写在前面
1、基于2022级计算机大类实验指导书
2、代码仅提供参考,前端变化比较大,按照要求,只能做到像,不能做到一模一样
3、图片和文字仅为示例,需要自行替换
4、如果代码不满足你的要求,请寻求其他的途径
运行环境
window11家庭版
WebStorm 2023.2.2
实验要求、源代码和运行结果
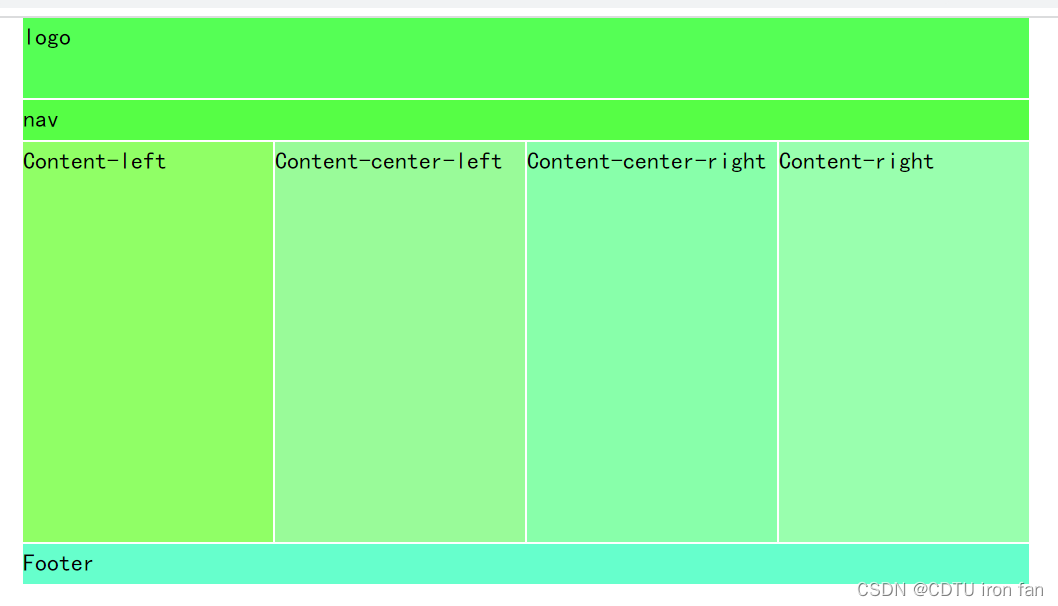
1、使用HBuilder编写代码,实现图4-1所示布局效果,要求:
① 采用绝对定位、相对定位、浮动定位等方式完成页面布局。

图4-1实验内容效果示意图
(1)新建html文档、CSS文件。
(2)采用定位属性完成图4-1式布局效果。
(3)每个图层颜色logo、nav等,由学生自拟。
(4)整个宽度为1000px;高度header:124px;logo:80px;nav:40px,第3个区域4个图层的宽度为250px、高度为400px;高度footer:40px。
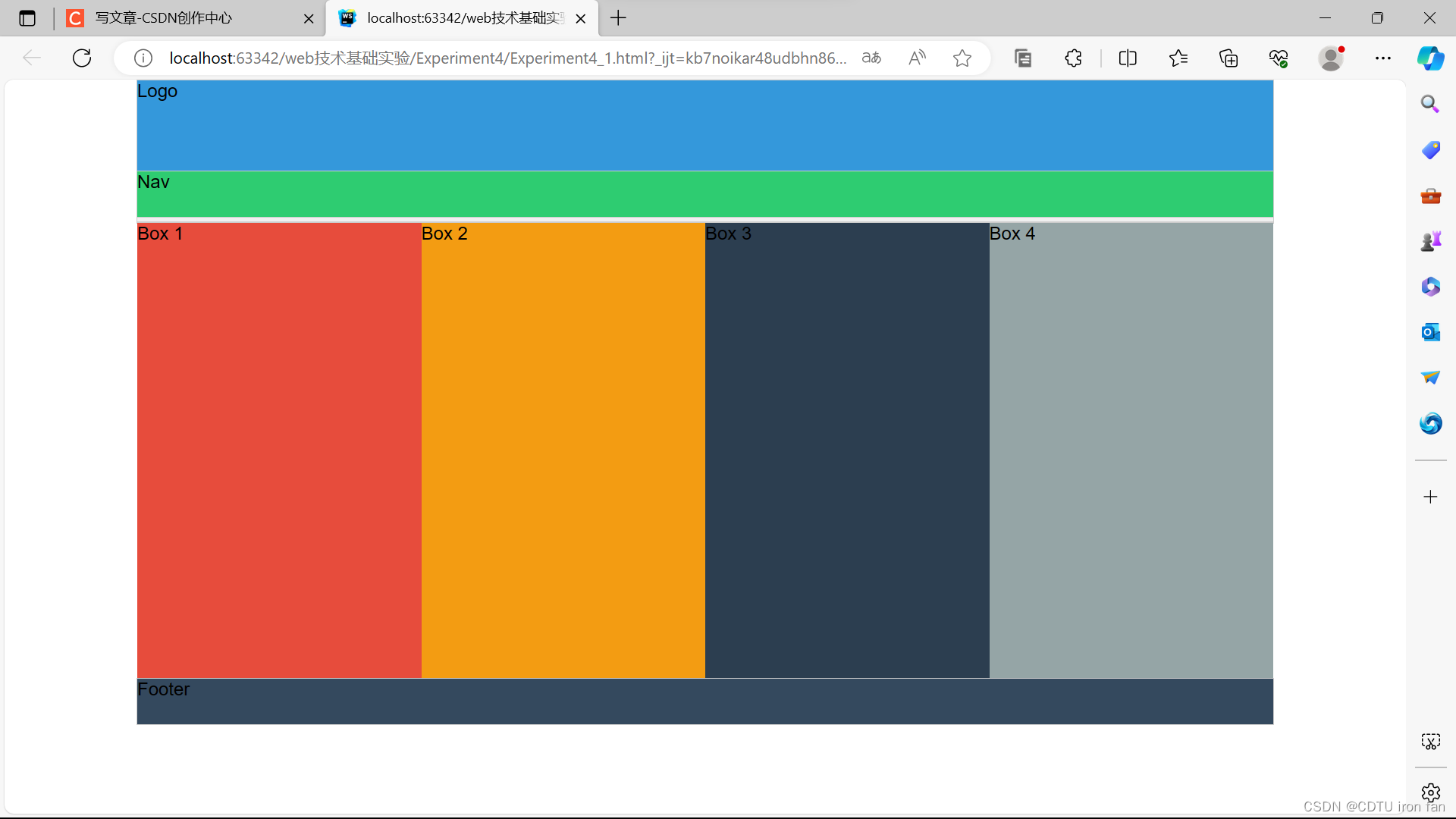
Experiment4_1.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><link rel="stylesheet" href="Experiment4_1.css"><title></title>
</head>
<body>
<div class="wrapper"><div class="header">Header</div><div class="logo">Logo</div><div class="nav">Nav</div><div class="content"><div class="box1">Box 1</div><div class="box2">Box 2</div><div class="box3">Box 3</div><div class="box4">Box 4</div></div><div class="footer">Footer</div>
</div>
</body>
</html>Experiment4_4.css
body {margin: 0;font-family: Arial, sans-serif;
}.wrapper {width: 1000px;margin: 0 auto;position: relative;
}.header, .logo, .nav, .content, .footer {border: 1px solid #ccc;
}.header {height: 124px;background-color: #f0f0f0;position: relative;
}.logo {height: 80px;background-color: #3498db;position: absolute;top: 0;left: 0;right: 0;
}.nav {height: 40px;background-color: #2ecc71;position: absolute;top: 80px;left: 0;right: 0;
}.content {position: relative;
}.box1, .box2, .box3, .box4 {width: 25%;height: 400px;float: left;
}.box1 {background-color: #e74c3c;
}.box2 {background-color: #f39c12;
}.box3 {background-color: #2c3e50;
}.box4 {background-color: #95a5a6;
}.footer {height: 40px;background-color: #34495e;clear: both;
}

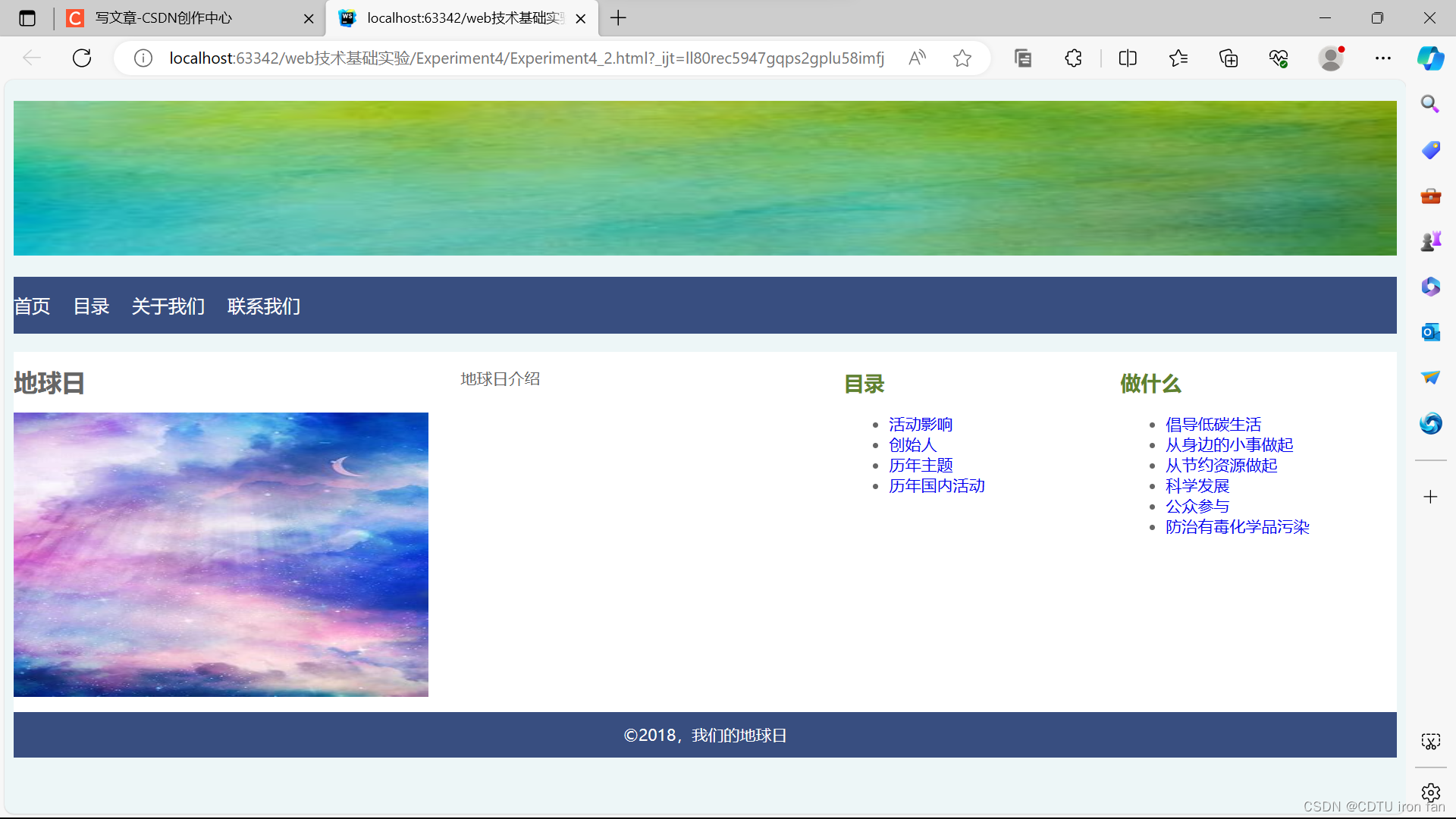
2、CSS综合应用:编写代码,实现图4-2所示的页面效果,要求:
① 结构和样式相分离(html和CSS相分离)。
② 页面从上到下四个区域,在上面区域为图片展示区,整体居中显示(素材由实验老师提供)。

图4-2 CSS综合实例页面效果示意图
(1)新建html文档、CSS文件。采用<link>标签将CSS文件导入html文档。
(2)页面body从上到下依次为<header>、<nav>、<main>、<footer>,以下为已知属性:
body {
background: #EDF6F7;
font-family: "微软雅黑", "Times New Roman", serif;
color: #666;
font-size: 14px;
line-height: 18px;}
.flex {//<header>、<nav>、<main>、<footer>都会引用
width: 100%;
width: 960px;
margin: 0 auto;
}
(3)<header>部分,在<h1>标签中插入图片。
(4)<nav>部分background: #384E80;导航栏使用ul实现height: 50px,display:flex,font-size: 16px;
(5)<main>部分采取左中右布局:<artice>、<aside>、<aside>。
1、<main>: background: #FFF; padding-bottom:10px;
2、<artice>:<h2>标签插入“地球日”,外下边距和内下边距为10px,
点状横线:border-bottom: 2px dotted #ddd;
<section>标签内插入图片和文字,图片高度height: 188px;
<p>标签插入文字:text-indent: 2em;
3、<aside>:padding:10px;<h3>插入标题color:#5F822F;font-size:18px;
使用无序列表和<a>实现各列表项,<li>宽度为180px高度为18px。
(6)<footer>部分:background: #384E80; height:40px; padding-top:20px;
<p>©2018,我们的地球日</p>。
Experiment4_2.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><link rel="stylesheet" href="Experiment4_2.css"><title></title>
</head>
<body>
<header><h1 style="width: 100%"><img src="../4.jpg" style="width: 100%;height:136px"></h1>
</header>
<nav><ul><li><a href="#">首页</a></li><li><a href="#">目录</a></li><li><a href="#">关于我们</a></li><li><a href="#">联系我们</a></li></ul>
</nav>
<main><div class="flex"><article><h2>地球日</h2><div><img src="../1.jpg" style="width:100%;height:250px"></div></article><article><div><section><p style="text-indent: 2em;">地球日介绍</p></section></div></article><aside><div><h3>目录</h3><ul><li><a href="#">活动影响</a></li><li><a href="#">创始人</a></li><li><a href="#">历年主题</a></li><li><a href="#">历年国内活动</a></li></ul></div></aside><aside><div><h3>做什么</h3><ul><li><a href="#">倡导低碳生活</a></li><li><a href="#">从身边的小事做起</a></li><li><a href="#">从节约资源做起</a></li><li><a href="#">科学发展</a></li><li><a href="#">公众参与</a></li><li><a href="#">防治有毒化学品污染</a></li></ul></div></aside></div>
</main>
<footer><p>©2018,我们的地球日</p>
</footer>
</body>
</html>Experiment4_2.css
body {background: #EDF6F7;font-family: "微软雅黑", "Times New Roman", serif;color: #666;font-size: 14px;line-height: 18px;
}.flex {width: 100%;margin: 0 auto;display: flex;
}nav {background: #384E80;flex-basis: 20%;
}nav ul {height: 50px;display: flex;align-items: center;justify-content: flex-start;font-size: 16px;list-style: none;padding: 0;
}nav ul li a {margin-right: 20px;color: white;
}article {flex-basis: 30%;
}aside {flex-basis: 20%;
}aside h3 {color: #5F822F;font-size: 18px;
}aside ul li {width: 180px;height: 18px;
}main {background: #FFF;padding-bottom: 10px;display: flex;
}footer {background: #384E80;height: 40px;flex-basis: 100%;display: flex;align-items: center;justify-content: center;
}footer p {color: white;margin: 0;
}a {text-decoration: none;
}.article, .aside {box-sizing: border-box;
}article, aside {margin: 0;padding: 0;
}

 修改文本位置(label) 南丁格尔图(roseType))



—ndarray属性》)




方法的传参和使用)



)





