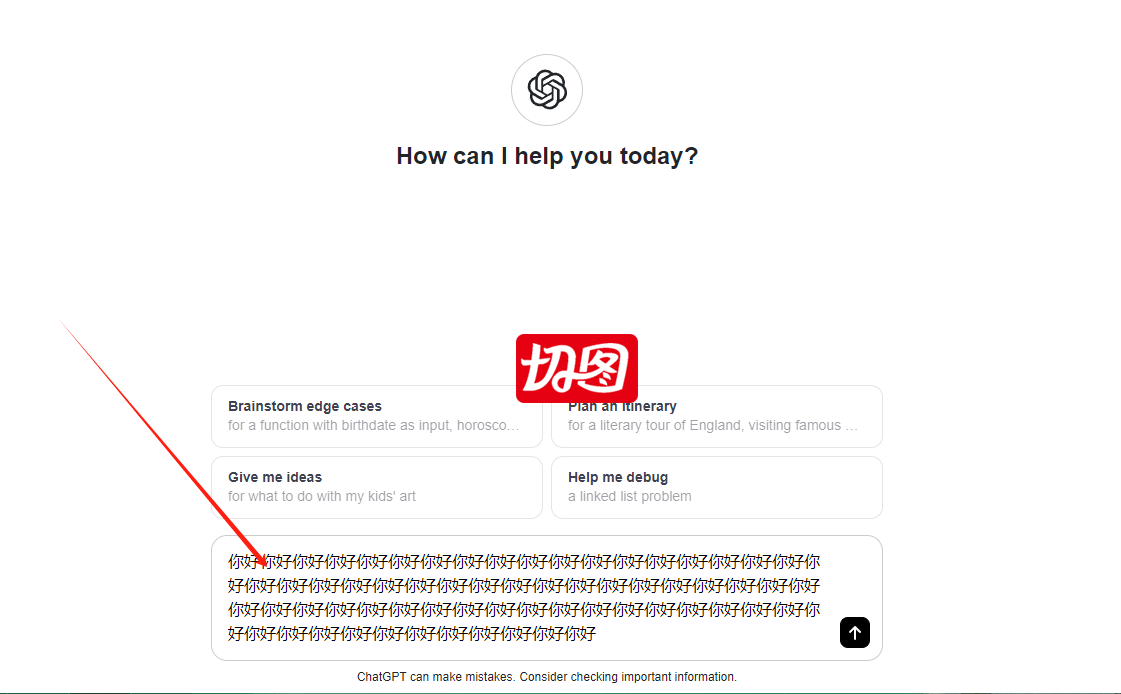
切图网近期一个bootstrap5仿chatgpt页面的项目遇到的,textarea文本框回车enter的时候自动提交表单,根据内容自动高度,代码如下,亲测可用。

<textarea placeholder="Message ChatGPT…" name="" rows="" cols="" id="textarea"></textarea>
//输入框回车自动提交表单
$('#textarea').keydown(function() {
if (event.keyCode == 13) {
this.form.submit();
return false;
}
});//输入框根据内容自动高度
$("#textarea").on("input", function() {
//var content = $(this).val();
$(this).height(0);
$(this).height(this.scrollHeight-28);
});












)




)
