很多时候我们即使做完了项目还是对切片规则一知半解,只知道照着例子写代码,不理解WMTSCapabilities文件中参数的具体含义,也无法理解切片规则是如何产生的,不知道经纬度切图和平面切图的差别是啥,等等种种疑问,下面通过我得介绍希望可以解决你的疑问。
切片前期知识点
常见地图缩放层级有多少?
答:0-18级别
要想在平面地图上显示地球就要用到影像金字塔,什么是影像金字塔了?
答:就是“边长” 2的幂次方放大18倍,例如第一层级就只有2零次方边长就是1,总切片数就是1*1,以此类推2的1次方边长就是2,总切片数量就是两边长相乘2*2,然后往下一直分下去,不管是什么切片都遵循这个规则。
下图所示谷歌XYZ切片层级如下:是1=1*1,4=2*2,16=4*4 依次递增的,所以我们得到一个答案每个层级的切片数量是固定的!!!

这就是第二层级瓦片加载的样子,一共四张图片,2*2

切片相关知识有哪些?
切片大小:256
比例尺:就是实际距离比上切片大小
我们有了上面这些知识可以适当的上代码了
//这段代码是openlayer wmts 加载的一段代码
//(这里是全球切片,所以还差个东西就是初始的原点坐标,
//因为绝大部分图层我们只想加载指定范围的切片这个时候就要用到原点坐标(通常就是地图范围的左上角))
const projection = getProjection('EPSG:3857');
const projectionExtent = projection.getExtent(); //获取地图范围
const width = getWidth(projectionExtent); //获取地图宽度
const resolutions = new Array(19); //用来装比例尺
const matrixIds = new Array(19); //用来放层级
for (let z = 0; z < 19; ++z) {resolutions[z] = width / (256 * Math.pow(2, z)); //比例尺=实际宽度/(切片宽度 * x轴上切片个数)matrixIds[z] = z;
}我们已经基本清楚了瓦片加载的步骤了,切片和这个是一样的,就是按照这个把地图瓦片先切图,因为切片规则是定死的所以前端加载也是定死的。
或许你还有些疑问就这样将地图进行变形和实际差别得多大啊?答是究极大,3857得切片是按照平面投影切得,两极看起来都比中国大了,那为什么要这样做?因为简单!!!!你没看错就因为简单!!!
XYZ切片
其实通过上面得知识我们已经知道XYZ切片得规则了,这里提一嘴就是XYZ里面有个TMS,TMS和XYZ唯一得差别就是原点坐标不同,TMS原点坐标在左下方,所以加载得时候需要注意一下Y值。
wmts切片
1.为什么有wmts?
答案:由于xyz通常是全球切片,然后OGC(一个操蛋得组织,搞些花里胡哨得东西)为了满足区域切片而定制得规则,其实和xyz是一样得,唯一得区别是原点坐标可以挪到任意位置了,而xyz通常原点坐标都在全球范围得左上方,就这一个区别。
请求路径通常是这样
https://koordinates-tiles-a.global.ssl.fastly.net/services;key=d740ea02e0c44cafb70dce31a774ca10/tiles/v4/layer=7328,{style}/{TileMatrixSet}/{TileMatrix}/{TileCol}/{TileRow}.png这样你就很容易得到了他们得对应关系了,甭管wmts,xyz,都是从(0,0)开始加载切片请求方式基本无二样。
wmts:{TileMatrix}/{TileCol}/{TileRow}.png
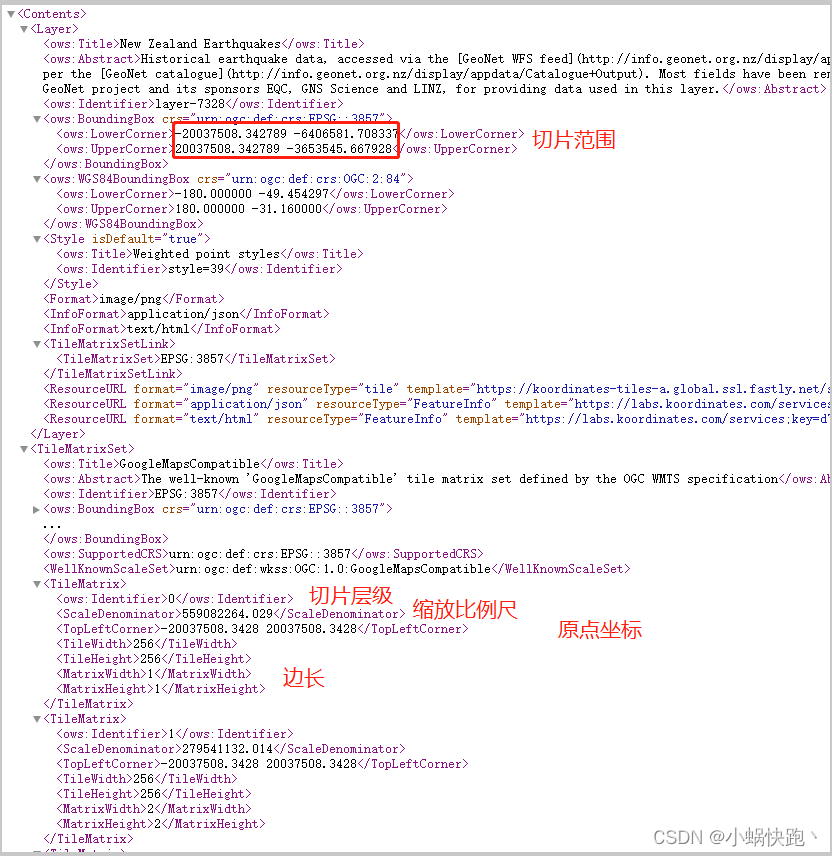
xyz:{z}/{x}/{y}.png下图介绍了wmts Capabilities配置文件得具体内容:

wms切片
1.那么问题来了为啥又有wms服务了?
答:因为矢量数据到设置样式到出图切片是一个繁琐得过程,为了简化这个过程WMS诞生了,可以动态绘制样式得切片服务,牺牲服务器性能换来得是矢量数据编辑wms立马反应出来了。既然逻辑是这样wms就有一些新花样,例如一张图片包含所有要素,前端只请求指定范围,每次地图位置更新都会去请求一张wms图片回来,还有一种就是分多张图片去加载wms服务,这个时候就和xyz,wmts完全不一样了,这个时候是前端计算范围,通过范围和切片大小确定返回得数据和图片。这个其实比xyz好理解一些,就是按照范围和图片大小,样式后端来绘制图片。
#wms title 参数如下REQUEST: GetMap
SERVICE: WMS
VERSION: 1.3.0
FORMAT: image/png
STYLES:
TRANSPARENT: true
LAYERS: topp:states
TILED: true
WIDTH: 256
HEIGHT: 256
CRS: EPSG:3857
BBOX: -13149614.849955441,4383204.9499851465,-12523442.714243278,5009377.08569731矢量切片
矢量切片其实就是xyz切片,只不过换成了矢量结构得pbf压缩文件进行传输,postgresql数据库可以对矢量进行生成pbf操作。。。
总结一下
没什么难的都很简单,不要想复杂了。。。。当你把知识串起来就知道了。以上。





)






)

)

)

或者$router.go(),重新返回上一页不走生命周期)
