许多数据恢复工具声称它们可以在您意外删除文件时为您提供帮助。然而,并非所有数据恢复工具都有相同的目的。有些是针对特定文件类型而设计的,而另一些则无法处理用户的请求。
当我们谈论数据恢复工具时,用户存在很多误解。每个人最常见的问题之一是使用数据恢复工具可以恢复什么类型的文件。
为了回答这个问题并揭露真相,我们决定深入数据恢复的世界。我们可以为您提供适当的答案,例如所有已删除的文件都可以恢复吗?可以恢复什么类型的文件?更重要的是,这些数据恢复工具有用吗?
因此,事不宜迟,让我们一一讨论这三个问题,并澄清并揭穿这些误解。
所有删除的文件都可以恢复吗?
是的,您意外或故意删除但现在想要恢复的所有文件都可以恢复。然而,它有一定的条件。
您看,恢复已删除文件的过程取决于三个因素 -
1. 文件是什么时候被删除的?
了解存储中遵循完整的文件结构非常重要。当文件被删除时,它会留下可以使用恢复算法恢复的残留物。然而,随着时间的推移,这种残留物会不断消失。
这意味着您损失的时间越多,文件恢复的机会就越少。
2. 文件删除后是否存在存储被覆盖的情况?
您使用的磁盘驱动器具有特定的块阵列来存储数据。当您从该块中移除某些东西时,它是空的,但残留物(如上所述)仍然存在。现在,当在驱动器上复制新文件时,属于已删除文件的块可能会被覆盖。
一旦块被覆盖,可用于恢复的文件残留物就消失了,因此您可能能够恢复文件,但它可能已损坏。
3. 使用什么类型的工具/算法来检索数据?
最后但并非最不重要的一点是,用于恢复文件的工具起着至关重要的作用。您可以在设备上运行设置的算法来恢复已删除的文件。然而,普通用户无法手动运行。因此,最好的方法是使用适合您工作的工具。此类应用程序的最佳示例是高级文件恢复,我们将在接下来的部分中详细讨论它!
如果这 3 个因素吸引您更多地了解数据恢复的工作原理以及是否所有文件都可恢复。
如果这三个因素都适合您,则可以恢复所有已删除的文件!
所有数据恢复工具都有效吗?您应该选择哪一个?
用户报告了一些事件,其中一个工具除了显示恢复文件的虚假处理之外什么也不做。显然,不能说所有工具都有效。然而,市场上有很多工具的功能正如他们所吹嘘的那样。
如果您正在寻找数据恢复工具,请记住并非所有发光的东西都是金子。您必须分析您的用例以及您可能需要恢复的文件类型。并非所有工具都是相同的,也没有概念验证。
为了帮助所有读者找到完美的工具,我们建议使用高级文件恢复作为文件恢复的首选工具。
该工具的工作原理如下——
步骤 1 – 从以下链接下载安装文件并安装奇客数据恢复 –
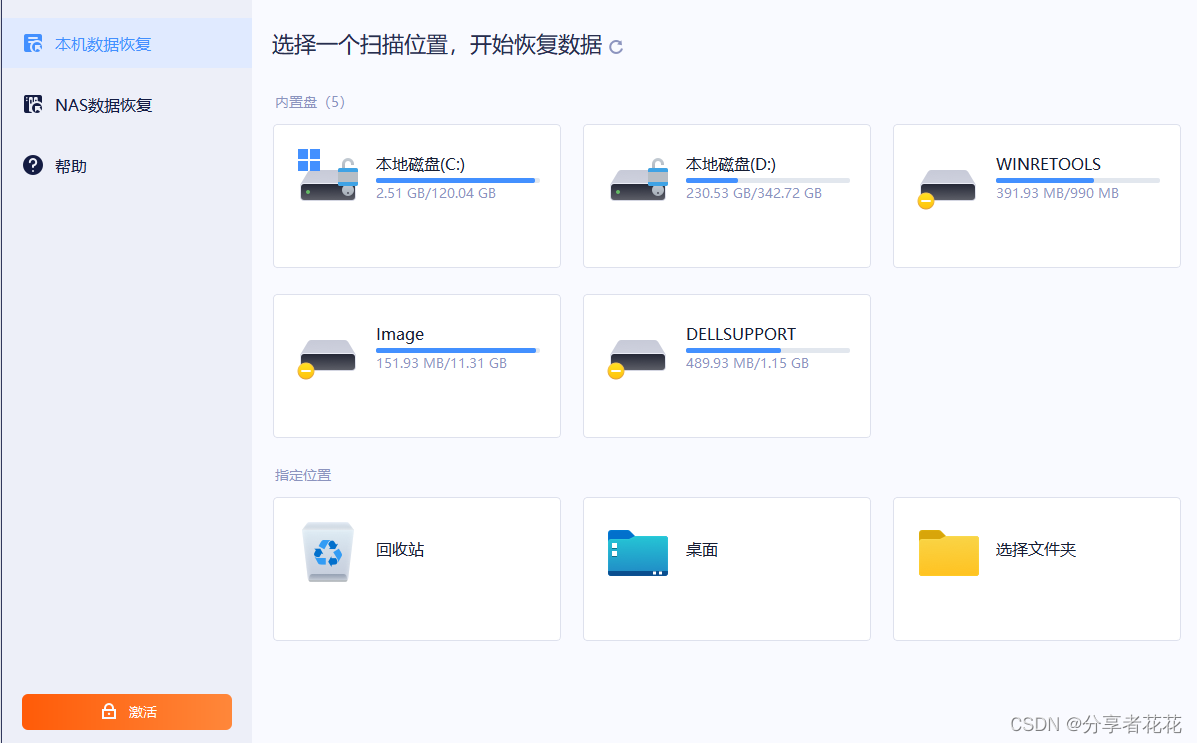
奇客数据恢复: 支持1000+数据格式恢复免费下载软件扫描数据,支持文件、照片、视频、邮件、音频等1000+种文件的格式恢复更有电脑/笔记本、回收站、U盘、硬盘等各类存储设备数据丢失恢复![]() https://www.geekersoft.cn/geekersoft-data-recovery.html步骤 2 – 启动该工具,您将看到主屏幕,要求您选择要恢复的文件的来源。您可以选择要扫描已删除文件的硬盘,也可以连接 USB 存储设备。
https://www.geekersoft.cn/geekersoft-data-recovery.html步骤 2 – 启动该工具,您将看到主屏幕,要求您选择要恢复的文件的来源。您可以选择要扫描已删除文件的硬盘,也可以连接 USB 存储设备。

步骤 3 选择文件源存储位置,单击“开始扫描”以启动该过程。
步骤 4– 让扫描运行并完成。此扫描将帮助该工具根据您选择的格式从源中找到所有已删除的文件。
步骤 5 – 扫描后,您将获得找到的所有文件的完整视图。您也可以单击该文件进行预览!
步骤 6 – 选择要恢复的文件后,单击“立即恢复”按钮。当您按下恢复按钮时,您可以找到文件资源管理器来选择恢复后文件的保存源。选择文件夹,该过程将开始。过程结束后,您可以找到表格格式的所有恢复文件的摘要。
瞧!该工具会自动恢复您的所有文件。您可以打开该文件夹并快速找到所有恢复的文件。
可以恢复什么类型的文件?
现在我们已经确定了文件是否可以恢复,用户想到的下一个问题是可以恢复什么类型的文件。
嗯,这取决于您要使用的工具。有些允许您立即恢复已删除的文件,而另一些则更进一步,为旧文件提供数据恢复支持。有些可能允许您恢复专用格式文件,而另一些则允许您恢复所有类型的文件。
例如,我们以高级文件恢复工具为例。该工具允许您恢复 1000 多种文件格式并支持所有 6 种类型的文件,包括 –
- 文件
- 图像文件
- 视频文件
- 音频文件
- 存档文件
- 申请文件
更重要的是,该工具可以恢复您在任何情况下从任何设备上删除的文件。该工具支持 –
1. 已删除文件恢复:您手动删除的文件,无论有意或无意,都可以使用高级文件恢复工具来恢复。
2. 格式化驱动器恢复:当您格式化驱动器但后来记住有一些文件您不想删除时,您可以使用高级文件恢复来恢复这些文件。
3. 外部驱动器恢复:如果您从外部驱动器(例如外部 SSD、USB 闪存驱动器或任何其他存储设备)删除了文件,该工具允许您恢复文件。
4. 丢失数据恢复:如果您的电脑偶然崩溃,并且由于紧急情况而必须将其全部格式化,只要您使用的驱动器保持不变,您就可以使用该应用程序恢复相同的数据。
至此,本文就结束了!我希望这能澄清您对恢复工具如何工作的所有疑问,更重要的是,帮助您选择一个有效且能完成所有工作的工具。
请在下面的评论部分告诉我您使用文件恢复工具的经验!感谢您的阅读,祝您好运!






(pair篇))

![[Linux] nginx配置的主配置文件](http://pic.xiahunao.cn/[Linux] nginx配置的主配置文件)










)