在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎
当谈到游戏角色的3D模型风格时,有几种不同的风格:
写实风格:这种风格追求高度真实感和细节,力求让角色看起来与现实世界中的人物相似。
卡通风格:卡通风格通常更夸张和简化,特征更为突出,颜色更加鲜艳,给人一种轻松愉快的感觉。
像素风格:像素风格是将角色呈现为像素化的图像,类似于早期8位或16位游戏中使用的风格,有一种怀旧感。
手绘风格:手绘风格的角色模型看起来就像是手工绘制的一样,线条更加柔和,给人一种艺术感和独特感。
奇幻风格:奇幻风格强调超现实或者异世界的特征,可能包括各种奇异的形态、色彩和特殊效果。
每种风格各有特色,都被热爱它的人所热爱。
本文将讲解如何使用GLTF 编辑器 -NSDT 在线材质编辑工具为游戏角色3D模型设置纹理贴图,在开始之前我们先了解下纹理里纹理贴图的一些基本概念。
点击这里进入GLTF编辑器![]() https://gltf.nsdt.cloud/?csdn=1
https://gltf.nsdt.cloud/?csdn=1
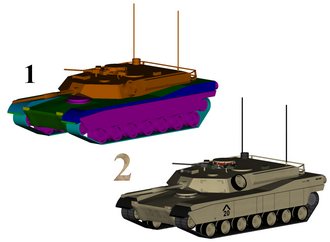
1、什么是模型纹理贴图?

1:没有纹理的 3D 模型2:带纹理的相同模型
纹理贴图是应用于(映射)到形状或多边形表面的图像。这可以是位图图像或程序纹理。它们可以以常见的图像文件格式存储,由 3D 模型格式或材料定义引用,并组装成资源包。
它们可能有 1-3 个维度,尽管 2 个维度对于可见表面最常见。为了与现代硬件一起使用,纹理贴图数据可以以旋转或平铺顺序存储,以提高缓存一致性。渲染 API 通常将纹理贴图资源(可能位于设备内存中)作为缓冲区或表面进行管理,并且可能允许“渲染到纹理”以获得其他效果,例如后期处理或环境映射。
它们通常包含 RGB 颜色数据(存储为直接颜色、压缩格式或索引颜色),有时还包含用于 alpha 混合 (RGBA) 的附加通道,尤其是对于广告牌和贴花叠加纹理。可以将 alpha 通道(以硬件解析的格式存储可能很方便)用于其他用途,例如镜面反射。
可以组合多个纹理贴图(或通道)来控制镜面反射、法线、位移或次表面散射,例如用于皮肤渲染。
可以将多个纹理图像组合在纹理图集或阵列纹理中,以减少现代硬件的状态更改。(它们可以被认为是瓦片地图图形的现代演变)。现代硬件通常支持具有多个面的立方体贴图纹理进行环境映射。
2、纹理贴图的作用
纹理贴图在创建视觉上令人惊叹且逼真的 3D 模型中发挥着至关重要的作用。3D 建模中使用了多种类型的纹理贴图,每种类型都有其独特的用途。例如,漫反射贴图用于定义 3D 模型的表面颜色,而镜面贴图则定义表面的光泽度和反射率。法线贴图用于向模型表面添加深度和结构,而位移贴图用于修改表面几何形状本身。使用这些不同类型的纹理贴图的重要性在于它们能够共同为观看者创造更加身临其境和引人入胜的体验。通过使用这些贴图,3D 艺术家可以创建复杂的细节,使模型显得更加逼真和可信,最终提高最终产品的整体质量和影响力。
3、设置3D模型纹理贴图的工具和方法
要为3D模型设置贴图,您可以按照以下详细步骤进行操作:
选择3D建模软件:
- 选择一款专业的3D建模软件,如Blender、Maya、3ds Max、Cinema 4D等。确保选择一个您熟悉或愿意学习的软件。
导入3D模型:
- 打开选定的软件并导入您的3D模型。通常,您可以通过菜单栏的“导入”选项或将文件拖放到软件窗口中来完成导入操作。
创建材质:
- 纹理贴图可以通过扫描/数码摄影获得,也可以在图像处理软件(如 GIMP、Photoshop)中设计,也可以直接在 3D 绘画工具(如 Mudbox 或 zbrush)中绘制到 3D 表面上。
导入贴图:
- 将您的贴图导入到软件中。通常,您可以使用“导入”或“贴图”选项来完成此步骤。确保选择贴图的类型(漫反射、法线、高光等),以满足模型的需求。
将贴图应用到模型:
- 在材质编辑器中,找到适用于贴图的相应槽位(例如漫反射贴图槽位)。将贴图拖放到相应的槽位中,或使用软件提供的贴图连接功能。
调整映射和UV:
- 确保模型的UV映射正确,以便贴图正确地映射到模型表面。在3D软件中,您可以调整UV映射,确保每个表面都有正确的贴图坐标。
调整材质属性:
- 根据需要调整材质的属性,例如光泽度、反射率、透明度等。这些属性将直接影响渲染时模型表面的外观。
预览和调整:
- 在软件中预览模型,查看贴图效果。根据需要进行调整,确保贴图在渲染时呈现出您想要的效果。
导出模型:
- 当您对贴图设置满意时,选择导出模型。确保选择适当的文件格式,以便在其他3D应用程序或渲染引擎中使用。
请注意,以上步骤是一般性的指导,具体步骤可能因使用的软件而异。建议在您选择的3D建模软件中查阅相关文档和教程,以获取更详细和具体的信息。
4、GLTF如何设置纹理贴图?
使用专业的建模软件来设置模型的纹理贴图确实是个不错的选择,但是对于新手小白来说却是不那么友好了,软件的安装、使用都比较麻烦,而GLTF 编辑器 -NSDT 作为一款在线材质纹理编辑工具,基于Three.js 开发,可以在任意支持webGL的浏览器运行,不需要安装下载额外的插件或者以来,打开浏览器就能使用。
以下是如何使用 GLTF 编辑器 -NSDT 设置纹理贴图的方法和步骤:
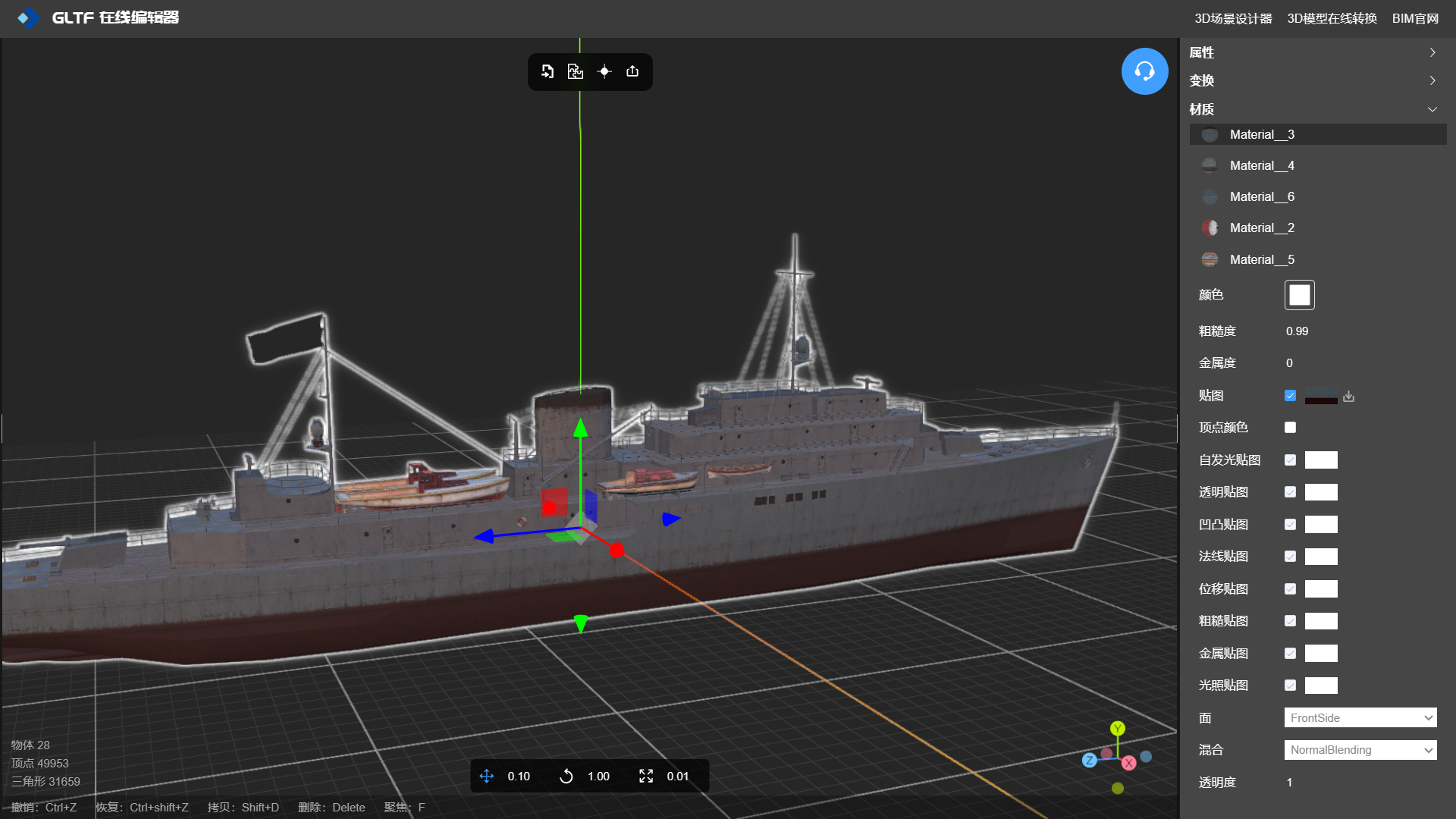
在浏览器中打开GLTF 编辑器,将模型导入编辑器中,如何模型本身带有材质,软件的右侧面板中会读取模型的材质信息并展示,右侧的材质面板信息支持对材质的编辑和修改,如下图:

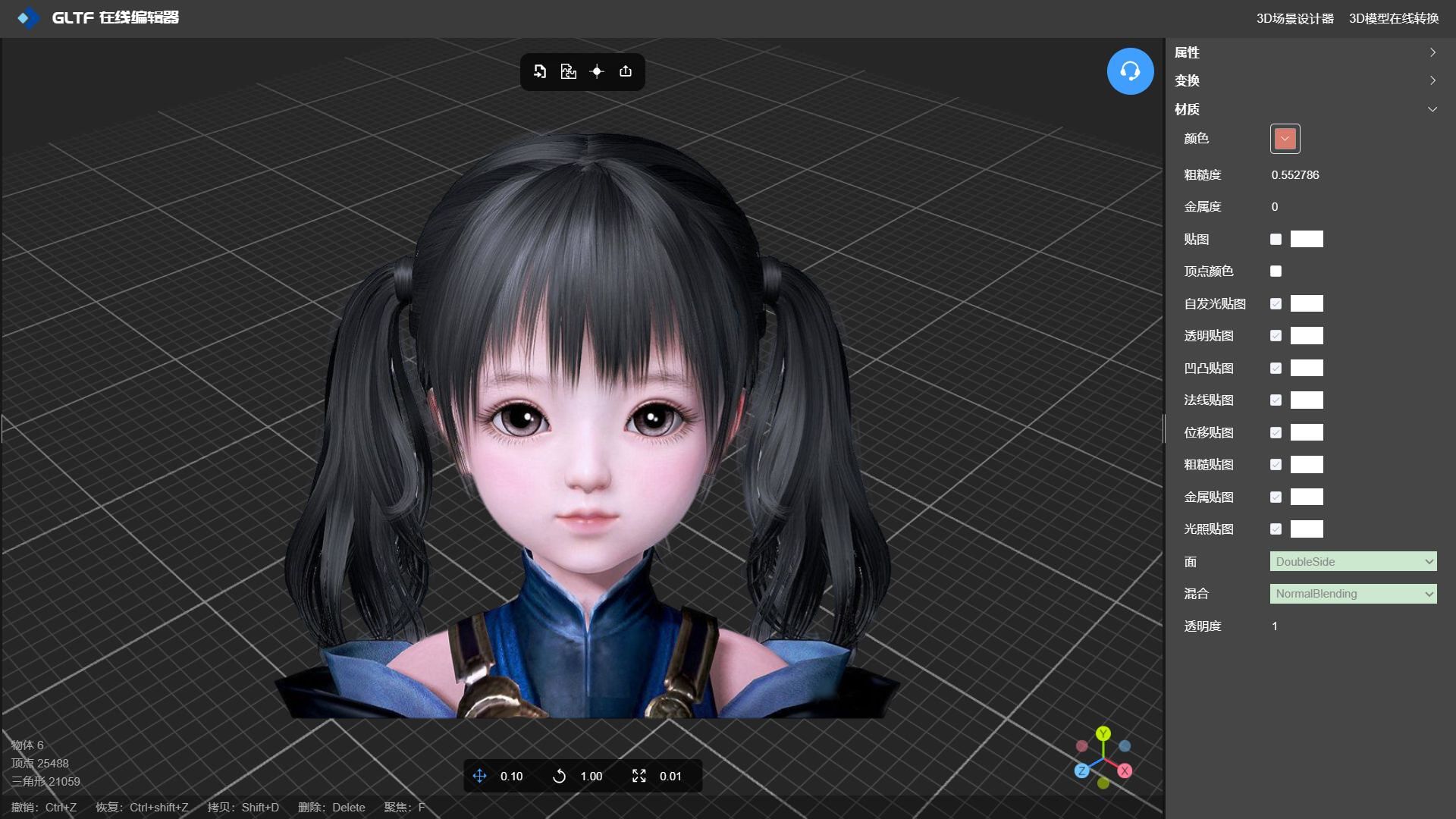
言归正传, 我们先导入没有材质纹理贴图游戏角色3D模型:

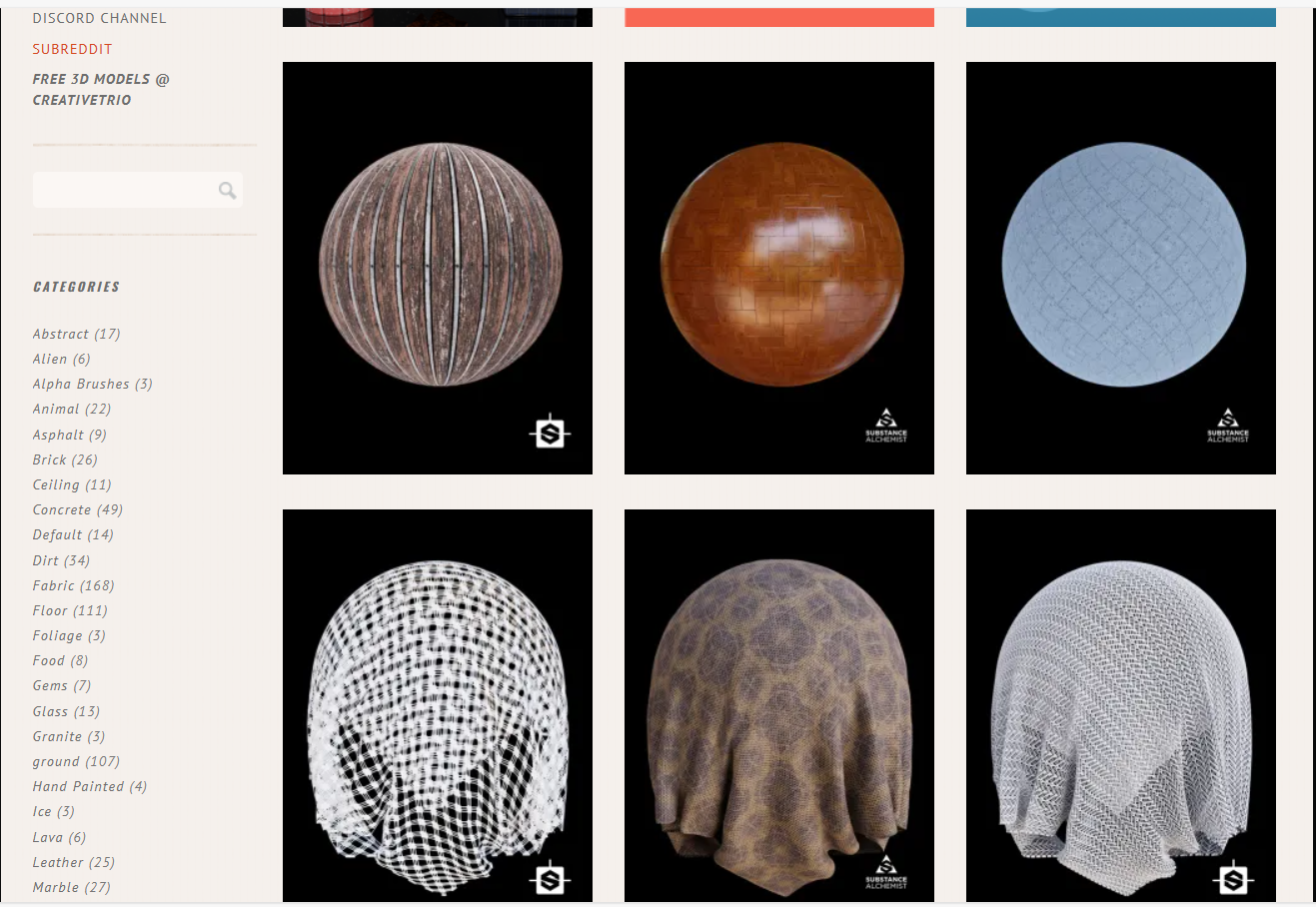
模型没有纹理贴图的时候整个呈现一个灰黑色,为了展现模型更真实的外观和细节,让模型看起来更加真实,现在我们为模型添加纹理贴图,纹理贴图大家可以在网上搜索,这类资源还是比较多的,如3D TEXTURES | Free seamless PBR textures with Diffuse, Normal, Displacement, Occlusion and Roughness Maps.:

找到对用的纹理贴图文件后,在右侧的材质面板中选择贴图类型,将纹理贴图上传,系统会自动计算UV,将纹理贴图完美的映射到3D模型上,如下图:

GLTF 编辑器 -NSDT 不仅可以设置3D模型纹理贴图,还可以设置模型的几何原点、以及对有相同材质属性的mesh进行合并,实现模型轻量化,是一款不可多得的实用型在线模型编辑工具。
注:通常想要实现某种效果需要几种材质贴图配合使用才能达到效果。
转载:写实3D游戏模型纹理贴图设置 (mvrlink.com)



















