✨在生成、导出、导入、使用 Vue 组件的时候,像我这种新手就会常常被位于不同文件的 new Vue() 、 export default{} 搞得晕头转向。本文对常见用法汇总区分
new Vue()
💦Vue()就是一个构造函数,new Vue()是创建一个 vue 实例。该实例是一个对象,可以包含数据data、模板template、挂载元素components、方法methods、computed、watch、生命周期钩子等选项。
渲染的时候,可以使用构造 Vue 实例的方式来渲染相应的 html 页面。
📅 main.js:
import Vue from 'vue'
import App from './App.vue'
import router from './router'new Vue({el: '#app',router,components: { App },template: '<App/>'
})
export default{}
💦export default 作用只是用于导出模块,在别的模块需要调用这个模块的时候,可以通过 import 命令引入使用的。
假设我们写了一个单页面组件 A 文件,而在另一个文件 B 里面需要用到它。
在文件 A 中定义输出接口 export **,在文件 B 中引入 import,然后再 new Vue () 生成一个 Vue 实例,把引入的组件用起来,这样就可以复用组件 A 去配合文件 B 生成 html 页面了。
📅 App.vue:
<template><div id="app"><router-view /></div>
</template><script>
export default {name: "App"
};
</script>
- App.vue 通过
export default{}对外暴露name: "App" - main.js 通过
import App from './App.vue'导入App组件 new Vue()创建 Vue 实例,再通过components: { App }将组件添加到 Vue 实例- 最后通过
template: '<App/>'生成 html 页面。
createApp()
💦Vue3.x版本,创建实例的方法变成 createApp()
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'createApp(App).use(router).mount('#app')
Vue.component
💦作用:全局注册组件
Vue.component(‘组件名’, 组件对象)
import Vue from 'vue'
import App from './App.vue'
import PageTools from '@/components/PageTools' // 导入需要注册的组件Vue.component('PageTools', PageTools) // 全局注册组件new Vue({el: '#app',components: { App },template: ' <div><App/><PageTools></PageTools></div>'
})
📌全局组件可以在其注册后创建的所有 vue 实例中使用,⚠️注意⚠️:全局注册要写在创建Vue实例对象前。
<div id="app"> <!-- 在第一个vue实例中调用全局组件 --><my-component></my-component><!-- 以标签形式使用组件 -->
</div>
<div id="app1"> <!-- 在第二个vue实例中调用全局组件 --><my-component></my-component><!-- 以标签形式使用组件 -->
</div>
<script>// 定义一个名为 my-component 的新组件Vue.component('my-component', {//组件内容写这里template: "<div>这是一个全局组件</div>",})//声明一个vue实例var vueApp = new Vue({el: '#app',});var vueApp = new Vue({el: '#app1',});
</script>
Vue3注册全局组件
📅 GlobalComponent.vue:
<template><button @click="count++">点了 {{ count }} 次!</button>
</template><script>
export default {name: "GlobalComponent",data() {return {count: 0,};},
};
</script>
📅 main.js:
import {createApp} from 'vue'
import App from './App.vue'
import GlobalComponent from "./components/GlobalComponent"const app = createApp(App)app.component('GlobalComponent',GlobalComponent);app.mount('#app')
📌app.component('GlobalComponent',GlobalComponent); 将 GlobalComponent 组件引入并注册为全局组件。
📅 App.vue:
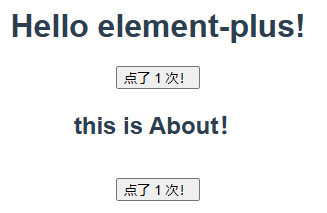
<template><h1>Hello element-plus!</h1><GlobalComponent></GlobalComponent><br /><about></about>
</template><script>
import About from "./components/About.vue";
export default {name: "App",components: {About,},
};
</script>

📌在根组件直接使用全局组件。而且全局组件和局部组件的颜色有区别。
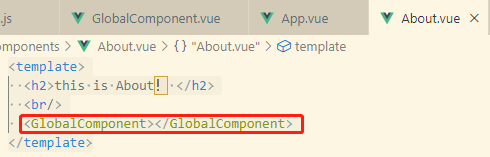
📅 About.vue:
<template><h2>this is About! </h2><br/><GlobalComponent></GlobalComponent>
</template>

📌在其他组件直接使用全局组件。

Vue.use()
💦作用:注册全局组件、Vue的原型加一些东西。
📖官方解释用法:安装 Vue.js 插件。如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,它会被作为 install 方法。install 方法调用时,会将 Vue 作为参数传入。
📌常用use()方法:
Vue.use(VueRouter)
Vue.use(Vuex)
Vue.use(vant)
Vue.use(ElementUI)
通过 Vue.use(vueRouter) 将 $router 和 $route 挂载到 Vue 原型上,全局都可以使用。
📚Vue.use( ) 的核心原理
自定义插件:
💦自定义插件对象需要提供一个 install 函数,在 Vue.use(obj) 时,会自动调用该 install 函数,并传入 Vue 构造器。
const MyPlugin = {install(Vue) {console.log('install.....', Vue) // 1、可以在Vue原型中加一些东西Vue.prototype.$num = 123// 2、全局注册组件Vue.component('PageTools', PageTools)}
}Vue.use(MyPlugin)
像VueRouter、Vuex、elementUI 这些插件都是内部进行封装了的,所以直接可以 use 进行全局注册。
☝️上述例子使用use注册组件貌似更加麻烦了,但如果项目需要全局注册几十个组件时,就可以把需要注册的几十个组件进行封装成对象,然后使用 use
//这里是use全局入口文件
import PageTools from './PageTools' // 导入PageTools组件
import NavBar from './NavBar' // 导入NavBar 组件
export default {install(Vue) {Vue.component('PageTools', PageTools) // 注册组件Vue.component('NavBar ', NavBar) // 注册组件}
}
import Components from './components' // 导入全局入口文件
Vue.use(Components) // 注册全局入口文件里的全部组件
Vue.prototype
💦vue.prototype 是一种注册全局变量的方式,使用 vue.prototype 的变量可以全局访问。最典型的例子就是 axios。
import axios from 'axios';
Vue.prototype.$http = axios;
📌组件内调用 this.$http 进行访问。
this.$http({method: 'get',url: 'api'
}).then((response) =>{ console.log(response)
}).catch((error) =>{console.log(error)
})
使用 Vue.prototype 注册的全局变量前面都要加上
$符号,这是一种规范,主要是为了 防止命名冲突。
注意项
💦每个组件都是一个 vue 实例,Vue.prototype 注册的全局变量,只是给每个组件加了一个属性,这个属性的值并不具有全局性。
📅 main.js:
import Vue from 'vue'
import App from './App'Vue.config.productionTip = false
Vue.prototype.$appName = 'main'new Vue({el: '#app',components: { App },template: '<App/>',
})
📌给所有组件注册了一个属性 $appName,赋予初始值 main,所有组件都可以用 this.$appName 访问此变量,如果组件中没有赋值,初始值都是main。
📅 home.vue:
<template><div><div @click="changeName">change name</div><div @click="gotoTest2">goto test2</div></div>
</template><script>
export default {methods:{changeName(){this.$appName = "test1"},gotoTest2(){this.$router.push('/about')} }
}
</script>
📅 about.vue
<template><div><div>{{this.$appName}} in test2</div></div>
</template>
📌点击 home 中的 change name 再跳转 about,about 里面还是显示 main in test2。
如果要实现全局变量的功能,需要把属性变为引用类型
Vue.prototype.$appName = { name: 'main' }
📌组件使用 this.$appName.name 访问改变引用相应的值,最终结果 test1 in test2。

)

)


![[QT编程系列-38]:数据存储 - SQLite数据库存储与操作](http://pic.xiahunao.cn/[QT编程系列-38]:数据存储 - SQLite数据库存储与操作)












![[NLP]LLM高效微调(PEFT)--LoRA](http://pic.xiahunao.cn/[NLP]LLM高效微调(PEFT)--LoRA)