【背景】
最近在研究远程画面,所以就实践了一下。技术采用我认为比较合适的WebRTC。
这篇文章的基础是我的另一篇博文,如果希望顺利完成本篇操作,请先关注我后查询我的如下博文:
【WebRTC】【Unity】Unity Web RTC1-Unity中简单实现远程画面
上一篇地址:
【WebRTC】【Unity】Unity Web RTC1-Unity中简单实现远程画面
【项目资源下载】
项目源码下载
【概述】
从空白项目开始构建一个媒体流app需要涉及
- 构建一个可同步画面的场景
- 控制摄像头
本篇先讲第一步。
【构建可同步场景】
-
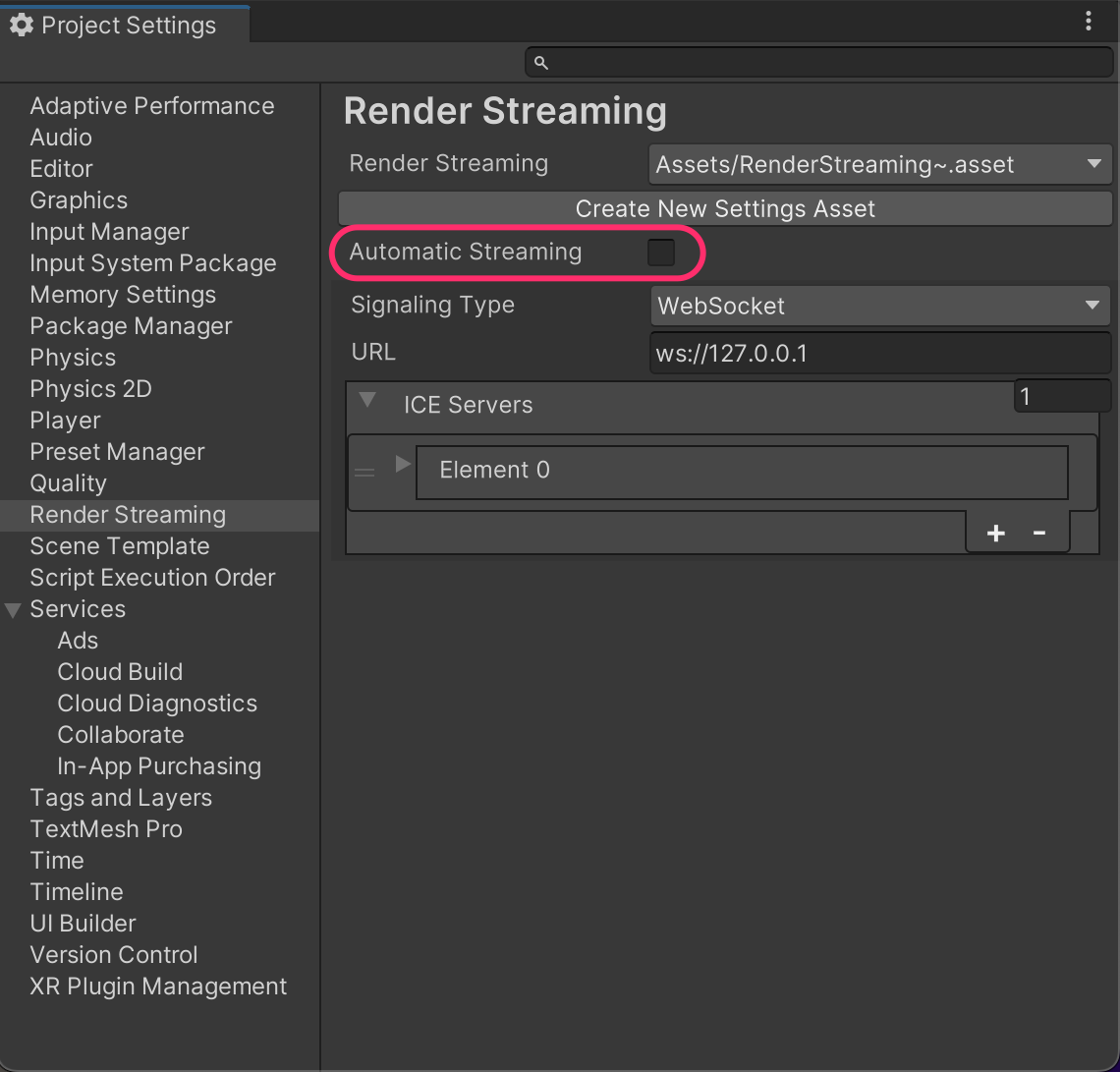
设置Project Settings。打开Edit-》Project Settings-》Render Streaming,点击Create New Settings Asset首先一定取消 Automatic Streaming的勾选。

-
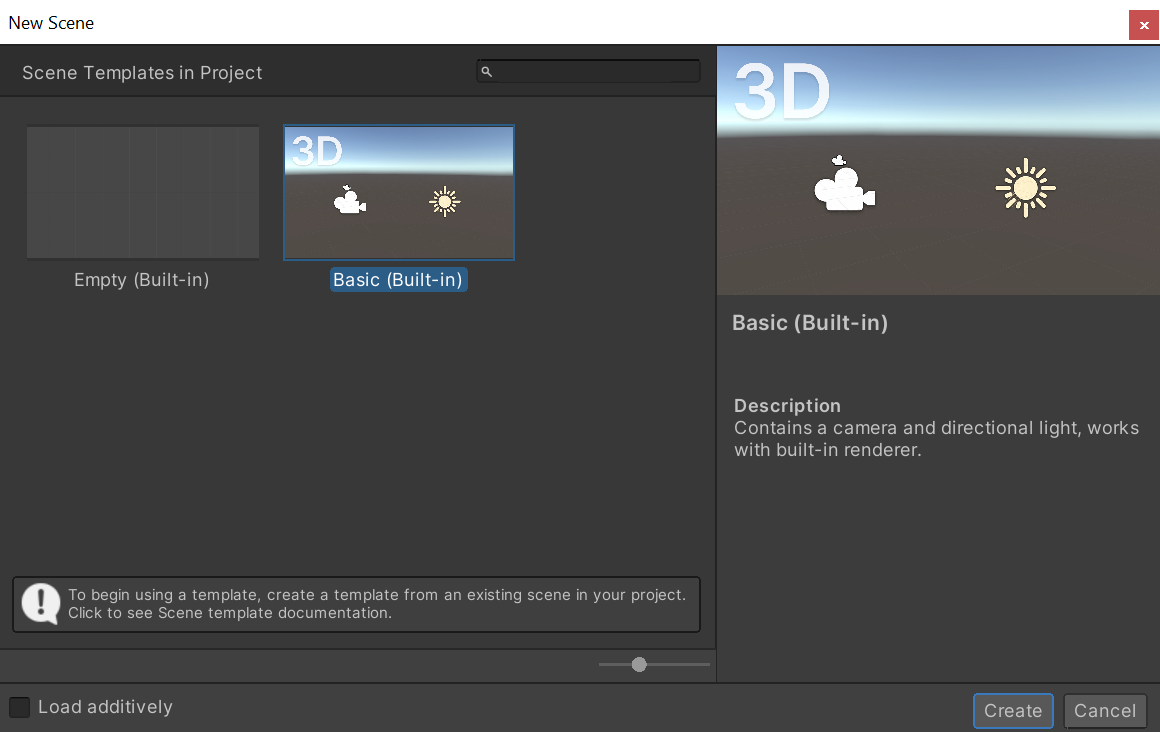
组件设置:新建一个场景,模板选择Basic(Built-in)

-
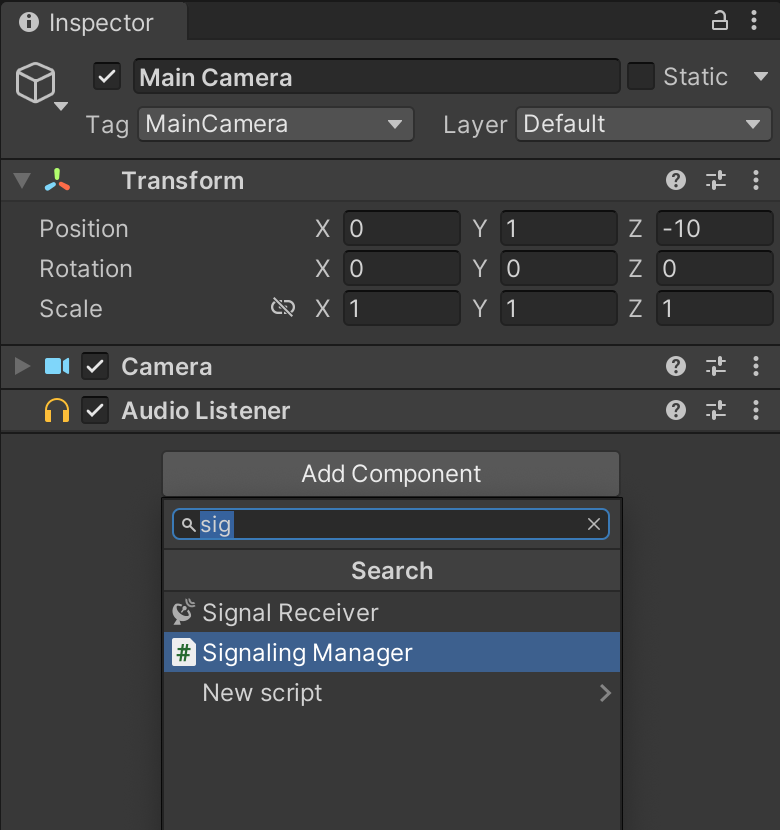
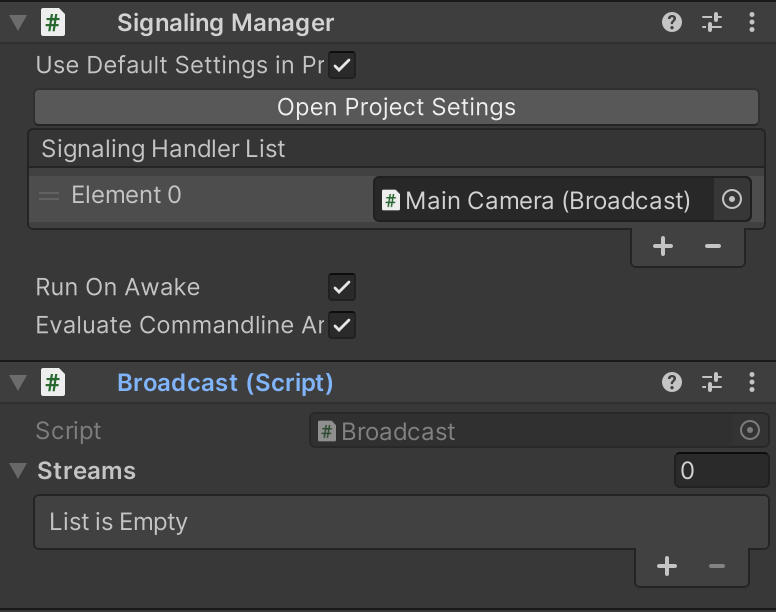
Hierarchy中选中Main Camera,在属性面板新增一个Signaling Manager组件。

-
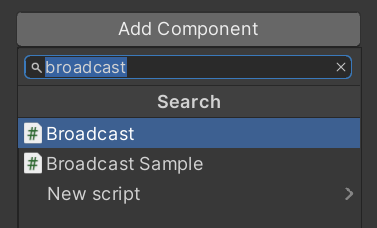
继续追加Broadcast组件,这个组件可以将stream传输给多个Peer。

-
将Broadcast组件拖拽给Signaling Manager组件的下Hander List的第一个元素。

-
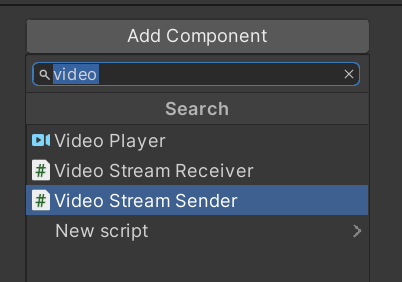
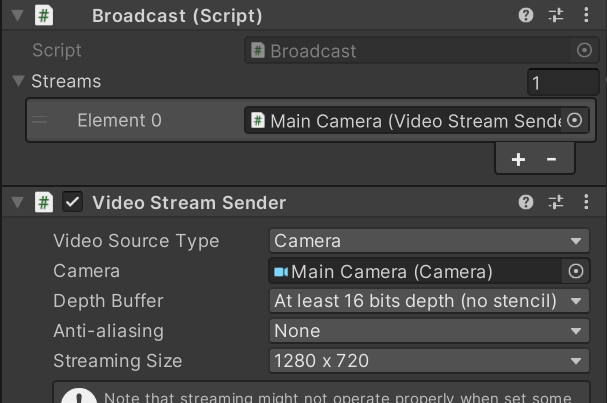
再追加一个Video Stream Sender组件,这个组件指定所在的Camera看到的内容会作为被传输的媒体流。

-
将Veido Stream Sender组件拖拽给Broadcast组件中的Steams属性

-
在浏览器中运行测试,你可以在浏览器中看到目前空场景的景象了。(如果不知道如何在浏览器中观察,如何启动信令服务等,请看同专栏下博文:【WebRTC】【Unity】Unity Web RTC1-Unity中简单实现远程画面)







以及进程回收)




![[香橙派]Orange pi zero 3命令行配网方法——建立ssh连接——Ubuntu配置WIFI自动连接](http://pic.xiahunao.cn/[香橙派]Orange pi zero 3命令行配网方法——建立ssh连接——Ubuntu配置WIFI自动连接)






