开发页面时,老是遇到起名问题,越想越头疼,严重影响开发进度,都是在想名字,现在做一下梳理,统一一下思想,希望以后能减少这块的痛苦。
命名规则
[功能名称]__[组成部分名称]--[样式名称]
思路
- 拆分模块,将一个大的模块拆分成小的模块,小模块命名以模块特性命名,小模块命名先不急,主要是确定主模块的框架;
- 写布局,剔除掉小模块后剩下的部分,这部分是主体布局,以一下方向性、布局性的单词来命名,如
main-info模块里面上中下,main-info-item__header 顶部、main-info-item__body 主体、 main-info-item__footer 底部、main-info-item 公共样式使用
main-info-item__header 内部布局,header-item__left 左侧、header-item__right 右侧 - 完善布局样式,填充拆分的小模块,小模块以模块特性命名,与其他部分无关
总结:有些样式是用来布局的,有些样式是用来划分模块的,区分开这两块后,我在命名时阻碍小了很多,再有思路在完善。
相关代码
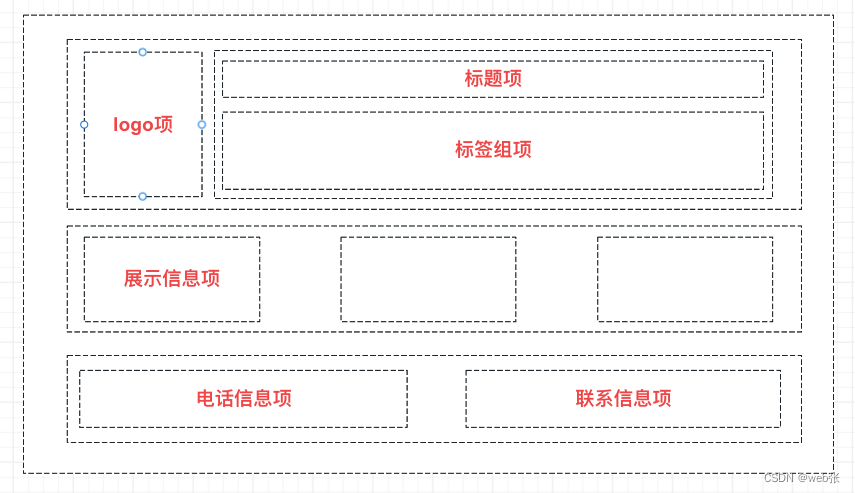
设计图展示

第一步:分模块

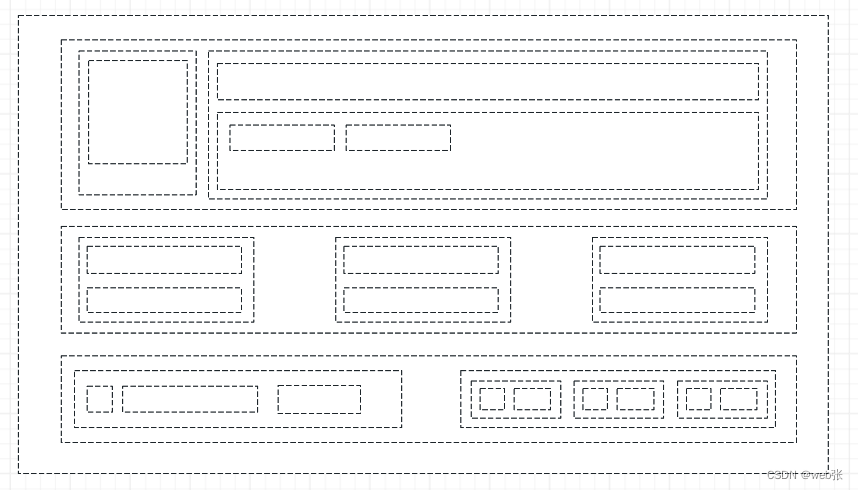
第二步:写布局

<div class="main-info"><div class="main-info-item main-info-item__header"><div class="header-item__left"><!-- logo 项 --></div><div class="header-item__right"><div class="header-title"><!-- 标题项 --></div><div class="header-content"><!-- 标签组项 --></div></div></div><div class="main-info-item main-info-item__body"><div class="info-item"><!-- 展示信息项 --></div><div class="info-item"></div><div class="info-item"></div></div><div class="main-info-item main-info-item__footer"><div class="phone-section"><!-- 电话信息项 --></div><div class="concat-section"><!-- 联系信息项 --></div></div></div>
第三步:完善布局样式,填充拆分的小模块

<div class="main-info"><div class="main-info-item main-info-item__header"><div class="header-item__left"><!-- logo 项 --><div class="header-logo"></div></div><div class="header-item__right"><!-- 标题项 --><div class="header-title">企业名称</div><!-- 标签组项 --><div class="header-content"><span class="header-tag">一级品质</span><span class="header-tag">二级品质</span><span class="header-tag">三级品质</span><span class="header-tag">四级品质</span><span class="header-tag">五级品质</span><span class="header-tag">六级品质</span><span class="header-tag">七级品质</span></div></div></div><div class="main-info-item main-info-item__body"><!-- 展示信息项 --><div class="info-item"><div class="info-item__label">总体收入</div><div class="info-item__content">123,123,234,123.00</div></div><div class="info-item"><div class="info-item__label">总体收入</div><div class="info-item__content">123,123,234,123.00</div></div><div class="info-item"><div class="info-item__label">总体收入</div><div class="info-item__content">123,123,234,123.00</div></div></div><div class="main-info-item main-info-item__footer"><div class="phone-section"><div class="phone-section-item phone-section-item__icon">~</div><div class="phone-section-item phone-section-item__number">010-123123</div><div class="phone-section-item phone-section-item__total">电话10</div></div><div class="concat-section"><div class="concat-section-item active"><div class="concat-section-item__icon">#</div><div class="concat-section-item__label">主页</div></div><div class="concat-section-item"><div class="concat-section-item__icon">@</div><div class="concat-section-item__label">邮箱</div></div><div class="concat-section-item"><div class="concat-section-item__icon">&</div><div class="concat-section-item__label">地址</div></div></div></div></div>
<style>/* 主模块 */.main-info {padding: 8px;width: 400px;height: 300px;border: 1px solid #333;background-color: lightblue;font-size: 12px;/* 子模块公共样式 */.main-info-item {padding: 8px;margin-bottom: 8px;border: 1px solid #aaa;background-color: antiquewhite;}/* 头部模块 */.main-info-item__header {display: flex;flex-direction: row;/* 头部 左侧 */.header-item__left {flex: 0 0 50px;border: 1px solid lightcoral;/* logo */.header-logo {width: 50px;height: 50px;background-color: rgb(183, 17, 17);}}/* 头部 右侧 */.header-item__right {padding-left: 8px;flex: 1;/* 独立模块 标题 */.header-title {font-size: 16px;font-weight: 500;margin-bottom: 8px;}/* 独立模块 内容 */.header-content {display: flex;flex-wrap: wrap;/* 独立模块 标签 */.header-tag {background-color: rgb(48, 158, 158);padding: 2px 4px;margin-right: 4px;margin-bottom: 4px;color: #fff;border-radius: 4px;}}}}/* 主体模块 */.main-info-item__body {display: flex;justify-content: space-between;align-items: center;/* 重复小模块 */.info-item {flex: 0 0 26%;text-align: center;/* 重复小模块 文案*/.info-item__lable {font-weight: 500;margin-bottom: 2px;}/* 重复小模块 内容 */.info-item__content {color: #9b9b9b;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}}}/* 底部模块 */.main-info-item__footer {display: flex;justify-content: space-between;align-items: center;/* 电话信息模块 */.phone-section {display: flex;/* 公共样式 */.phone-section-item {font-weight: 500;margin-right: 4px;}/* 独立模块 */.phone-section-item__icon {color: cornflowerblue;}/* 独立模块 */.phone-section-item__number {color: cornflowerblue;}/* 独立模块 */.phone-section-item__total {color: indianred;}}/* 联系信息模块 */.concat-section {display: flex;/* 公共样式 */.concat-section-item {display: flex;align-items: center;padding: 4px 8px;background: #eee;color: #888;border-radius: 4px;margin-left: 4px;/* 小模块选中状态 */&.active {color: blue;}/* 小模块的图标 */.concat-section-item__icon {margin-right: 4px;}/* 小模块的文案 */.concat-section-item__label {}}}}}
</style>
函数查找每个ID的最新记录)


”问题)



)








、apply()、bind()改变this指向的原理)

![[mysql]linux安装mysql5.7](http://pic.xiahunao.cn/[mysql]linux安装mysql5.7)
