
rich中有配置的话(如a)使用该样式,没有配置样式的话(如b)使用外层textstyle的样式,textstyle没有样式的话使用默认样式
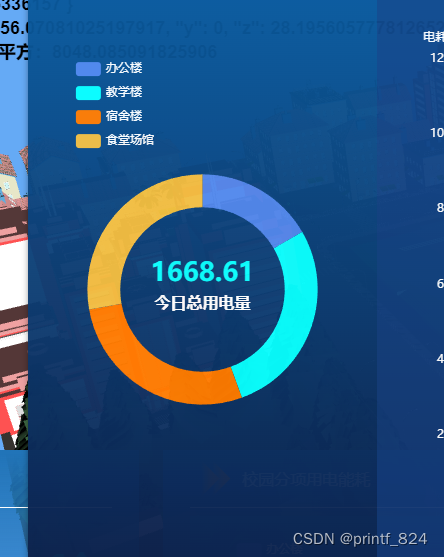
const option1 = {tooltip: {trigger: "item",},title: {text: ["{a|1668.61}","{b|今日总用电量}",].join("\n"),color: "#fff",top: "center",left: "center",fontSize: "1",textStyle: {width:"40",color: "#fff",lineHeight: 30,fontSize: 16,rich: {a: {color: "#08FFFF",fontSize: 26,fontWeight: "bold"}},},},legend: {show: true,// 图例// data: this.pieName,left: "10%",top: "10%",orient: "vertical",textStyle: {// width:"40",color: "#fff",},},color: ["#5087EC", "#08FFFF", "#FF7B00", "#F2BD42"],series: [{center: ["50%", "50%"],type: "pie",label: {show: false,formatter: "{b} : {c} ({d}%)", // b代表名称,c代表对应值,d代表百分比},radius: ["50%", "70%"], //饼图半径data: [{value: 30,name: "办公楼",},{value: 50,name: "教学楼",},{value: 50,name: "宿舍楼",},{value: 50,name: "食堂场馆",},],},],};let charts1 = echarts.init(this.$refs.chart1);charts1.setOption(option1);
leaflet禁止地图移动,缩放,双击)






)
———JQuery 自动刷新页面但不闪烁的实现方法)



实验六:ECMAScript基础语法)

)



