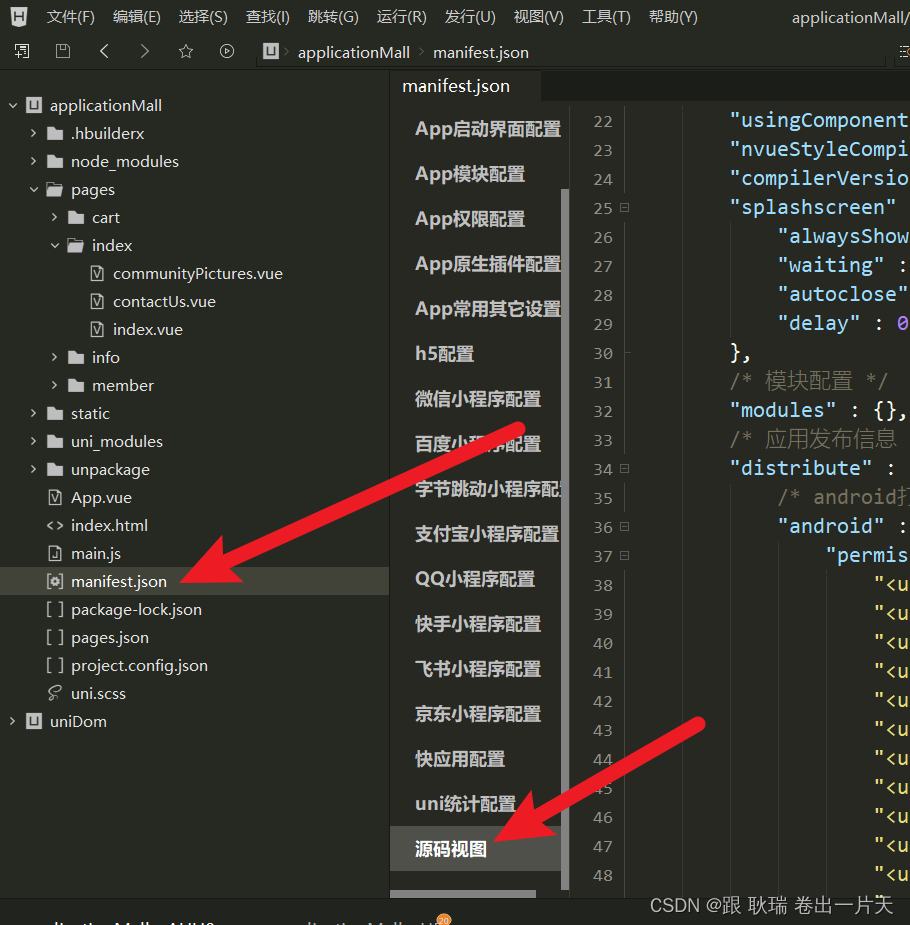
首先 我们打开项目的 manifest.json 在左侧导航栏中找到 源码视图

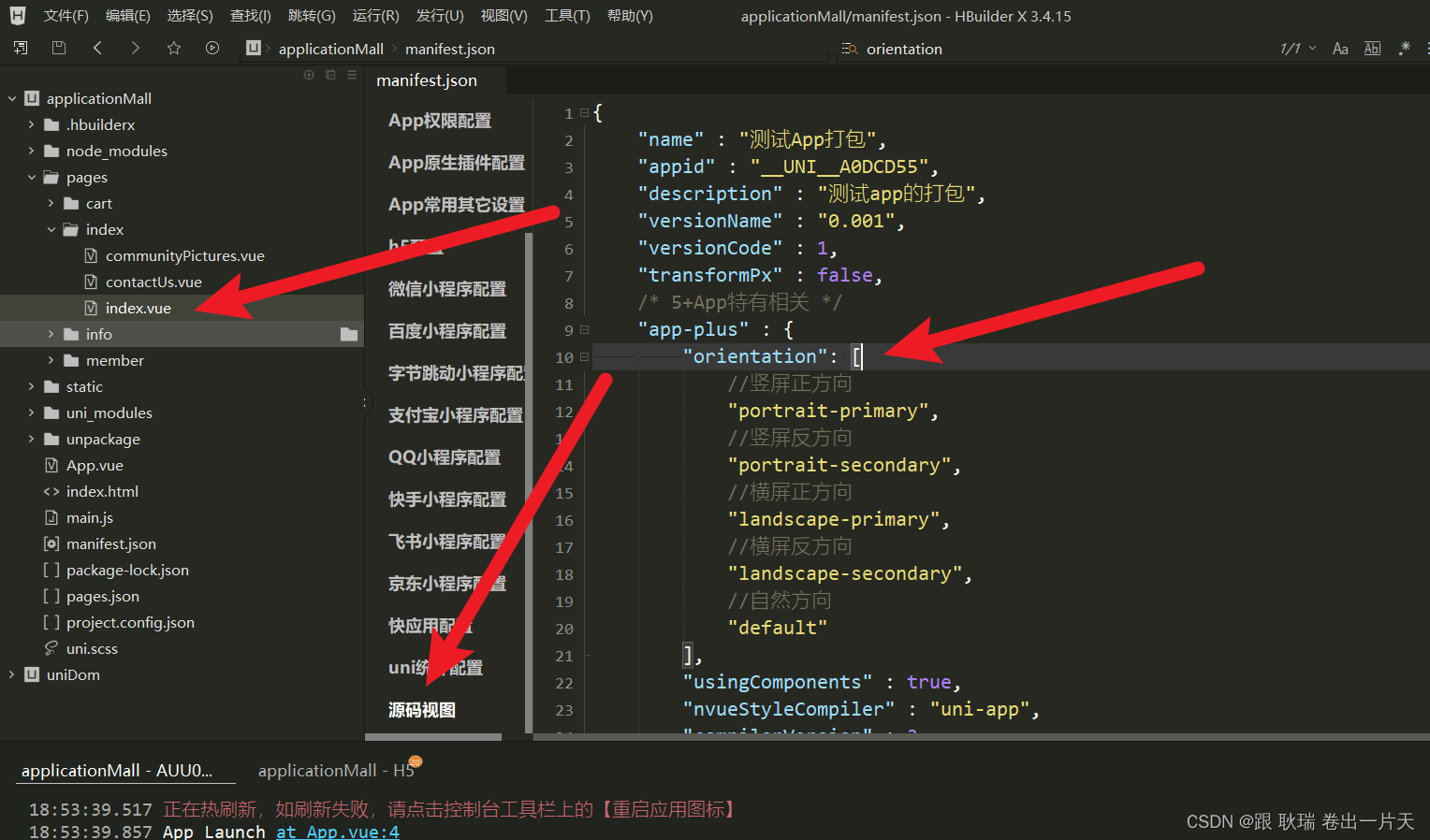
然后找到 app-plus 配置 在下面加上
"orientation": [//竖屏正方向"portrait-primary",//竖屏反方向"portrait-secondary",//横屏正方向"landscape-primary",//横屏反方向"landscape-secondary",//自然方向"default"
],

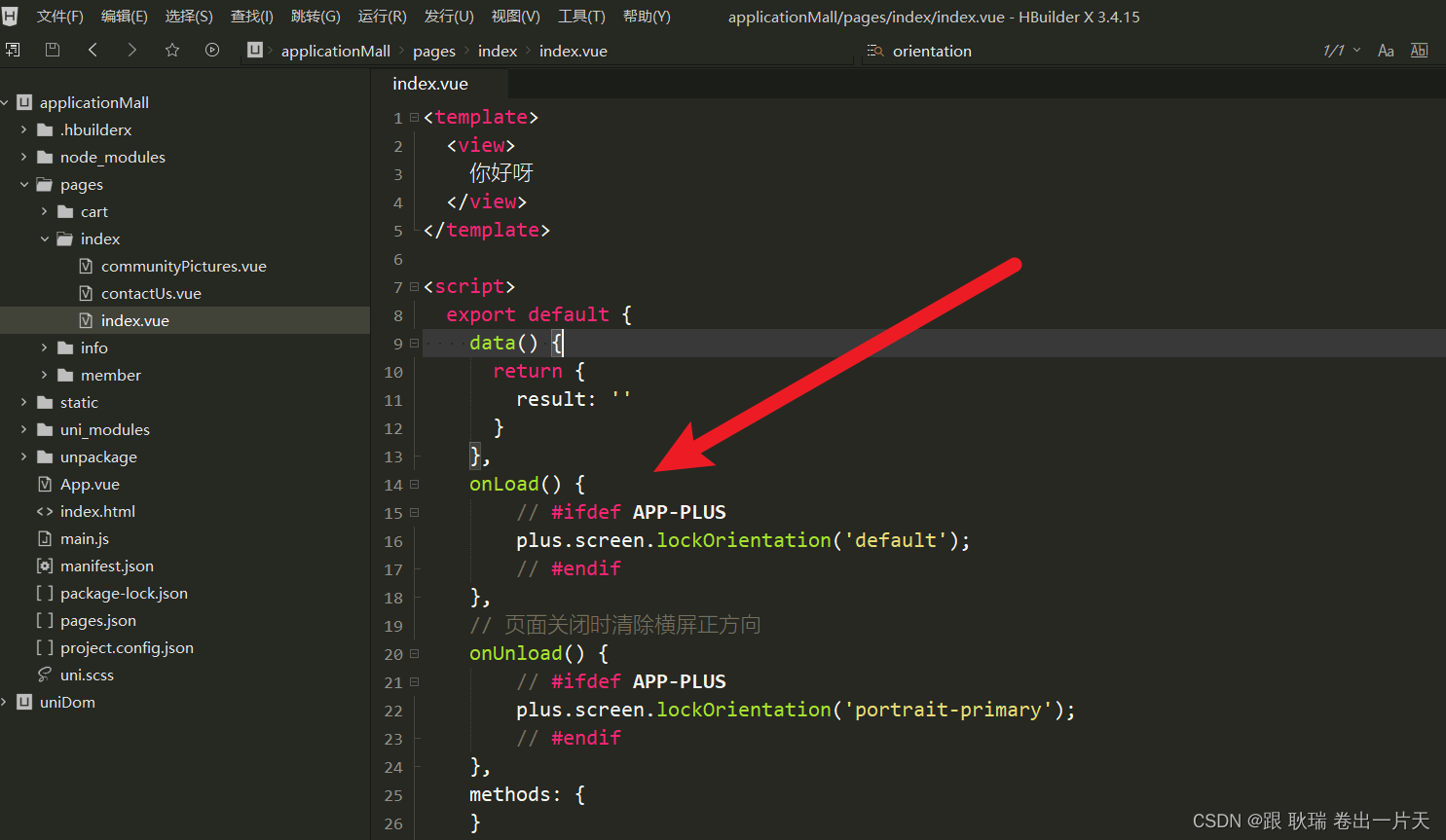
然后 在需要实现旋转屏幕的页面中加上代码
onLoad() {
// #ifdef APP-PLUSplus.screen.lockOrientation('default');// #endif
},// 页面关闭时清除横屏正方向onUnload() {// #ifdef APP-PLUSplus.screen.lockOrientation('portrait-primary');// #endif
},

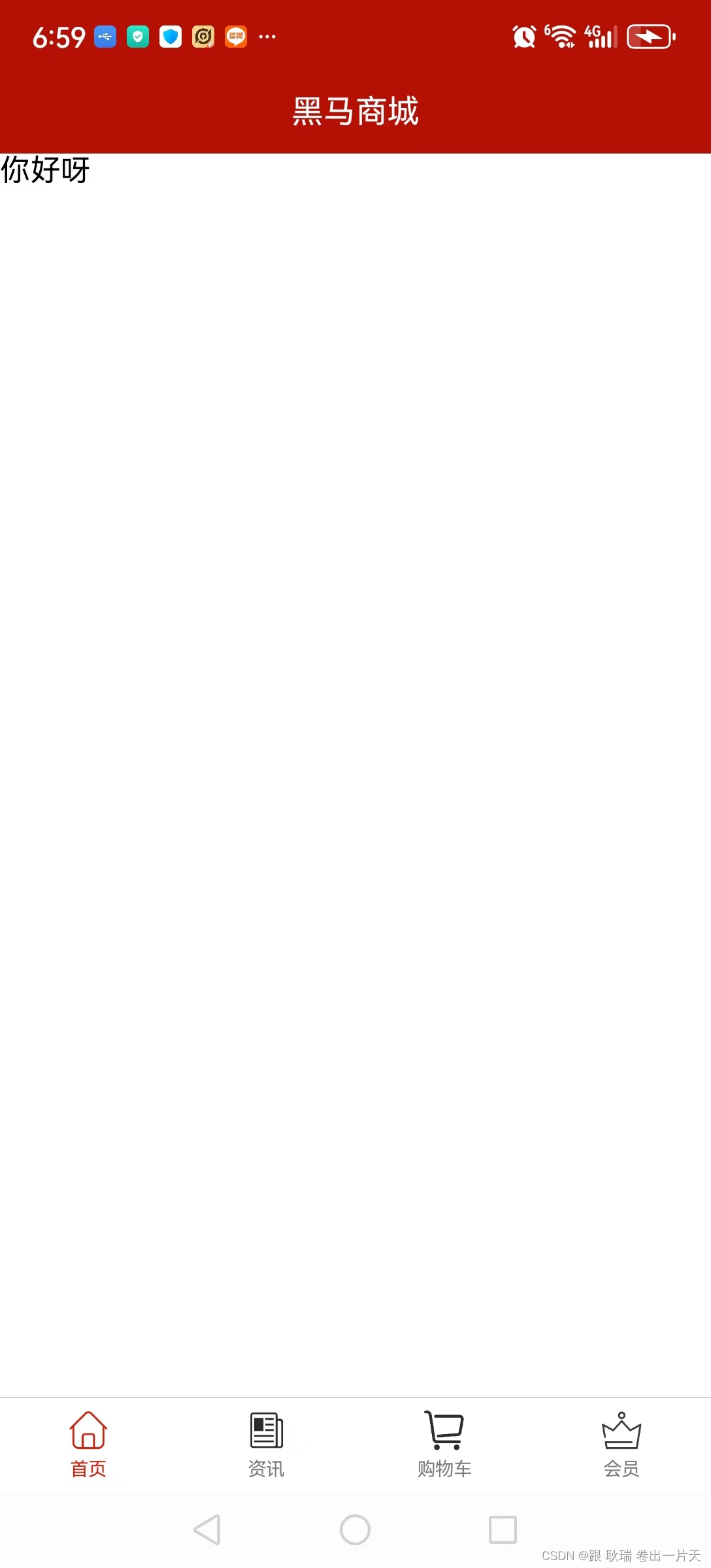
然后 我们真机调试 默认状态下还是竖屏的

但是 我们旋转屏幕 将手机横过来 神奇的一幕就出现了

然后 我们可以通过
uni.getSystemInfo({success: function(res) {if (res.windowWidth > res.windowHeight) {// 横屏} else {// 竖屏}}
})
来判断当前在什么情况下
简单说 高度多就是竖屏 宽度多 就是横屏
)

)







-自动化用例编写思路 (使用pytest编写一个测试脚本))
)



)


)
