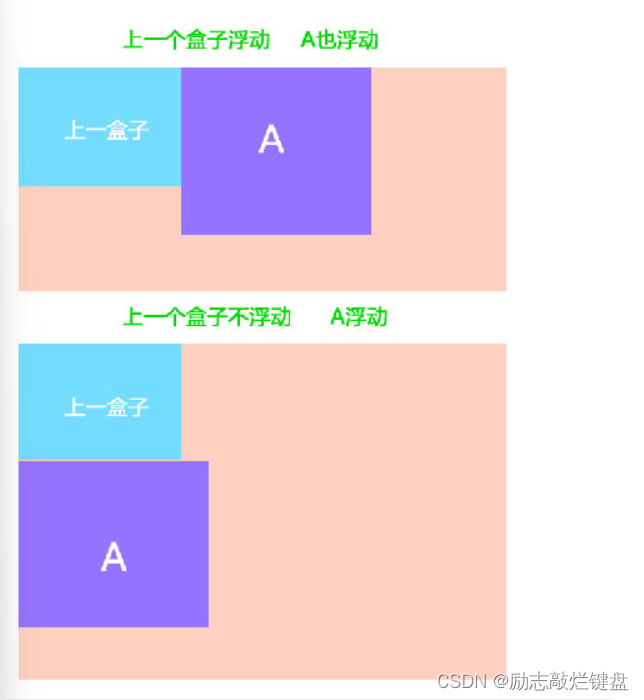
5.2 浮动元素与兄弟盒子的关系
-
在一个父级盒子中,如果前一个兄弟盒子是:
-
浮动的,那么当前盒子会与前一个盒子的顶部对齐;
-
普通流的,那么当前盒子会显示在前一个兄弟盒子的下方。
-
-
案例:07.浮动元素与兄弟盒子的关系.html

-
建议: 如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
6. 浮动清除
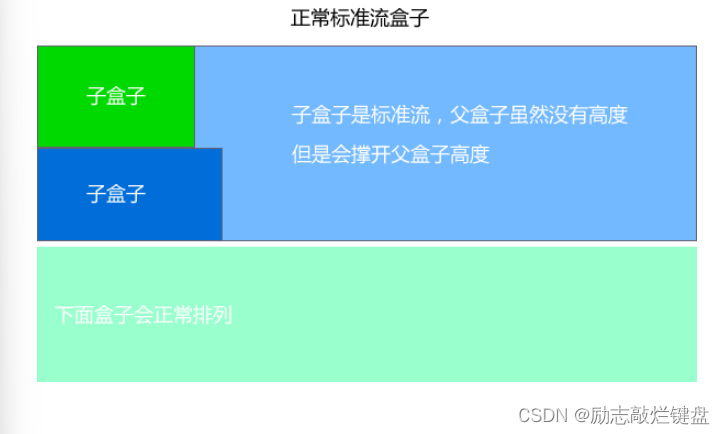
6.1 为什么要清除浮动
-
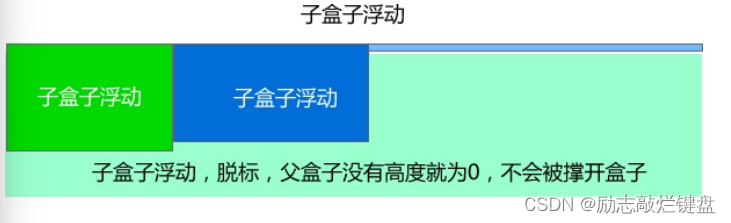
父级盒子在多数情况下不方便给高度,如果子盒子浮动就不占有位置,父级盒子的高度为0,就影响了下面的标准流盒子。
-
案例:08.标准流的盒子布局.html

-
案例:09.浮动如何影响盒子布局.html

-
由于浮动元素不再占用原标准流的位置,所以它会对后面的元素排版产生影响就需要清除浮动后造成的影响。
-
清除浮动主要为了解决父级元素高度为0时,子级浮动引发的遮盖问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
6.2 清除浮动的方法
选择器{clear:属性值;}| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响(几乎只用clear: both;) |
1. 额外标签法(隔墙法)
-
10.清除浮动之额外标签法.html
-
优点: 通俗易懂,书写方便
-
缺点: 添加许多无意义的标签,结构化较差。
-
/*清除浮动*/
.clear {clear: both;
}2. 父级添加overflow属性方法
-
11.清除浮动之父级添加overflow.html
-
优点: 代码简洁
-
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
-
可以给父级添加: overflow属性为hidden|auto|scroll都可以实现。overflow属性的作用如下:
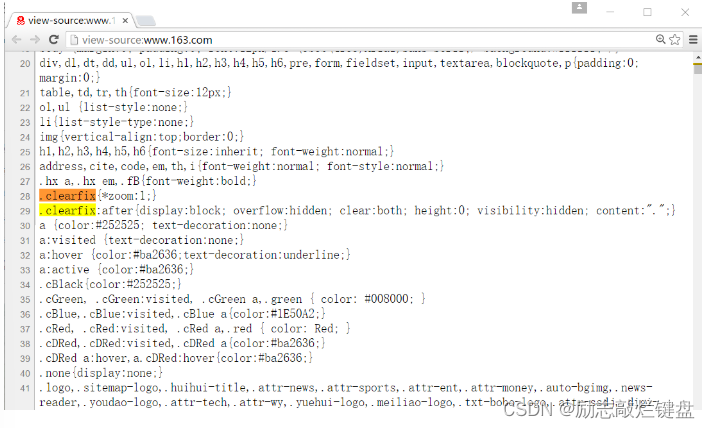
https://developer.mozilla.org/zh-CN/docs/Web/CSS/overflow3. 使用after伪元素清除浮动
-
:after 方式为空元素额外标签法的升级版,好处是不用单独加标签了
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clearfix {*zoom: 1;} /* IE6、7 专用 */-
优点: 结构语义化正确
-
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
-
代表网站: 百度、淘宝网、网易等

4. 使用双伪元素清除浮动
使用方法:
.clearfix:before,.clearfix:after { content:"";display:table;
}
.clearfix:after {clear:both;
}
.clearfix {*zoom:1;
}-
优点: 代码更简洁
-
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout
-
代表网站: 小米、腾讯等
6.3 清除浮动总结
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |





)

)






)




