dataZoom: [ {type: 'slider',handleSize: "0%",moveHandleSize: 0,height: 8,backgroundColor: "#F2F3F8",fillerColor: "#DCDFE6",bottom: 0,startValue: 0,endValue: 5,showDetail: false ,zoomLock: true,// 锁定窗口的大小filterMode:'empty',maxValueSpan:6,minValueSpan:6,brushSelect:false,//是否开启刷选功能,开启之后可以进行拉选显示的范围}],完整的代码:props: {color: {type: Array,default: () => ['#0092FF', '#929292', '#7269F2', '#E64545']},xAxisData: {type: Array,default: () => []},seriesData: {type: Object,default: () => {return {pslData: [],psxsData: [],tbData: [],hbData: [],}}},},initChart() {const color = this.color;const legendData = ['排水量', '排水系数', '同比', '环比'];const pslData = this.seriesData.pslData;const psxsData = this.seriesData.psxsData;const tbData = this.seriesData.tbData;const hbData = this.seriesData.hbData;const xAxisData = this.xAxisData;let chart = this.$echarts.init(this.$refs.lineBar);let option = {tooltip: {trigger: 'axis',axisPointer: {type: 'cross',crossStyle: {color: '#999'}}},color: color,dataZoom: [ {type: 'slider',handleSize: "0%",moveHandleSize: 0,height: 8,backgroundColor: "#F2F3F8",fillerColor: "#DCDFE6",bottom: 0,startValue: 0,endValue: 5,showDetail: false ,zoomLock: true,filterMode:'empty',maxValueSpan:6,minValueSpan:6,brushSelect:false,}],legend: {data: legendData,textStyle: {color: '#90959E'},left: 0,},grid: {bottom: 40,},xAxis: [{type: 'category',data: xAxisData,axisPointer: {type: 'shadow'},axisTick: {show: false},axisLine: {lineStyle: {color: '#DCDFE6'}},axisLabel: {color: "#90959E",fontSize: 14,interval: 0,},}],yAxis: [{type: 'value',name: '单位:m³',nameTextStyle: {color: '#90959E',// align: 'right'},alignTicks: true,min: 0,axisLabel: {color: "#90959E",fontSize: 14},splitLine: {lineStyle: {color: " #DCDFE6"}}},{type: 'value',name: '单位:%',nameTextStyle: {color: '#90959E',// align: 'right'},alignTicks: true,min: 0,axisLabel: {color: "#90959E",fontSize: 14},splitLine: {lineStyle: {color: " #DCDFE6"}}}],series: [{name: legendData[0],type: 'bar',barWidth: 12,tooltip: {valueFormatter: function (value) {return value + ' ml';}},data: pslData},{name: legendData[1],type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' °C';}},data: psxsData},{name: legendData[1],type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' °C';}},data: tbData},{name: legendData[2],type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' °C';}},data: hbData}]};chart.setOption(option);window.resize = chart.resize();}
```
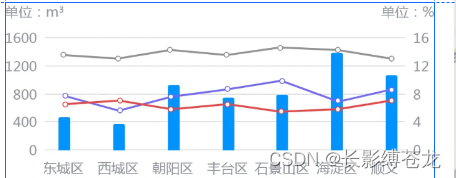
效果图:
echarts datazoom功能设置
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/21127.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
CAD产品设计逆向软件 FARO RevEng Crack
CAD产品设计逆向软件 FARO RevEng 软件平台能为用户带来全面的数字设计体验。该反向工程软件有助于利用三维点云创建和编辑高质量的网格和 CAD 表面,以实现反向工程工作流程。然后,工业设计师可以利用这些网格模型进行进一步设计或三维打印。 RevEng 的商…
leetcode 983. 最低票价
在一个火车旅行很受欢迎的国度,你提前一年计划了一些火车旅行。在接下来的一年里,你要旅行的日子将以一个名为 days 的数组给出。每一项是一个从 1 到 365 的整数。
火车票有 三种不同的销售方式 :
一张 为期一天 的通行证售价为 costs[0] …
Java异常处理及spring boot异常统一处理
程序代码在没有问题的情况下是可以按照预定的业务逻辑正常的运行,并输出预定的结果;程序因为某些入参或程序未覆盖的逻辑以及一些资源限制等等导致程序不能按照预定逻辑正常执行,出现程序中断的情况就是异常。而针对异常往往需要修改代码避免…
【iOS RunLoop】
文章目录 前言-什么是RunLoop?默认情况下主线程的RunLoop原理 1. RunLoop对象RunLoop对象的获取 CFRunLoopRef源码部分(引入线程相关) 2. RunLoop和线程3. RunLoop相关的类RunLoop相关类的实现CFRunLoopModeRef五种运行模式CommonModes CFRun…
【MMCV】mmpretrain/mmclassification概览、环境安装与验证
概览
MMPretrain 是一个全新升级的预训练开源算法框架,旨在提供各种强大的预训练主干网络, 并支持了不同的预训练策略。MMPretrain 源自著名的开源项目 MMClassification 和 MMSelfSup,并开发了许多令人兴奋的新功能。 目前,预训练阶段对于视觉识别至关重要,凭借丰富而强…
MySQL - 9、存储过程和函数
创建存储过程、修改存储过程、删除存储过程、创建函数、修改函数、删除函数,以及调用存储过程和函数的操作:
-- 创建存储过程
DELIMITER //
CREATE PROCEDURE sp_example_procedure()
BEGIN-- 存储过程的具体逻辑SELECT * FROM employees;
END //
DELIM…
C高级--day2(用户相关操作 磁盘相关操作 shell脚本 修改环境变量)
#include<myhead.h>void fun(int n)
{if(n>9){fun(n/10);printf("%d\t",n%10);putchar(10);return;}else{printf("%d\n",n%10);return;}
}
int main(int argc, const char *argv[])
{int num;printf("请输入一个整数:");sca…
Maven引入本地第三方Jar包
背景
引入第三方的Jar包,本来是在项目结构的库里面引入的jar包,但是用maven打包时报错,所以后面想着用maven引入本地地址的方式。
解决方法
1.将Jar包放到根目录里面,我这边放在了lib文件中,如图所示: 2.在pom文件…
Mybatis引出的一系列问题-Mybatis缓存机制的探究
Mybatis 使用到了两种缓存:本地缓存(local cache)和二级缓存(second level cache)。
一级缓存默认是开启的,而且不能关闭,MyBatis的一些关键特性(例如通过<association>和<…
机器人“瓦力”近在咫尺?谷歌最新的RT-2 AI模型简介
“首创”的机器人 AI 模型能够识别垃圾并执行复杂的动作。
上周五,谷歌 DeepMind 宣布了机器人变形器 2(RT-2),这是一种“首次推出”的视觉-语言-行动(VLA)模型,利用从互联网上抓取的数据&…
Linux学习之延时计划任务anacontab和锁文件flock
cat /etc/redhat-release看到操作系统的版本是CentOS Linux release 7.6.1810 (Core),uname -r可以看到内核版本是3.10.0-957.21.3.el7.x86_64 参考的博客有: 1.《Linux anacron命令用法详解》 2.《详解anacron 命令》 3.《Anacron的用法》 4.《shell脚…
Libevent开源库的介绍与应用
libeventhttps://libevent.org/ 一、初识 1、libevent介绍 Libevent 是一个用C语言编写的、轻量级的开源高性能事件通知库,主要有以下几个亮点:事件驱动( event-driven),高性能;轻量级,专注于网络ÿ…
【雕爷学编程】MicroPython动手做(37)——驱动LCD与图文显示
MixPY——让爱(AI)触手可及 MixPY布局 主控芯片:K210(64位双核带硬件FPU和卷积加速器的 RISC-V CPU) 显示屏:LCD_2.8寸 320*240分辨率,支持电阻触摸 摄像头:OV2640,200W像素 扬声器&#…
【Ajax】笔记-设置CORS响应头实现跨域
CORS CORS CORS是什么?
CORS(Cross-Origin Resource Sharing),跨域资源共享。CORS是官方的跨域解决方案,它的特点是不需要在客户端做任何特殊的操作,完全在服务器中进行处理,支持get和post请求。跨域资源共享标准新增了一组HTTP首…
页面技术基础-html
页面技术基础-html
环境准备:在JDBC中项目上完成代码定义
1. 新建一个 Module:filr->右键 -》Module -》Java-》next->名字(html_day1)->finish
2. 在 Moudle上右键-》第二个选项:add framework .. -> 选择JavaEE下第一个选项 Web Apllicat…
Vue系列第六篇:axios封装,登录逻辑优化,404页面实现,Go语言跨域处理
第五篇利用vue实现了登录页面,用go语言开发了服务端并最后在nginx上进行了部署。本篇将axios封装,登录逻辑优化,404页面实现。
目录
1.前端
1.1代码结构
1.2源码
2.服务端
2.1源码
3.运行效果
4.注意事项
4.1webpack.config.js和vue…
Docker安装RabbitMQ集群
一、安装单机版
1、更新yum源安装 vim、net-tools等工具 yum update -yyum install vim -yyum install net-tools -y
2、安装单机版
#创建挂载路径
mkdir /data/rabbitmq -p#拉取镜像
docker pull rabbitmq:3.9-management#创建容器并启动
docker run -d -it --name rabbi…
【ES】使用日志记录
1、修改操作
1、要删除Elasticsearch索引的分区下的数据
<index_name>是要删除数据的索引名称。这个命令会删除该索引下的所有数据。
POST /<index_name>/_delete_by_query
{"query": {"match_all": {}}
}2、删除特定条件下的数据
要删除a…
从k8s 的声明式API 到 GPT的 提示语
命令式
命令式有时也称为指令式,命令式的场景下,计算机只会机械的完成指定的命令操作,执行的结果就取决于执行的命令是否正确。GPT 之前的人工智能就是这种典型的命令式,通过不断的炼丹,告诉计算机要怎么做࿰…






)






——驱动LCD与图文显示)





