学习来源:尚硅谷JavaScript基础&实战丨JS入门到精通全套完整版
文章目录
- 📚数组
- 🐇数组介绍
- ⭐️数组(Array)
- ⭐️基本操作
- ⭐️数组的字面量
- 🐇数组中的常用方法
- ⭐️push()
- ⭐️pop()
- ⭐️unshift()
- ⭐️shift()
- ⭐️slice()
- ⭐️splice()
- ⭐️concat()
- ⭐️join()
- ⭐️reverse()
- ⭐️sort()
- ⭐️数组的遍历
- 🐇函数的方法
- 📚data对象
- 📚math工具类
- 📚包装类
- 📚string对象常用方法
- 🐇length属性
- 🐇charAt()
- 🐇charCodeAt()
- 🐇String.formCharCode()
- 🐇concat()
- 🐇indexof()和lastIndexOf()
- 🐇slice()
- 🐇substring()
- 🐇substr()
- 🐇split()
- 🐇toUpperCase()和toLowerCase()
📚数组
🐇数组介绍
⭐️数组(Array)
- 数组也是一个对象,它和我们普通对象功能类似,也是用来存储一些值的, 不同的是普通对象是使用字符串作为属性名,而数组使用数字来作为索引操作元素。
- 使用typeof检查一个数组时,会返回object。
- 索引:从0开始的整数就是索引。
- 数组的存储性能比普通对象要好,在开发中我们经常使用数组来存储一些数据
⭐️基本操作
- 创建数组对象:
var arr = new Array(); - 向数组中添加元素:
数组[索引] = 值 - 读取数组中的元素:
数组[索引],如果读取不存在的索引,他不会报错而是返回undefined。 - 获取数组的长度:
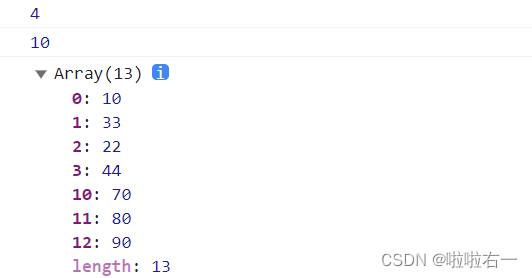
数组.length,对于连续的数组,使用length可以获取到数组的长度(元素的个数),对于非连续的数组,使用length会获取到数组的最大的索引+1,尽量不要创建非连续的数组。 - 修改length:
arr.length = 10;,如果修改的length大于原长度,则多出部分会空出来,如果修改的length小于原长度,则多出的元素会被删除。 - 向数组的最后一个位置添加元素:
数组[数组.length] = 值;
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">//创建数组对象var arr = new Array();//向数组中添加元素arr[0] = 10;arr[1] = 33;arr[2] = 22;arr[3] = 44;//获取数组的长度console.log(arr.length);//修改length//如果修改的length大于原长度,则多出部分会空出来//如果修改的length小于原长度,则多出的元素会被删除arr.length = 10;console.log(arr.length);//向数组的最后一个位置添加元素//语法:数组[数组.length] = 值;arr[arr.length] = 70;arr[arr.length] = 80;arr[arr.length] = 90;console.log(arr);</script></head><body></body>
</html>

⭐️数组的字面量
- 使用字面量来创建数组:
语法:[]。 - 使用字面量创建数组时,可以在创建时就指定数组中的元素:
var arr = [1,2,3,4,5,10];。 - 使用构造函数创建数组时,也可以同时添加元素,将要添加的元素作为构造函数的参数传递,元素之间使用
,隔开,var arr2 = new Array(10,20,30); - 创建一个长度为10的数组:
arr2 = new Array(10); - 数组中的元素可以是任意的数据类型,数组中也可以放数组。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">//使用字面量来创建数组,语法:[]var arr = [];//使用字面量创建数组时,可以在创建时就指定数组中的元素var arr = [1,2,3,4,5,10];//使用构造函数创建数组时,也可以同时添加元素,将要添加的元素作文构造函数的参数传递//元素之间使用,隔开var arr2 = new Array(10,20,30);//创建一个长度为10的数组arr2 = new Array(10);//数组中的元素可以是任意的数据类型arr = ["hello",1,true,null,undefined];//可以是对象var obj = {name:"孙悟空"};arr[arr.length] = obj;arr = [{name:"孙悟空"},{name:"沙和尚"},{name:"猪八戒"}];//也可以是一个函数arr = [function(){alert(1)},function(){alert(2)}];//数组中也可以放数组,如下这种数组我们称为二维数组arr = [[1,2,3],[3,4,5],[5,6,7]];console.log(arr[1]);</script></head><body></body>
</html>
🐇数组中的常用方法
⭐️push()
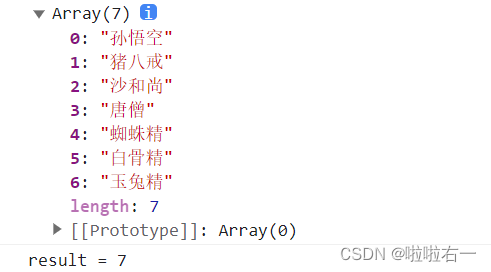
- 向数组的末尾添加一个或多个元素,并返回数组的新的长度。
- 可以将要添加的元素作为方法的参数传递,这样这些元素将会自动添加到数组的末尾。
- 该方法会将数组新的长度作为返回值返回。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">//创建一个数组var arr = ["孙悟空","猪八戒","沙和尚"];//该方法可以向数组的末尾添加一个或多个元素,并返回数组的新的长度var result = arr.push("唐僧","蜘蛛精","白骨精","玉兔精");console.log(arr);console.log("result = "+result);</script></head><body></body>
</html>

⭐️pop()
- 该方法可以删除数组的最后一个元素,并将被删除的元素作为返回值返回。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">//创建一个数组var arr = ["孙悟空","猪八戒","沙和尚"];result = arr.pop();console.log(arr);console.log("result = "+result);</script></head><body></body>
</html>

⭐️unshift()
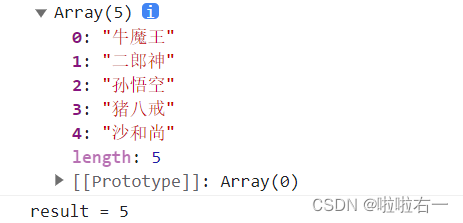
- 向数组开头添加一个或多个元素,并返回新的数组长度。
- 向前边插入元素以后,其他的元素索引会依次调整。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">//创建一个数组var arr = ["孙悟空","猪八戒","沙和尚"];result = arr.unshift("牛魔王","二郎神");console.log(arr);console.log("result = "+result);</script></head><body></body>
</html>

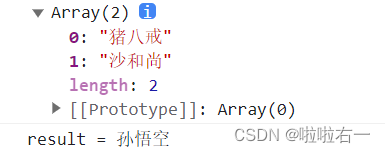
⭐️shift()
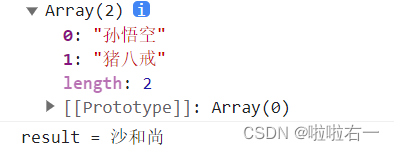
- 删除数组的第一个元素,并将被删除的元素作为返回值返回
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">//创建一个数组var arr = ["孙悟空","猪八戒","沙和尚"];result = arr.shift();console.log(arr);console.log("result = "+result);</script></head><body></body>
</html>

⭐️slice()
- 用来从数组提取指定元素,该方法不会改变元素数组,而是将截取到的元素封装到一个新数组中返回。
- 参数:
- 1.截取开始的位置的索引,包含开始索引
- 2.截取结束的位置的索引,不包含结束索引
- 第二个参数可以省略不写,此时会截取从开始索引往后的所有元素
- 索引可以传递一个负值,如果传递一个负值,则从后往前计算,
-1:倒数第一个
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">var arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];var result = arr.slice(1,4);console.log(result);result = arr.slice(3);console.log(result);result = arr.slice(1,-2);console.log(result);</script></head><body></body>
</html>

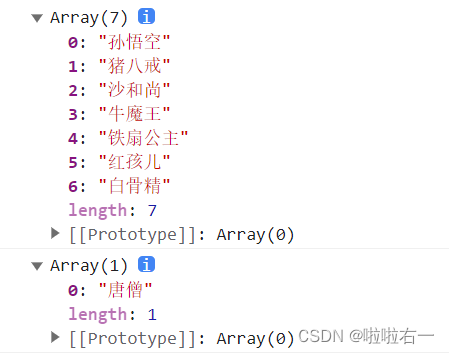
⭐️splice()
- 用于删除数组中的指定元素。
- 使用splice()会影响到原数组,会将指定元素从原数组中删除,并将被删除的元素作为返回值返回。
- 参数:
- 第一个,表示开始位置的索引
- 第二个,表示删除的数量
- 第三个及以后。
- 可以传递一些新的元素,这些元素将会自动插入到开始位置索引前边。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">var arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];var result = arr.splice(3,1,"牛魔王","铁扇公主","红孩儿");console.log(arr);console.log(result);</script></head><body></body>
</html>

⭐️concat()
- 连接两个或多个数组,并将新的数组返回。
- 该方法不会对原数组产生影响。
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script type="text/javascript">var arr = ["孙悟空","猪八戒","沙和尚"];var arr2 = ["白骨精","玉兔精","蜘蛛精"];var arr3 = ["二郎神","太上老君","玉皇大帝"];var result = arr.concat(arr2,arr3,"牛魔王","铁扇公主");console.log(result)</script></head><body></body>
</html>

⭐️join()
- 将数组转换为一个字符串,该方法不会对原数组产生影响,而是将转换后的字符串作为结果返回。
- 在join()中可以指定一个字符串作为参数,这个字符串将会成为数组中元素的连接符。
- 如果不指定连接符,则默认使用
,作为连接符。
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script type="text/javascript">var arr = ["孙悟空","猪八戒","沙和尚"];var arr2 = ["白骨精","玉兔精","蜘蛛精"];var arr3 = ["二郎神","太上老君","玉皇大帝"];result = arr.join("@-@");console.log(result)//孙悟空@-@猪八戒@-@沙和尚</script></head><body></body>
</html>
⭐️reverse()
- 该方法用来反转数组。
- 该方法会直接修改原数组。
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script type="text/javascript">var arr = ["孙悟空","猪八戒","沙和尚"];var arr2 = ["白骨精","玉兔精","蜘蛛精"];var arr3 = ["二郎神","太上老君","玉皇大帝"];arr.reverse();console.log(arr);</script></head><body></body>
</html>

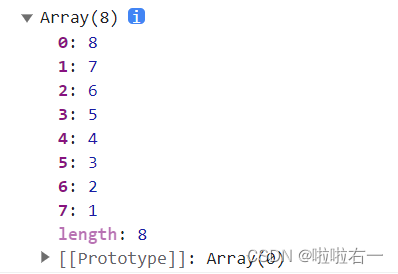
⭐️sort()
- 可以用来对数组中的元素进行排序。
- 也会影响原数组,默认会按照Unicode编码进行排序。
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script type="text/javascript">var arr = ["孙悟空","猪八戒","沙和尚"];var arr2 = ["白骨精","玉兔精","蜘蛛精"];var arr3 = ["二郎神","太上老君","玉皇大帝"];arr.sort();console.log(arr);</script></head><body></body>
</html>

- 即使对于纯数字的数组,使用sort()排序时,也会按照Unicode编码来排序,所以对数字进排序时,可能会得到错误的结果。
- 我们可以自己来指定排序的规则,我们可以在sort()添加一个回调函数,来指定排序规则。
- 回调函数中需要定义两个形参,浏览器将会分别使用数组中的元素作为实参去调用回调函数。
- 浏览器会根据回调函数的返回值来决定元素的顺序:
- 如果返回一个大于0的值,则元素会交换位置。
- 如果返回一个小于0的值,则元素位置不变。
- 如果返回一个0,则认为两个元素相等,也不交换位置。
- 如果需要升序排列,则返回a-b
- 如果需要降序排列,则返回b-a
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script type="text/javascript">arr = [5,4,2,1,3,6,8,7];arr.sort(function(a,b){//前边的大if(a > b){return -1;}else if(a < b){return 1;}else{return 0;}//升序排列//return a - b;//降序排列return b - a;});console.log(arr);</script></head><body></body>
</html>

⭐️数组的遍历
for循环遍历
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">//创建一个数组var arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];//所谓的遍历数组,就是将数组中所有的元素都取出来/*console.log(arr[0]);console.log(arr[1]);console.log(arr[2]);console.log(arr[3]);*/for(var i=0 ; i<arr.length ; i++){console.log(arr[i]);}</script></head><body></body>
</html>
forEach()
- 这个方法只支持IE8以上的浏览器。
- forEach()方法需要一个函数作为参数
- 像这种函数,由我们创建但是不由我们调用的,称为回调函数。
- 数组中有几个元素函数就会执行几次,每次执行时,浏览器会将遍历到的元素。
- 以实参的形式传递进来,我们可以来定义形参,来读取这些内容。
- 浏览器会在回调函数中传递三个参数:
- 第一个参数,就是当前正在遍历的元素
- 第二个参数,就是当前正在遍历的元素的索引
- 第三个参数,就是正在遍历的数组
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">//创建一个数组var arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];arr.forEach(function(value , index , obj){console.log(value);});</script></head><body></body>
</html>

🐇函数的方法
call()和apply():
- 这两个方法都是函数对象的方法,需要通过函数对象来调用,当对函数调用call()和apply()都会调用函数执行。
- 在调用call()和apply()可以将一个对象指定为第一个参数,此时这个对象将会成为函数执行时的this。
call()方法可以将实参在对象之后依次传递apply()方法需要将实参封装到一个数组中统一传递- this的情况:
- 1.以函数形式调用时,this永远都是window
- 2.以方法的形式调用时,this是调用方法的对象
- 3.以构造函数的形式调用时,this是新创建的那个对象
- 4.使用call和apply调用时,this是指定的那个对象
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">function fun(a,b) {console.log("a = "+a);console.log("b = "+b);}var obj = {name: "obj",sayName:function(){alert(this.name);}};//实参在对象之后依次传递fun.call(obj,2,3);//实参封装到一个数组中统一传递fun.apply(obj,[2,3]);var obj2 = {name: "obj2"};obj.sayName.apply(obj2);</script></head><body></body>
</html>


- 在调用函数时,浏览器每次都会传递进两个隐含的参数:
- 1.函数的上下文对象
this - 2.封装实参的对象
arguments
- 1.函数的上下文对象
- arguments是一个类数组对象(不是真正的数组),它也可以通过索引来操作数据,也可以获取长度。
- 在调用函数时,我们所传递的实参都会在arguments中保存。
arguments.length可以用来获取实参的长度。- 我们即使不定义形参,也可以通过arguments来使用实参,只不过比较麻烦,arguments[0] 表示第一个实参,arguments[1] 表示第二个实参 …
- 它里边有一个属性叫做callee,这个属性对应一个函数对象,就是当前正在指向的函数的对象。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">function fun(a,b){//false,arguments对象虽然可以通过索引访问其元素,但它并不是一个真正的数组。console.log(arguments instanceof Array);//false,同样的原因,arguments对象也不是一个数组类型。console.log(Array.isArray(arguments));//true,传入的第二个参数为true,所以arguments[1]返回的值为true。console.log(arguments[1]);//2,传入的参数个数为2。console.log(arguments.length);//true,arguments.callee指向当前正在执行的函数本身,所以这里输出true。console.log(arguments.callee == fun);}fun("hello",true);</script></head><body></body>
</html>
📚data对象
- 在JS中使用Date对象来表示一个时间。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">//创建一个Date对象//如果直接使用构造函数创建一个Date对象,则会封装为当前代码执行的时间var d = new Date();console.log(d);//创建一个指定的时间对象//需要在构造函数中传递一个表示时间的字符串作为参数//日期的格式 月份/日/年 时:分:秒var d2 = new Date("7/29/2023 18:13:14");console.log(d2);//getDate():获取当前日期对象是几日var date = d2.getDate();console.log("date = "+date);//getDay():获取当前日期对象是周几//会返回一个0-6的值,0 表示周日,1表示周一var day = d2.getDay();console.log("day = "+day);//getMonth():获取当前时间对象的月份//会返回一个0-11的值,0 表示1月,1 表示2月var month = d2.getMonth();console.log("month = "+month);//getFullYear():获取当前日期对象的年份var year = d2.getFullYear();console.log(year);//getTime():获取当前日期对象的时间戳//时间戳,指的是从格林威治标准时间的1970年1月1日,0时0分0秒,到当前日期所花费的毫秒数(1秒 = 1000毫秒)//计算机底层在保存时间时使用都是时间戳var time = d2.getTime();console.log(time);//利用时间戳来测试代码的执行的性能//获取当前的时间戳var start = Date.now();for(var i=0 ; i<100 ; i++){console.log(i);}var end = Date.now(); console.log("执行了:"+(end - start)+"毫秒");</script></head><body></body>
</html>


📚math工具类
- Math和其他的对象不同,它不是一个构造函数,它属于一个工具类。
- 不用创建对象,它里边封装了数学运算相关的属性和方法
- 比如:Math.PI 表示的圆周率
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">console.log(Math.PI);//abs()可以用来计算一个数的绝对值console.log(Math.abs(-1));//Math.ceil()//可以对一个数进行向上取整,小数位只有有值就自动进1console.log(Math.ceil(3.123))//Math.floor()//可以对一个数进行向下取整,小数部分会被舍掉console.log(Math.floor(3.123))//Math.round()//可以对一个数进行四舍五入取整console.log(Math.round(1.4));//Math.random()x=10;y=100;//可以用来生成一个0-x之间的随机数console.log(Math.round(Math.random()*x));//生成一个x-y之间的随机数console.log(Math.round(Math.random()*(y-x)+x));//max() 可以获取多个数中的最大值//min() 可以获取多个数中的最小值var max = Math.max(10,45,30,100);console.log(max);var min = Math.min(10,45,30,100);console.log(min);//Math.pow(x,y):返回x的y次幂console.log(Math.pow(12,3));//Math.sqrt():用于对一个数进行开方运算console.log(Math.sqrt(2));</script></head><body></body>
</html>

📚包装类
在JS中为我们提供了三个包装类,通过这三个包装类可以将基本数据类型的数据转换为对象:
String():可以将基本数据类型字符串转换为String对象。Number():可以将基本数据类型的数字转换为Number对象。Boolean():可以将基本数据类型的布尔值转换为Boolean对象。- 但是注意:我们在实际应用中不会使用基本数据类型的对象,如果使用基本数据类型的对象,在做一些比较时可能会带来一些不可预期的结果。
- 方法和属性只能添加给对象,不能添加给基本数据类型,当我们对一些基本数据类型的值去调用属性和方法时,浏览器会临时使用包装类将其转换为对象,然后在调用对象的属性和方法,调用完以后,在将其转换为基本数据类型。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">//创建一个Number类型的对象var num = new Number(3);var str = new String("hello");var str2 = new String("hello");var bool = new Boolean(true);//向num中添加一个属性num.hello = "abcdefg";console.log(num.hello);console.log(str === str2);if(bool){alert("我运行了~~~");}var s = 123;s = s.toString();s.hello = "你好";//由于s变量是一个基本类型的字符串,而不是一个字符串对象,//所以s.hello无法访问到该属性,输出结果为undefined。console.log(s.hello);</script></head><body></body>
</html>


📚string对象常用方法
🐇length属性
- 可以用来获取字符串的长度
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">//创建一个字符串var str = "Hello Atguigu";//在底层字符串是以字符数组的形式保存的,["H","e","l"]console.log(str.length);console.log(str[5]);</script></head><body></body>
</html>

🐇charAt()
- 可以返回字符串中指定位置的字符。
- 根据索引获取指定的字符。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">//创建一个字符串var str = "Hello Atguigu";str = "中Hello Atguigu";var result = str.charAt(0);console.log(result);</script></head><body></body>
</html>

🐇charCodeAt()
- 获取指定位置字符的字符编码(Unicode编码)
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">//创建一个字符串var str = "Hello Atguigu";str = "中Hello Atguigu";result = str.charCodeAt(0);console.log(result);//20013</script></head><body></body>
</html>
🐇String.formCharCode()
- 根据字符编码去获取字符
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">//创建一个字符串var str = "Hello Atguigu";str = "中Hello Atguigu";result = String.fromCharCode(0x2692);console.log(result);//锤子??!</script></head><body></body>
</html>

🐇concat()
- 可以用来连接两个或多个字符串,作用和
+一样。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">//创建一个字符串var str = "Hello Atguigu";str = "中Hello Atguigu";result = str.concat("你好","再见");console.log(result);</script></head><body></body>
</html>

🐇indexof()和lastIndexOf()
indexof()
- 该方法可以检索一个字符串中是否含有指定内容
- 如果字符串中含有该内容,则会返回其第一次出现的索引
- 如果没有找到指定的内容,则返回-1
- 可以指定第二个参数,表示开始查找的位置
lastIndexOf();
- 该方法的用法和indexOf()一样,不同的是indexOf是从前往后找,而lastIndexOf是从后往前找
- 也可以指定开始查找的位置
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">//创建一个字符串var str = "Hello Atguigu";result = str.indexOf("H",1);console.log(result);//-1result = str.indexOf("H");console.log(result);//0result = str.lastIndexOf("g",5);console.log(result);//-1</script></head><body></body>
</html>
🐇slice()
- 可以从字符串中截取指定的内容
- 不会影响原字符串,而是将截取到内容返回
参数:- 第一个,开始位置的索引(包括开始位置)
- 第二个,结束位置的索引(不包括结束位置)
- 如果省略第二个参数,则会截取到后边所有的
- 也可以传递一个负数作为参数,负数的话将会从后边计算
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">str = "abcdefghijk";result = str.slice(1,4);console.log(result);//bcdresult = str.slice(1,-1);console.log(result);//bcdefghij</script></head><body></body>
</html>
🐇substring()
- 可以用来截取一个字符串,可以slice()类似
参数:- 第一个:开始截取位置的索引(包括开始位置)
- 第二个:结束位置的索引(不包括结束位置)
- 不同的是这个方法不能接受负值作为参数,如果传递了一个负值,则默认使用0
- 而且他还自动调整参数的位置,如果第二个参数小于第一个,则自动交换
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">str = "abcdefghijk";result = str.substring(0,1);console.log(result);//aredult = str.substring(1,-1);console.log(result);//a</script></head><body></body>
</html>
🐇substr()
- 用来截取字符串
参数:- 1.截取开始位置的索引
- 2.截取的长度
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">str = "abcdefghijk";result = str.substr(3,2);console.log(result);//de</script></head><body></body>
</html>
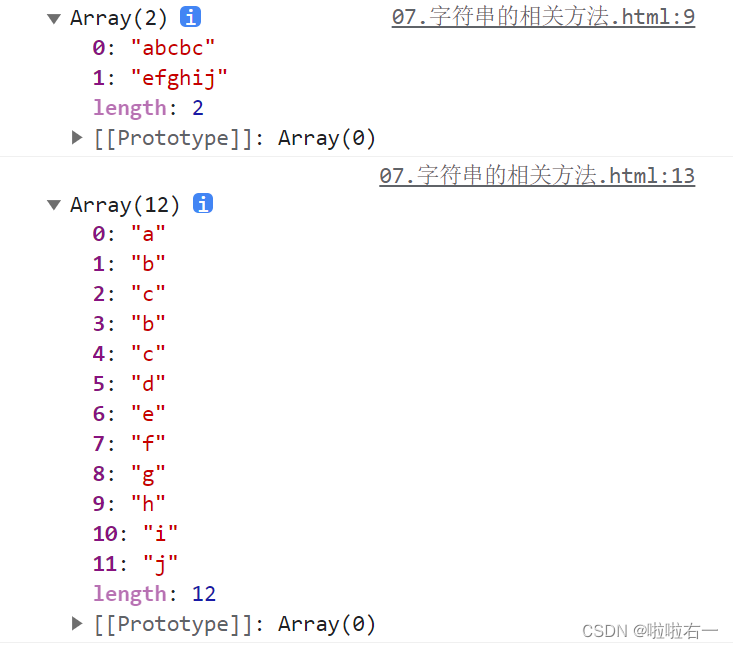
🐇split()
- 可以将一个字符串拆分为一个数组
参数:需要一个字符串作为参数,将会根据该字符串去拆分数组
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">str = "abcbcdefghij";result = str.split("d");console.log(result);//如果传递一个空串作为参数,则会将每个字符都拆分为数组中的一个元素result = str.split("");console.log(result);</script></head><body></body>
</html>
🐇toUpperCase()和toLowerCase()
toUpperCase():将一个字符串转换为大写并返回。toLowerCase():将一个字符串转换为小写并返回。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">str = "abcbcdefghij";result = str.toUpperCase();console.log(result);//ABCBCDEFGHIJstr = "ABCDEFG";result = str.toLowerCase();console.log(result);//abcdefg</script></head><body></body>
</html>

)















 ,RESTful 风格,2种解决方案。)
