这里写目录标题
- 前言
- 一、本次实验准备
- 1、硬件
- 2、软件
- 二、移植LVGL代码
- 1、获取LVGL官方源码
- 2、整理一下,下载后的源码文件
- 3、开始移植
- 三、移植显示驱动
- 1、enable LVGL
- 2、修改报错部分
- 3、修改lv_config
- 4、修改lv_port_disp.c文件
- 到此步遇到的问题 Undefined symbol __aeabi_assert (referred from mbrtu.o).
- 解决方法
- 5.显示测试
- c.配置定时器,在定时器中断中给lvgl 设置“心跳“ 或者直接用 滴答定时器作为心脏也行
- 法一
- 法二
- 好,上一步结束,继续配置
- main里最终是这样的
- 还没写完,有问题 排查中。。。。
前言
记录一下我的移植过程,方便以后回头翻看
一、本次实验准备
1、硬件
一块野火的STM32F429IGT6开发板和7寸的触摸屏;
2、软件
-
官方的源码 hal库的,点击进入野火官网 下载源码

-
把定时器中断实验的代码移植到触摸屏实验那里,用于后续给lvgl提供心跳时间 (如果移植后遇到Error: L6218E:在文件中添加stm32f10x_tim.c即可)
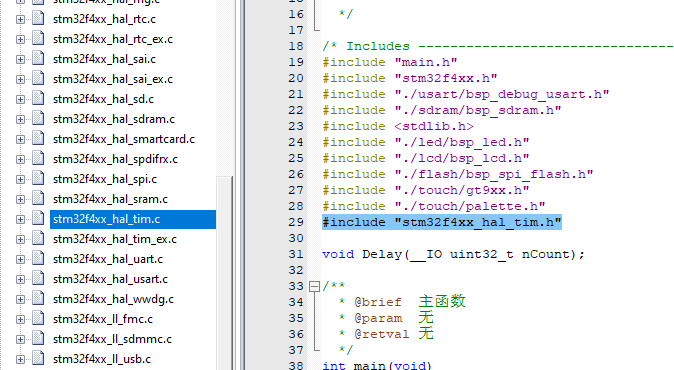
我发现例程里已经有了,可以直接include头文件。

-
将程序下载进开发板,触摸显示正常即可
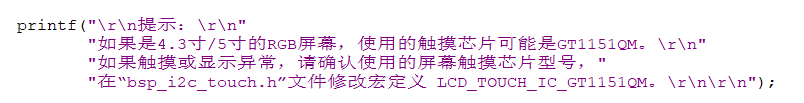
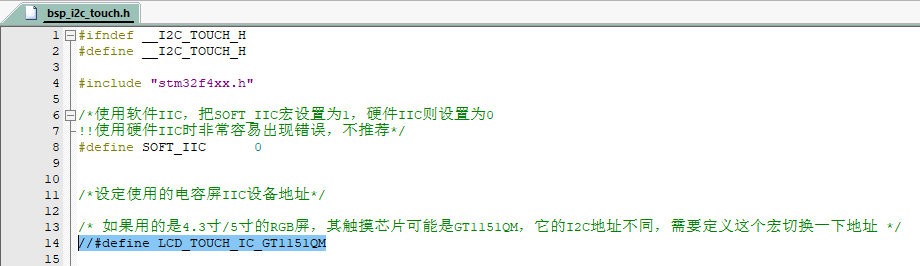
这款板子如果要触摸正常,则要把代码中的宏修改一下

具体操作:
把#define LCD_TOUCH_IC_GT1151QM注释掉。这样触摸屏才能有效果。

就可以画出
二、移植LVGL代码
1、获取LVGL官方源码
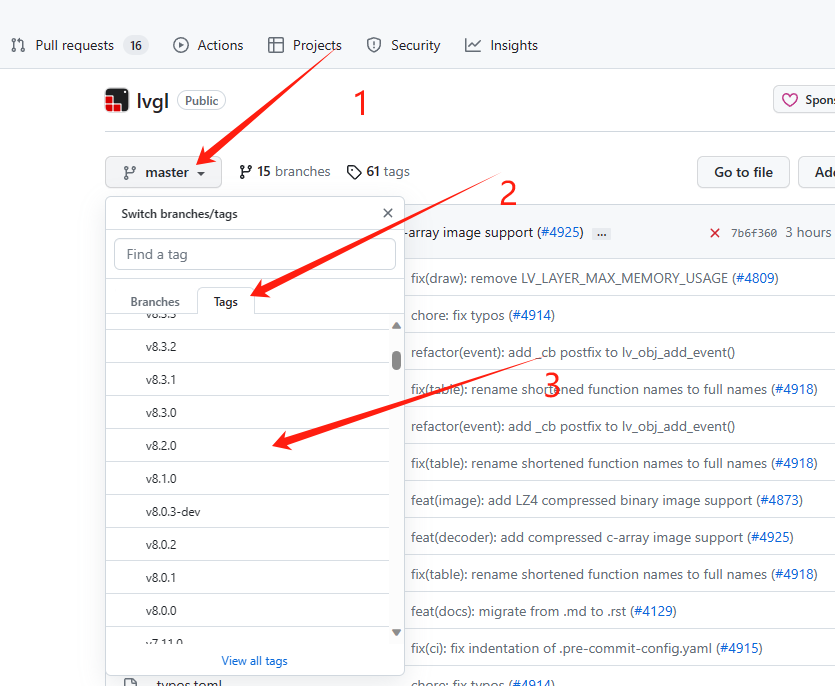
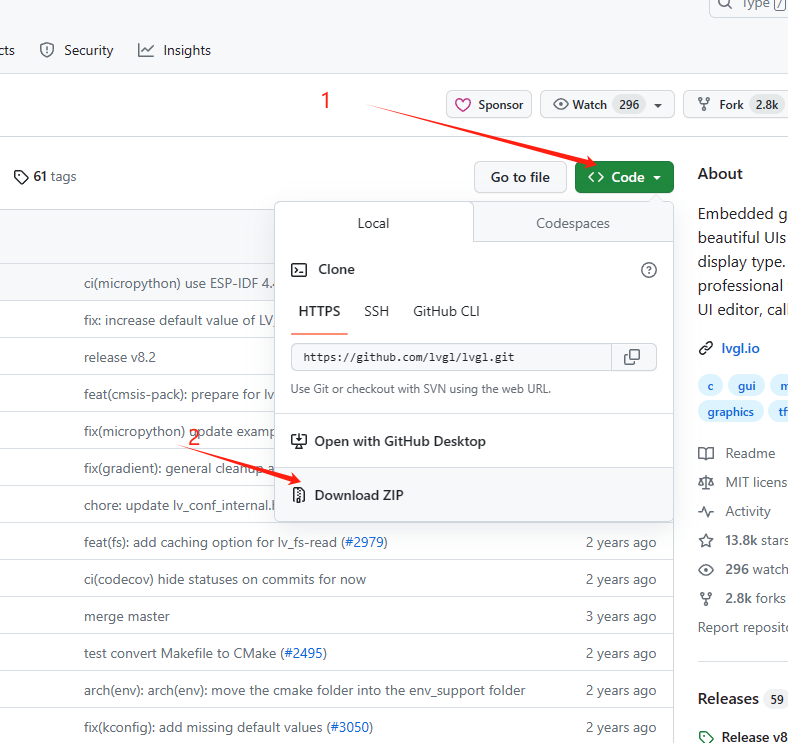
点击此处,进入github 下载源码

此处以8.2.0为例

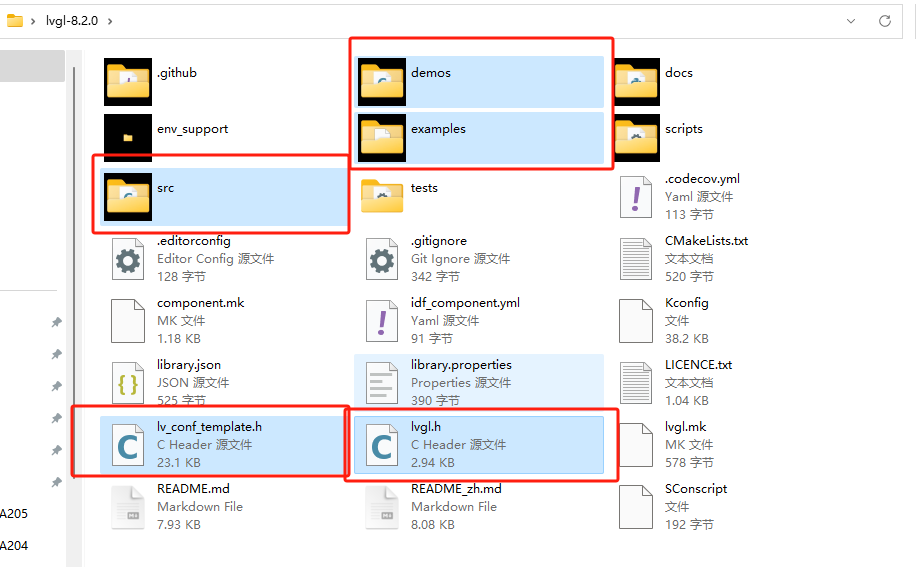
2、整理一下,下载后的源码文件
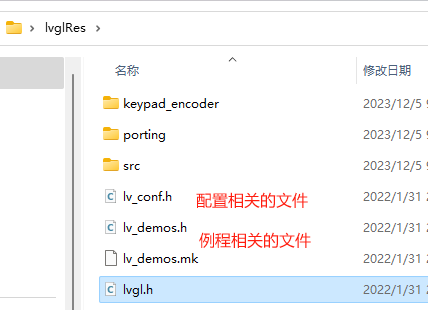
a. 我们暂时只需要,这5个文件,复制到新的文件夹中


b. 为减少内存的消耗,我们再细一点,把需要的文件单拎出来
examples文件夹中的,porting文件夹
demos文件夹中的,keypad_encoder文件夹、 lv_demos.h文件、lv_demos.mk 文件

c.规范化一下,把文件重名,把_template去掉


3、开始移植
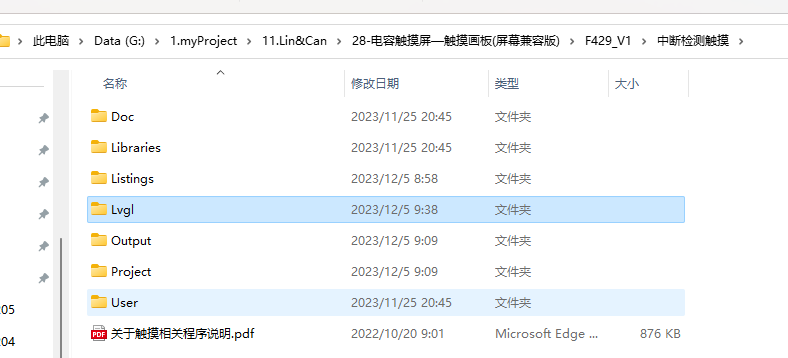
a.在野火触摸屏历程中新建一个文件夹,存放lvgl的源码

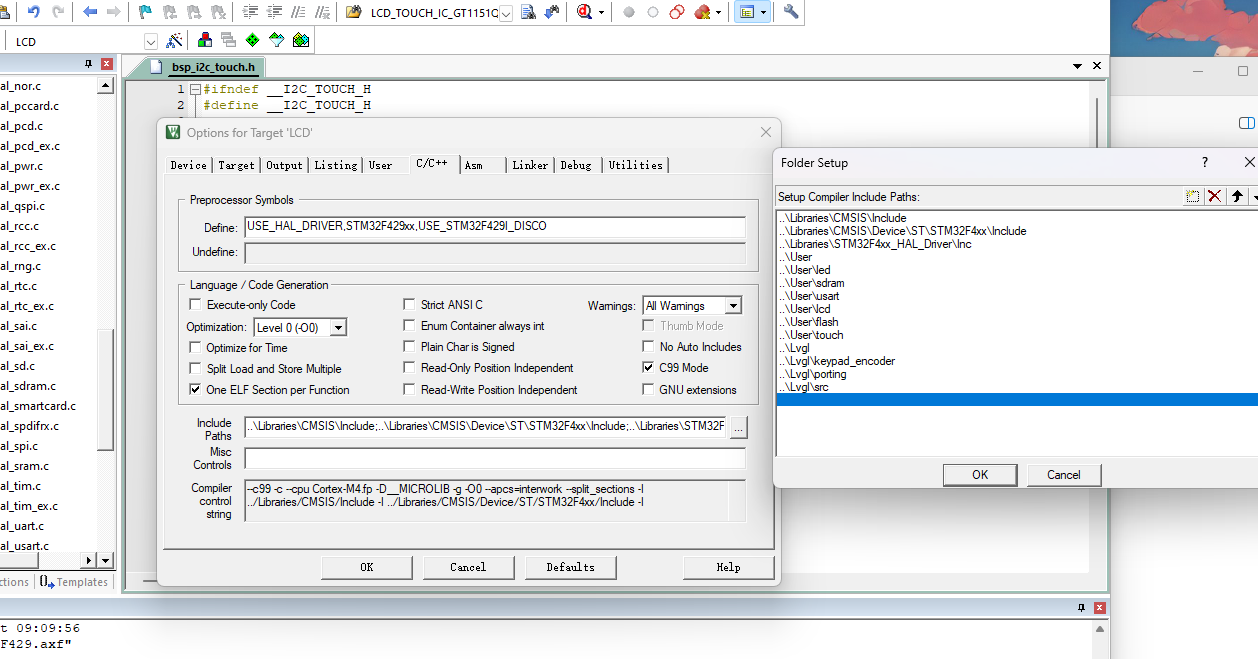
b.keil工程中,点开魔术棒,勾选C99;然后把Lvgl中的文件夹都加到头文件路径中(基本操作)

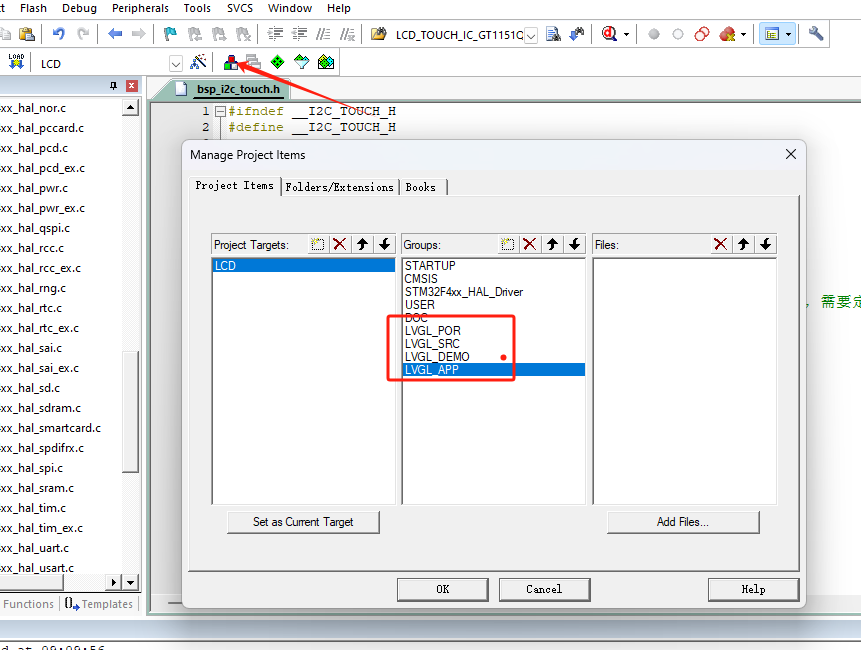
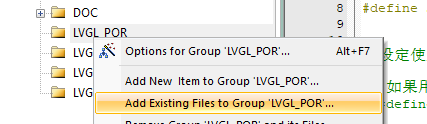
c.点开工程目录管理器,添加所需的文件夹
LVGL_SRC (用来存放lvgl源码)
LVGL_POR(用来配置lvgl接口文件)
LVGL_DEMO(用来配置lvgl官方例程)
LVGL_APP(用来存放用户自己的lvgl代码)

d.对号入座,往各个文件夹里添加所需的文件

提示:src文件有点多。。。多到离谱。要一个个文件夹点开,把.c文件都加进来,src中extra文件里面有许多子文件!!!全都要进来
文件夹src 加入到 LVGL_SRC
文件夹porting加入到LVGL_PORT,包括lvgl文件夹中的 lvgl.h lv_conf.h 和 lv_demos.h
文件夹keypad_encoder添加到LVGL_DEMO
三、移植显示驱动
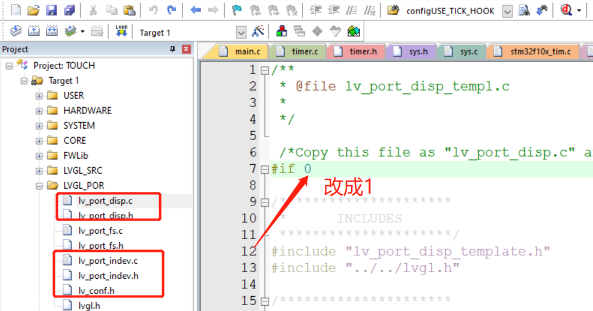
1、enable LVGL
将 lv_port_disp.c 、 lv_port_disp.h 、 lv_port_indev.c 、 lv_port_indev.h、 lv_conf.h 中的if 0改成 if 1
lv_port_fs.c暂时用不到,先不修改

2、修改报错部分
a.编译一下,有很多个error,没事,我们一个个改
(1)我们之前规范化把文件名字修改了,所以把头文件中的_template都去掉
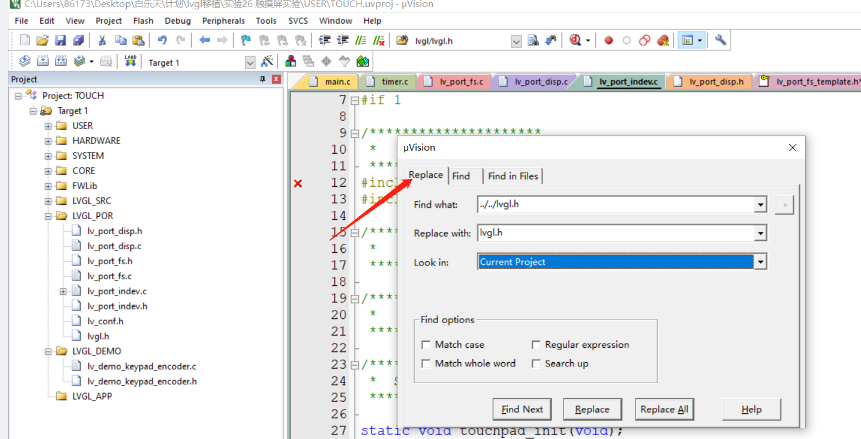
(2)将…/…/去掉
直接 ctrl+F 全局替换一下

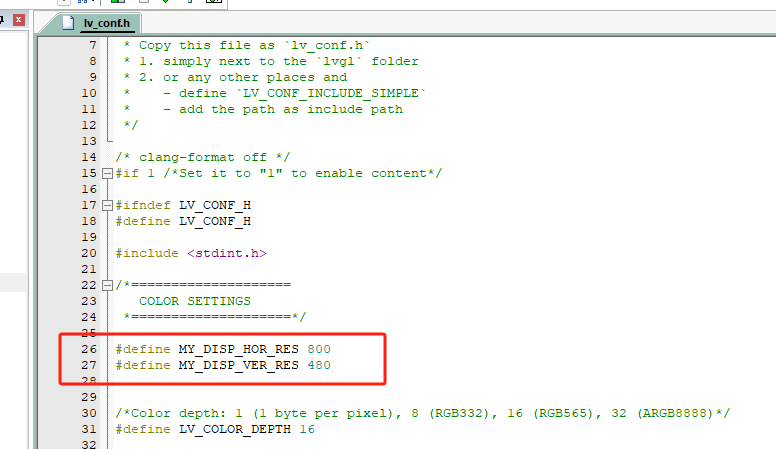
3、修改lv_config
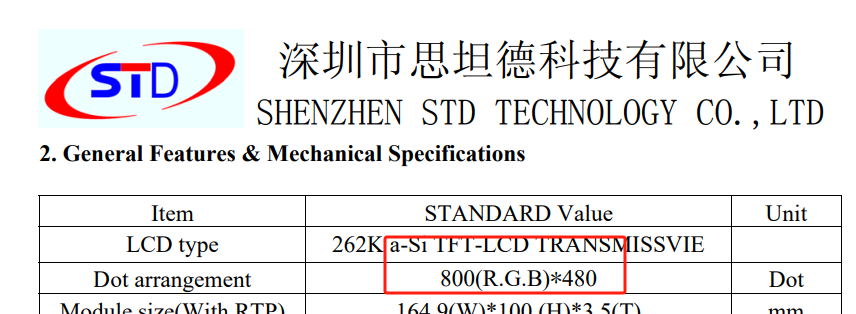
我们自己添加 屏幕分辨率。

#define MY_DISP_HOR_RES 800
#define MY_DISP_VER_RES 480

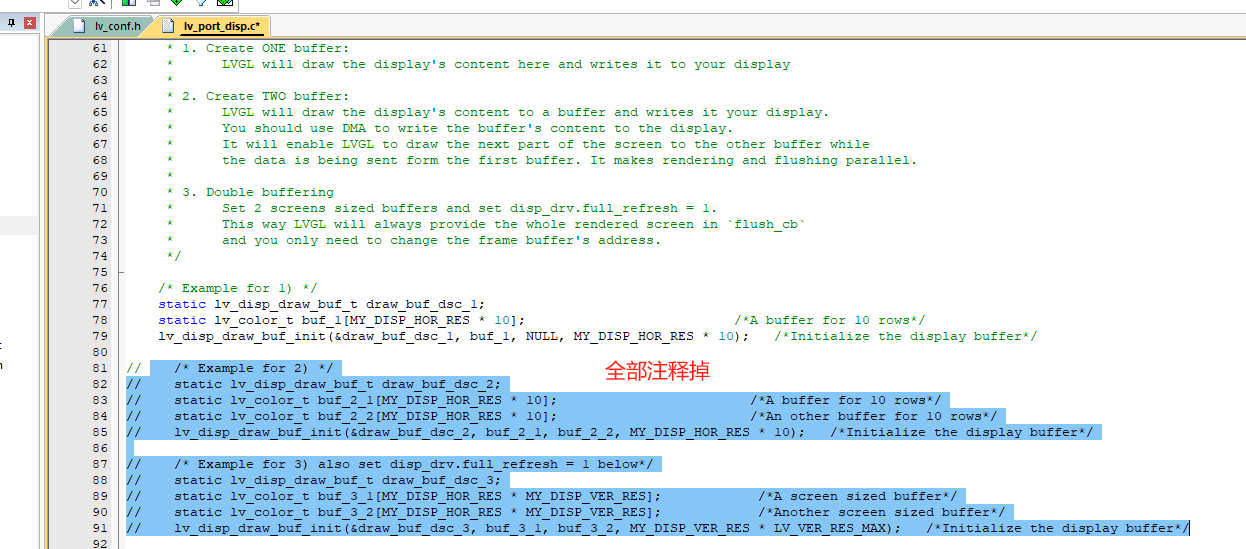
4、修改lv_port_disp.c文件

往下拉修改分辨率,把刚刚定义的宏 替换过去
disp_drv.hor_res = MY_DISP_HOR_RES;
disp_drv.ver_res = MY_DISP_VER_RES;
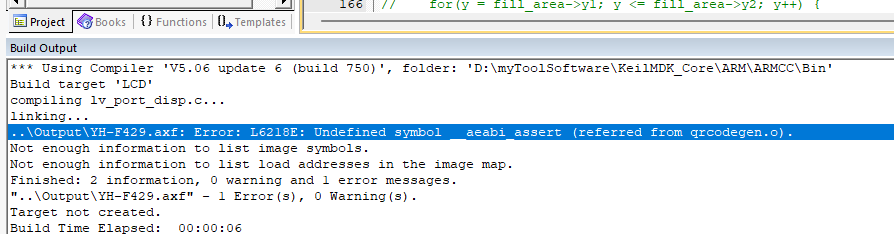
到此步遇到的问题 Undefined symbol __aeabi_assert (referred from mbrtu.o).
AirPressure\AirPressure.axf: Error: L6218E: Undefined symbol __aeabi_assert (referred from mbrtu.o).

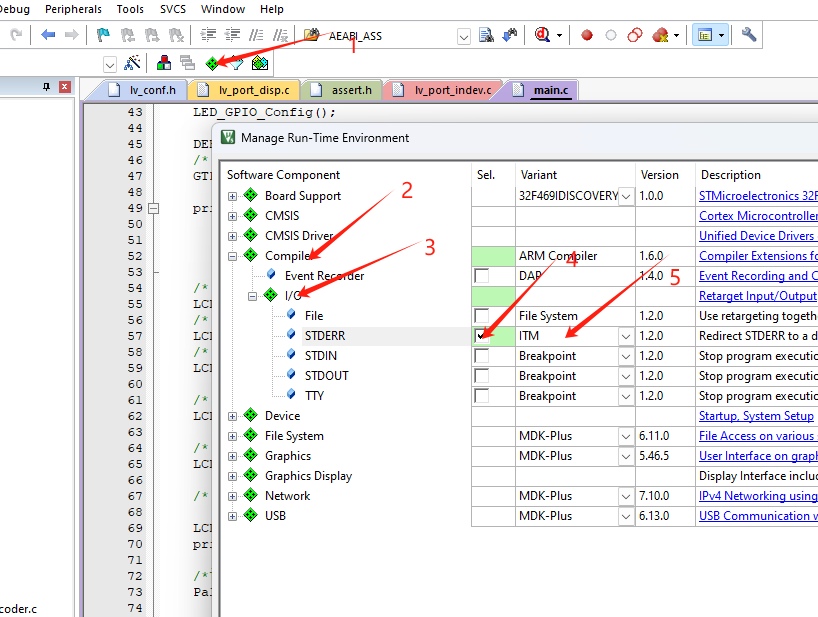
解决方法

5.显示测试
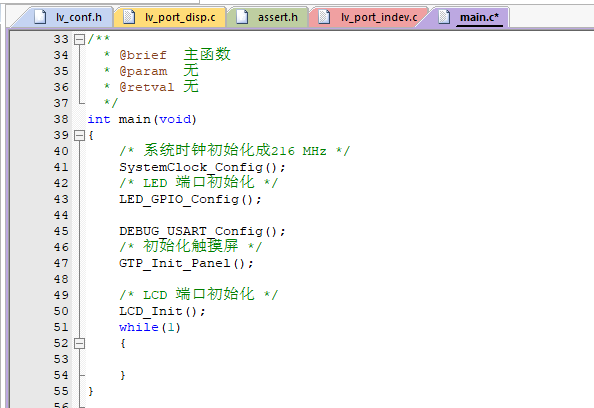
a.修改主函数,留下必要的初始化函数

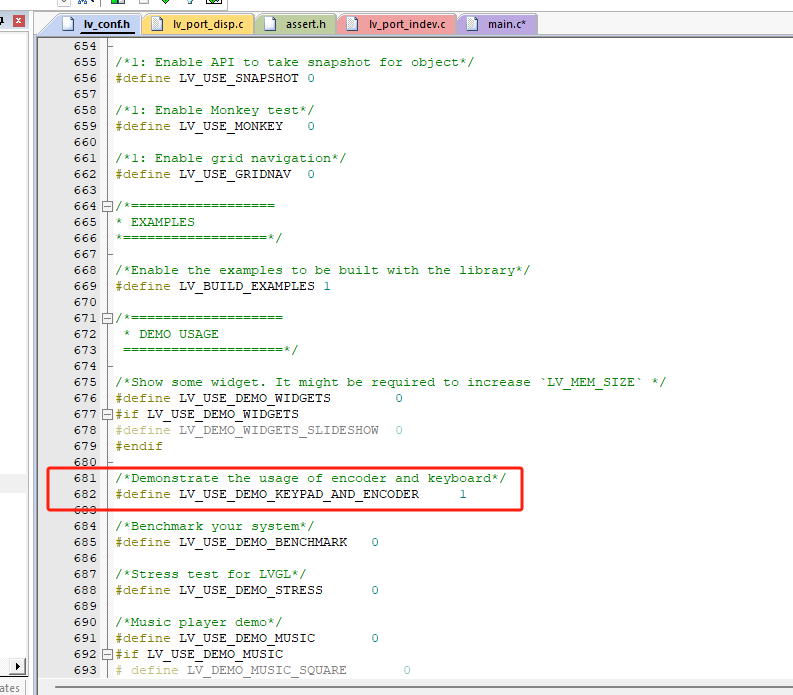
b.打开使能demo的宏,在lv_conf里

c.配置定时器,在定时器中断中给lvgl 设置“心跳“ 或者直接用 滴答定时器作为心脏也行
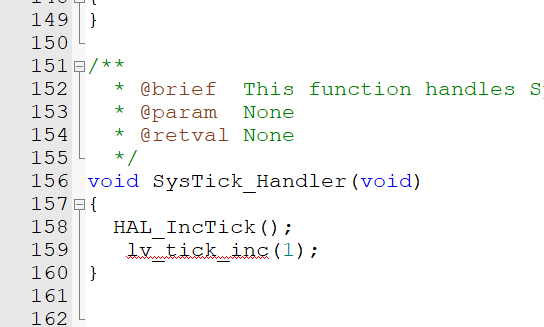
法一

法二
配置定时器,在定时器中断中给lvgl 设置“心跳“
参考这个链接!!野火官网的教程
在定时器中断函数中添加lvgl心跳(#include “lvgl.h”)
/*** @brief 定时器中断服务函数* @param 无* @retval 无*/void BASIC_TIM_IRQHandler (void){HAL_TIM_IRQHandler(&TIM_TimeBaseStructure);}void HAL_TIM_PeriodElapsedCallback(TIM_HandleTypeDef *htim){if (htim==(&TIM_TimeBaseStructure)) {lv_tick_inc(1);//lvgl的1ms中断LED1_TOGGLE; //红灯周期闪烁}}
好,上一步结束,继续配置
d.在主函数中添加lvgl相关头文件
#include "lvgl.h"
#include "lv_port_disp.h"
#include "lv_port_indev.h"
#include "lv_demo_keypad_encoder.h"
e.在while循环中,调用lvgl事务处理函数
lv_task_handler(); // lvgl的事务处理
f.在main中添必要函数
lv_init();
lv_port_disp_init();//lvgl显示接口初始化,放在lvgl_init()的后面
lv_port_indev_init();//lvgl输入接口初始化,放在lvgl_init()的后面
lv_demo_keypad_encoder();
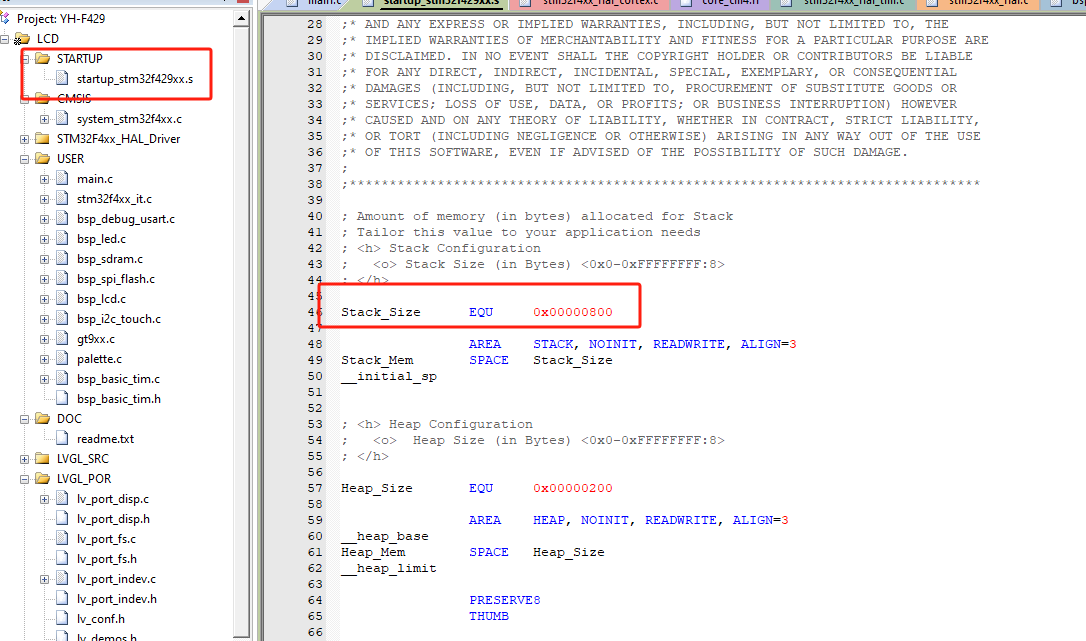
g.将堆栈改大一点

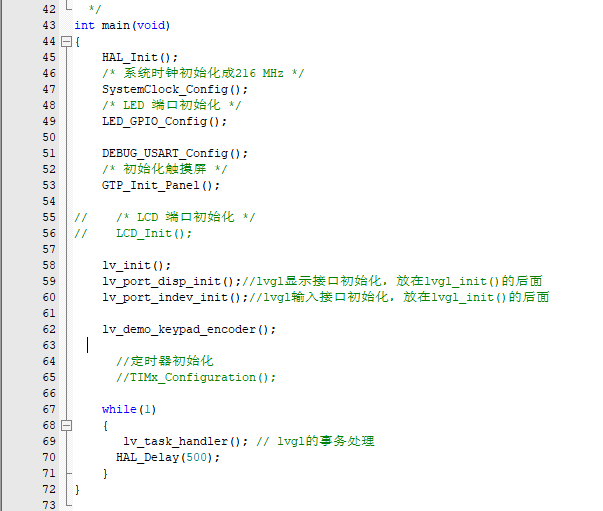
main里最终是这样的


)






)




----ADC)





