<style>
table, td, th {border: 1px solid black;//设置边框线
}table {width: 100%;
}td {text-align: center;//设置文本居中
}
</style>
</head>
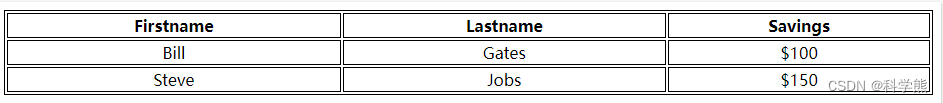
<body><table><tr><th>Firstname</th><th>Lastname</th><th>Savings</th></tr><tr><td>Bill</td><td>Gates</td><td>$100</td></tr><tr><td>Steve</td><td>Jobs</td><td>$150</td></tr>
</table></body>
渲染效果:

渲染出来的效果不好看,边框线存在两条,现在需要将它们合并,添加 border-collapse: collapse。
<style>
table, td, th {border: 1px solid black;
}table {border-collapse: collapse;//添加边框线合并width: 100%;
}td {text-align: center;
}
</style>
</head>
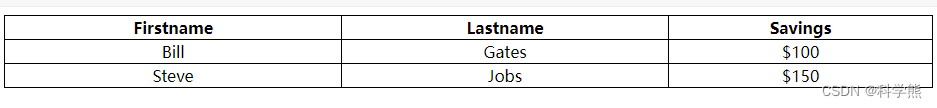
<body><table><tr><th>Firstname</th><th>Lastname</th><th>Savings</th></tr><tr><td>Bill</td><td>Gates</td><td>$100</td></tr><tr><td>Steve</td><td>Jobs</td><td>$150</td></tr>
</table></body>
渲染效果:

模拟实现正反向迭代器【容器适配器模式】)


,以及开发过程)
)



)










