HomeAssistant添加HACS插件并实现公网控制米家,HomeKit等智能家居
文章目录
- HomeAssistant添加HACS插件并实现公网控制米家,HomeKit等智能家居
- 基本条件
- 一、下载HACS源码
- 二、添加HACS集成
- 三、绑定米家设备

上文介绍了如何实现群晖Docker部署HomeAssistant,通过内网穿透在户外控制家庭中枢。本文将介绍如何安装HACS插件商店,将米家,果家设备接入 Home Assistant。
基本条件
- 已安装HomeAssistant。
- Win,Linux,Macos 部署HomeAssistant:如何搭建Home Assistant智能家居系统并通过内网穿透实现远程控制家中设备 - cpolar 极点云
一、下载HACS源码
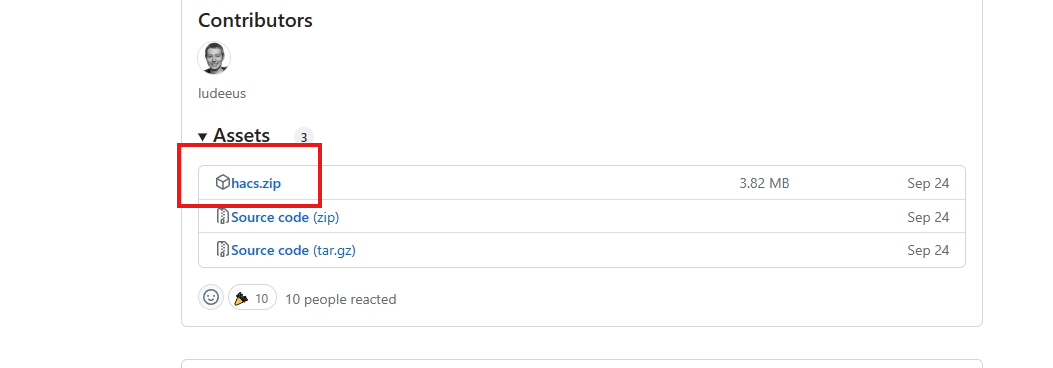
下载hacs源码:Releases · hacs/integration (github.com)

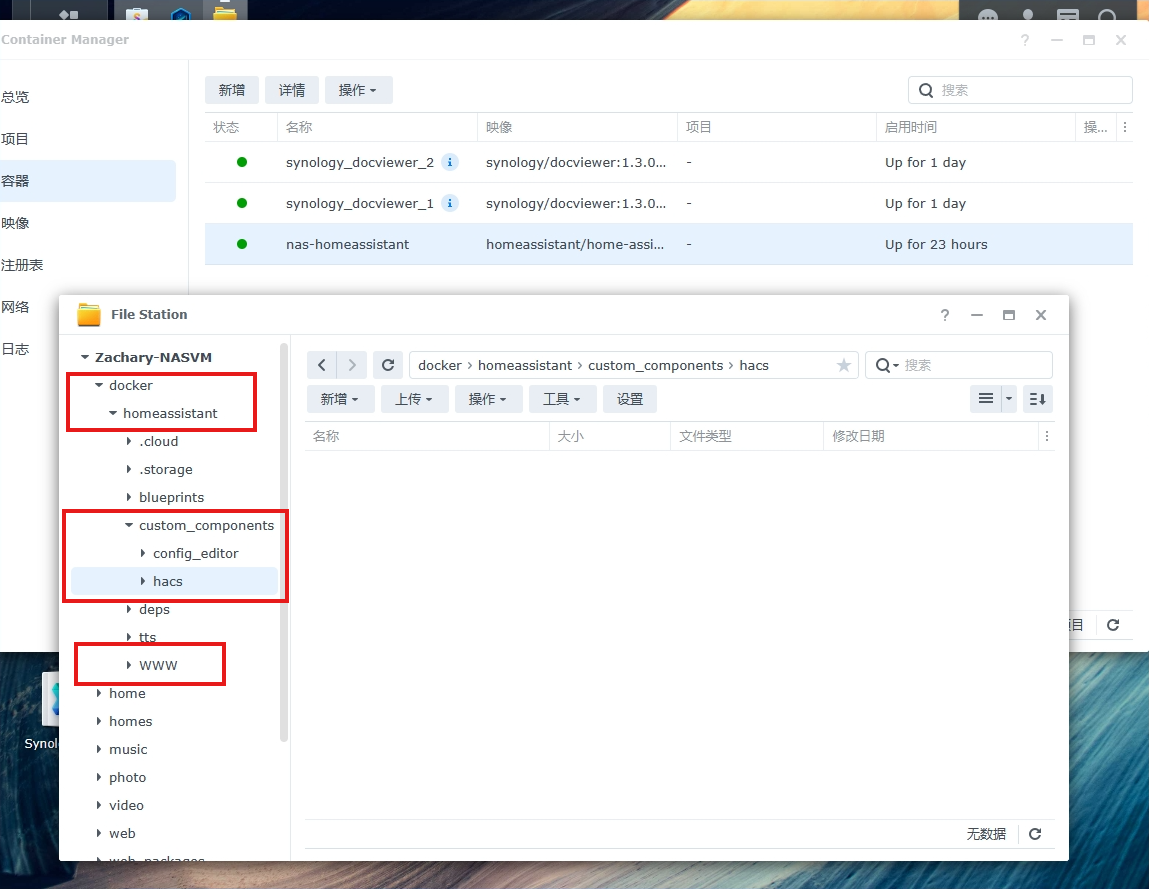
上传到群晖

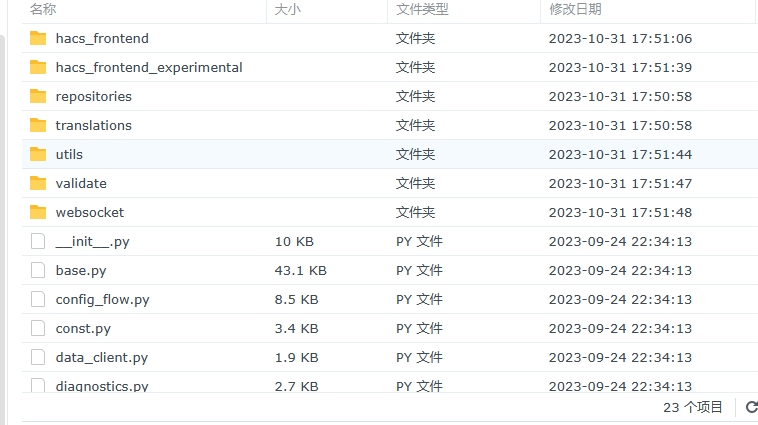
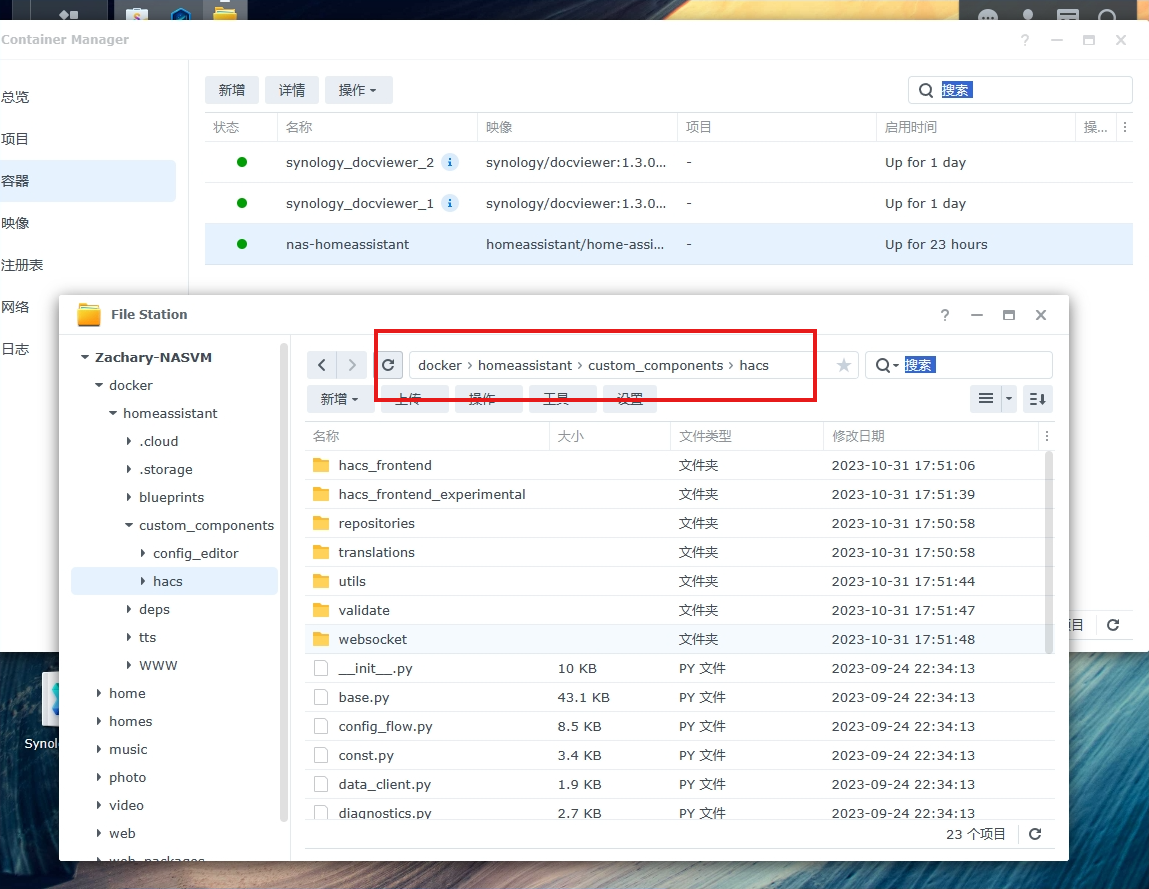
将文件全部放在/docker/homeassistant/config/custom_components/hacs目录下

在custom_components下hacs文件夹复制全部文件

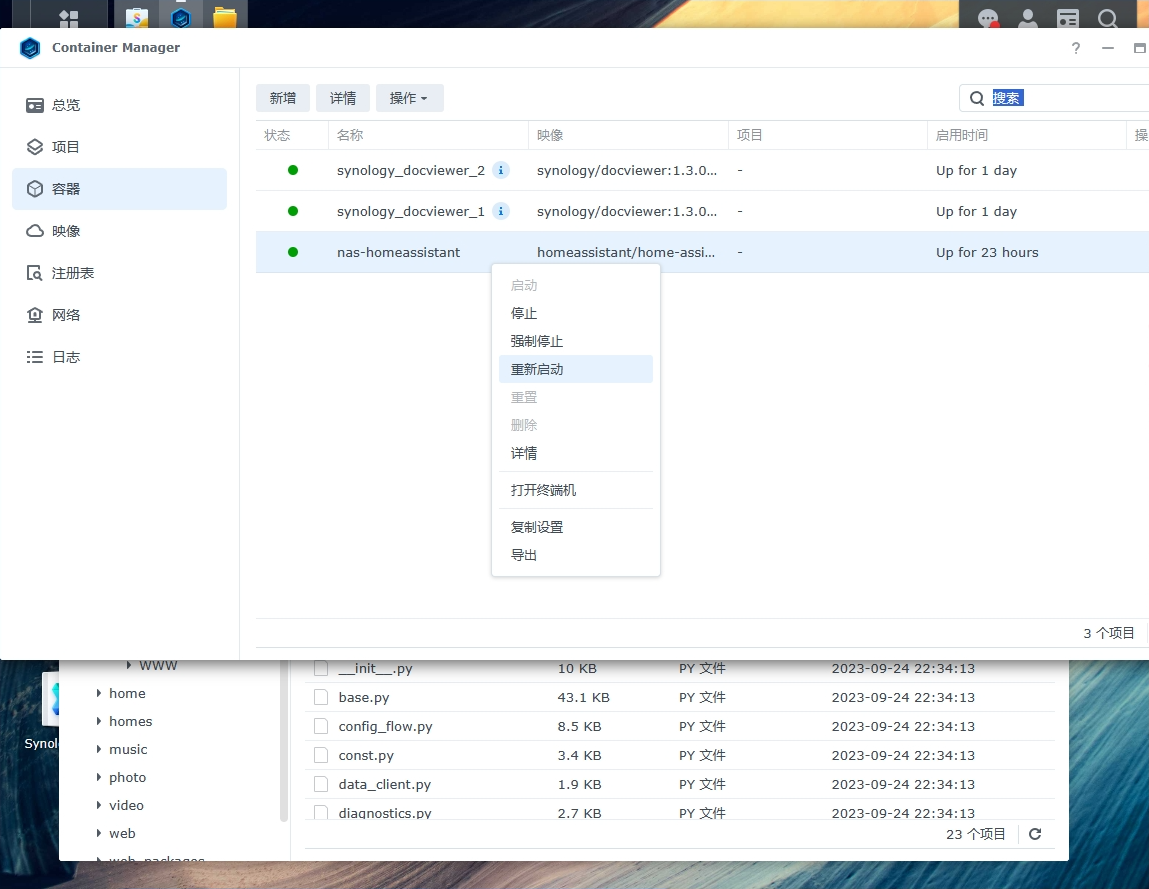
在 Docker 中重启容器

二、添加HACS集成
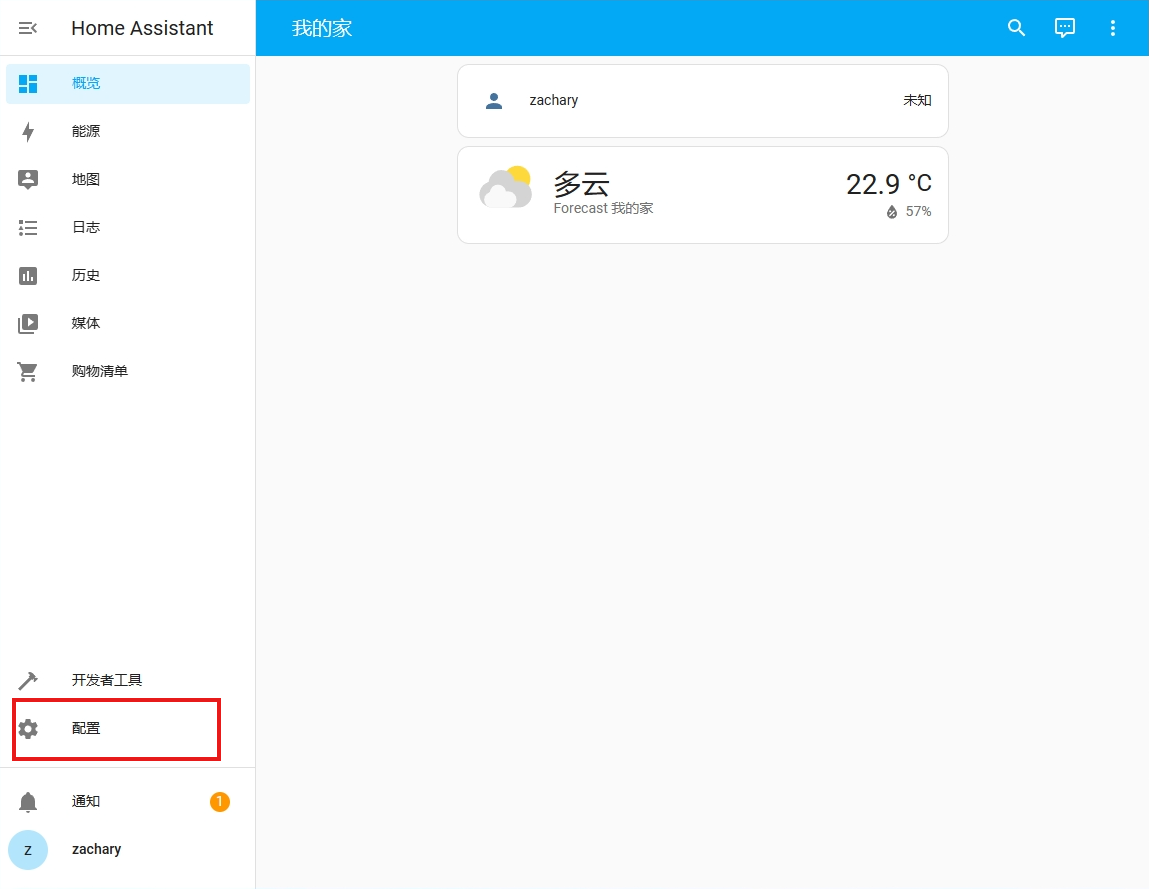
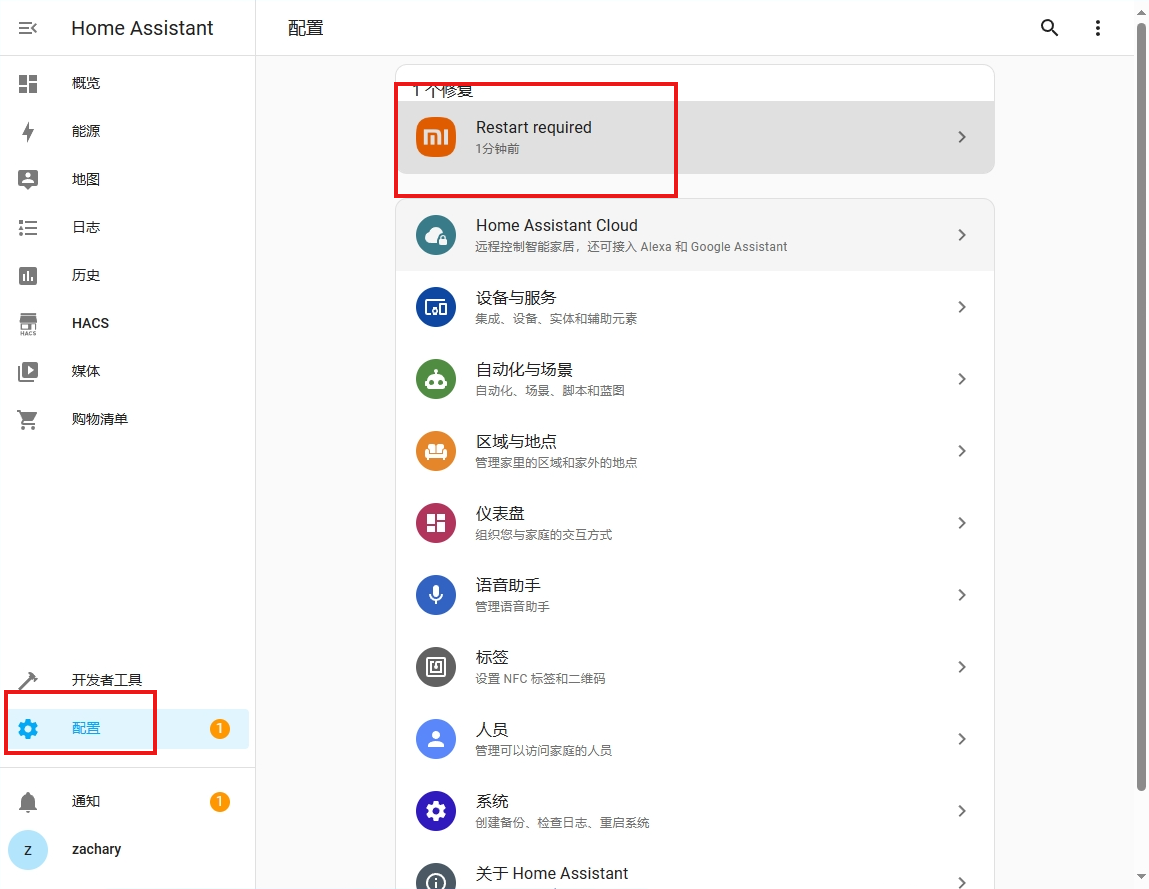
左下角,点 配置

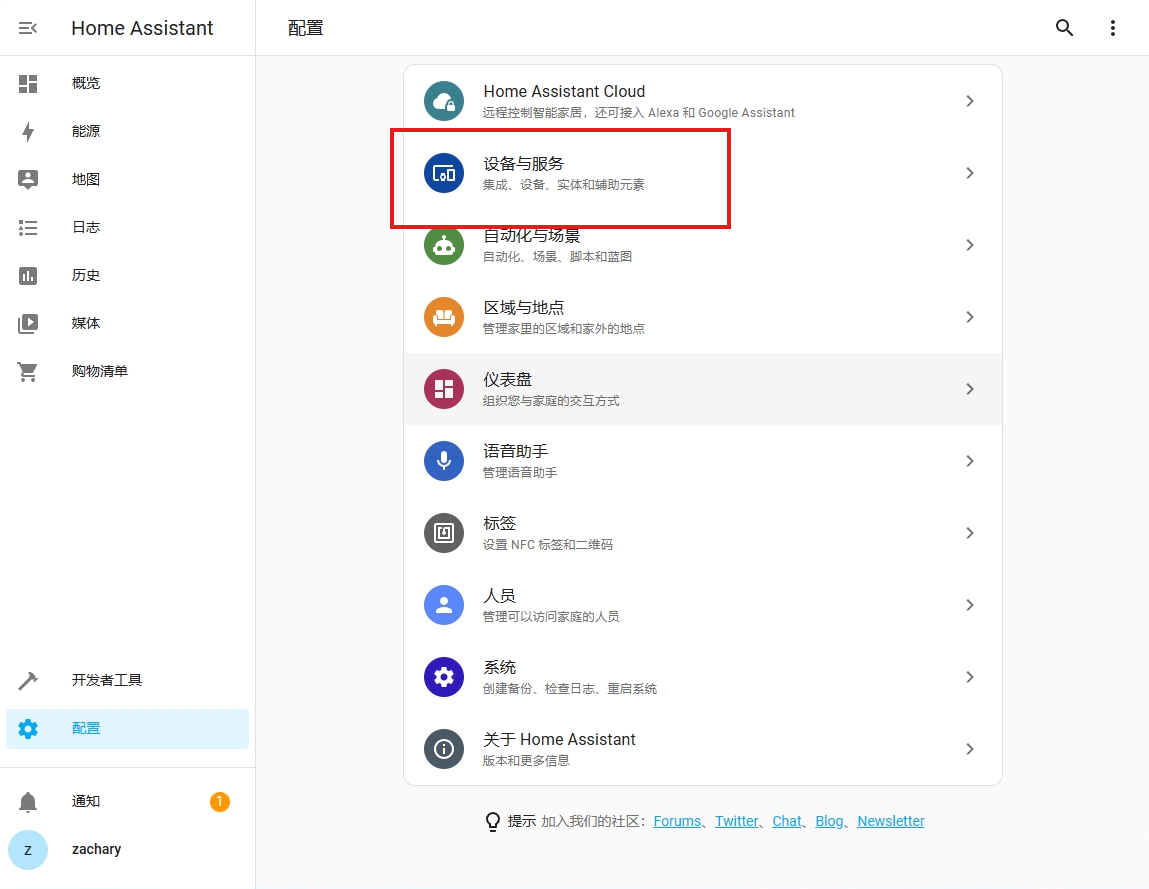
设备与服务

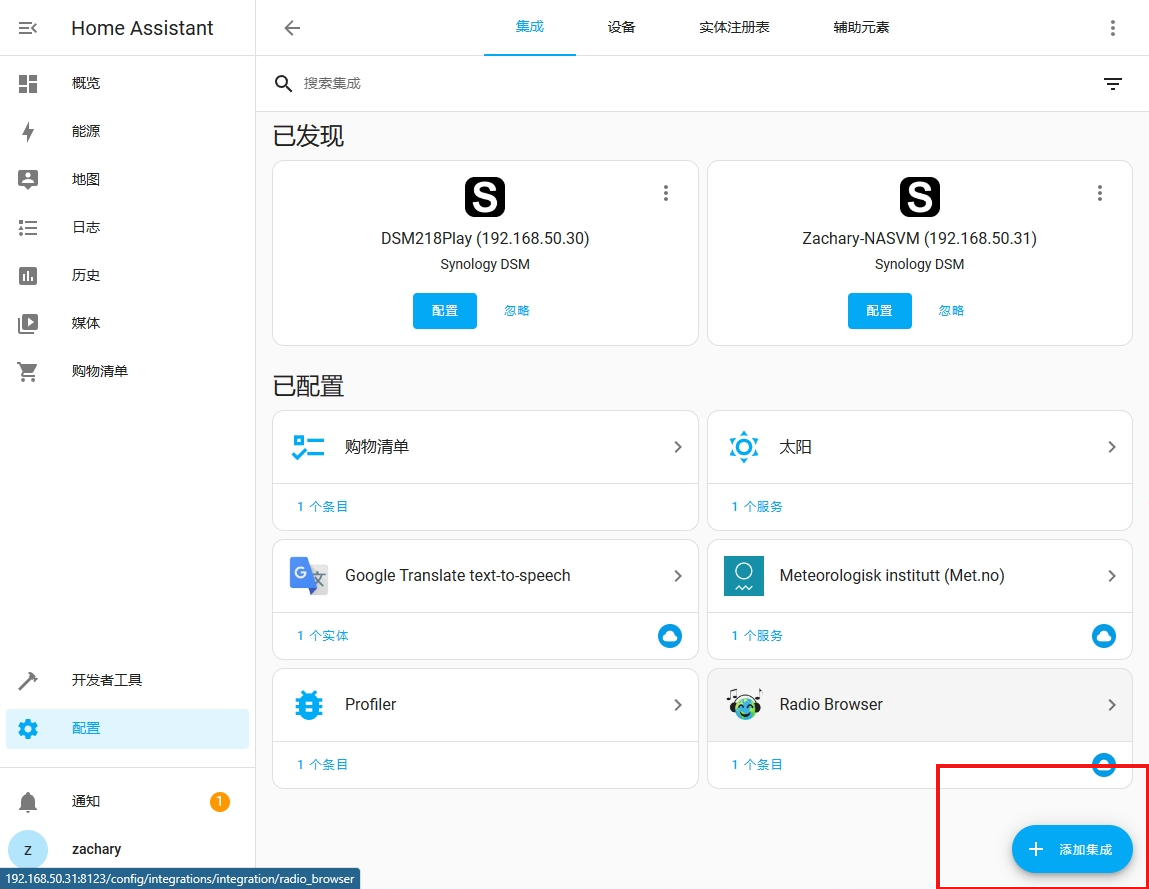
添加集成

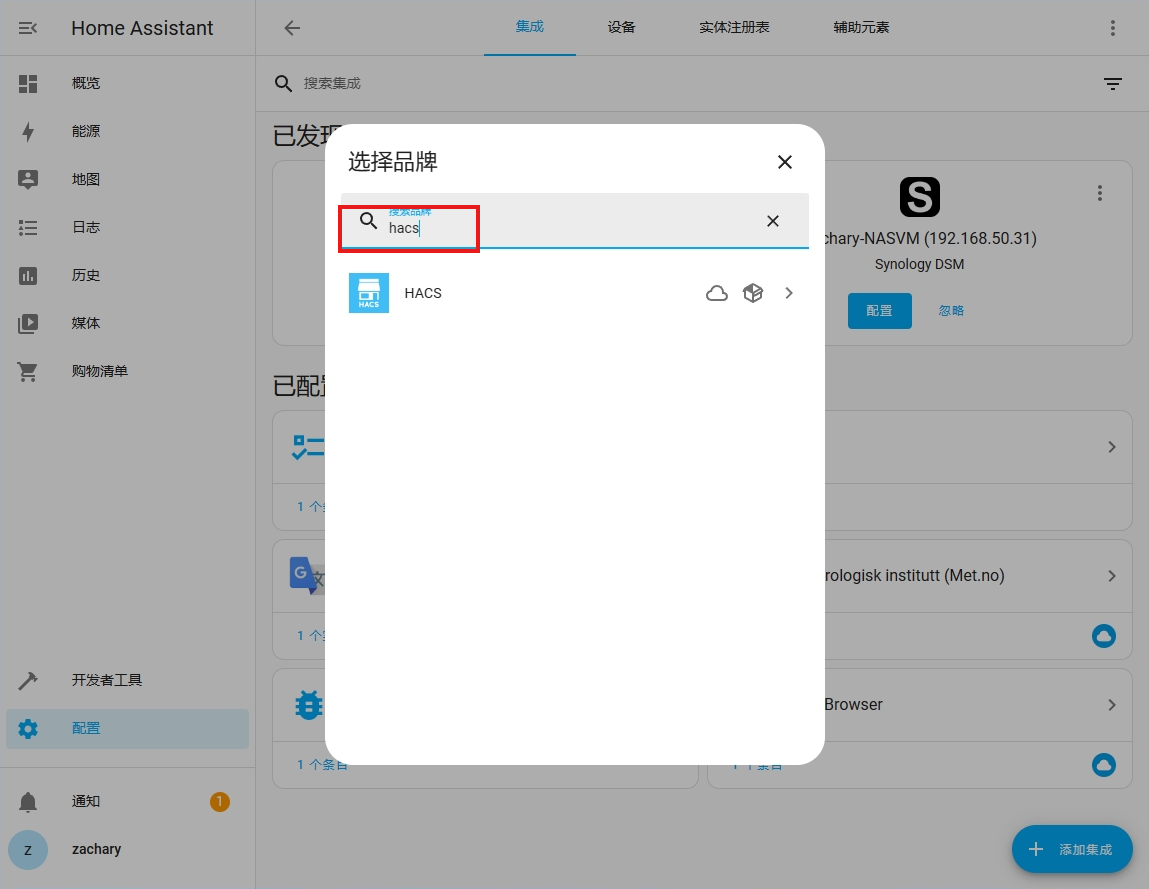
搜索hacs

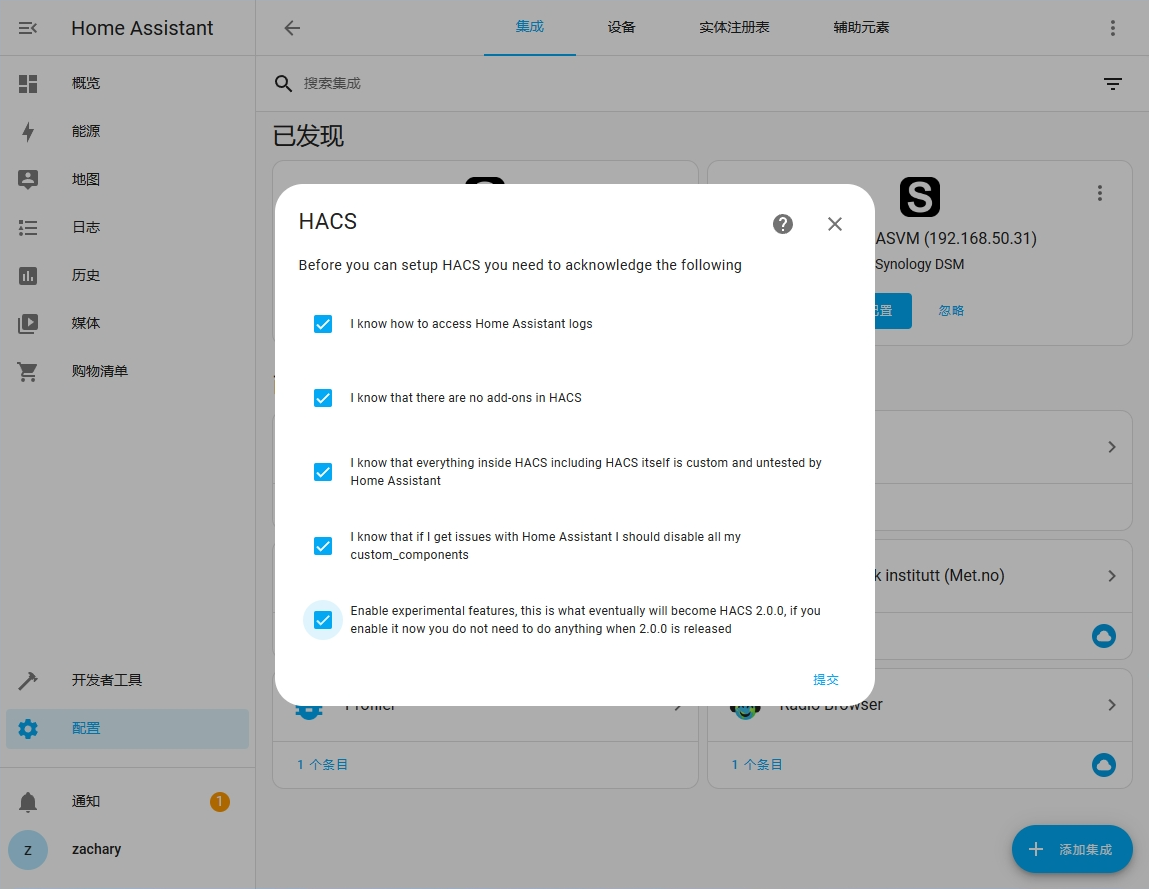
勾选所有选项

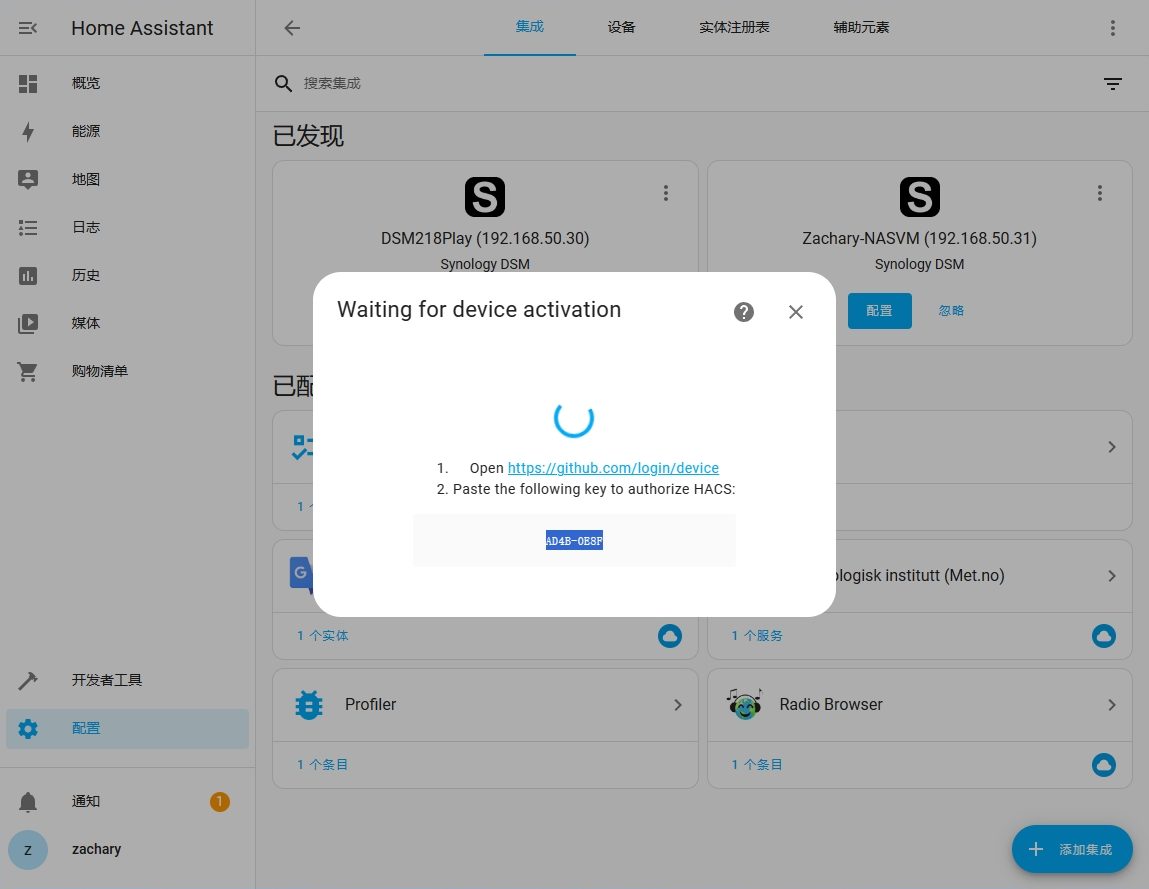
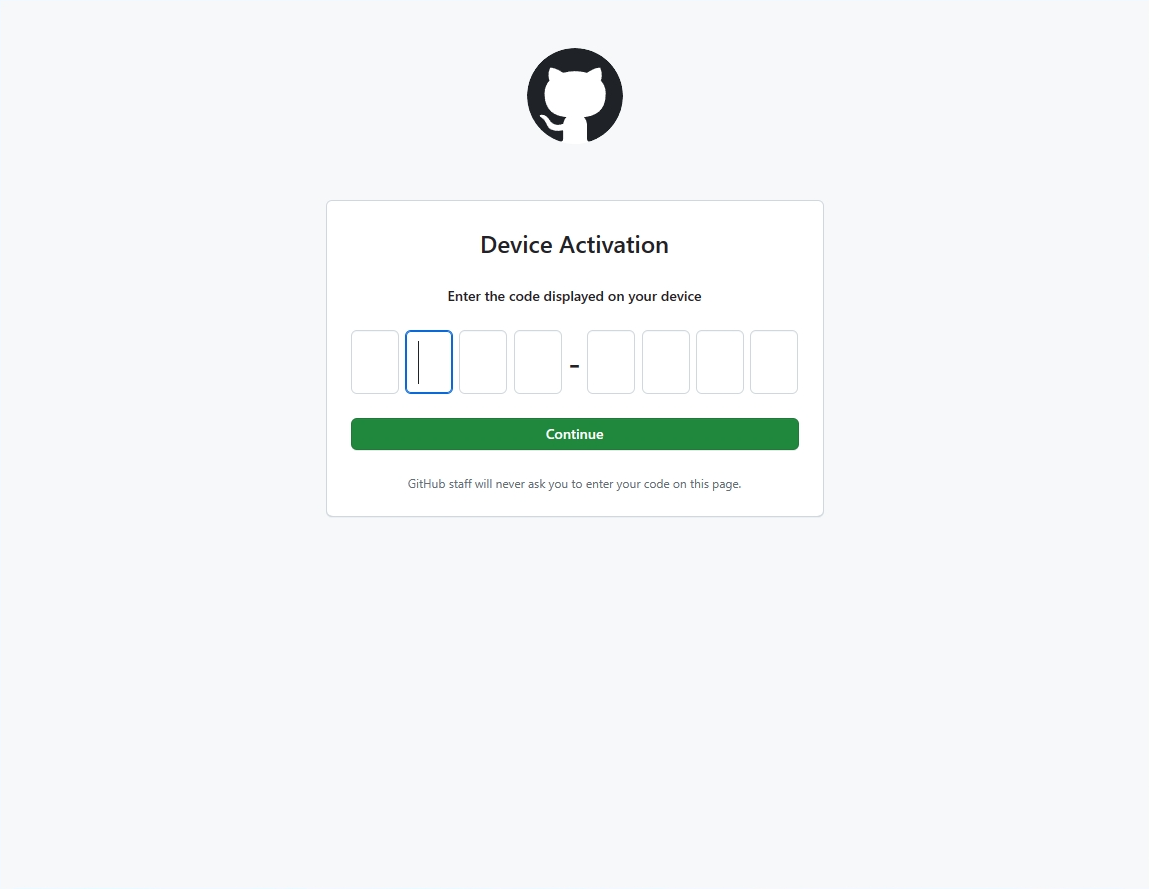
提示需要点击中间的链接跳转到 GitHub进行验证,复制下面验证码

粘贴,提交

验证完成

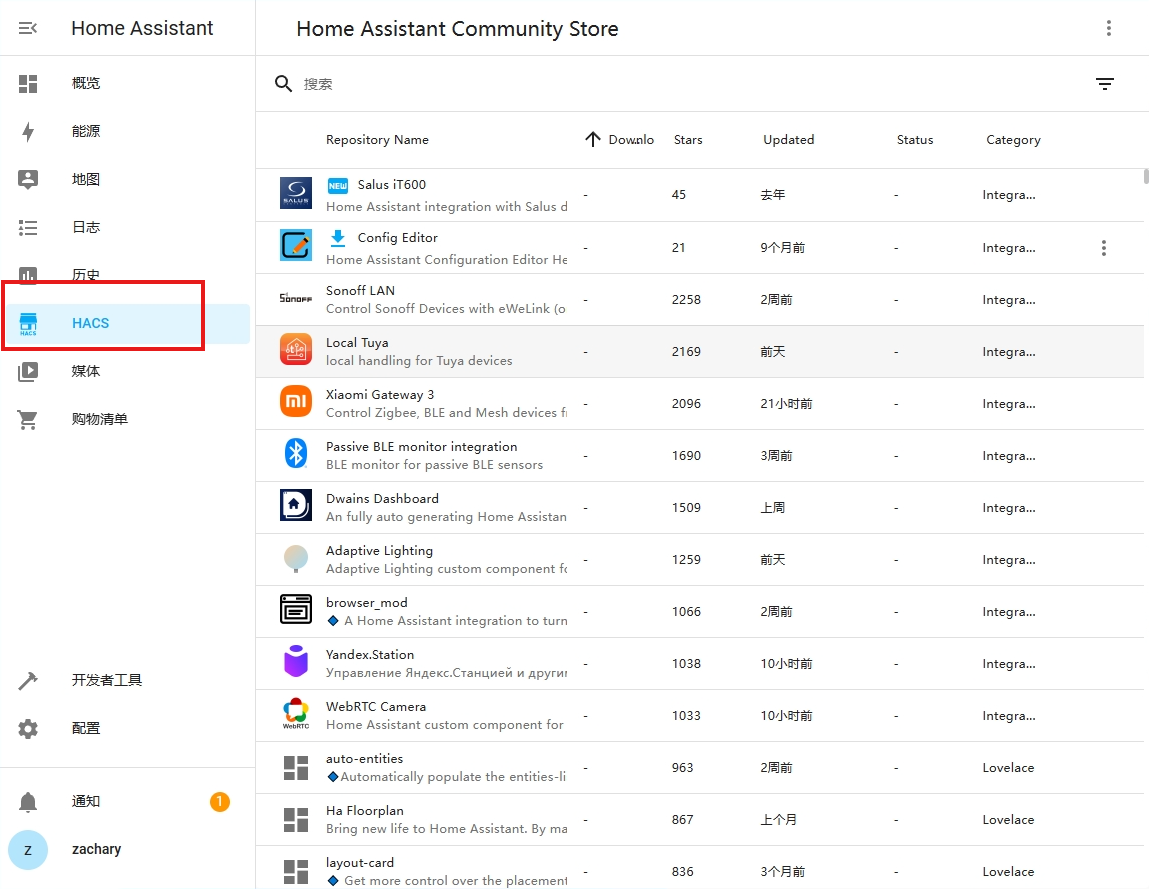
刷新一下,左侧出现HACS选项,进入即可安装各种插件与设备链接。

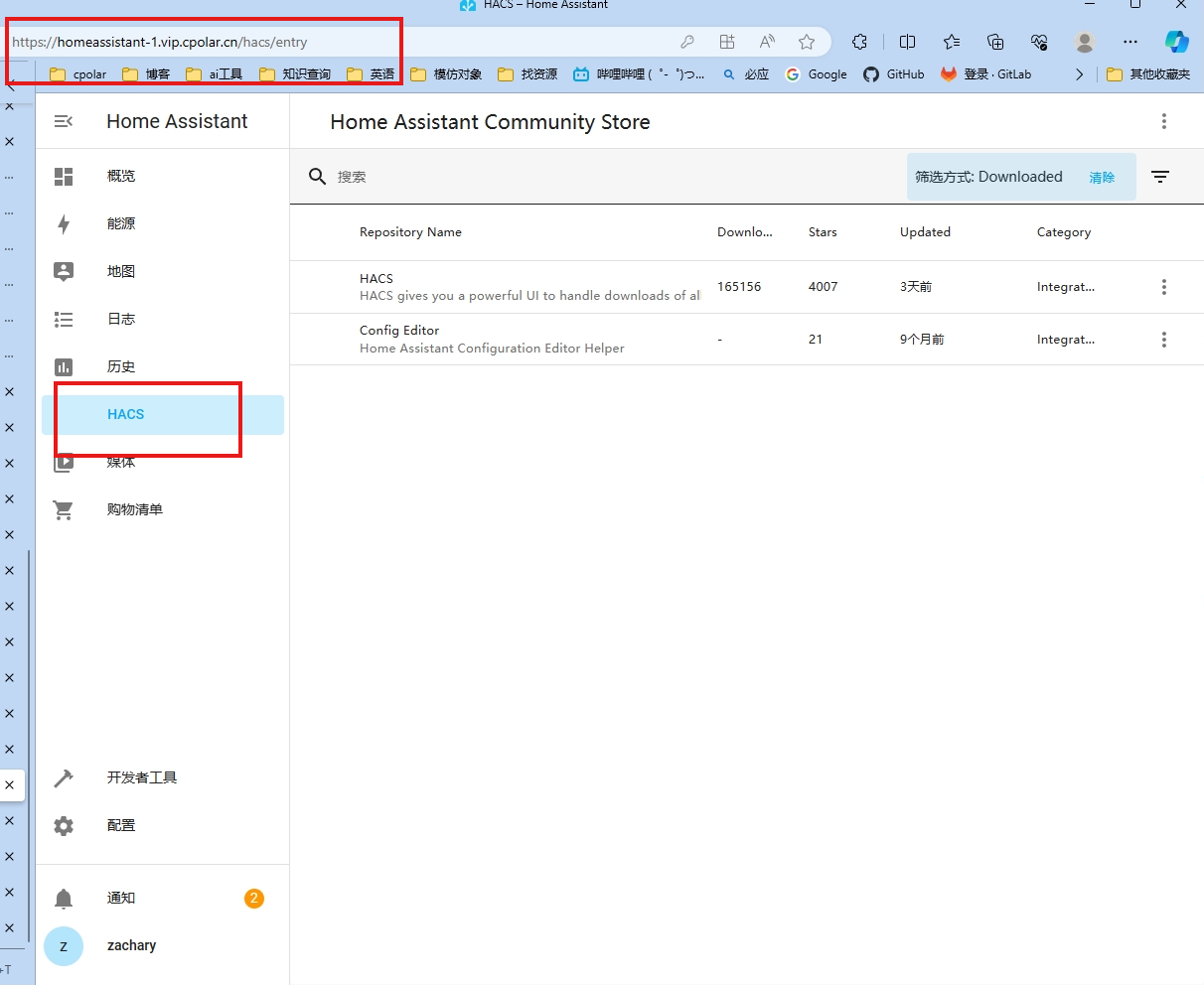
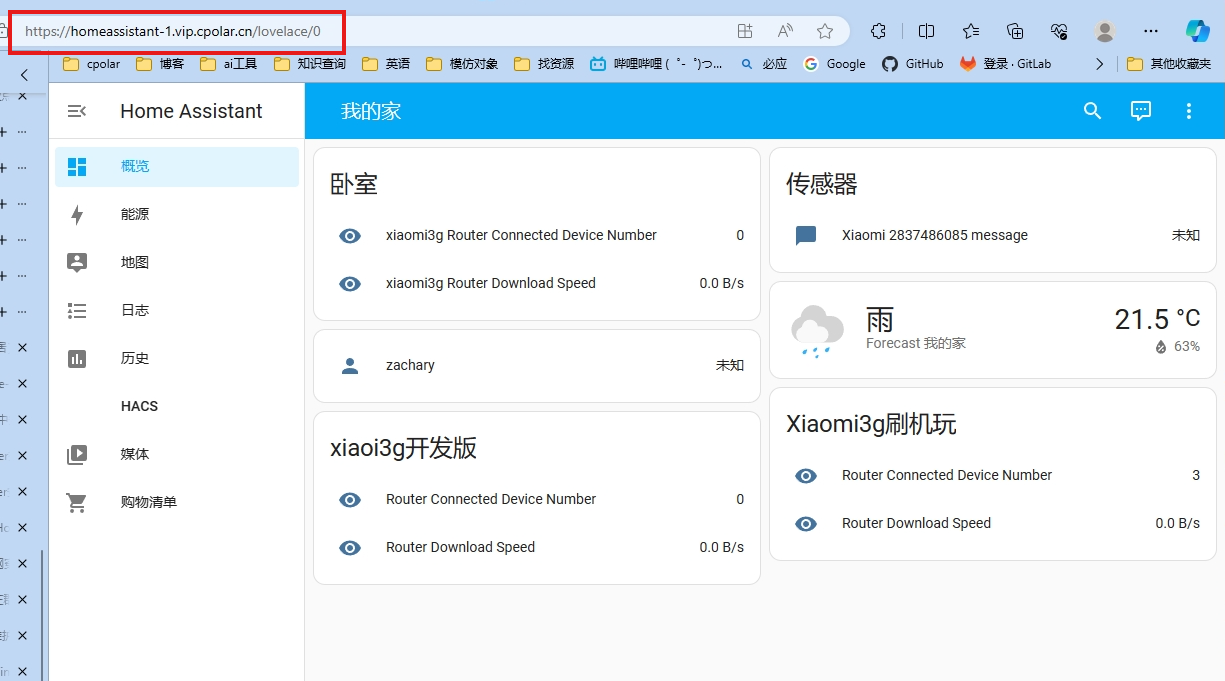
访问上篇文章映射的固定地址,可以同步使用HACS插件商店:
如何固定公网地址访问homeassistant,详情请看:使用群晖Docker搭建HomeAssistant并实现异地公网访问 - cpolar 极点云

三、绑定米家设备
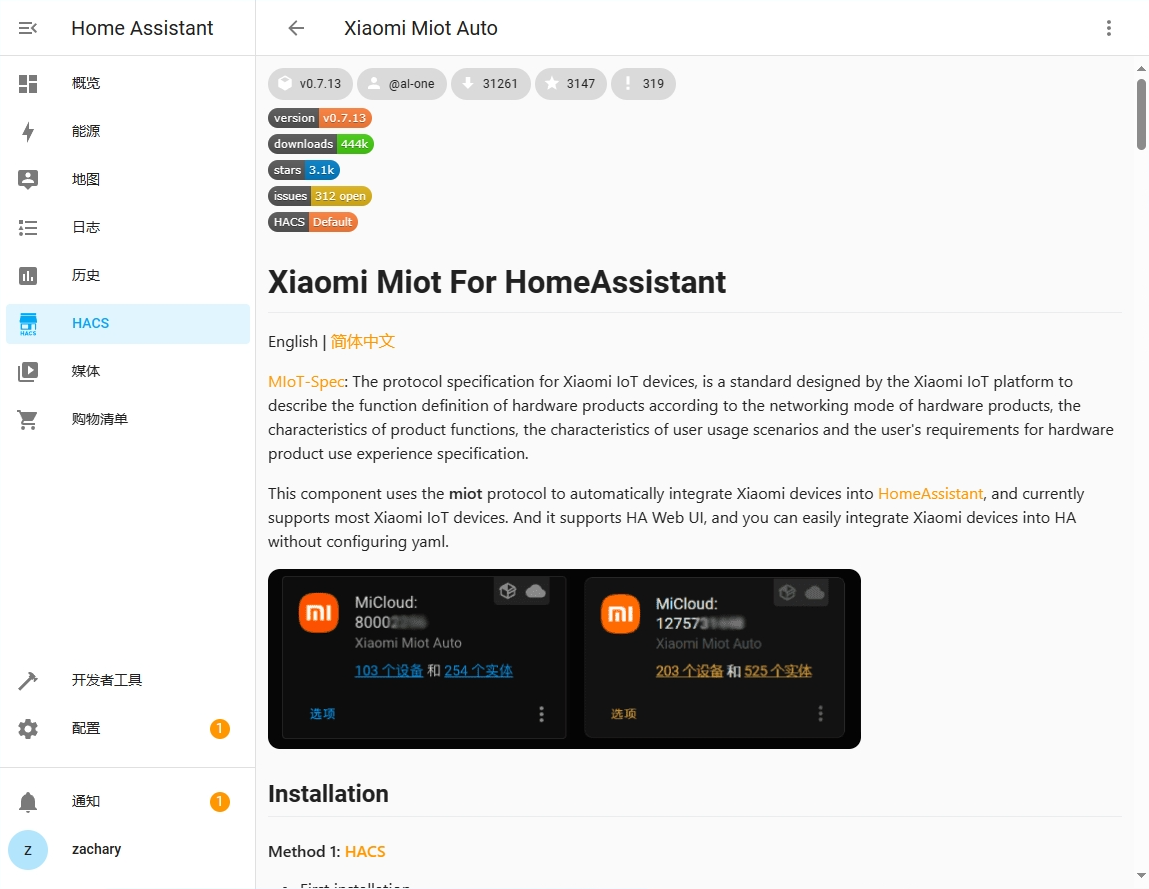
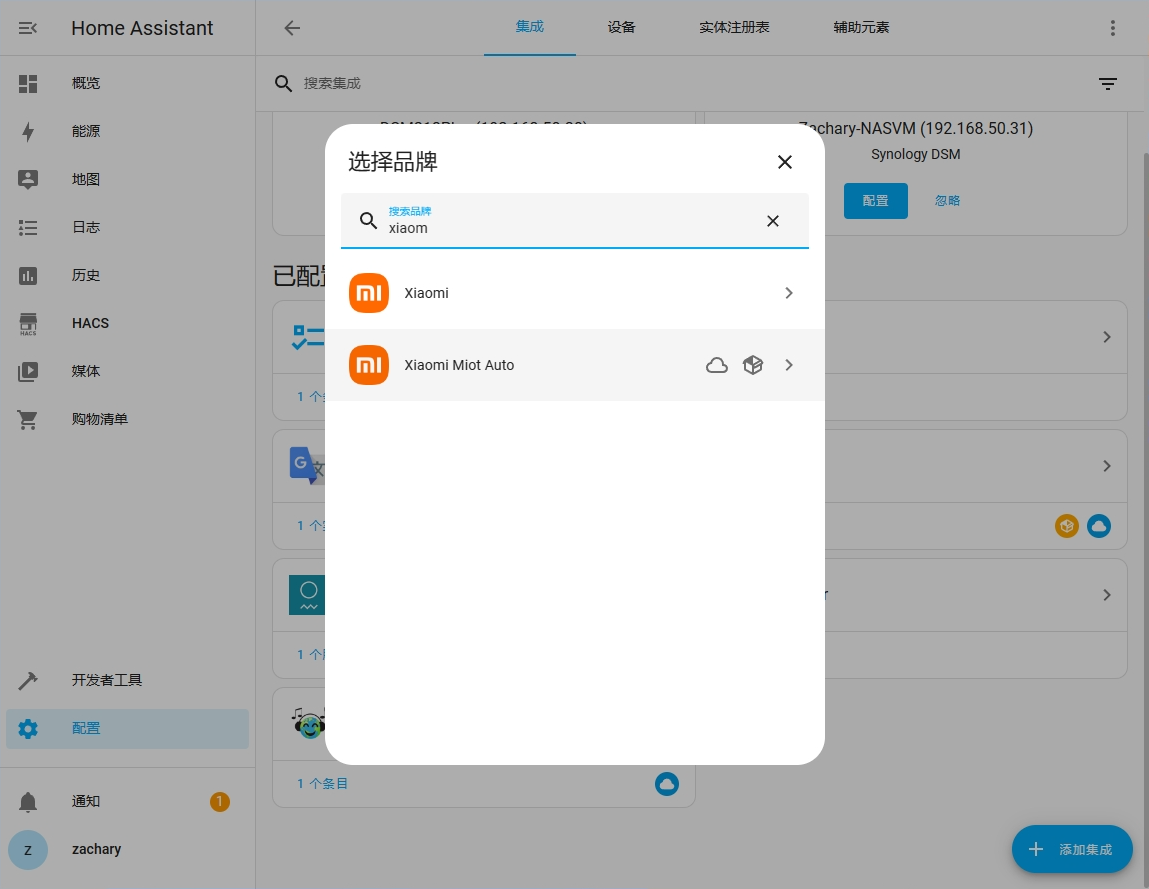
搜索xiaomi,点击download

提示需要重启容器

与安装HACS操作相同,添加后,登陆米家账号,即可使用。

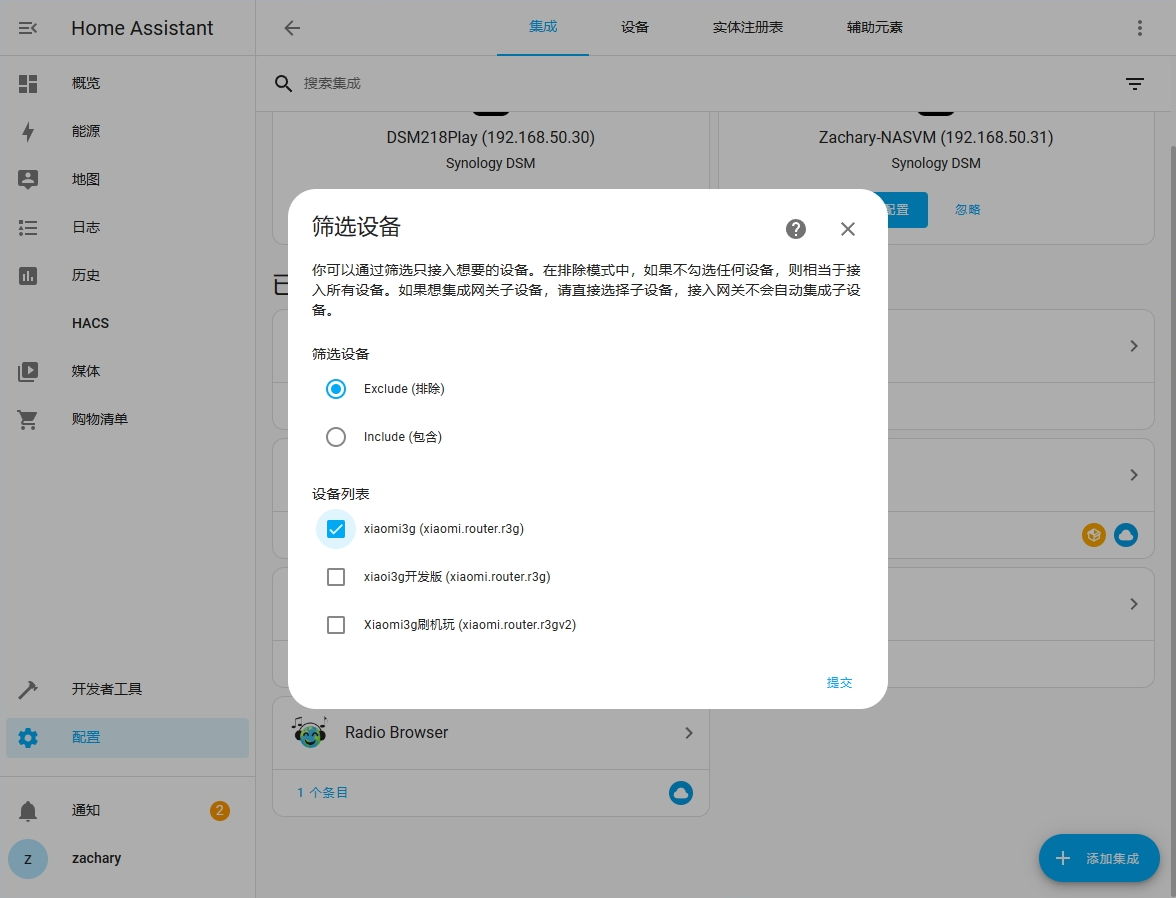
自动识别该账号绑定的全部米家设备,我绑定的是小米路由器,点提交后即可控制米家设备。

到这我们就实现了使用固定的公网地址,异地控制家中小米设备。

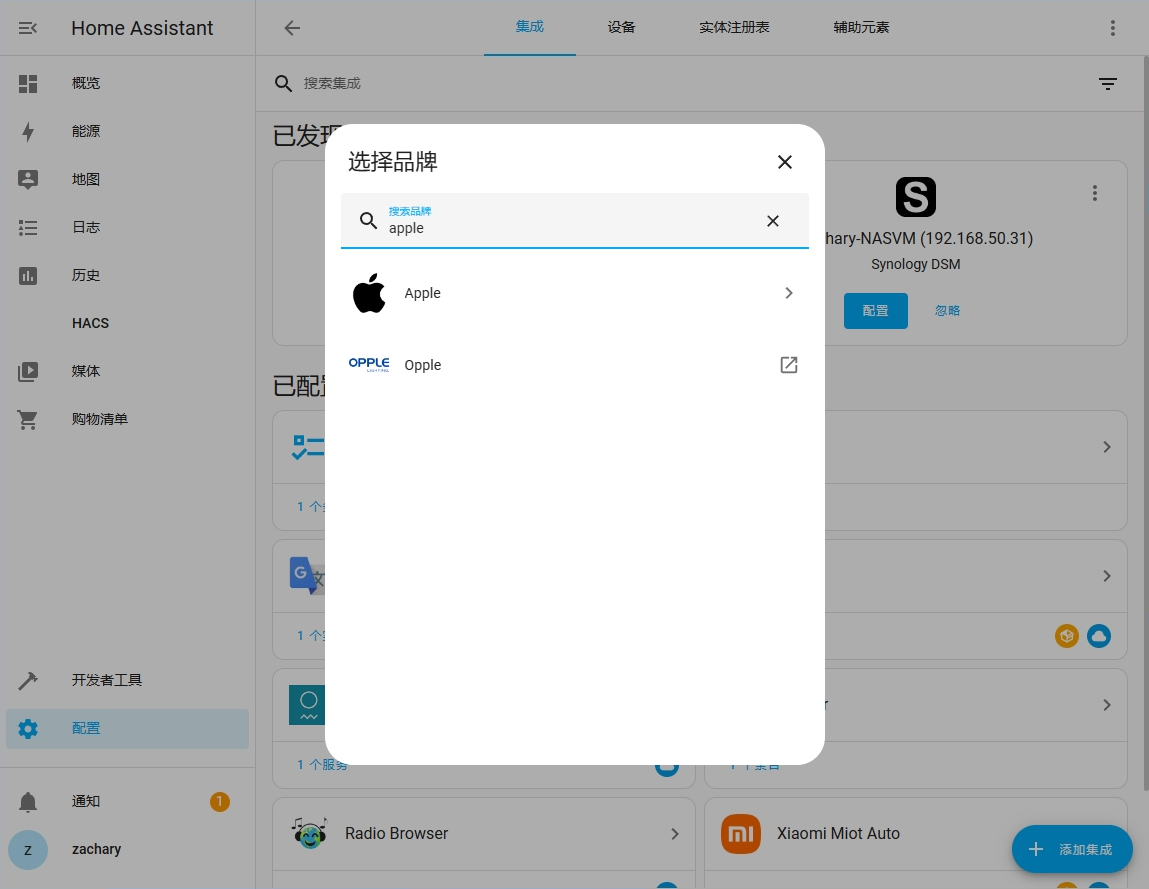
如果是苹果HomeKit设备,选择设备与服务,点击右下角添加集成,搜索homekit,选择Apple,然后根据引导操作即可。

通过这两篇文章,我们实现了使用群晖Docker部署HomeAssistant并可以在户外访问控制米家等智能家居。






应用开发——web组件)



+数据集+模型(五))


Leetcode 322. 零钱兑换 Leetcode 279. 完全平方数)





