目录
- 1 创建工程目录
- 2 初始化
- 3 安装express依赖
- 4 启动服务
- 5 访问服务
- 总结
上一篇我们利用TDesign搭建了前端服务,现在的开发讲究一个前后端分离,后端的话需要单独搭建服务。后端服务的技术栈还挺多,有java、php、python、nodejs等。在众多的技术栈中我们选择nodejs搭建。
为啥要选用nodejs呢?因为为了技术上的统一,我们前端已经选择了vue3+TDesign了。为了不再增加学习的负担,我们统一在JavaScript这个技术栈中。下边我们具体讲解一下后端服务的搭建过程
1 创建工程目录
在电脑硬盘创建一个文件夹my-express-app用来存放我们的后端代码

在地址栏里输入cmd

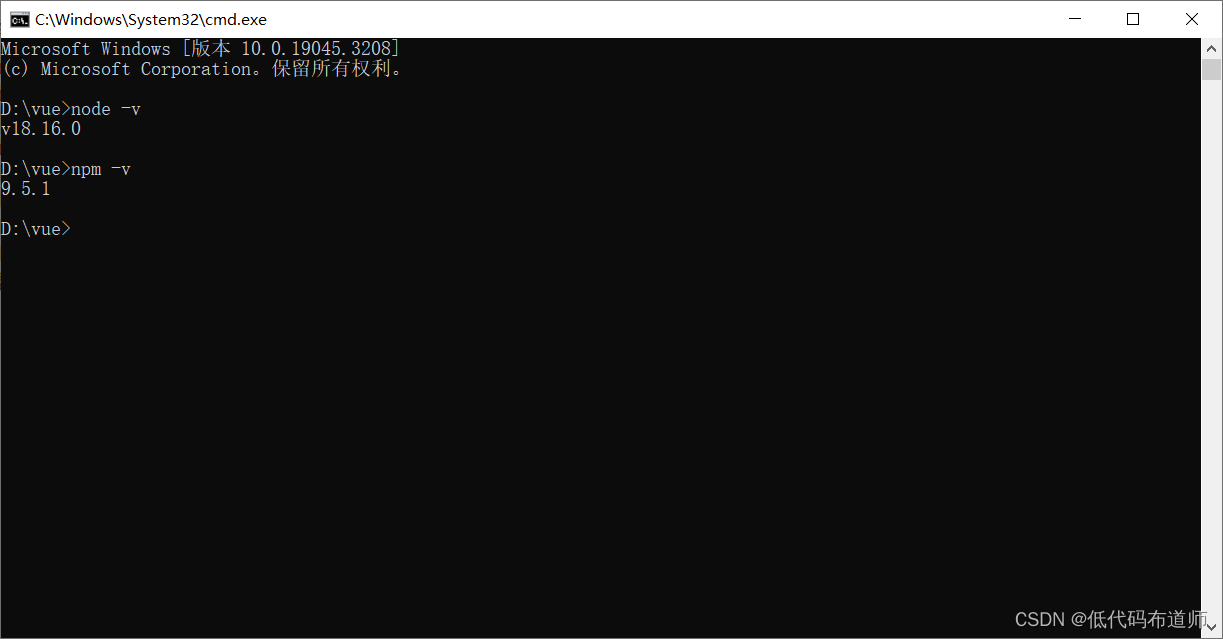
输入
node -v
npm -v
来验证一下nodejs是否已经安装好了

如果还未安装好需要下载nodejs的最新版,安装指引一步步的安装好,下载地址
https://nodejs.org/zh-cn/download
2 初始化
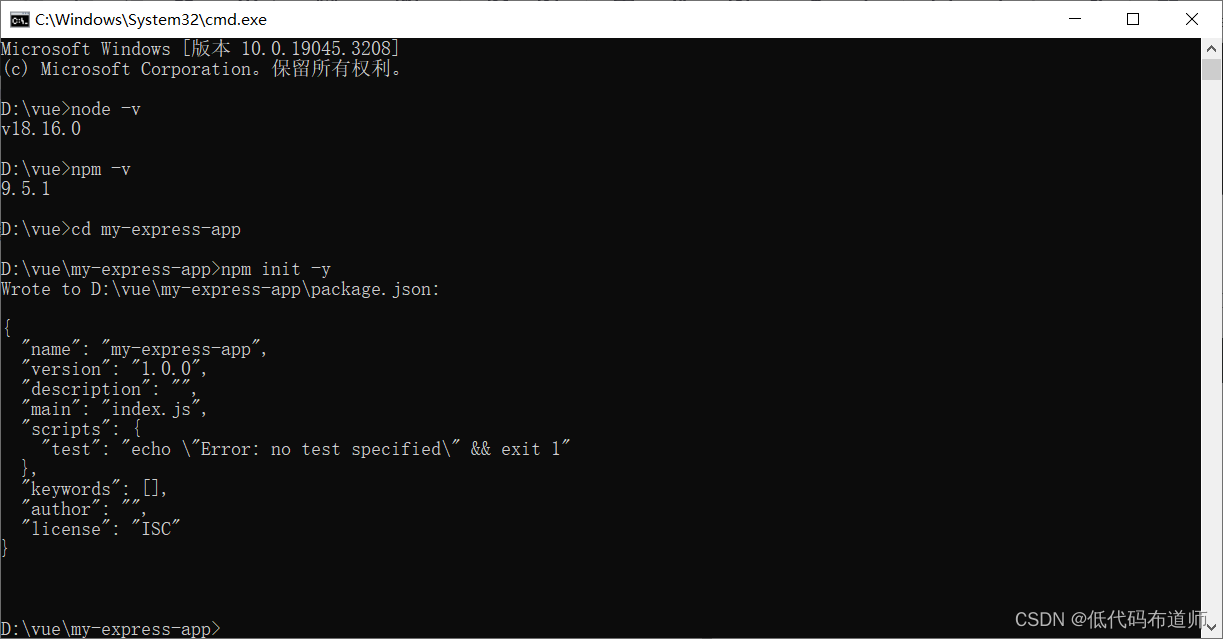
我们的工程初始化的时候需要创建一个package.json文件,还是在命令行输入如下命令
cd my-express-app
npm init -y

在我们的项目目录里会出现一个package.json文件

3 安装express依赖
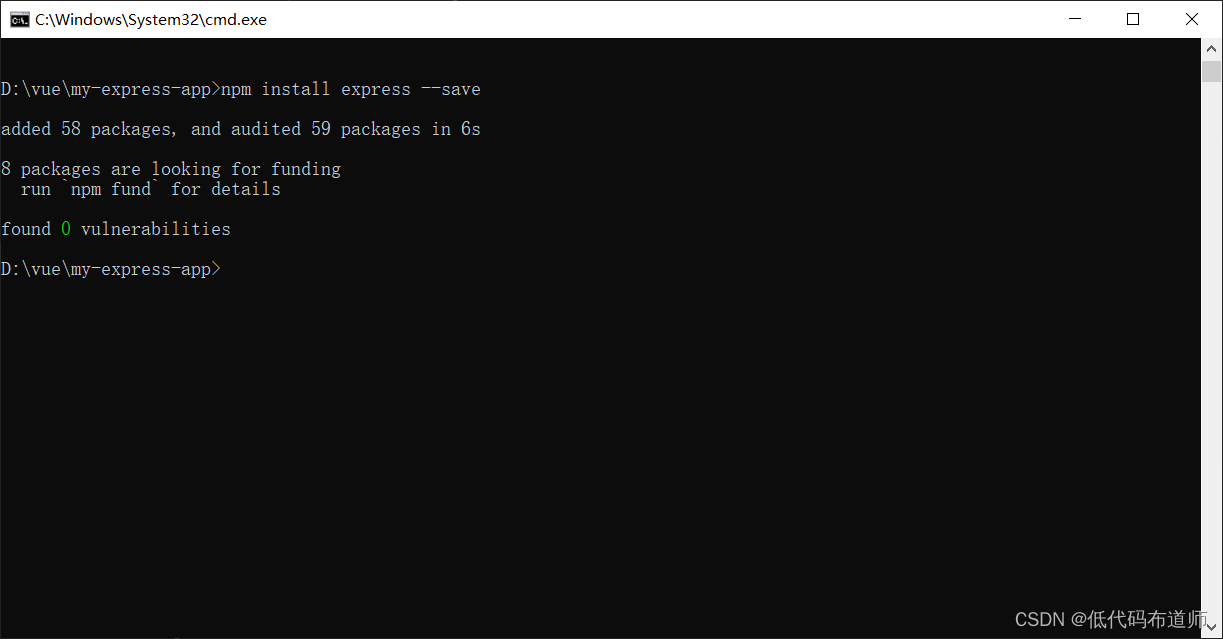
接着我们要在命令行窗口安装我们的express依赖包,输入如下命令
npm install express --save

安装完毕后我们的工程目录里多了一个node_modules文件夹,里边就是我们需要的各种包

然后用我们的vs code打开我们的工程,在根目录下创建一个index.js文件

在index.js里输入如下代码
const express = require('express');
const app = express();// 定义路由
app.get('/', (req, res) => {res.send('Hello, World!');
});// 启动服务器
app.listen(3000, () => {console.log('Server is running on port 3000');
});
4 启动服务
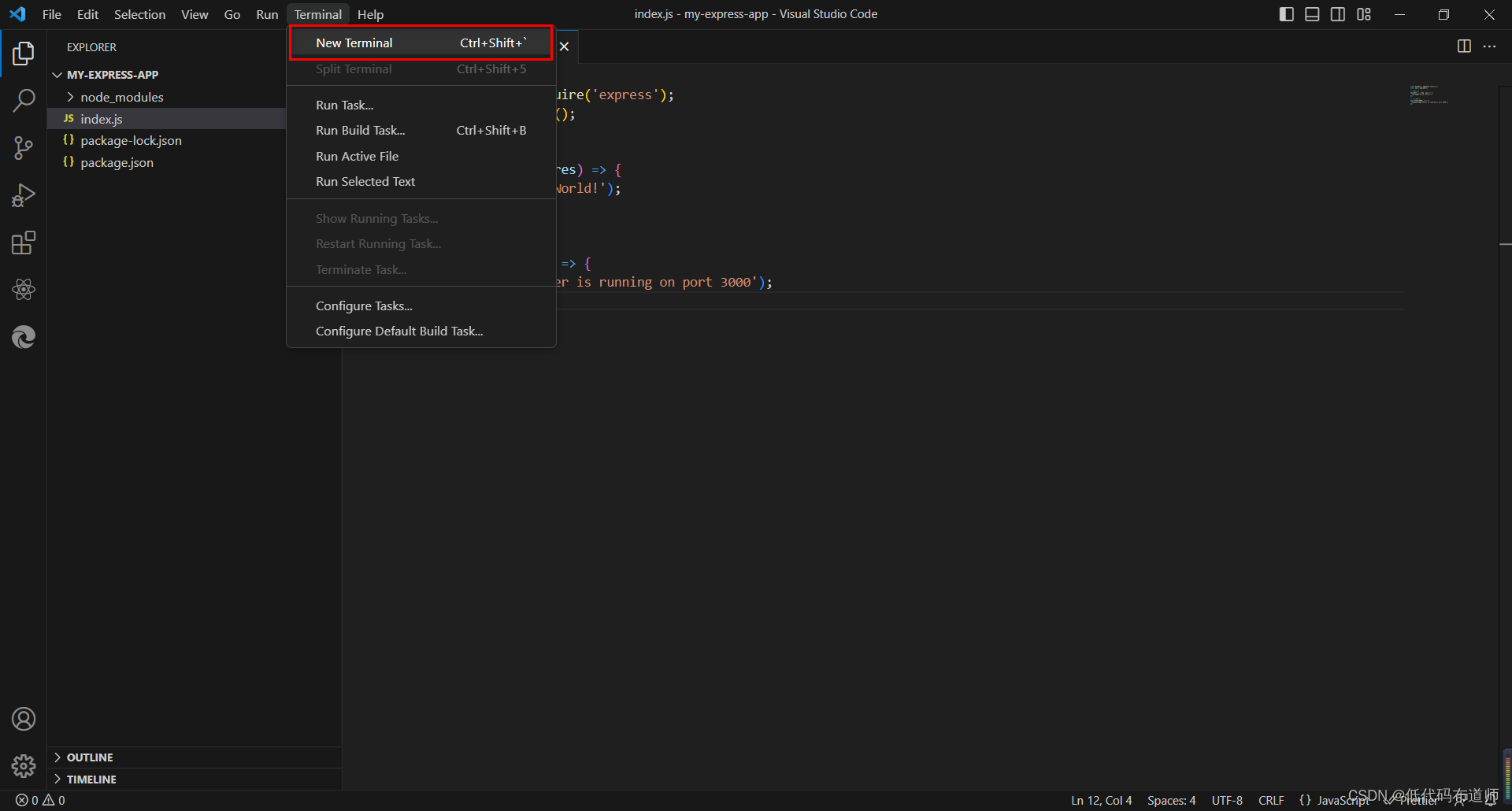
点击vs code顶部菜单的Terminal,新建一个Terminal

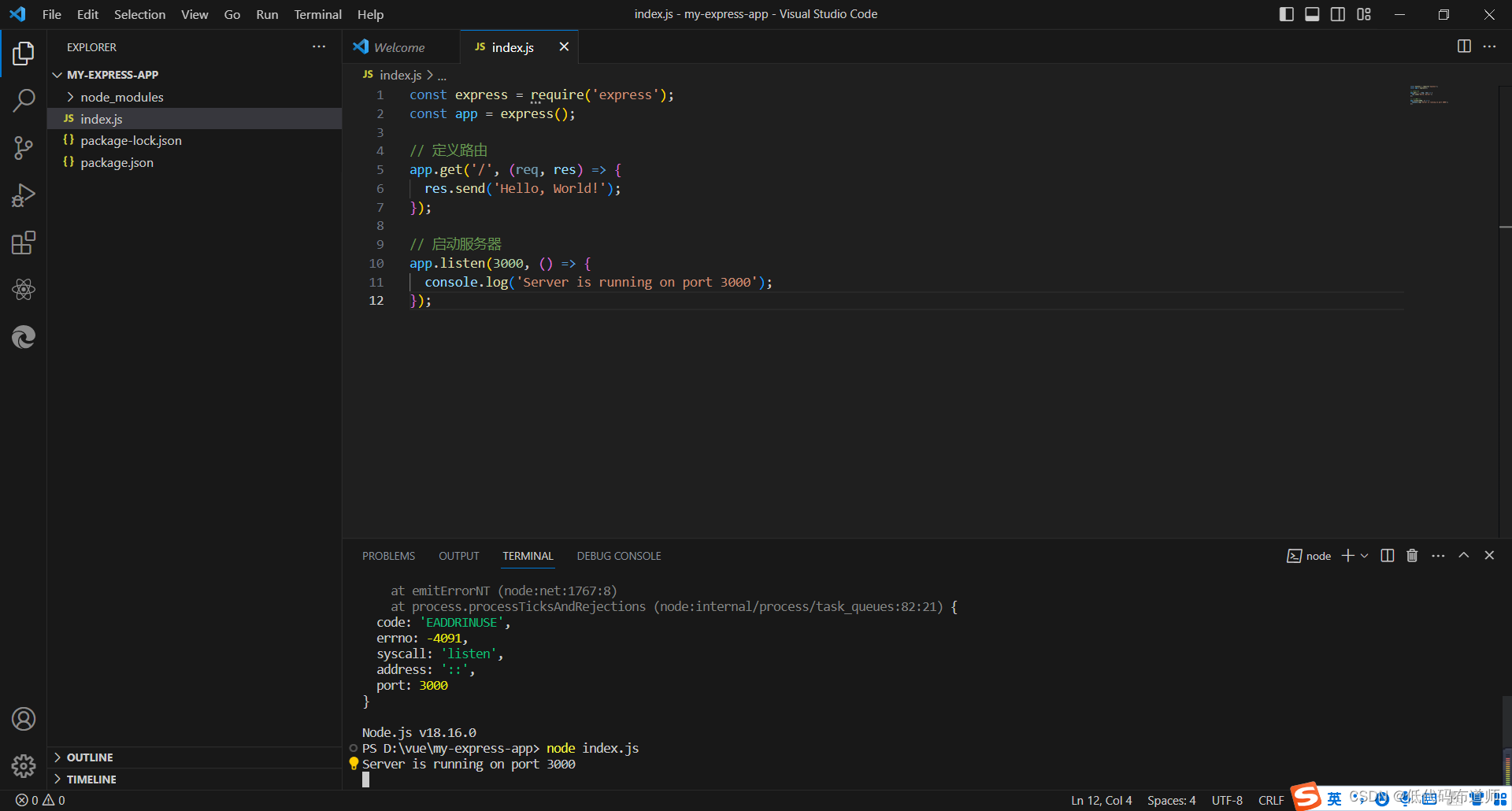
在命令行输入如下启动命令
node index.js

5 访问服务
我们现在启动了一个nodejs的服务,监听了3000端口,在浏览器里输入访问地址
http://localhost:3000

如果页面上显示hello world表示后端服务已经启动成功
总结
本篇我们带着大家一步步的搭建了nodejs的后端服务,搭建呢比较简单,而且启动文件代码量也比较少。其实后端服务我们只是期望调用接口并返回正常的json数据,统一到javascript这个技术栈也是一个不错的选择。
)


![青蛙过河 [递推法]](http://pic.xiahunao.cn/青蛙过河 [递推法])


![[nlp] TF-IDF算法介绍](http://pic.xiahunao.cn/[nlp] TF-IDF算法介绍)
随机变量)




——物联网之SIoT)





——自定义Hook的应用)
