
【写作背景】因为最近一直在研究大模型,在与客户进行交流时,如果要将大模型的变革性能力讲清楚,就一定要能将AI小模型的一些原理和效果讲清楚,进而形成对比。当然这不是一件简单的事情,一方面大模型分析问题的的本质原理业界依然无法清楚解释,另外一方面理解AI小模型原理本身也有一定门槛,但是我认为必须得试图去理解这些问题。这个背景下,我找出了多年前买的一本《刷脸背后》的书籍重新学习,试图从人脸识别这个场景去理解AI小模型处理问题的思路,进而找出大模型更好的解释之道。
人脸识别包括三个基本步骤:
第一步:从图像中检索人脸边框,所用的是人脸检测技术。而人脸检测技术有多种,可以基于肤色的,也可以基于人脸特征点(如眼睛)的方法,等等。
人脸检测算法主要有DPM、LAEO、Viola&Jones算法,这些算法基本也是通过有标注的图像训练而来;也有基于深度学习的人脸检测算法,如CNN Facial Point Detection人脸检测算法,DDFD人脸检测算法,以及多种算法的混合应用。(类似与当前大模型的MOE,混合专家模型)
【意外发现,DDFD人脸检测算法是基于基于Alexnet进行微调改造而来的神经网络模型,而Alexnet作为一种深度卷积神经网络模型,其创始人居然是Alex Krizhevsky , Ilya Sutskever and Geoffrey Hinton。Ilya Sutskever 是谁?就是当前火爆的 OpenAI 的联合创始人兼首席科学家,最近联合董事会开除了OPEN AI CEO Sam Altman; Geoffrey Hinton就更厉害了,扫地僧,Ilya Sutskever 的博导)
第二步:是人脸区域的特征提取。根据算法原理和关注点的不同,人脸特征可以有很多种。深度学习特征是一种特征;还有Gabor,SIFT、HOG等多种特征提取方法。通过PCA、LDA等特征降维的方法得到特征,也可以作为人脸的特征;人脸面部的特征点信息,可以选取5个特征点(双眼中心、鼻子、两个嘴角),或2个特征点(包括眉梢、鼻端、下巴、双眼中心、鼻子、两个嘴角等信息),或30个乃至更多的特征点,每个特征点的位置和像素都可以用于表征人脸的特征。学术界已经有人脸特征点自动定位算法。 人脸特征提取方法,以及最后所使用的特征,对人脸识别的准确度具有关键作用。
第三步:是训练识别人脸特征与人的标签对应关系的分类模型。经过第二步,训练图像集中每个图像都可以用一个特征向量来表示(如一个4096维的特征向量),最后加上该图像的标签(表示是那个人的人脸)。一个图像对应一行类似与上面所属的记录,如果有m个训练图像,就得到m行这样的记录矩阵。然后,在该矩阵上,使用SVM,KNN,SOFTMAX regression,Logistic regression等方法训练分类模型。利用最后得到的模型,预测测试图像中每个图像对应的人的标签。
思考:上面人脸识别的三个步骤,可以简单理解为先通过少量特征点找到人脸,然后通过算法提取每个人脸的特征,并用一组特征向量表示,且每个特征向量后面增加一个该人的姓名。比如
【A1,A2,A3,A4,A5,小明】,
如果有m个测试集,就会有一个行的矩阵,就类似构建了数据库,接下来就是使用该数据库。如何使用?把人脸输入,通过特征提取算法提取该人脸的特征向量,然后通过计算与之前构建数据库(就是那个m行的大矩阵)的欧式距离或者余弦相似度,从而找到输入的人脸是谁。
可以发现,人脸识别的认证,首先必须构建一个全量的人脸特征向量数据库,然后进行识别,那么这类应用其实之中识别已知的对象,对于不在特征库里面的人脸,就没法检出,当然,在人脸识别认证这个场景不存在未知人脸,比如公安部门构建的人脸库,不可能存在漏录(每个人都用身份证)。
关于Alexnet:

经常问的问题
Q1. AlexNet有什么用?
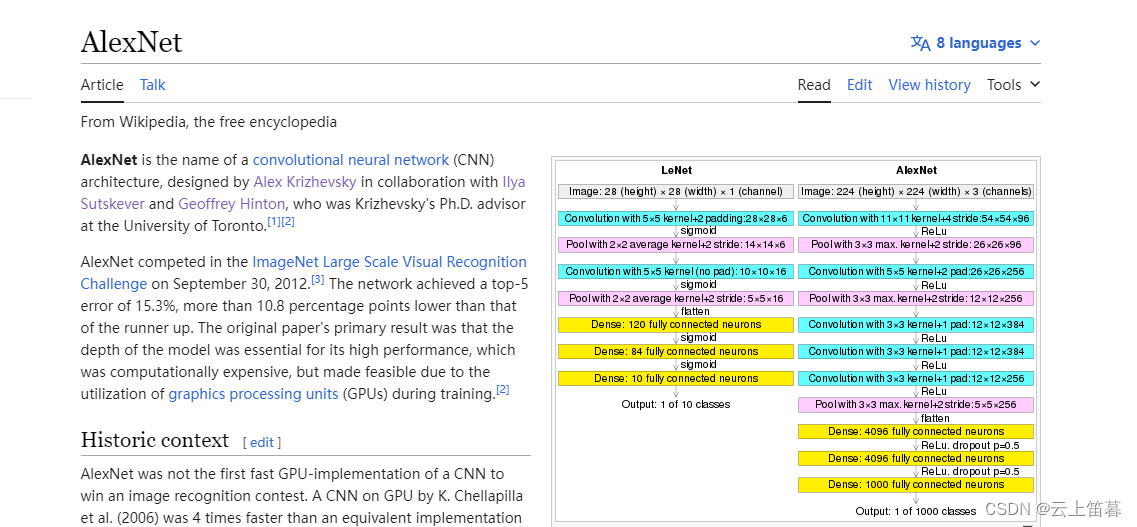
答:AlexNet 是一种开创性的卷积神经网络 (CNN),主要用于图像识别和分类任务。它在2012年赢得了ImageNet大规模视觉识别挑战赛,标志着深度学习的突破。AlexNet 的架构凭借其对卷积层和修正线性单元 (ReLU) 的创新使用,为现代深度学习模型奠定了基础,推动了计算机视觉和模式识别应用的发展。
Q2。为什么 AlexNet 比 CNN 更好?
A. AlexNet是CNN的一种特定类型,是一种特别擅长理解图像的神经网络。当 AlexNet 被引入时,它在识别图片中的物体方面表现出了令人印象深刻的结果。它变得流行是因为它更深(有更多层)并使用一些聪明的技巧来提高准确性。所以,AlexNet并不比CNN更好;它是一种 CNN,对使 CNN 在图像相关任务中流行起来具有重要影响。
尾注
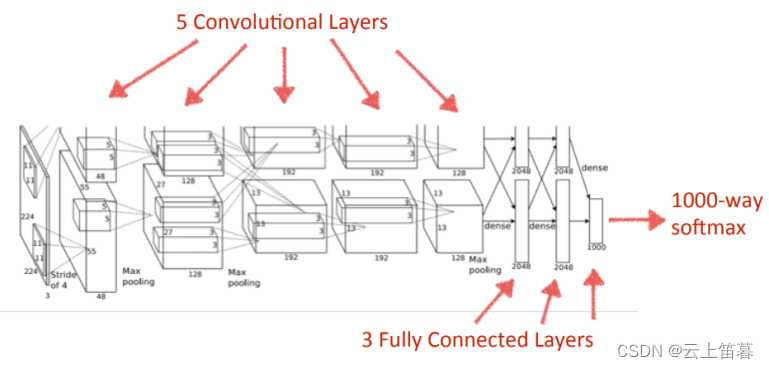
快速总结我们在本文中看到的架构。
- 它有 8 层,具有可学习的参数。
- 模型的输入是 RGB 图像。
- 它有 5 个卷积层和最大池化层的组合。
- 然后它有 3 个全连接层。
- 所有层使用的激活函数是Relu。
- 它使用了两个 Dropout 层。
- 输出层使用的激活函数是Softmax。
- 该架构中的参数总数为 6230 万个。
参考:
1、《刷脸背后》张重生。
2、【人工智能】回顾人工智能十年发展历程 | 2013-2023 | AlexNet | GAN | Transformer | Resnet | GNN | GPT | Stable Diffusion
3、Introduction to The Architecture of Alexnet









)


)






