UML建模
前言
常见的UML的类型
UML 比前两题是更难的(略高,但是学会就可以了。前两题是:数据流图,数据库的设计),因为UML图有很多类型:用例图,类图与对象图,顺序图,活动图,状态图,通信图,构件图
 ### 用例图:
### 用例图:
 在案例分析中,主要考试2个方面:
在案例分析中,主要考试2个方面:
1有关项目的详细描述(会把一个完整的用例图的某些参与者和某些用例给扣掉,让大家根据题干的内容以及用例图已有的结构来分析哪个位置的用例叫什么名称,哪个位置的参与者对应的是哪个角色)
2要根据题目的意思,来分析2个用例之间是什么关系,是包含还是扩展,或者是泛化关系。
要求:对参与者和用例,紧扣题干,做一一匹配(前提是,需要知道在用例图中,基本的图例所表达的含义。)
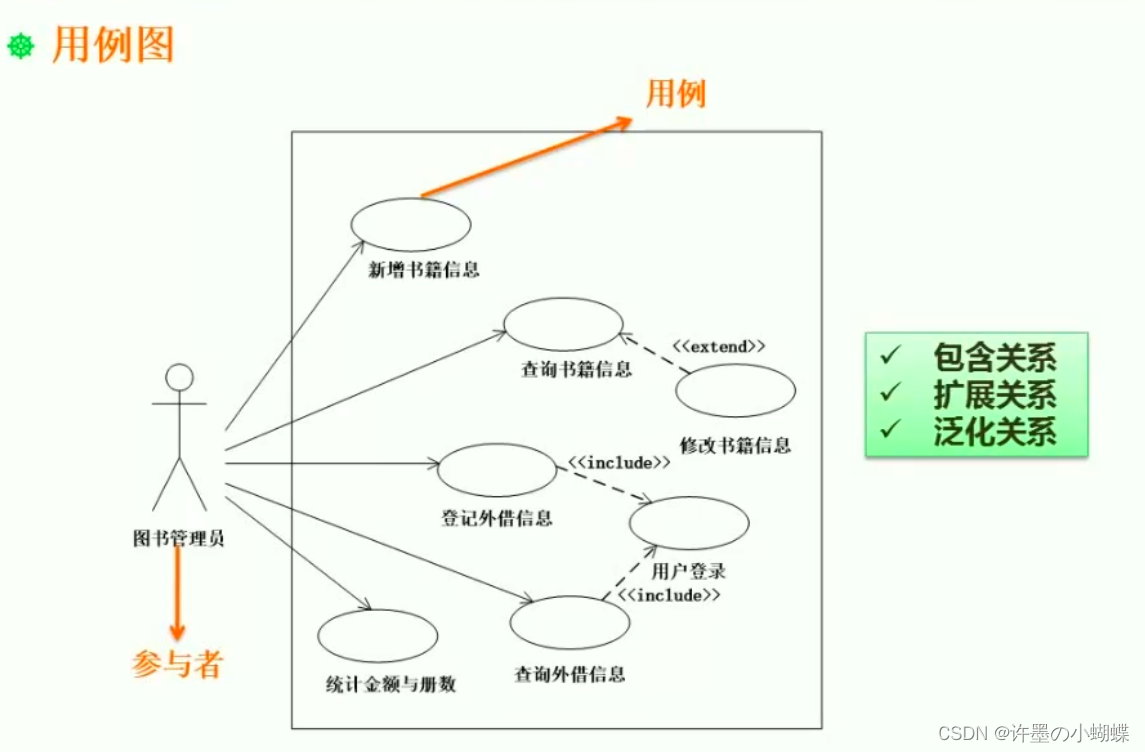
例如:
图中人是参与者,用箭头指向的各个用例代表了这个参与者会使用到这些用例,然后要区分上面的用例是新增书籍,下方是查询书籍,往往是分析用例之间的关系,来分析这2个用例。在这里涉及到了扩展关系。根据是否涉及到扩展关系,来分析,哪个位置是新增书籍信息,哪个是查询书籍信息。
包含关系是include.(必须)
扩展关系是extent(非必须)
包含关系是指A用例会使用到某个用例,就是包含关系。
区分包含和扩展: 例如,查询书籍,我可以直接查询,不需要使用其他用例,但是我发现查询到的信息有误,我需要修改信息,那么我需要用到扩展,修改有时候需要有时不需要,但是包含是必须。
例如,在取款的时候,默认每次都会吐钱 ,那么每次都是包含关系。但是每次都提示是否打印凭条,那么打印凭条就不是必须的,就是扩展。
类图与对象图:
考察的方式有3种:
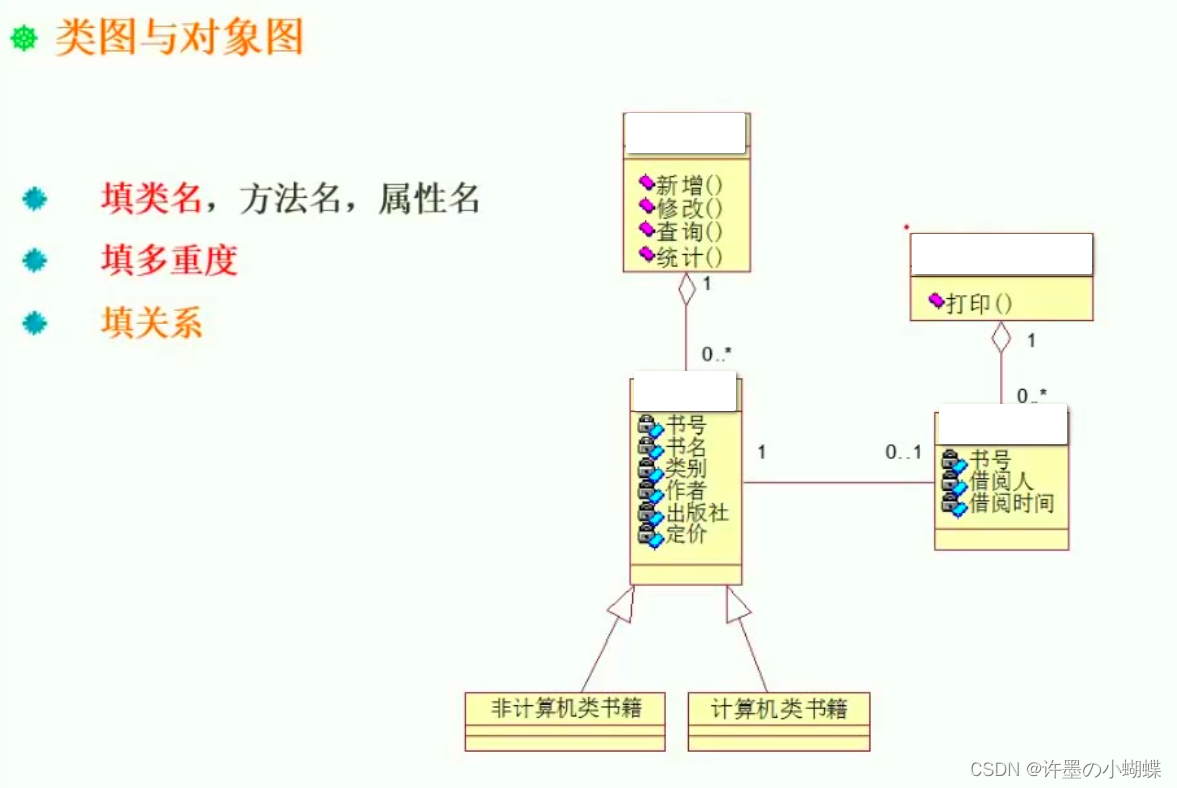
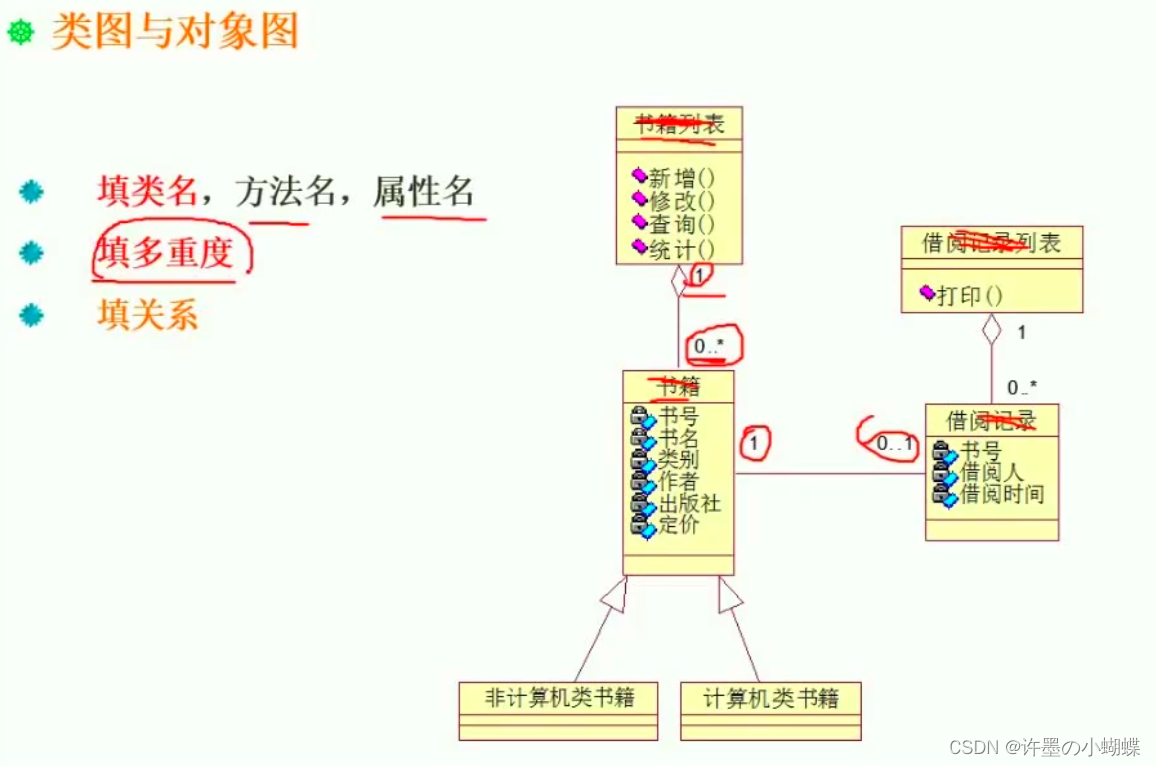
1 填类名(主要),方法名,属性名

填类名(最常考):要根据题干的信息,要确定在一个类图当中哪一个类的类名 是什么,例如,把图中的类名都删掉,删除之后只知道,有这么几个类或者说对象,又知道之间的关系,来分析,哪个位置是哪个类。
2 填多重度(主要)
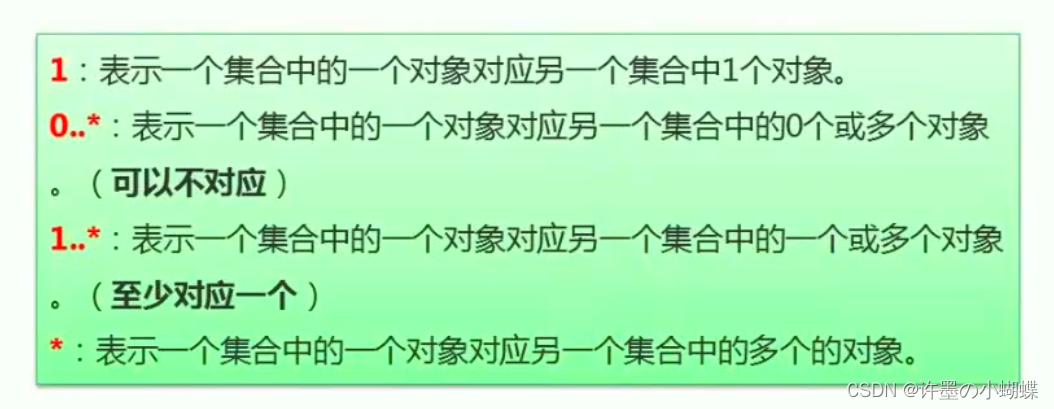
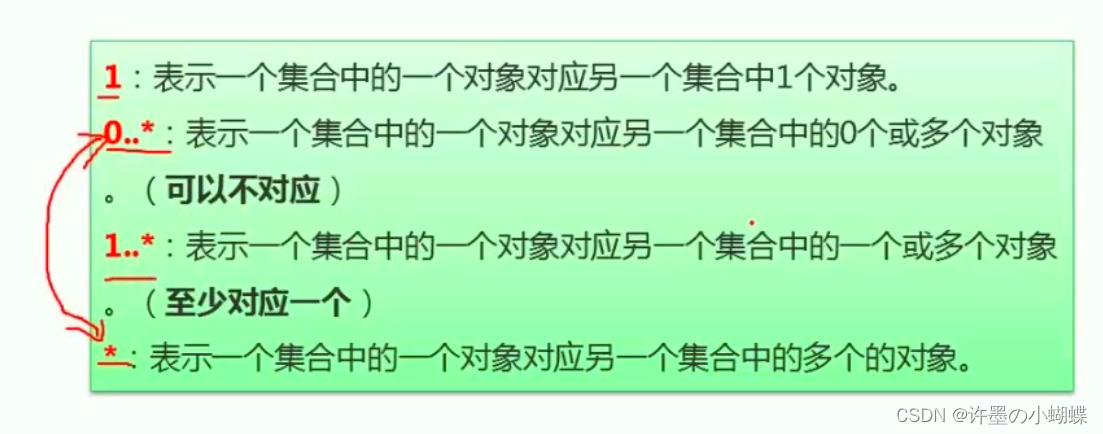
有以下几种表达方式,第一种代表了一个集合中的一个对象对应另外一个集合中的几个对象,1就是对应一个对象,2就是对应2个对象
 还有另外的几种表达方式,其中,0…(0到)和*是等价的,它们都代表了一个集合的一个对象对应了另一个集合的多个对象,这多个对象可以是0个,也可以是多个。
还有另外的几种表达方式,其中,0…(0到)和*是等价的,它们都代表了一个集合的一个对象对应了另一个集合的多个对象,这多个对象可以是0个,也可以是多个。
另外一种形式 ,就是一个集合的一个对象对应了另一个集合的一个或多个对象。或者是1个到多个,但是至少是一个
填多重度: 在这里也有多重度,例如圈起来的1, 0…*,这就是多重度
 填关系:
填关系:
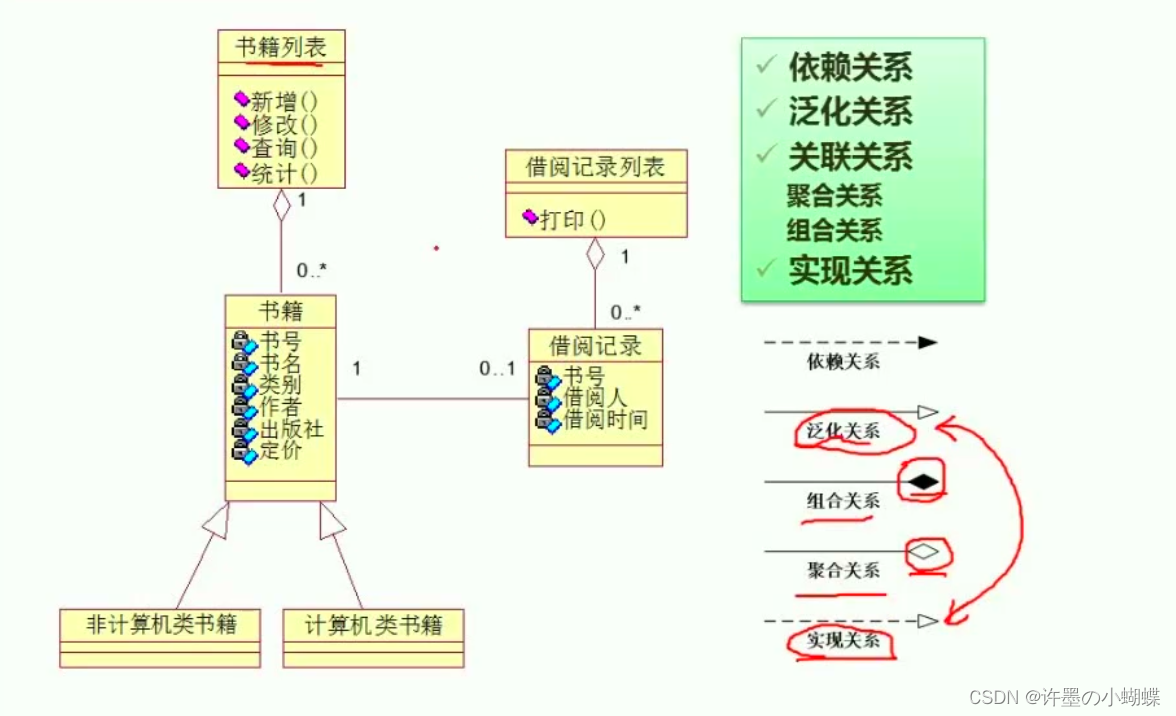
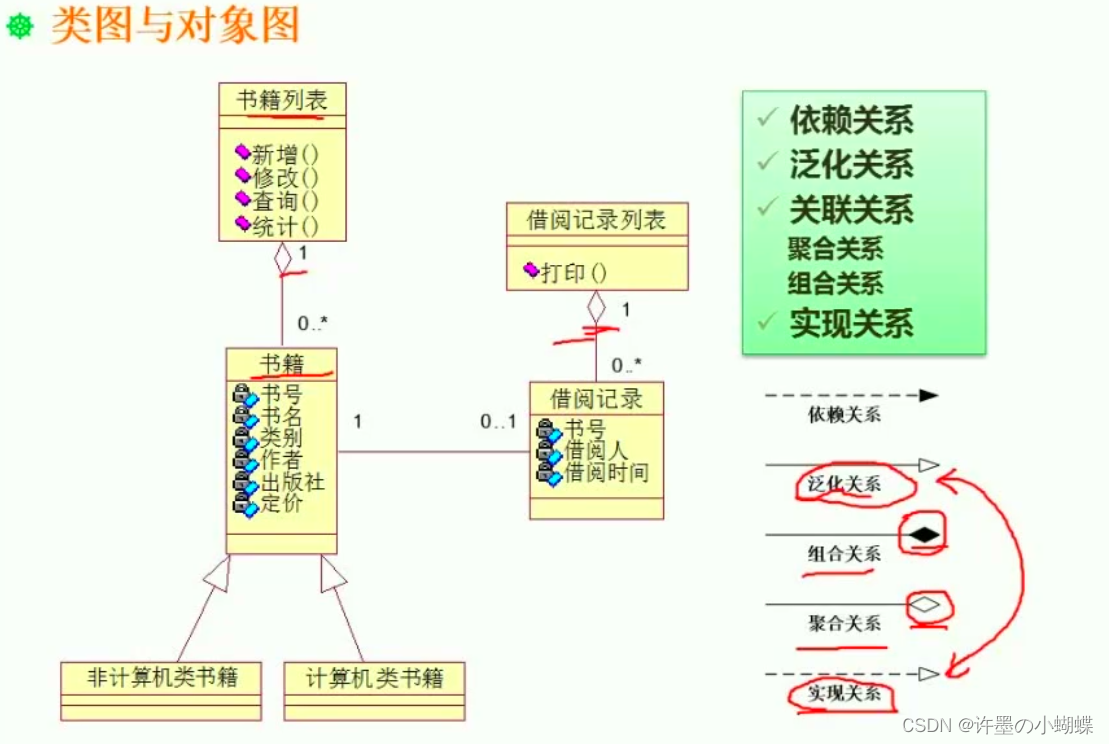
关系包括: 依赖关系,泛化关系,关联关系,实现关系
其实真正要了解的是泛化、组合、聚合。依赖都出现的少。
一般呢,记得泛化以及实现,因为实现是对接口,泛化是对类,所以泛化和实现的箭头都是空心箭头,只是泛化关系用的是实线,实现关系用的是虚线。

组合关系和聚合关系都是用菱形来表示的, 组合关系是实心的菱形,聚合关系是空心的菱形。
 书籍列表和书籍之间的聚合关系,空心的菱形,借阅记录列表和借阅记录也是空心的菱形,也就是聚合关系。
书籍列表和书籍之间的聚合关系,空心的菱形,借阅记录列表和借阅记录也是空心的菱形,也就是聚合关系。
 非计算机类书籍与书籍, 计算机类书籍与书籍都是空心的箭头,也就是泛化关系
非计算机类书籍与书籍, 计算机类书籍与书籍都是空心的箭头,也就是泛化关系

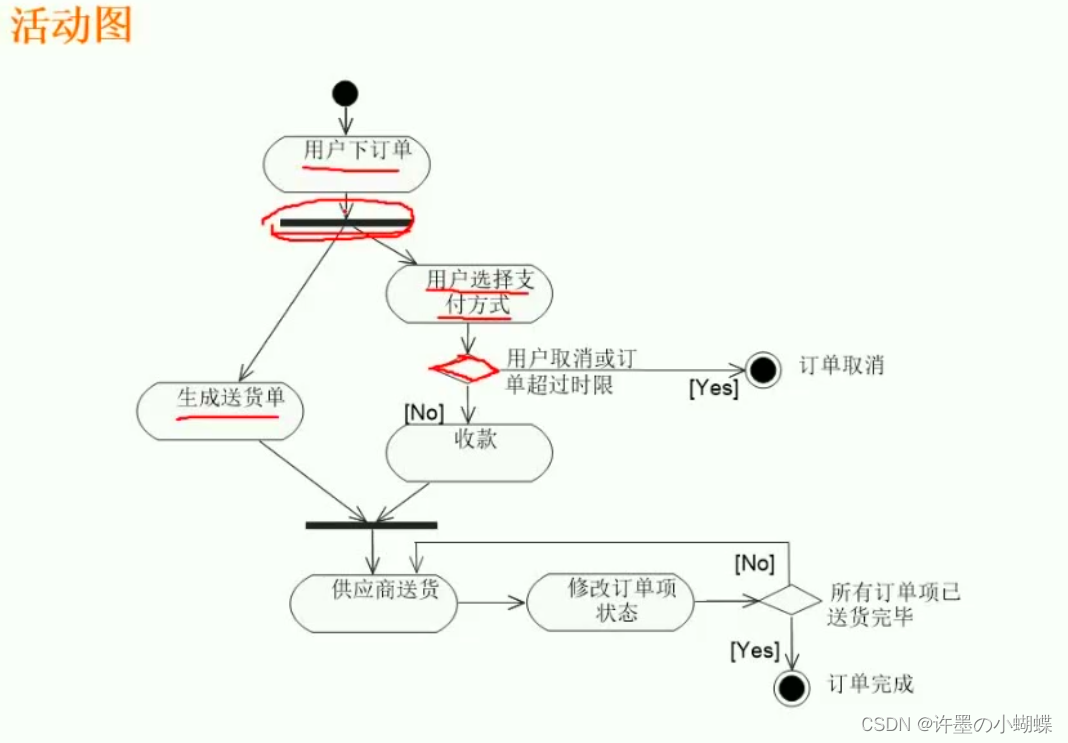
活动图:
活动图是和我们之前接触的程序里的流程图非常接近的一种图。这种图能表现整个处理流程的基本情况、分支的状态,例如在图中首先,用户下订单,然后从一个粗的横线,引出了两个分支,一方面是生成送货单,另一方面是用户选择支付方式,在支付方式选择这块,是一个菱形,菱形指示了如果判断为真如何,判断为假如何,这种结构和程序流程图是保持一致的。
 这个粗横线代表的是,从这个粗横线开始产生了多少的并行的线程。注意: 并行的线程。如图,产生了2个分支,然后在下一个粗横线进行了合并,也就是在这里产生了2个分支。
这个粗横线代表的是,从这个粗横线开始产生了多少的并行的线程。注意: 并行的线程。如图,产生了2个分支,然后在下一个粗横线进行了合并,也就是在这里产生了2个分支。
活动图分为带甬道的活动图和不带甬道的活动图,带甬道的活动图里指示了不同的对象,这样划分出来后,我们可以更加明确,哪个活动是归属与谁的,有它相应的责任人。
 对于这种图,我们需要了解: 一个流程和一个图的对应,我们扣出一些空来,我们是否能够给它还原的问题。其实,所有的图要解决的问题是类似的,都是把完整的图抠出一些空,看能不能把它恢复完整。解决机制也是一样的,就是自己根据表述,来尝试画这个图, 自己画这个图会怎么画,然后再根据标准的图例来判定哪些位置应该有哪些操作。
对于这种图,我们需要了解: 一个流程和一个图的对应,我们扣出一些空来,我们是否能够给它还原的问题。其实,所有的图要解决的问题是类似的,都是把完整的图抠出一些空,看能不能把它恢复完整。解决机制也是一样的,就是自己根据表述,来尝试画这个图, 自己画这个图会怎么画,然后再根据标准的图例来判定哪些位置应该有哪些操作。
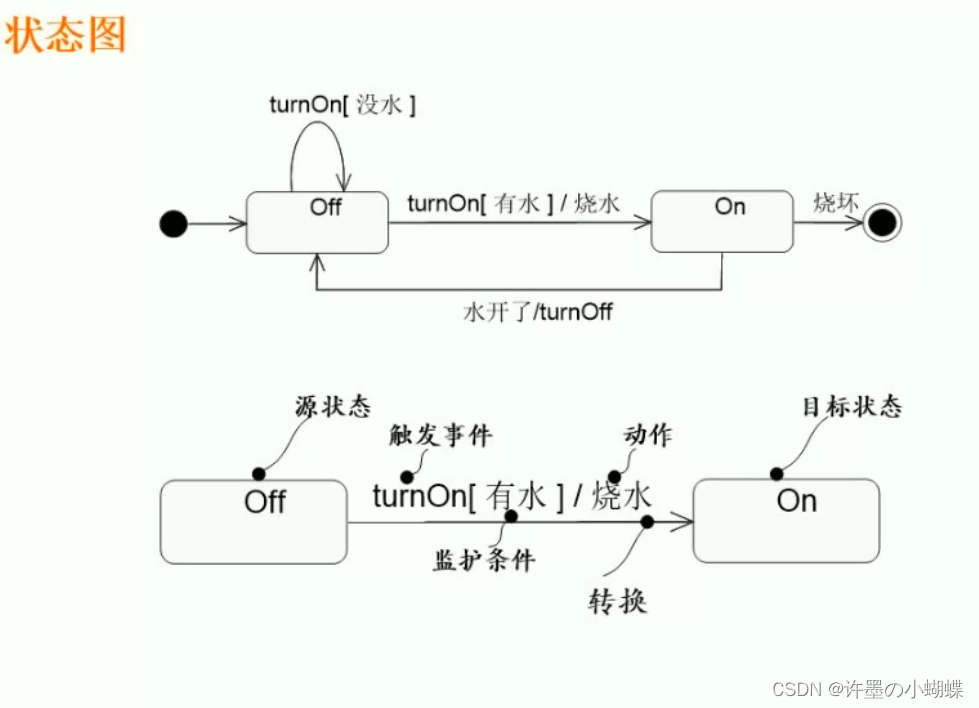
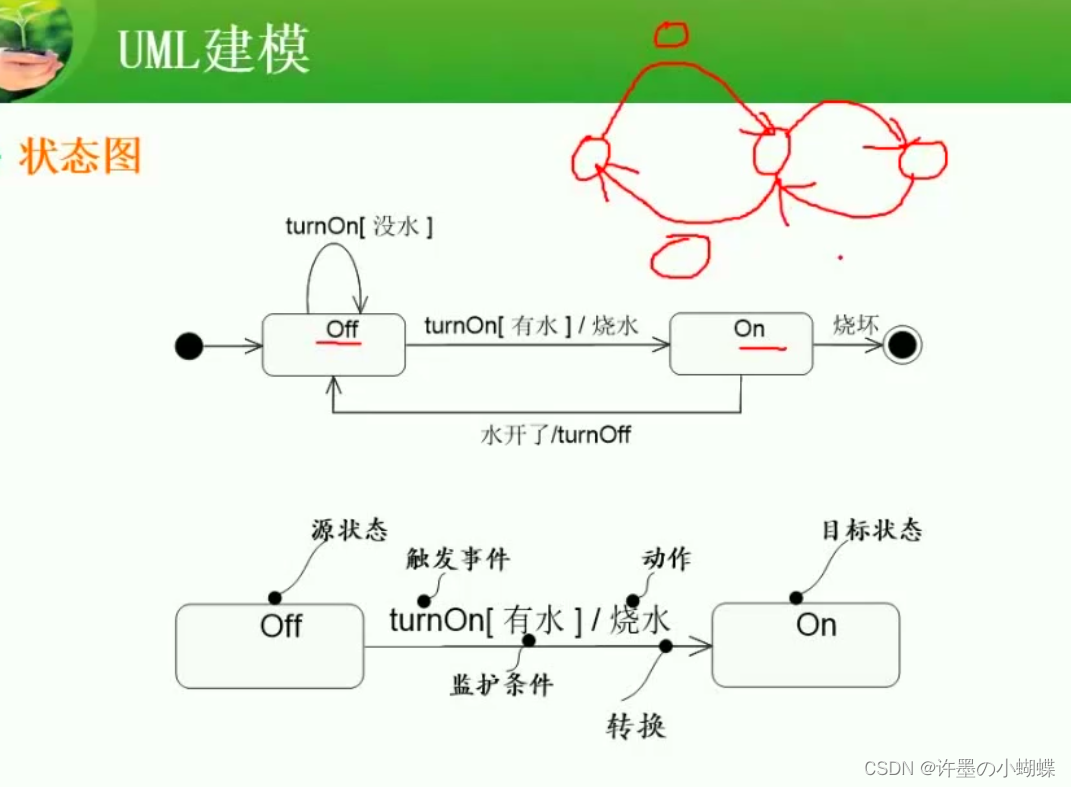
状态图:
表现得是状态的变迁,所以把状态图也归为动态图,所以在状态图中,往往是以状态为节点。
例如图中的off on 都是状态。

那么,建线代表的是事件,触发事件。 由一种状态,触发一个事件,会进入另外一种状态,从而导致了状态的变迁,这就是状态图。
状态图在考试的时候,如何考察: 往往会给出一个系统描述,描述的过程中会给出多种状态的变迁,然后会把状态图扣掉,大家来填充状态以及状态变迁的条件,也就是触发的事件(这种题往往比较容易解决,因为状态在描述的过程中,我们好识别有哪些状态,需要先识别一共有哪几种状态,一种状态到另一种 状态需要什么条件,恢复到上一种状态需要什么条件都列出来) 会员的升级和降级就可以使用状态图来表现。例如,普通的会员,有银卡会员,金卡会员,钻石会员,积分达到多少可以升级会员,从5000到银卡,累积10000到金卡,状态图可以清晰的展示出来。
会员的升级和降级就可以使用状态图来表现。例如,普通的会员,有银卡会员,金卡会员,钻石会员,积分达到多少可以升级会员,从5000到银卡,累积10000到金卡,状态图可以清晰的展示出来。
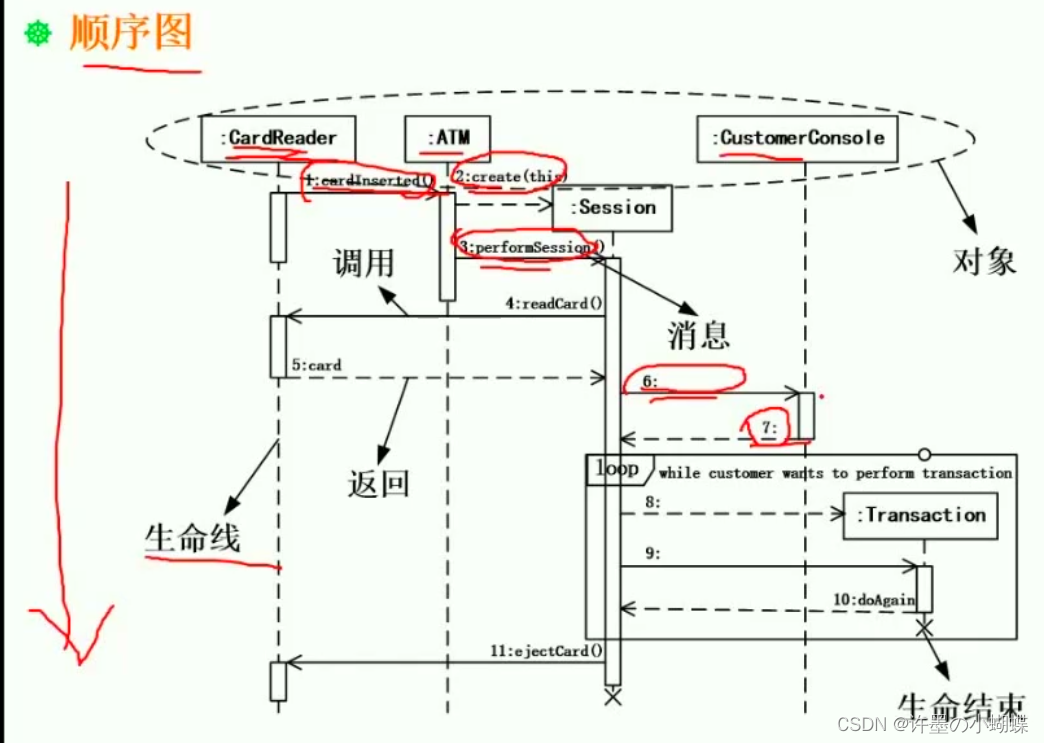
顺序图:
顺序图有这么一些组成的基本元素。有对象,一般写在顶端,每一个对象引出一条生命线,用虚线画下来,例如,在图中每一个对象都是如此。
 整体的执行顺序是从上到下走,可以根据图中的标号看出第n步,例如图中第一步是卡片的插入,第二部是创建相应的session,第3,4步依次下来。有箭头的方向代表了对象之间进行相应的交互的时候是从谁到谁来发送相应的消息,每一个箭头所对应的其实是消息,以第一个消息为例,实际上是CardReader(读卡器)想ATM系统发送了相应的消息。
整体的执行顺序是从上到下走,可以根据图中的标号看出第n步,例如图中第一步是卡片的插入,第二部是创建相应的session,第3,4步依次下来。有箭头的方向代表了对象之间进行相应的交互的时候是从谁到谁来发送相应的消息,每一个箭头所对应的其实是消息,以第一个消息为例,实际上是CardReader(读卡器)想ATM系统发送了相应的消息。
顺序图最大的特点就是表现出了处理事物的时候,它的时间顺序情况如何,按照顺序一步一步下来的。
顺序图里,考试中考察方式: 核心点是放在消息里,因为顺序图是一种动态图,动态图表现的是对象之间的交互关系,所以往往会把顺序图中的某些消息抠掉,让大家根据处理流程来分析某一步是干嘛的,例如图中分析第6,7号是干嘛的,需要我们依据题目给出的描述,根据前面已有的1234条已有的完成的任务综合分析后面还有哪些步骤要走(往往已经把这些专有的消息、名称都已经列出来了,相当于做选择题,让大家选择合适的词语来填到这个位置来)。其次是填对象名。
顺序图往往比较简单。
通信图:
又称之为协作图,其实是顺序图的另一种表达方式。

我们知道顺序图是上面一排对象,引出相应的生命线(虚线),对象之间的一些交互,以顺序的方式表达了一些消息的传递,通过这种方式来让人清晰的了解,整个流程执行顺序是怎么样的,涉及到了哪些对象,哪些对象参与什么操作。
通信图和顺序图是类似的。
通信图是和顺序图结构有了很大的变化,通信图的对象是一些节点,对象的交互还是通过箭头来标识,消息是在箭头旁边标注。通信图和顺序图相比,就是时间上没有那么明晰,其他方面基本保持一致。所以,顺序图和通信图统称为交互图。
考试的时候一般会把对象抠掉一些,把需要传递的消息抠掉一些,然后做成填空题。通信图和顺序图的差异: 顺序图会强调时间顺序。

)
)

)





——目录与传送门)
与sorted()排序函数的区别)







